JavaScript的一些实用操作(逐步添加)
1.js代码简洁高效计时
console.time('a'); //记录时间开始
...
console.timeEnd('a'); //记录时间结束
a: 12857.81103515625ms //自动输出时间结果
2.原型中已经有的方法,不想再写,如何直接使用呢?
很简单从原型中拿出来,但这种仅限于原型中的方法未引用调用者本身。
3.删除数组的后四位,只要设置数组新长度为length-4,当然也可以使用pop方法。
4.ES6 class类的使用
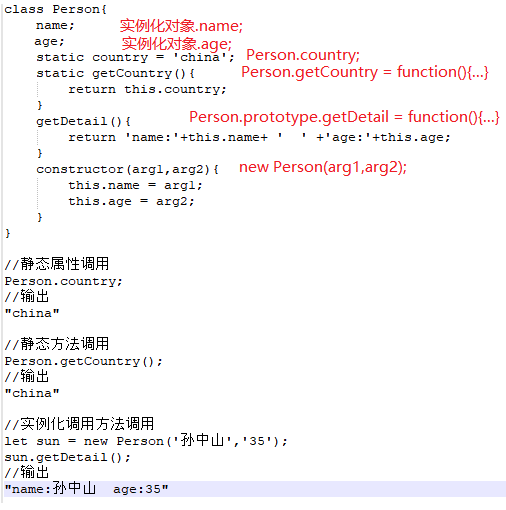
ES6对ES5做了多方面的升级,主要体现在Class的实现,以及var的扩展,新的声明有let和const,let不可以重复定义,作用域仅局限于当前作用链,const声明之后一次赋值,之后不可以再次赋值,增加了JavaScript的严谨性。下面就es6的class的使用方法和原理做简要的说明,另外es6的class其实是es5原型使用的升级,包括es6的extends也是es5原型链继承的升级版,旨在使用改良后的JavaScript开发大型应用。
class Person{
|

|
5.数组的filter方法
使用该方法传入一个过滤函数
//1、普通数组
var arr = [12,3,4,10];
arr.filter(function(x){return x > 3});
//输出 [12, 4, 10] //2、对象数组
var arrObj = [
{a:1,b:2},
{a:5,b:6},
{a:9,b:10}
]; arrObj.filter(function(obj){ if(obj['a']> 5){
return true
}else{
return false;
} }); //输出 {a: 9, b: 10}
喜欢的点个赞呦!转载的声明出处,谢谢你。
JavaScript的一些实用操作(逐步添加)的更多相关文章
- JavaScript对SVG进行操作的相关技术
原文地址:http://www.ibm.com/developerworks/cn/xml/x-svgscript/ 本文主要介绍在 SVG 中通过编程实现动态操作 SVG 图像的知识. SVG ...
- javascript中字符串常用操作整理
javascript中字符串常用操作整理 字符串的操作在js中非常频繁,也非常重要.以往看完书之后都能记得非常清楚,但稍微隔一段时间不用,便会忘得差不多,记性不好是硬伤啊...今天就对字符串的一些常用 ...
- 超级简单的jquery操作表格(添加/删除行、添加/删除列)
利用jquery给指定的table添加一行.删除一行 <script language="javascript" src="./jquery.js"> ...
- JavaScript中使用ActiveXObject操作本地文件夹的方法
转载地址 http://www.jb51.net/article/48538.htm 在Windows平台上, js可以调用很多Windows提供的ActivexObject,本文就使用js来实 ...
- 关于JavaScript中的delete操作
关于JavaScript中的delete操作 看到一道题,是这样的: (function(x){ delete x; return x; })(1); 1 null undefined Error 我 ...
- DOM操作 ——如何添加、移除、移动、复制、创建和查找节点等。
DOM操作 --如何添加.移除.移动.复制.创建和查找节点等. (1)创建新节点 createDocumentFragment() //创建一个DOM片段 createElement() //创建一个 ...
- 提高开发效率的 Eclipse 实用操作
工欲善其事,必先利其器.对于程序员来说,Eclipse便是其中的一个“器”.本文会从Eclipse快捷键和实用技巧这两个篇章展开介绍.Eclipse快捷键用熟后,不用鼠标,便可进行编程开发,避免鼠标分 ...
- 学习笔记: JavaScript/JQuery 的cookie操作
转自:http://blog.csdn.net/barryhappy/archive/2011/04/27/6367994.aspx cookie是网页存储到用户硬盘上的一小段信息.最常见的作用是判断 ...
- PHP与JavaScript下的Cookie操作
下面的例子列出几种情形交互场景,列出JS和php交互的方法.总结下,以免日后再为cookie问题困扰. setcookie.php getcookie.php 总结: php用自身函数读取php 的c ...
随机推荐
- Prometheus之Dockerfile编写、镜像构建、容器启动
目录 从官方镜像启动:prom/prometheus 官方Dockerfile分析 编写自己的Dockerfile 构建镜像: 启动容器: 从官方镜像启动:prom/prometheus 拉取镜像 $ ...
- NSSCTF-原来你也玩原神
是一个杂项的题目,看到题目名字的时候,以为是和之前遇到的一个杂项题里面的原神的编码有关,然后发现不是的,给的是一个压缩包文件,使用winhex打开,并没有看到压缩包的文件头也没有看到,使用一般常用的b ...
- LEETCODE 之写在前面
不知道能坚持多久,甚至不知道能不能坚持下去. 不知道是先看刷题的笔记好 ,还是直接刷题遇到再说好. 不知道是随机刷的好,还是从头向后这样刷好. 反正,勇敢昌兄,不怕困难.
- BI能给企业带来什么收益,企业应该如何选择好的BI工具?
任何从事数据分析的小伙伴,或多或少都会听说BI这个数据分析工具.希望进入数据分析工作的小伙伴也一定绕不开BI这个话题,那么BI到底是什么呢?为什么BI如此重要?BI能给企业带来什么?如何选择BI工具 ...
- 用python写九九乘法表
用python来写九九乘法表,九九乘法表的结构是这样子的: 第一行是1 * 1 = 1,第二行是1 * 2 = 2 | 2 * 2 = 4...以此类推.注意到没,每一行的第一个乘的数字在从1到当行变 ...
- wurstmeister/kafka:docker构建kafka遇到的问题
1. kafka 容器无法启动 过程描述: docker ps -a 看到 Exited docker logs a87d9cd2a8ac 查看日志: 发现是内存不够 解决方案: 修改 kafka的J ...
- Codeforces Round #726 (Div.2) A-E1 题解
A. Arithmetic Array 题目大意:一串数,求添加多少个非负整数后平均值为1 代码: //CF726A #include<bits/stdc++.h> using names ...
- QT:MYSQL driver not loaded解决方法
0.参考(按对本人帮助从高到低排列) Qt5.14.1 如何编译和使用mysql和mariadb数据库驱动 (15条消息) QMYSQL driver not loaded 的原理和解决办法_m158 ...
- Python:PIL(二)——相关概念
学习自:PIL官方文档--Concepts 写在最前:PIL只处理栅格(Raster)数据 1.Bands 一幅图像由一个或多个波段的数据组成.PIL允许我们在单幅图像中存储多个波段,前提是它们有相同 ...
- c语言——uthash使用
参考:https://troydhanson.github.io/uthash/userguide.html https://blog.csdn.net/lovemust/article/detail ...
