vue后台管理系统
1. 项目概述:
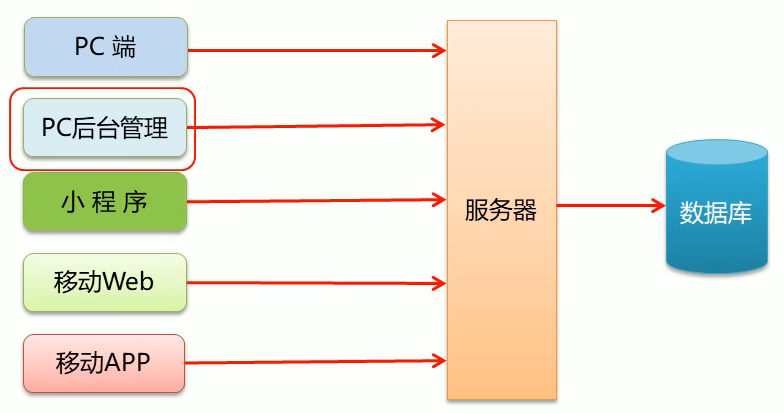
根据不同的应用场景,电商系统一般都提供了 PC 端、移动 APP、移动 Web、微信小程序等多种终端访问方式。

2. 电商后台管理系统的功能
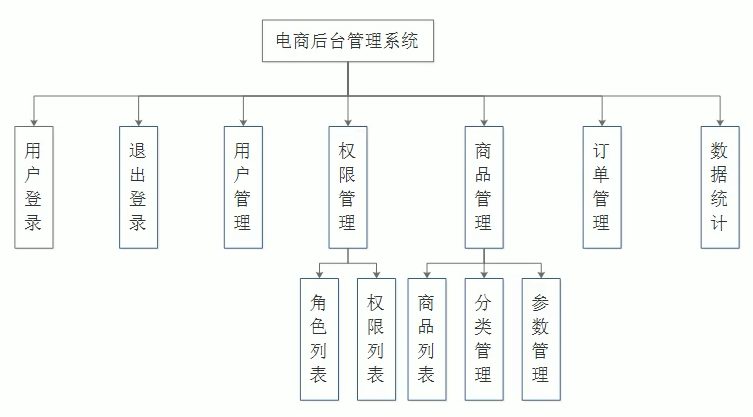
电商后台管理系统用于管理用户账号、商品分类、商品信息、订单、数据统计等业务功能。

3. 电商后台管理系统的开发模式(前后端分离)
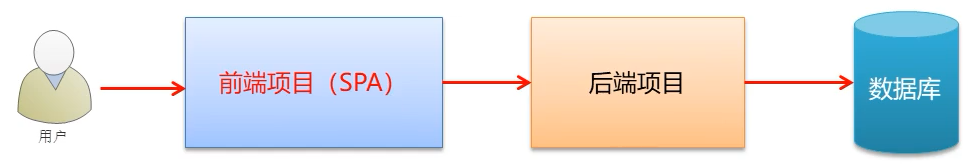
电商后台管理系统整体采用前后端分离的开发模式,其中前端项目是基于 Vue 技术栈的 SPA 项目。
前后端分离模式:后端负责写接口,前端负责调用接口的开发模式

