学习Jenkins(二)
一:持续集成的概念:
总体的概括
持续集成Continuous Integration
持续交付Continuous Delivery
持续部署Continuous Deployment
二:安装部署持续集成工具
1、安装jdk
# rpm -ivh jdk-8u111-linux-x64.rpm
# vim /etc/profile
export JAVA_HOME=/usr/java/jdk1.8.0_111
export PATH=$JAVA_HOME/bin:$PATH
2、安装jenkins
方法①yum方式安装
# cd /etc/yum.repos.d/
# wget http://pkg.jenkins.io/redhat/jenkins.repo
# rpm --import http://pkg.jenkins.io/redhat/jenkins.io.key
# yum install -y jenkins
# systemctl start jenkins
方法②通过war包的方式安装
# wget http://updates.jenkins-ci.org/download/war/2.60.1/jenkins.war
# unzip apache-tomcat-8.0.37.zip
# mv apache-tomcat-8.0.37 /usr/local/
# cd /usr/local
# ln -s /usr/local/apache-tomcat-8.0.37 /usr/local/tomcat
# useradd jenkins# chown -R jenkins.jenkins /usr/local/apache-tomcat-8.0.37
# /url/local/tomcat/bin/startup.sh
3、打开web界面:http://192.168.3.199:8080/jenkins
查看密码
$ cat /home/jenkins/.jenkins/secrets/initialAdminPassword
8743f91ff1474a85a0abcd841fc74eb6

选择插件,自动下载并安装插件

设置用户名密码

配置邮件通知,系统管理–系统设置,添加管理员邮箱,添加邮件

点击保存或测试邮件,系统会给目标邮箱发送一封测试邮件:


安装gitlab插件,系统管理–管理插件–可选插件

三:使用jenkins:
3.1:添加一个认证用户,拉取git代码的时候使用:

创建任务 --> 构建一个自由风格的软件项目

项目描述信息:

配置git项目地址,我们先进行其他配置,等会再继续配置git相关的选项

系统管理 --> Global Tool Configuration




配置deploy-key,jenkins服务器上root用户生成密钥对
# ssh-keygen -t rsa# cat .ssh/id_rsa.pub
gitlab上配置web-demo项目设置private deploy key

把key复制进去,同时title起一个简单明了的名字

在jenkins服务器192.168.3.199上测试下是否能够正常获取代码
# git clone git@192.168.3.198:web/web-demo.git
jenkins拉取代码没问题,继续配置jenkins的认证,这里应该输入私钥

复制jenkins拉取git代码服务器root的私钥
# cat .ssh/id_rsa

添加描述,点击OK,继续编辑配置

这样就不报错了,下面还可以指定从哪个分支拉取,默认从master拉取,有些公司使用release分支

源码浏览器,去gitlab上找到http的url:http://192.168.3.198/web/web-demo.git
找出gitlab的版本,输入url和版本,版本只支持2位,拉到最下面保存
[root@web01 ~]# rpm -qa|grep gitlab
gitlab-ce-8.10.5-ce.0.el7.x86_64
点击立即构建,查看控制台,可以看到构建的详细输出


一:Sonar是什么?
Sonar 是一个用于代码质量管理的开放平台,通过插件机制,Sonar 可以集成不同的测试工具,代码分析工具,以及持续集成工具。与持续集成工具(例如 Hudson/Jenkins 等)不同,Sonar 并不是简单地把不同的代码检查工具结果(例如FindBugs,PMD等)直接显示在Web页面上,而是通过不同的插件对这些结果进行再加工处理,通过量化的方式度量代码质量的变化,从而可以方便地对不同规模和种类的工程进行代码质量管理。在对其他工具的支持方面,Sonar 不仅提供了对 IDE 的支持,可以在 Eclipse 和 IntelliJ IDEA 这些工具里联机查看结果;同时Sonar还对大量的持续集成工具提供了接口支持,可以很方便地在持续集成中使用 Sonar,此外,Sonar 的插件还可以对 Java 以外的其他编程语言提供支持,对国际化以及报告文档化也有良好的支持。 #官方网站:http://www.sonarqube.org/
Sonar部署
Sonar的相关下载和文档可以在下面的链接中找到:http://www.sonarqube.org/downloads/。需要注意最新版的Sonar需要至少JDK 1.8及以上版本
# cd /usr/local/src/
# wget https://sonarsource.bintray.com/Distribution/sonarqube//sonarqube-5.6.6.zip
# unzip sonarqube-5.6.6.zip
# mv sonarqube-5.6.6 /usr/local/
# ln -s /usr/local/sonarqube-5.6.6/ /usr/local/sonarqube
准备Sonar数据库(mysql版本要等于5.6或者5.6以上,否则sonar无法启动)
mysql> CREATE DATABASE sonar CHARACTER SET utf8 COLLATE utf8_general_ci;
mysql> GRANT ALL ON sonar.* TO 'sonar'@'%' IDENTIFIED BY 'sonar@341Jpw';
mysql> FLUSH PRIVILEGES;
配置Sonar
# cd /usr/local/sonarqube/conf/
修改配置文件的数据库配置
# egrep '^[a-Z]' sonar.properties
sonar.jdbc.username=sonar
sonar.jdbc.password=sonar@pw
sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance
启动Sonar,默认是9000端口。
# vim sonar.properties
sonar.web.host=0.0.0.0
sonar.web.port=9000
# 启动有创建表和其他操作,速度会有点慢
# /usr/local/sonarqube/bin/linux-x86-64/sonar.sh start
登陆:http://192.168.3.199:9000/,账号密码默认都是admin

