node中get和post接口
接口传参
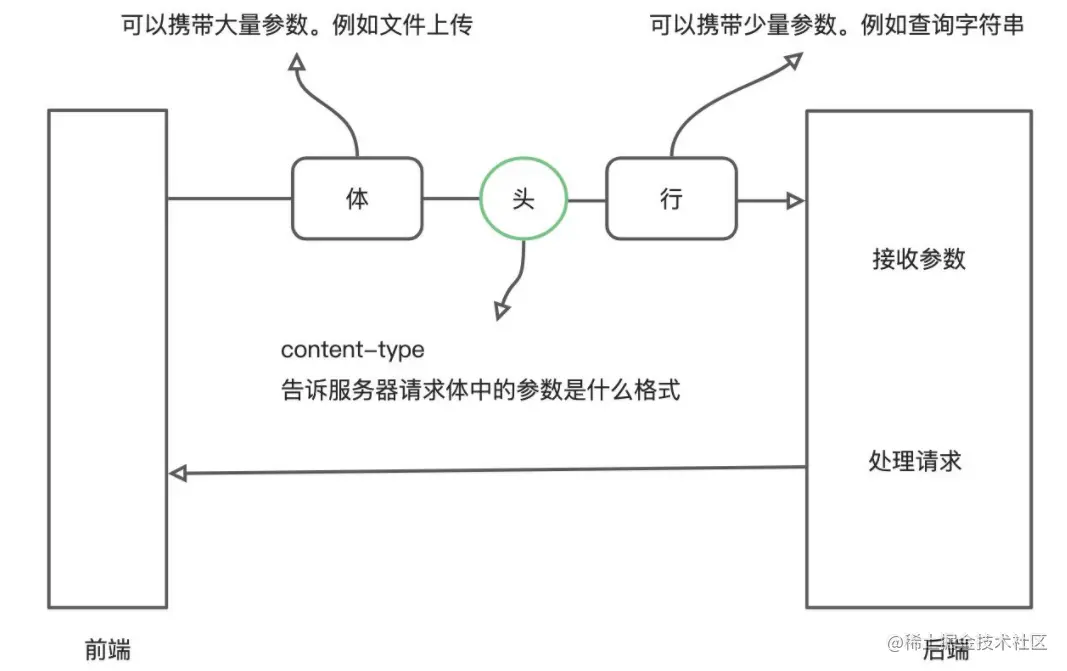
- 使用ajax请求向服务器接口传参,按http协议的约定,每个请求都有三个部分:
请求行: 保存了请求方式,地址,可以以查询字符串的格式附加一部分数据。
请求头:它可以附加很多信息,其中content-type用来约定请求体中保存的数据格式。
content-type常见有三种取值:
| content-type的值 | 表示请求体的数据格式 | 示例 |
|---|---|---|
| application/x-www-form-urlencode | 普通键值对象 | a=2&c=1 |
| application/json | json对象 | {a:1,b:{c:1}} |
| multipart/form-data | 上传文件 | file |
请求体: 本次请求携带的参数。至于这些参数到了后端应该如何解析出来,由请求头中的content-type来决定。

方法一:请求行。
常见方式如下:
使用ajax技术,通过get方式传参。
在浏览器地址栏中输入接口地址并补充上查询字符串。
方法二:请求体
ajax中的post, put, delete可以从请求体中进行传参。
另外,请求头中的content-type用来告之服务器应该以何种方式去解析请求体中的数据。
express写get接口
- Express 是一个基于 Node.js 平台,快速、开放、极简的 web 开发框架。
- 框架:是一个半成品,用来快速解决一类问题;库就是工具集,使用非常灵活) (框架有:bootstrap, lay-ui, express, vue, react ; 库:zepto.js , jQuery, day.js, underscore, lodash, art-template, axios, echart.....)
- web 开发: 对不同的请求能够显示页面;提供接口服务;
- 理解:
现在要用express来写web服务
对于node来说,Express 是一个第三方模块,有丰富的 API 支持,强大而灵活的中间件特性
- get无传参的最简单
const express = require('express');
const app = express();
app.get('/get', function(req, res) {
// 直接返回对象
res.send({ name: '小杜' });
});
app.listen('8001', () => {
console.log('服务器启动成功');
});
- get有传参
express框架会自动收集get类型的接口从url地址中传递的查询字符串参数,并自动保存在req对象的query属性中。我们直接来获取即可。
const express = require('express');
const app = express();
app.get('/get', function(req, res) {
// 直接返回对象
console.log(req.query);
res.send({ name: 'abc' });
});
app.listen('8001', () => {
console.log('服务器启动成功');
});
post请求
- post传递普通键值对
const express = require('express');
const app = express();
// 1. 使用中间件
app.use(express.urlencoded());
app.post("/add",function(req,res){
//2. 可以通过req.body来获取post传递的键值对
res.send(req.body)
app.listen('8001', () => {
console.log('服务器启动成功');
});
})
- post传递JSON格式
const express = require('express');
const app = express();
// 1. 使用中间件
app.use(express.json());
app.post("/postJSON",function(req,res){
//2. 可以通过req.body来获取post传递的键值对
res.send(req.body)
app.listen('8001', () => {
console.log('服务器启动成功');
});
})
- post接口-form-data文件上传
如果post涉及文件上传操作,则需要在服务器端额外使用第三方multer这个包(不属于express)来获取上传的信息。
Multer 是一个 node.js 中间件,用于处理 multipart/form-data 类型的表单数据,它主要用于上传文件。
1.安装
npm i multer
2.使用
// 1. 引入包
const multer = require('multer');
// 2. 配置
const upload = multer({dest:'uploads/'}) // 上传的文件会保存在这个目录下
// uploads表示一个目录名,你也可以设置成其它的
// 3. 使用
// 这个路由使用第二个参数 .upload.single表示单文件上传, 'cover' 表示要上传的文件在本次上次数据中的键名。对应于前端页面上的:
// <input type="file" name='cover'/>
app.post('/publish', upload.single('cover'), (req, res) => {
console.log('接收到的参数是', req.file, req.body);
res.send({ message: "ok" })
})
app.listen(8001, () => {
console.log('8001');
})
- 说明:
如果当前目录下没有uploads,它会自动创建uploads这个文件夹
upload.single只是处理了文件的上传。你仍可以通过req.body来获取其它参数
node中get和post接口的更多相关文章
- Node.js 中MongoDB的基本接口操作
Node.js 中MongoDB的基本接口操作 连接数据库 安装mongodb模块 导入mongodb模块 调用connect方法 文档的增删改查操作 插入文档 方法: db.collection(& ...