下一步将进入配置使用阶段。

二:配置并使用sonar
2.1:安装插件部分:
2.1.1:默认的插件目录:
# ll /usr/local/sonarqube-5.6.6/extensions/plugins/
#如果在线安装插件不成功,可以把插件下载后放在此目录,在重启sonar服务使插件生效,jenkins也可以通过此方式安装。
2.1.2:安装插件:
administration-system-update center-available,在后面的搜索框搜索插件名称,然后点install安装:

或在插件目录/usr/local/sonarqube/extensions/plugins执行
wget https://github.com/SonarQubeCommunity/sonar-l10n-zh/releases/download/sonar-l10n-zh-plugin-1.11/sonar-l10n-zh-plugin-1.11.jar(中文插件:)然后重启服务:
# /usr/local/sonarqube/bin/linux-x86-64/sonar.sh restart
Sonar插件安装包下载地址:
https://sonarsource.bintray.com/Distribution/
主要的是sonar对代码的分析是通过插件完成的,即分析java代码要安装java插件,分析php代码要安装php插件,分析什么语言就安装什么语言的插件
本次我们安装了php、python、java语法检测插件

# ll /usr/local/sonarqube/extensions/plugins
-rw-r--r-- 1 root root 128 Feb 16 18:19 README.txt
-rw-r--r-- 1 root root 4840602 Jul 4 17:05 sonar-java-plugin-4.11.0.10660.jar
-rw-r--r-- 1 root root 3733262 Jul 4 17:05 sonar-php-plugin-2.10.0.2087.jar
-rw-r--r-- 1 root root 4024311 Jul 4 17:05 sonar-python-plugin-1.8.0.1496.jar
2.1.3:代码检测测试,把sonar-scanner和sonarqube关联起来
sonar-scanner下载地址:https://sonarsource.bintray.com/Distribution/sonar-scanner-cli/
# cd /usr/local/src
# wget https://sonarsource.bintray.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-3.0.3.778-linux.zip
# unzip sonar-scanner-2.6.1.zip
# mv sonar-scanner-2.6.1 /usr/local/
# cd /usr/local/
# ln -s sonar-scanner-2.6.1 sonar-scanner
配置sonar-scanner:
# vim /usr/local/sonar-scanner/conf/sonar-scanner.properties
sonar.host.url=http://localhost:9000
sonar.sourceEncoding=UTF-8
sonar.jdbc.username=sonar
sonar.jdbc.password=sonar@341Jpw
sonar.jdbc.url=jdbc:mysql://192.168.3.12:3306/sonar?useUnicode=true&characterEncoding=utf8
检测PHP项目,需要在sonar中先安装SonarPHP插件,github搜索php-sonar-runner项目,对这个项目进行检测
https://github.com/hasanyousuf/php-sonar-runner-unit-tests
# unzip php-sonar-runner-unit-tests-master.zip
# cd php-sonar-runner-unit-tests-master
# ls /root/php-sonar-runner-unit-tests-master
# 直接在php目录运行sonar-scanner,用于实现代码质量分析
# cd root/php-sonar-runner-unit-tests-master
# /usr/local/sonar-scanner/bin/sonar-scanner
在sonar管理界面查看扫描结果:
dashboard --> home 点项目名称可以查看更具体的信息



2.1.4:代码规则:

2.4:如何让jenkins关联到sonar scanner?
有两种方式保存配置文件,一是保存在项目里面,二是在jenkins管理界面进行配置:
2.4.1:在jenkins插件安装界面安装SonarQuebe Scanner for Jenkins插件:

2.4.2将jenkins关联sonar:
jenkins中操作:系统管理-系统设置,找到 SonarQube servers 部分

添加sonar访问地址,然后点保存

2.4.3添加扫描器:
2.4.3.1:#系统管理–global-tool-ocnfigration --> 添加本地sonar scanner,然后点保存

2.5:配置jenkins项目构建操作:
2.5.1:复制之前sonar scanner的代码检测配置文件内容,如:
# cat /root/php-sonar-runner-unit-tests-master/sonar-project.properties sonar.projectKey=org.sonarqube:php-ut-sq-scanner
sonar.projectName=PHP :: PHPUnit :: SonarQube Scanner
sonar.projectVersion=1.0
sonar.sources=src
sonar.tests=tests
sonar.language=php
sonar.sourceEncoding=UTF-8
2.5.1:选择自己的项目(web-demo)-构建触发器-构建-execute sonarqube scanner,将配置文件的内容修改成如下格式填写完成后点保存:
sonar.projectKey=web-demo
sonar.projectName=web-demo
sonar.projectVersion=1.0
sonar.sources=./
sonar.language=php
sonar.sourceEncoding=UTF-8


可以看到,右边多了个快捷方式

2.6:测试jenkins项目构建:
2.6.1:在jenkins选择自己的项目点击立即构建,以下是构建成功的界面:

2.6.2:在sonar查看是否有代码扫质量分析结果:
2.7:添加构建后操作
2.7.1:添加邮件通知,当构建失败后向指定的邮箱通知失败信息:
#发件箱设置:


2.7.2:将github服务关闭,然后构建项目,由于git服务无法访问所以肯定会导致项目构建失败触发邮件通知:
2.7.2.1:关闭git服务:
# gitlab-ctl stop
2.7.2.2:构建项目,以下是构建失败的控制台输出信息:

2.7.2.3:以下是失败的邮件通知:

将代码自动部署至测试环境

1.1:新建一个项目web-demo-deploy用于代码发布,上一个项目web-demo可用于代码测试,当测试阶段出现问题的时候也不会立即进行发布,只有当测试通过之后才执行发布的项目即可:

1.2:如何将代码发布到web服务器:
1.2.1:可以通过执行命令或脚本的方式进行代码发布,在各web服务器创建一个www用户,用于启动web服务并进行代码发布:
# useradd www
# echo "123456" | passwd --stdin www
# su - www
$ ssh-keygen -t rsa
$ cat .ssh/id_rsa.pub
1.2.2:在git服务器将www用户的公钥添加至部署key,将root的公钥添加至ssh key,以让www用户有获取代码权限,让root用户有提交代码的权限:

ssh keys和deploy keys区别:
github账户的SSH keys,相当于这个账号的最高级key,只要是这个账号有的权限(任何项目),都能进行操作。
仓库的Deploy keys,顾名思义就是这个仓库的专有key,用这个key,只能操作这个项目,其他项目都没有权限。
说白了就相当于你有一所大别墅,SSH key能开别墅中的任何一个房间。而Deploy key只能开进别墅中的一个单间。
1.2.4:确认www用户有拉取代码权限:

1.3:关于shell脚本执行权限:
稍后会通过jenkins执行一个脚本,从而完成代码的发布,但是默认执行的用户是jenkins,需要赋予jenkins一定的权限,另外发布的脚本可能在本机也可能不在本机,本次设想不在本机保存脚本,则设置如下:
1.3.1:解决脚本运行问题:
将脚本放在www用户家目录/home/www,git代码也放在家目录,因此需要jenkins服务器远程到代码发布服务器执行远程命令,需要做免登陆认证,将jenkins服务器root和www用户的公钥放在代码部署服务器的www用户家目录.ssh/authorized_keys文件中,使jenkins服务器能够不输入密码就可以调用部署服务器的脚本
jenkins服务器:192.168.3.199
deploy部署服务器:192.168.3.12
$ chmod 600 authorized_keys
$ cat authorized_keys
$ cat .ssh/authorized_keys
1.3.2:确认可以免密码远程登陆:
使用root和www用户测试一下是否可以免秘钥登陆,以便让部署服务器将用户的key添加到know_keys,否则报错Host key verification failed
# ssh www@192.168.3.12
# ssh www@192.168.3.13
1.3.3:解决jenkins没有权限的问题,在jenkins服务器192.168.3.199上操作:
# vim /etc/sudoers
#Defaults requiretty #注释掉,不需要tty
jenkins ALL=(ALL) NOPASSWD: /usr/bin/ssh
1.3.3:配置jenkins项目执行shell脚本:
1.3.3.1:脚本内容(需要放在部署服务器192.168.3.12的/home/www目录下):
$ vim dep.sh #!/bin/bash
cd /home/www/web-demo_deploy/ #进入到本地代码库
git pull #从git服务器更新代码
scp -r ./* www@192.168.3.12:/webroot/web_www #将代码部署至web服务器
scp -r ./* www@192.168.3.13:/webroot/web_www
1.3.3.2:在jenkins调用脚本:
#在项目的构建步骤调用,项目-配置-构建-增加构建步骤-Execute shell


访问web页面测试:

在git仓库创建代码并更新至git服务器:
$ vim index.html # 添加www.chinasoft.com
$ git add index.html
$ git commit -m 'edit index.html add www.chinasoft.com'
再次在jenkins执行项目构建,可以看到刚刚更新的代码获取成功

1.4:让代码测试项目管理代码发布项目,当代码测试的项目执行成功之后自动调用代码发布的项目完成代码部署:
1.4.1:安装插件,jenkins的插件默认安装路径
# ll /var/lib/jenkins/plugins/
tomcat版本的安装路径:
# ll /usr/local/tomcat/webapps/jenkins/WEB-INF/detached-plugins/
如果插件在线安装不成功可以下载插件到此目录然后把属主属组改成jenkins再重启jenkins服务即可完成安装:
#系统管理-管理插件-可选插件,搜索Parameterized:

1.4.2:配置项目demo的构建后操作,demo构建完成后自动构建demp-deploy项目:
#jenkins-->web-demo-->配置-->构建后操作:

1.4.3:配置如下:

1.5:测试,执行代码测试项目成功之后是否会自动执行代码部署项目:
1.6:pipeline插件:
1.6.1:#安装插件,系统管理-管理插件-可安装插件:

1.6.2:创建视图:

1.6.3:自定义名称:



1.6.4:配置pipeline信息,点击OK之后,弹出如下视图
点击保存之后显示的最终界面:


GitLab触发jenkins构建项目
目的为在公司的测试环境当中一旦开发向gitlab仓库提交成功代码,gitlab通知jenkins进行构建项目、代码质量测试然后部署至测试环境,注意这只是测试环境,而生产环境依然需要手动部署代码:
1.1:jenkins配置:
1.1.1:安装Gitlab Hook Plugin插件:
#系统管理-管理插件-可选插件-Gitlab Hook Plugin和Build Authorization Token Root Plugin

1.1.2:生成随机token:
# openssl rand -hex 12
0f2a47c861133916d2e299e3
1.1.3:创建项目触发器:
#项目-配置-构建触发器:
http://192.168.3.199:8080/jenkins/project/web-demo

1.2:配置github:
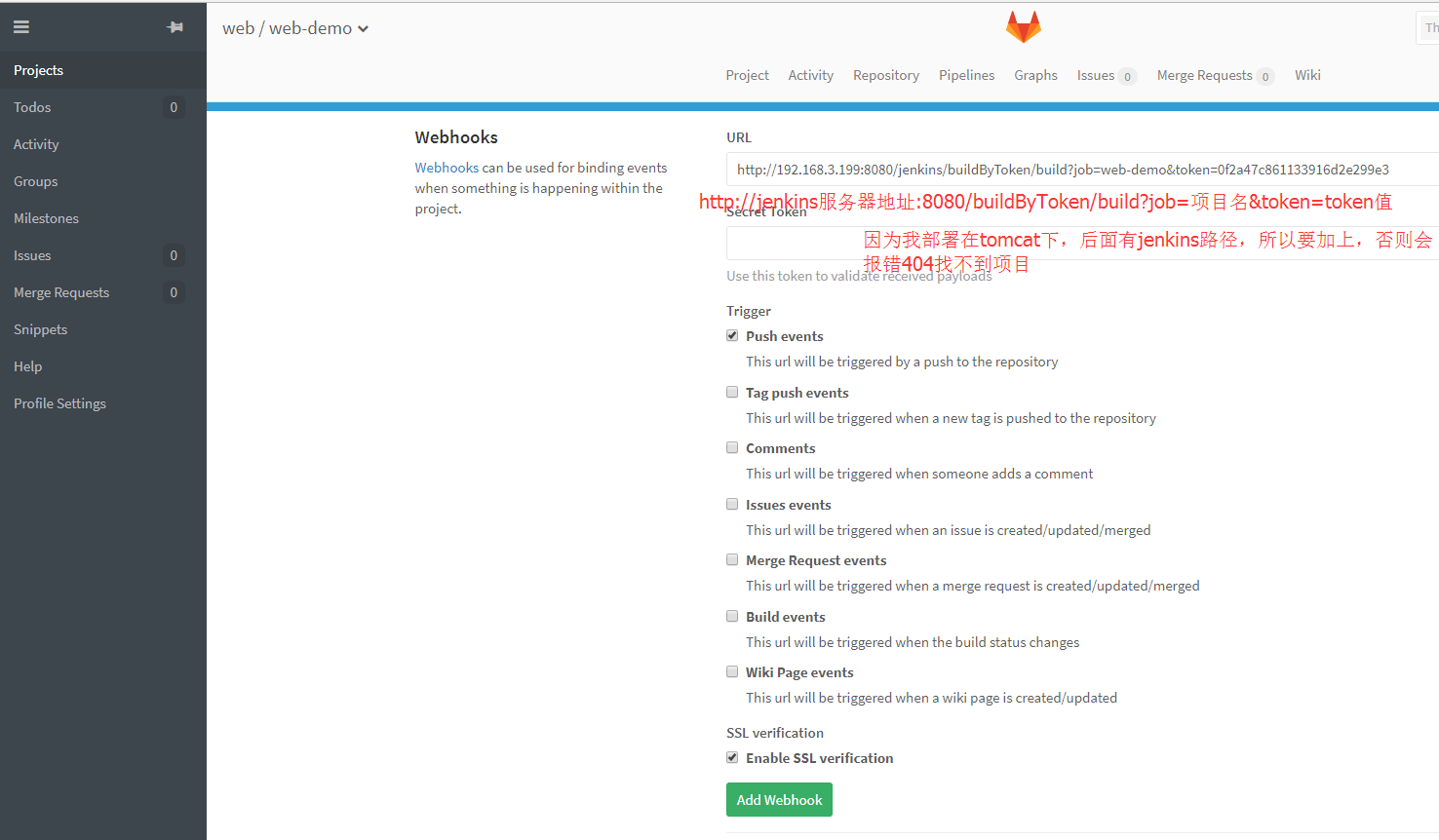
1.2.1:在git项目配置界面设置链接和token:
登录gitlab,在这个项目下找到钩子配置的地方

#选择项目-设置-webhooks:
#插件使用介绍,https://wiki.jenkins-ci.org/display/JENKINS/Build+Token+Root+Plugin
http://192.168.3.199:8080/jenkins/buildByToken/build?job=web-demo&token=0f2a47c861133916d2e299e3
http://jenkins服务器地址:8080/buildByToken/build?job=项目名&token=token值

1.2.2:测试:

1.2.2:测试,看到显示201表示成功
1.3:向git服务器提交代码,验证是否可以自动部署:
1.3.1:提交代码:
$ git clone git@192.168.3.198:web/web-demo.git
$ echo "Build token root plugin" > index.html
$ git add 'index.html'$ git commit -m 'build token root plugin test'
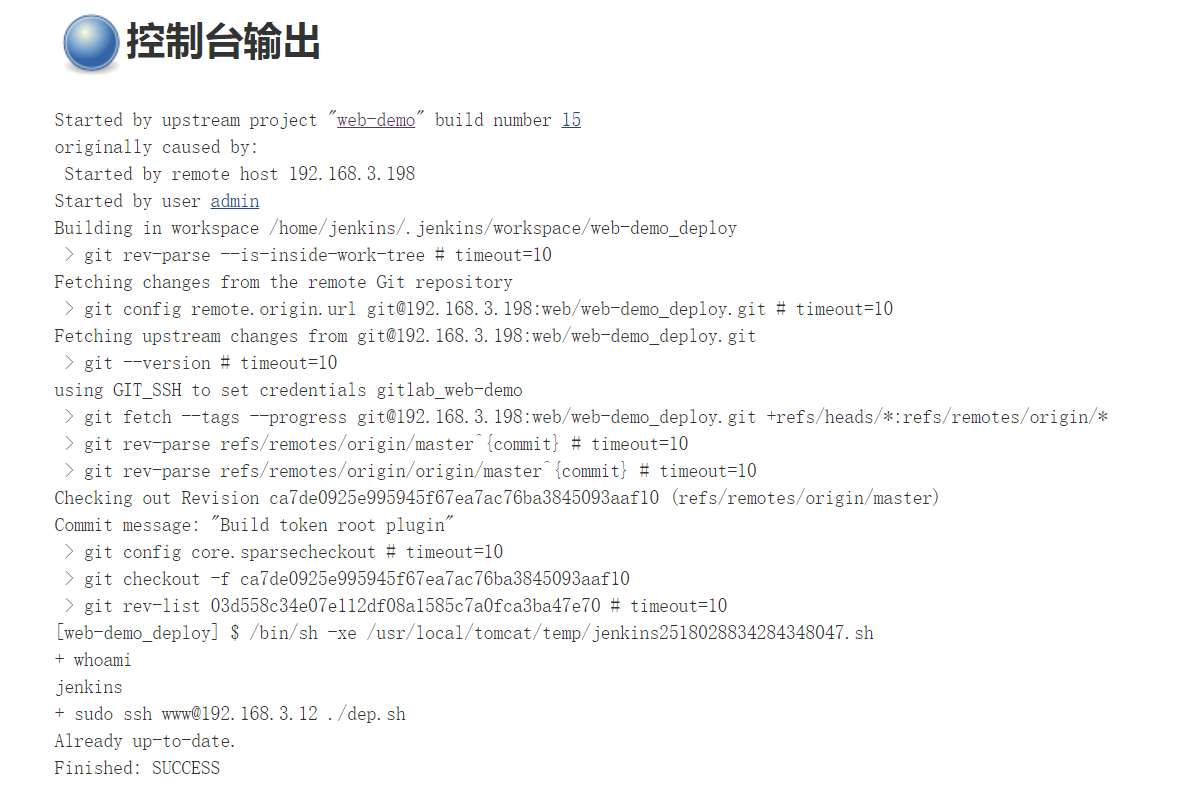
1.3.2:jenkins服务器的日志记录:
# tail -f /usr/local/tomcat/logs/catalina.out

1.3.3:jenkins项目构建:


1.3.4:访问web界面验证代码是否最新的:

1.3.5:jenkins控制台输出信息:

jenkins结合脚本实现代码自动化部署及一键回滚至上一版本
本文通过jenkins调用shell脚本的的方式完成从Git服务器获取代码、打包、部署到web服务器、将web服务器从负载均衡器删除、解压、复制配置文件、创建软连接、测试每一台web服务器、将web服务器添加至负载均衡、回滚到任意指定版本、一键回滚到上一版本等功能,脚本放在www用户家目录并使用www用户身份执行,每个web服务器也都使用www用户运行web服务,且UID相同web目录和权限都一致,更严格的标准化可以带来更安全的生产环境和更高的效率
1.1:在jenkins项目配置中调用shell脚本与环境准备:
1.1.1:#jenkins-项目-配置:

1.1.2:www用户家目录中的脚本内容:
$ cat code_deploy.sh #!/bin/bash #Dir List 部署节点(即部署节点需要做的操作)
# mkdir -p /deploy/code/web-demo
# mkdir -p /deploy/config/web-demo/base
# mkdir -p /deploy/config/web-demo/other
# mkdir /deploy/tmp
# mkdir /deploy/tar # chown -R www.www /deploy
# chown -R www.www /webroot
# chown -R www.www /opt/webroot/
# chown -R www.www /webroot # 需要在客户端节点做的操作
# mkdir /opt/webroot
# mkdir /webroot
# chown -R www.www /webroot
# chown -R www.www /opt/webroot/
# chown -R www.www /webroot
# [www@ ~]$ touch /webroot/web-dem # Node List 服务器节点
PRE_LIST="192.168.3.12" # 预生产节点
GROUP1_LIST="192.168.3.12 192.168.3.13"
GROUP2_LIST="192.168.3.13"
ROLLBACK_LIST="192.168.3.12 192.168.3.13" # 日志日期和时间变量
LOG_DATE='date "+%Y-%m-%d"' # 如果执行的话后面执行的时间,此时间是不固定的,这是记录日志使用的时间
LOG_TIME='date "+%H-%M-%S"' # 代码打包时间变量
CDATE=$(date "+%Y-%m-%d") # 脚本一旦执行就会取一个固定时间赋值给变量,此时间是固定的
CTIME=$(date +"%H-%M-%S") # shell env 脚本位置等变量
SHELL_NAME="deploy.sh" # 脚本名称
SHELL_DIR="/home/www/" # 脚本路径
SHELL_LOG="${SHELL_DIR}/${SHELL_NAME}.log" # 脚本执行日志文件路径 # code env 代码变量
PRO_NAME="web-demo" # 项目名称的函数
CODE_DIR="/deploy/code/web-demo" # 从版本管理系统更新的代码目录
CONFIG_DIR="/deploy/config/web-demo" # 保存不同项目的配置文件,一个目录里面就是一个项目的一个配置文件或多个配置文件
TMP_DIR="/deploy/tmp" # 临时目录
TAR_DIR="/deploy/tar" # 打包目录
LOCK_FILE="/tmp/deploy.lock" # 锁文件路径 usage(){ # 使用帮助函数
echo $"Usage: $0 [ deploy | rollback [ list | emergency | version ]"
} writelog(){ # 写入日志的函数
LOGINFO=$1 # 将参数作为日志输入
echo "${CDATE} ${CTIME} : ${SEHLL_NAME} : ${LOGINFO}" >> ${SHELL_LOG}
} # 锁函数
shell_lock(){
touch ${LOCK_FILE}
} # 解锁函数
shell_unlock(){
rm -f ${LOCK_FILE}
} # 获取代码的函数
code_get(){
echo "code_get"
writelog code_get
cd $CODE_DIR && git pull # 进入到代码目录更新代码,此处必须免密码更新,此目录仅用于代码更新不能放其他任何文件
cp -rf ${CODE_DIR} ${TMP_DIR}/ # 临时保存代码并重命名,包名为时间+版本号,准备复制到web服务器
API_VERL=$(git show | grep commit | cut -d ' ' -f2)
API_VER=$(echo ${API_VERL:0:8}) # 版本号
} code_build(){ # 代码编译函数
echo code_build
} code_config(){ # 配置文件函数
writelog "code_config"
/bin/cp -rf ${CONFIG_DIR}/base/* ${TMP_DIR}/"${PRO_NAME}" # 将配置文件放在本机保存配置文件的临时目录,用于暂时保存代码项目
PKG_NAME="${PRO_NAME}"_"$API_VER"_"${CDATE}-${CTIME}" # 定义代码目录名称
cd ${TMP_DIR} && mv ${PRO_NAME} ${PKG_NAME} # 重命名代码文件为web-demo_123-20170629-11-19-10格式 } code_tar(){ # 对代码打包函数
writelog code_tar
cd ${TMP_DIR} && tar czf ${PKG_NAME}.tar.gz ${PKG_NAME} --exclude=".git" # 将目录打包成压缩文件,便于网络传输
writelog "${PKG_NAME}.tar.gz packaged success" # 记录打包成功的日志
} code_scp(){ # 代码压缩包scp到客户端的函数
writelog "code_scp"
for node in $PRE_LIST;do # 循环服务器节点列表
scp ${TMP_DIR}/${PKG_NAME}.tar.gz $node:/opt/webroot/ # 将压缩后的代码包复制到web服务器的/opt/webroot
done for node in $GROUP1_LIST;do # 循环服务器节点列表
scp ${TMP_DIR}/${PKG_NAME}.tar.gz $node:/opt/webroot/ # 将压缩后的代码包复制到web服务器的/opt/webroot
done
} cluster_node_add(){ #将web服务器添加至前端负载
echo cluster_node_add
} cluster_node_remove(){ # 将web服务器从集群移除函数(正在部署的时候应该不处理业务)
writelog "cluster_node_remove"
} url_test(){
URL=$1
curl -s --head $URL |grep '200 OK'
if [ $? -ne 0 ];then
shell_unlock;
writelog "test error" && exit;
fi
} pre_deploy(){ # 代码解压部署函数,预生产节点
writelog "pre_deploy"
for node in ${PRE_LIST};do # 循环预生产服务器节点列表
cluster_node_remove ${node} # 部署之前将节点从前端负载删除
echo "pre_deploy, cluster_node_remove ${node}"
ssh ${node} "cd /opt/webroot && tar zxf ${PKG_NAME}.tar.gz" #分别到web服务器执行压缩包解压命令
ssh ${node} "rm -f /webroot/web-demo && ln -s /opt/webroot/${PKG_NAME} /webroot/web-demo" # 整个自动化的核心,创建软连接
done
} pre_test(){ # 预生产主机测试函数
for node in ${PRE_LIST};do # 循环预生产主机列表
curl -s --head http://${node}:9999/index.html | grep "200 OK" # 测试web界面访问
if [ $? -eq 0 ];then # 如果访问成功
writelog " ${node} Web Test OK!" # 记录日志
echo " ${node} Web Test OK!"
cluster_node_add ${node} # 测试成功之后调用添加函数把服务器添加至节点,
writelog "pre,${node} add to cluster OK!" # 记录添加服务器到集群的日志
else # 如果访问失败
writelog "${node} test no OK" # 记录日志
echo "${node} test not OK"
shell_unlock # 调用删除锁文件函数
break # 结束部署
fi
done } group1_deploy(){ # 代码解压部署函数
writelog "group1_code_deploy"
for node in ${GROUP1_LIST};do # 循环生产服务器节点列表
cluster_node_remove $node
echo "group1, cluster_node_remove $node"
ssh ${node} "cd /opt/webroot && tar zxf ${PKG_NAME}.tar.gz" # 分别到各web服务器节点执行压缩包解压命令
ssh ${node} "rm -f /webroot/web-demo && ln -s /opt/webroot/${PKG_NAME} /webroot/web-demo" # 整个自动化的核心,创建软连接
done
scp ${CONFIG_DIR}/other/192.168.3.13.server.xml 192.168.3.13:/webroot/web-demo/server.xml # 将差异项目的配置文件scp到此web服务器并以项目结尾
} group1_test(){ # 生产主机测试函数
for node in ${PRE_LIST};do # 循环生产主机列表
curl -s --head http://${node}:9999/index.html | grep "200 OK" #测试web界面访问
if [ $? -eq 0 ];then #如果访问成功
writelog " ${node} Web Test OK!" #记录日志
echo "group1_test,${node} Web Test OK!"
cluster_node_add
writelog " ${node} add to cluster OK!" #记录将服务器 添加至集群的日志
else #如果访问失败
writelog "${node} test no OK" #记录日志
echo "${node} test no OK"
shell_unlock # 调用删除锁文件函数
break # 结束部署
fi
done
} emergency_code_get(){ #获取代码的函数
writelog "code_get"
cd ${CODE_DIR} && git reset --hard HEAD^ #进入到代码目录更新代码,此处必须免密码更新,此目录仅用于代码更新不能放其他任何文件
/bin/cp -rf ${CODE_DIR} ${TMP_DIR}/ #临时保存代码并重命名,包名为时间+版本号,准备复制到web服务器
API_VERL=$(git show | grep commit | cut -d ' ' -f2)
API_VER=$(echo ${API_VERL:0:8}) #取八位
} emergency(){ #紧急回退到上一个版本函数
emergency_code_get #执行将代码回退到上一个版本函数
code_build; #如果要编译执行编译函数
code_config; #cp配置文件
code_tar; #打包
code_scp; #scp到服务器
cluster_node_remove;
pre_deploy; #预生产环境部署
pre_test; #预生产环境测试
group1_deploy; #生产环境部署
group1_test; #生产环境测试
code_config; #cp差异文件
#code_test; #代码测试
shell_unlock #执行完成后删除锁文件
} rollback_fun(){
for node in $ROLLBACK_LIST;do # 循环服务器节点列表
# 注意一定要加"号,否则无法在远程执行命令
ssh $node "rm -f /webroot/web-demo && ln -s /opt/webroot/$1 /webroot/web-demo" # 立即回滚到指定的版本,$1即指定的版本参数
echo "${node} rollback success!"
done
} rollback(){ # 代码回滚主函数
if [ -z $1 ];then
shell_unlock # 删除锁文件
echo "Please input rollback version" && exit 3;
fi
case $1 in # 把第二个参数做当自己的第一个参数
list)
ls -l /opt/webroot/*.tar.gz
;;
*)
rollback_fun $1
esac } main(){
if [ -f $LOCK_FILE ] ;then # 先判断锁文件在不在,如果有锁文件直接退出
echo "Deploy is running" && exit 10
fi
DEPLOY_METHOD=$1 # 避免出错误将脚本的第一个参数作为变量
ROLLBACK_VER=$2
case $DEPLOY_METHOD in
deploy) # 如果第一个参数是deploy就执行以下操作
shell_lock; # 执行部署之前创建锁。如果同时有其他人执行则提示锁文件存在
code_get; # 获取代码
code_build; # 如果要编译执行编译函数
code_config; # cp配置文件
code_tar; # 打包
code_scp; # scp到服务器
pre_deploy; # 预生产环境部署
pre_test; # 预生产环境测试
group1_deploy; # 生产环境部署
group1_test; # 生产环境测试
shell_unlock; # 执行完成后删除锁文件
;;
rollback) # 如果第一个参数是rollback就执行以下操作
shell_lock; # 回滚之前也是先创建锁文件
rollback $ROLLBACK_VER;
shell_unlock; # 执行完成删除锁文件
;;
emergency)
emergency; #紧急回退就不需要参数了,但是在执行的时候要确认一下是否要紧急回退,避免输入错误
;;
*)
usage;
esac
}
main $1 $2
1.1.4:修改当前web页面:
$ cd web-demo
$ echo "<h1>jenkins deploy test" > index.html
$ git add index.html
$ git commit -m "jenkins deploy test"