- node中的可读流和可写流
javascript的一个不足之处是不能处理二进制数据,于是node中引入了Buffer类型.这个类型以一个字节(即8位)为单位,给数据分配存储空间.它的使用类似于Array,但是与Array又有不同 ...
- 使用express+multer实现node中的图片上传
使用express+multer实现node中的图片上传 在前端中,我们使用ajax来异步上传图片,使用file-input来上传图片,使用formdata对象来处理图片数据,post到服务器中 在n ...
- node中可读流、可写流
javascript的一个不足之处是不能处理二进制数据,于是node中引入了Buffer类型.这个类型以一个字节(即8位)为单位,给数据分配存储空间.它的使用类似于Array,但是与Array又有不同 ...
- 在vue-cli搭建的项目中在后台mock接口中支持req.body和req.cookies
在<vue-cli搭建的项目中增加后台mock接口>中实现了后台mock,但是前端post的t数据都要在mock的后台接口中使用req的接收数据事件获取http协议body中的数据. re ...
- Node中没搞明白require和import,你会被坑的很惨
ES6标准发布后,module成为标准,标准的使用是以export指令导出接口,以import引入模块,但是在我们一贯的node模块中,我们采用的是CommonJS规范,使用require引入模块,使 ...
- Node中导入模块require和import??
转自:https://blog.csdn.net/wxl1555/article/details/80852326 S6标准发布后,module成为标准,标准的使用是以export指令导出接口,以im ...
- Node中的模块系统
加载require var 自定义变量名称 = require('模块') 两个作用: 执行被加载模块的代码 得到被加载模块中的exports导出接口对象 导出exports node中是模块作用域, ...
- 关于node中两个模块相互引用却不会死循环的问题
关于node中两个模块相互引用却不会死循环的问题 node中是通过require来导入加载模块的,require有两个作用: 1.加载文件模块并执行里面的代码 2.拿到被加载文件模块导出的接口对象 现 ...
- Node教程——API接口开发(Node版的CRUD通用接口的搭建)(MangoDB+Express_Version2)
1. 概述 时间跨度有点大,之前就跟大家唠嗑过一些知识点,也开启了一个Node书写一个后台api项目的开始,出于各种原因,迟迟没有更新博文.现在我把这个坑填上,如果你还有阅读过我之前的文章,我建议你先 ...
随机推荐
- shell 脚本实现二进制安装 LAMP 架构的 wordpress
#!/bin/bash##***********************************************************************#Author: ...
- Jmeter学习:字符串,加密相关函数,groovy脚本函数
一.__digest 功能介绍: 将输入进行 MD5 加密 ${__MD5(参数 1,参数 2)} 参数 1:加密算法,必选,MD2 MD5 SHA-1 SHA-224 SHA-256 SHA-384 ...
- go语言学习教程
go语言学习教程 集合了连接go routine.go连接redis.go连接kafka等示例 https://github.com/fastbpmn/go-study TRANSLATE with ...
- 掌控安全学院SQL注入靶场延时注入(二)
单引号被转义了 尝试闭合 判断注入 利用盲注即可 or ascii(substr(database(),1,1))=119
- qt5 windeployqt.exe 部署后的程序,运行时仍然报错的问题 (无法定位程序输入点 _ZdlPvj)
首先,注意自己编译执行程序所用的Qt版本: 上图 QTDIR 其次,部署后的执行程序运行时需要 libgcc_s_dw2-1.dll ,从对应的 QT目录拷一个. 最后,要在Qt自己的命令行下运行 w ...
- 关于 map 的迭代器
今天遇到一个问题 CountCompileResult(const LIST_MAP & rfLmCompileWafers) { for (auto itr = rfLmCom ...
- MaaS模型即服务
chatgpt的API开放让我看到了科研和产业结合的一种方式, 最新的科研成果也能飞入百姓家了. 也看到了MaaS的未来,估计要出现一批提供在线模型的新创公司了.
- linux check folder files how many files
https://linuxhandbook.com/count-number-files/ tree -a
- jdk 13 添加 jre
问题: 安装 jdk 13 版本后发现没有 jre . 解决方法: 1.进入 jdk 安装目录(如:D:\Program\Java\jdk-13.0.2\) 2.在 jdk 安装目录打开命令行,输入以 ...
- SVD动态图
library(gganimate) library(gifski) # 构造数据 phi<-pi/6 theta<-pi/3 c<-matrix(c(cos(phi),sin(ph ...