1.4:回滚到任意版本:
1.4.1:在哪看回滚到的版本?:
$ ll /deploy/tmp/ #部署服务器,web服务器在nginx定义的目录查看版本
1.4.3:在jenkins执行回滚:
# ll /opt/webroot/
drwxr-xr-x 5 www www 4096 Jun 26 12:18 web-demo_123_2017-06-26-12-18-09
-rw-rw-r-- 1 www www 1243347 Jun 28 22:45 web-demo_123_2017-06-26-12-18-09.tar.gz
drwxr-xr-x 5 www www 4096 Jun 26 12:18 web-demo_123_2017-06-26-12-18-57
-rw-rw-r-- 1 www www 1243369 Jun 28 22:46 web-demo_123_2017-06-26-12-18-57.tar.gz
drwxrwxr-x 4 www www 4096 Jun 30 14:59 web-demo_75463f1b_2017-06-30-14-59-58
1.4.2:回滚任意版本就将版本的参数传递给脚本,脚本会将web-demo的链接重新指向传递的版本(参数),比如我要回滚到web-demo_78869143_2017-06-30-15-18-29这个版本,则jenkins的配置为:

1.4.3:在jenkins执行回滚:
1.4.4:执行回滚的信息:

1.4.5:访问web界面测试任意版本回滚是否成功:

学习Jenkins(二)的更多相关文章
- crawler4j 学习(二)
crawler4j 学习(二) 实现控制器类以制定抓取的种子(seed).中间数据存储的文件夹.并发线程的数目: public class Controller { public static voi ...
- 从零开始学习jQuery (二) 万能的选择器
本系列文章导航 从零开始学习jQuery (二) 万能的选择器 一.摘要 本章讲解jQuery最重要的选择器部分的知识. 有了jQuery的选择器我们几乎可以获取页面上任意的一个或一组对象, 可以明显 ...
- Android Animation学习(二) ApiDemos解析:基本Animators使用
Android Animation学习(二) ApiDemos解析:基本Animatiors使用 Animator类提供了创建动画的基本结构,但是一般使用的是它的子类: ValueAnimator.O ...
- AspectJ基础学习之二搭建环境(转载)
AspectJ基础学习之二搭建环境(转载) 一.下载Aspectj以及AJDT 上一章已经列出了他的官方网站,自己上去download吧.AJDT是一个eclipse插件,开发aspectj必装,他可 ...
- WPF的Binding学习笔记(二)
原文: http://www.cnblogs.com/pasoraku/archive/2012/10/25/2738428.htmlWPF的Binding学习笔记(二) 上次学了点点Binding的 ...
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- MyBatis学习系列二——增删改查
目录 MyBatis学习系列一之环境搭建 MyBatis学习系列二——增删改查 MyBatis学习系列三——结合Spring 数据库的经典操作:增删改查. 在这一章我们主要说明一下简单的查询和增删改, ...
- MyBatis学习 之 二、SQL语句映射文件(2)增删改查、参数、缓存
目录(?)[-] 二SQL语句映射文件2增删改查参数缓存 select insert updatedelete sql parameters 基本类型参数 Java实体类型参数 Map参数 多参数的实 ...
- MyBatis学习 之 二、SQL语句映射文件(1)resultMap
目录(?)[-] 二SQL语句映射文件1resultMap resultMap idresult constructor association联合 使用select实现联合 使用resultMap实 ...
- UML学习(二)-----类图
UML学习(二)-----类图 http://www.cnblogs.com/silent2012/archive/2011/09/07/2169946.html http://www.cnblogs ...
随机推荐
- 案例六:shell脚本监控httpd服务80端口状态
这里是举例监控httpd服务端口状态,根据端口判断服务器是否启动,如果没有启动则脚本自动拉起服务,如果服务正在运行则退出脚本程序:如果换成别的服务端口也可以,但是脚本程序需要做调整. #!/bin/b ...
- dbeaver安装配置
安装出现库依赖没有,可以添加maven仓库 修改字体:小四
- ubuntu系统黑屏,只有一个光标
使用easyBCD删除原ubuntu引导,重建 添加新条目 引导选择900M左右那个选项
- OJ教程--递归
弄清楚递归的基本思想,递归函数的运行过程,暂且不考虑是否使用递归在效率方面的差异. 题目 1: 数的组合问题.从1,2,-,n中取出m个数,将所有组合按照字典顺序列出.如n=3,m=2时,输出:12 ...
- pyinstaller打包exe文件,运行时一闪而过
pyinstaller打包exe文件出现命令窗口一闪而过 原因:exe运行过程中出错了,解决这些错误就可以了 解决方法: 通过 cd path >> xxx.exe 在命令行中运行exe文 ...
- 浅谈cache
2021.9.22更新: <浅谈Cache Memory> http://blog.sina.com.cn/s/blog_6472c4cc0102dusv.html 为什么贴上这个链接呢, ...
- SpringSecurity原理解析以及CSRF跨站请求伪造攻击
SpringSecurity SpringSecurity是一个基于Spring开发的非常强大的权限验证框架,其核心功能包括: 认证 (用户登录) 授权 (此用户能够做哪些事情) 攻击防护 (防止伪造 ...
- Java使用Geotools读取shape矢量数据
作为GIS开发者而言,矢量数据是我们经常要用到的,而shape数据是矢量数据中最常用的格式,因此解析shape数据也是作为GIS软件开发人员必备的基础技能,而GeoTools无疑是Java最好用来处理 ...
- tensorflow源码解析系列文章索引
文章索引 framework解析 resource allocator tensor op node kernel graph device function shape_inference 拾遗 c ...
- LGP5044口胡
套路题. 对于这一类与 \(\max\) 有关的题,优先考虑笛卡尔树. 建出笛卡尔树,考虑处理以某个点 \(u\) 举办会议时,参加会议的成本. 这里考虑询问区间为 \([1,n]\). 明显 \(u ...