4. 电商后台管理系统的技术选型
① 前端项目技术栈
- Vue
- Vue-router
- Element-UI
- Axios
- Echarts
② 后端项目技术栈
- Node.js
- Express
- Jwt
- Mysql
- Sequelize
5. 项目初始化
① 前端项目初始化步骤
- 安装 Vue 脚手架
- 通过 Vue 脚手架创建项目
- 配置 Vue 路由
- 配置 Element-UI 组件库
- 配置 axios 库
- 初始化 git 远程仓库
- 将本地项目托管到 Github 或 码云 中
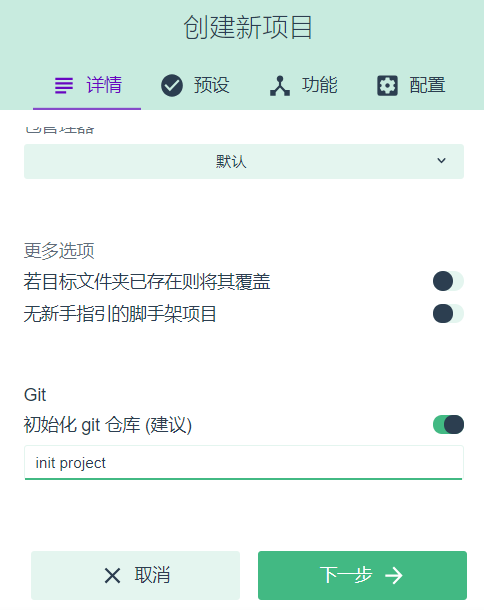
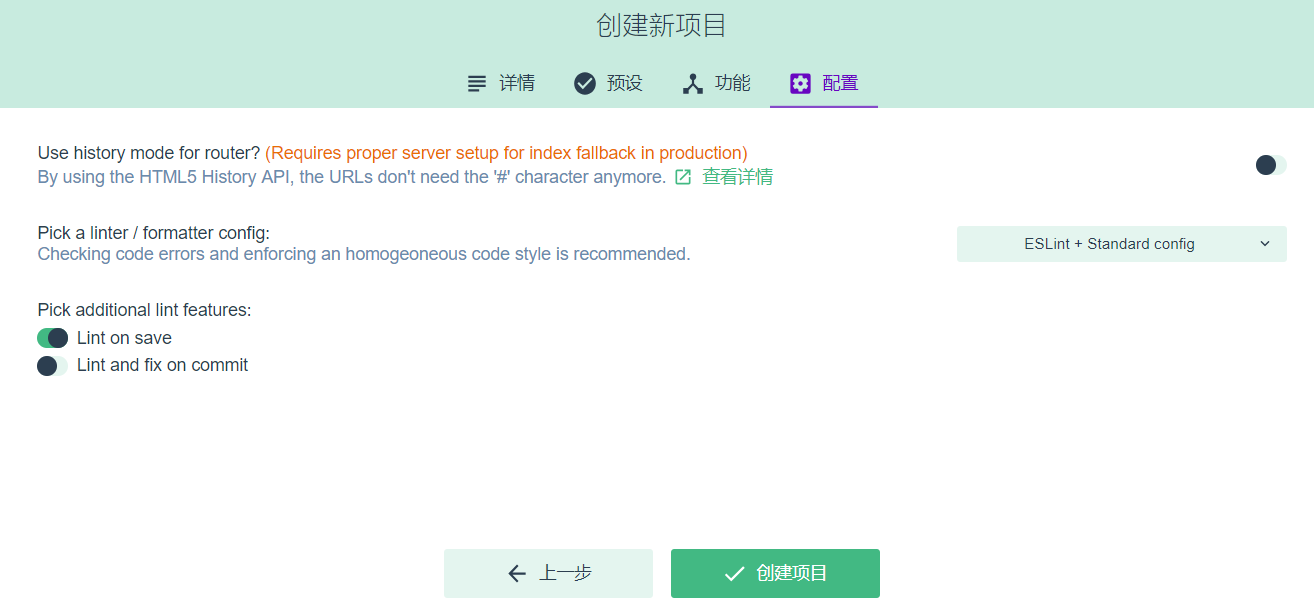
使用Vue 脚手架快速生成 Vue 项目基础架构:打开cmd,输入vue ui命令进入图形化界面创建vue项目:


安装Babel、Router、Linter/Formatter、配置文件:



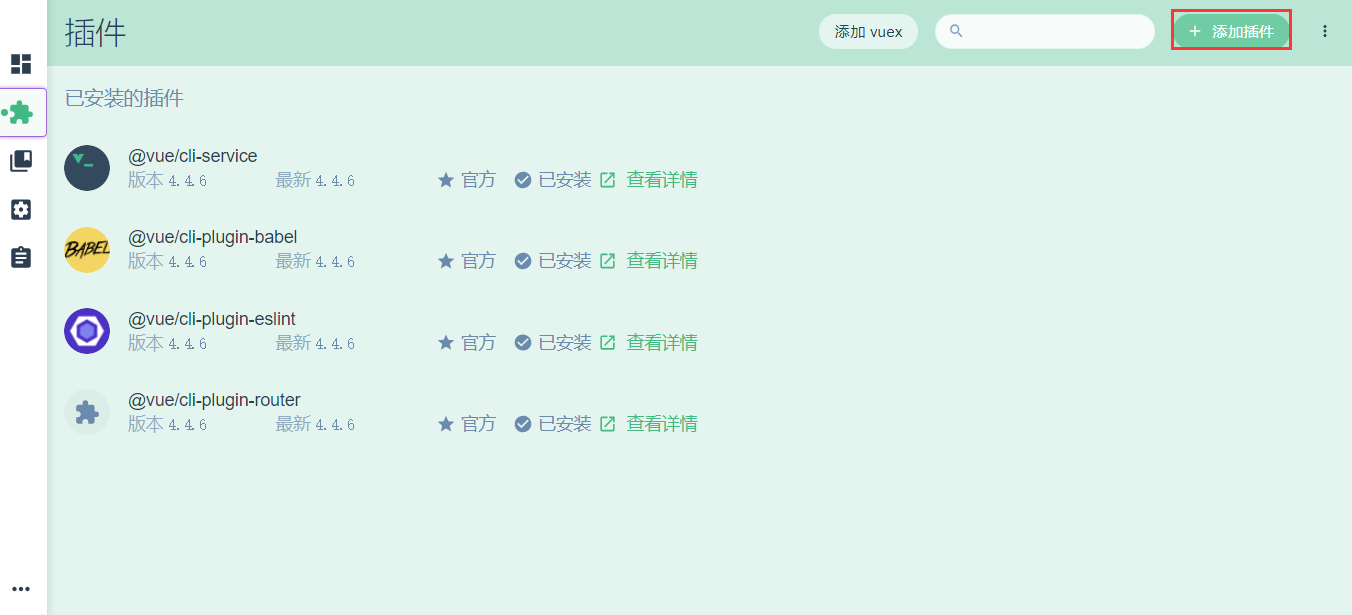
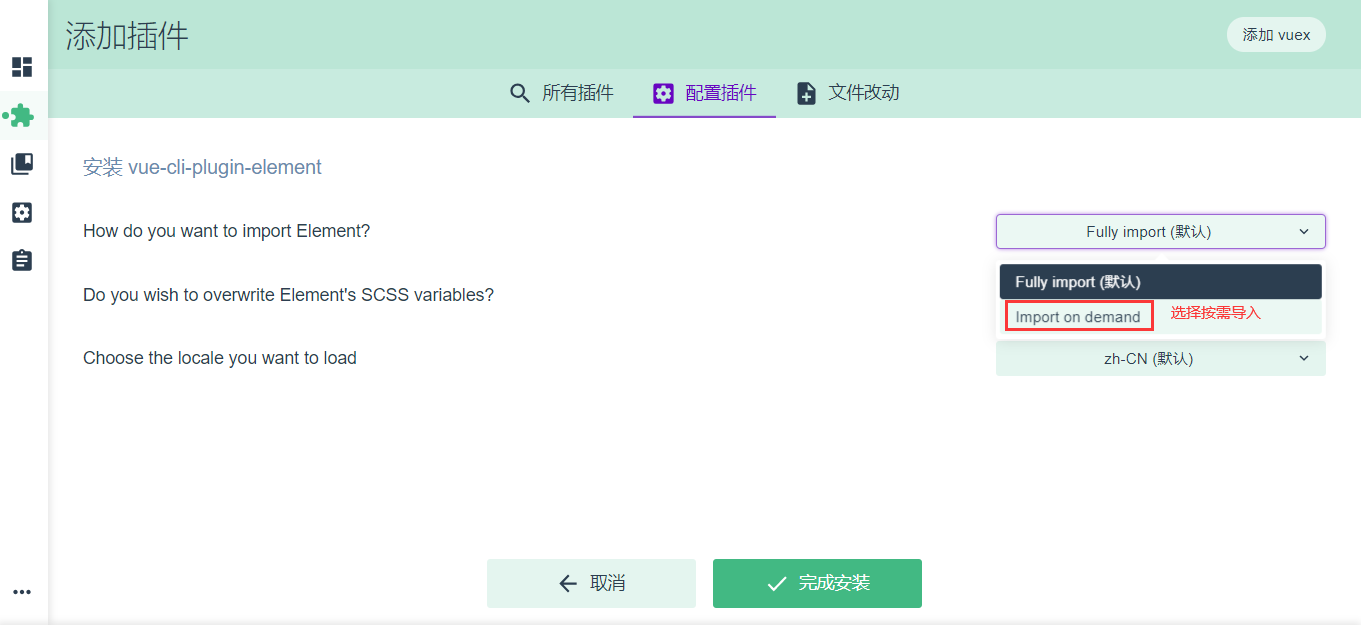
创建好项目之后,再安装需要的插件,安装ElementUI:



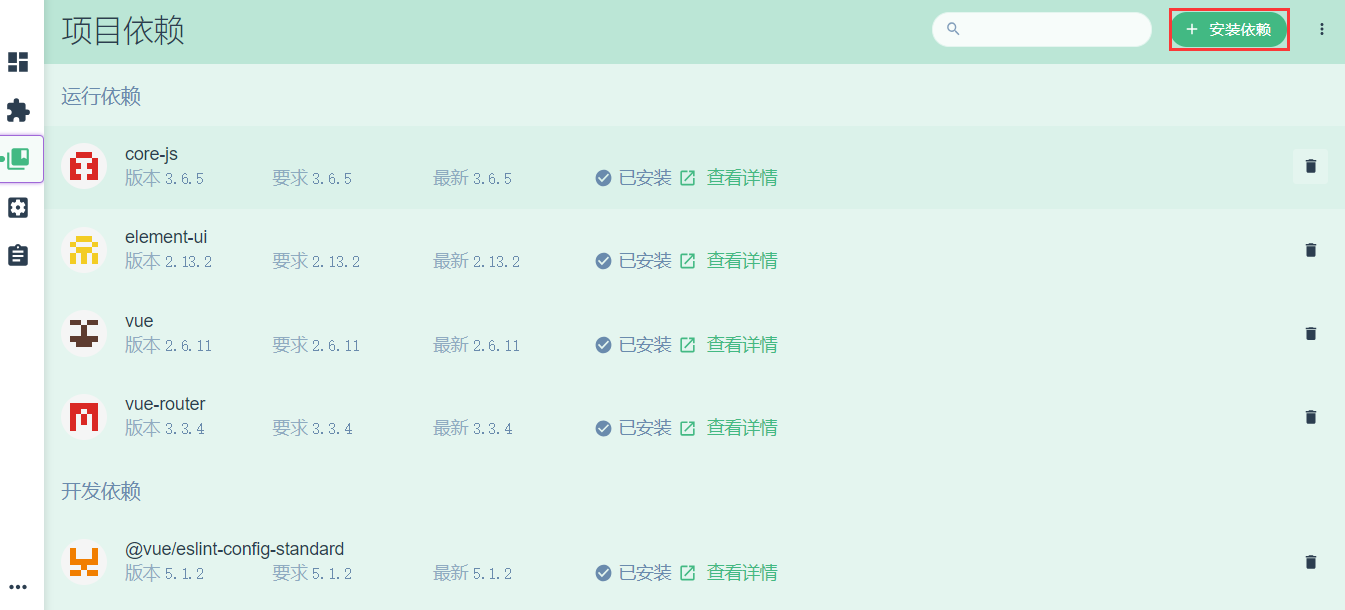
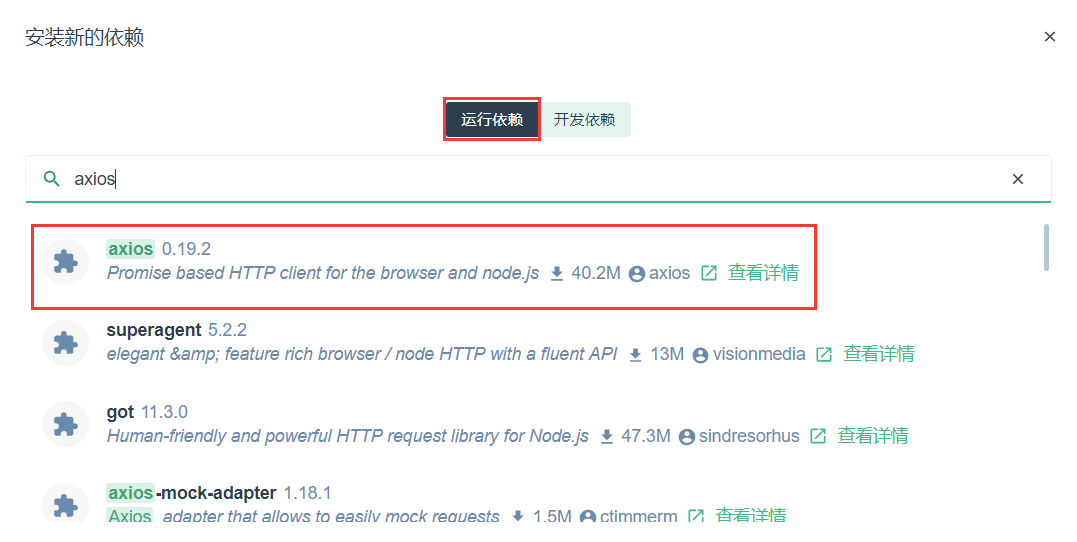
安装项目需要的依赖:配置axios:


初始化好项目后,需要申请一个码云账号,方便以后将项目代码上传到云端:
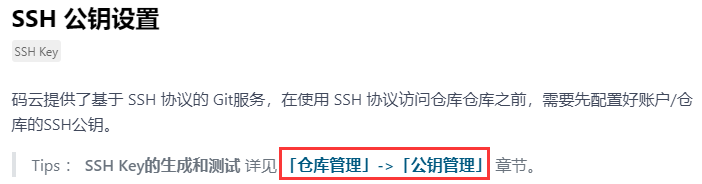
注意:申请过程必须要设置SSH公钥:怎样设置公钥




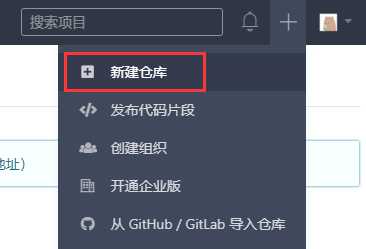
将本地项目托管到码云上:

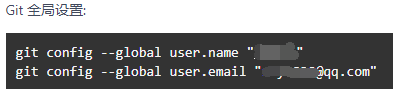
创建完成之后打开终端,执行下面这两行全局设置命令:

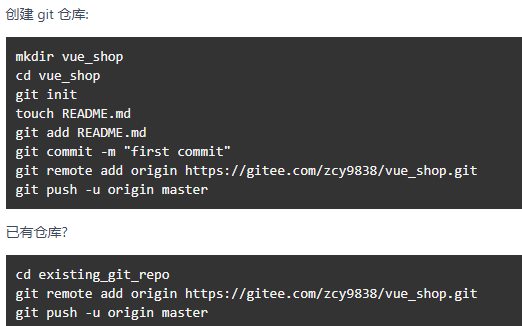
根据是否有仓库分别选择所要执行的命令:

我们已经创建过了vue项目,所以使用的是第二种方式。
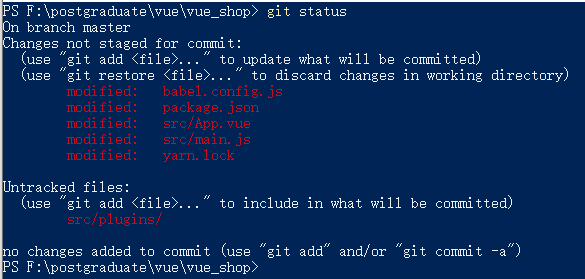
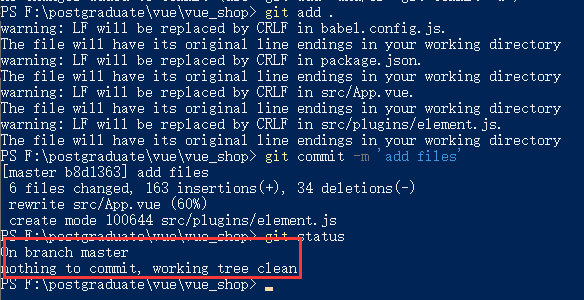
首先找到刚才创建的vue项目所在的文件夹,按住shift+右键,打开一个powershell终端,使用git status命令检查一下项目状态:

会发现这里面有些文件还需要提交一下,使用git add .命令将所有文件都提交一下,添加到暂存区
然后使用git commit -m 'add files'命令先在本地做一次提交
当提交完成之后,再使用git status检查一下项目状态:

当前所做的操作只是在本地操作仓库,如果要把该仓库上传到码云中,该怎么做呢?
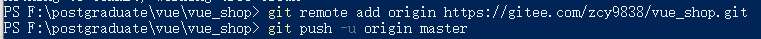
执行下面这两句命令,将本地仓库与云端仓库做一下关联:

解决git push -u origin master命令报错:error: failed to push some refs to 'xxxx'的问题
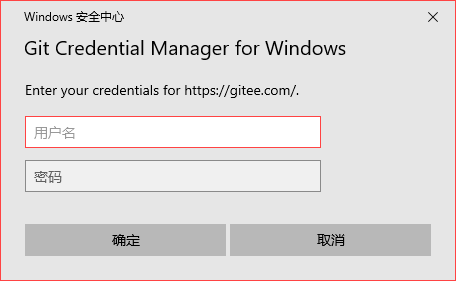
第一次提交会弹出一个命令窗口验证你的身份:

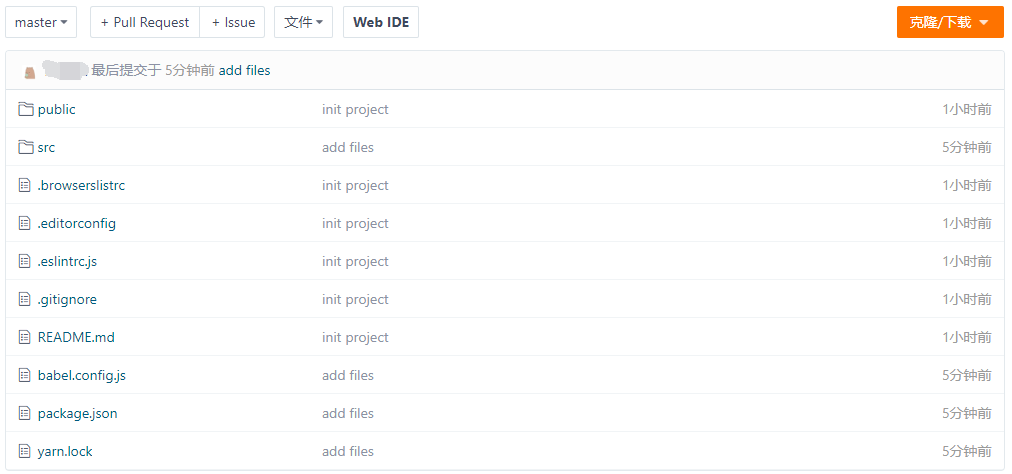
提交完成:

② 后台项目的环境安装配置
- 安装 MySQL 数据库
- 安装 Node.js 环境
- 配置项目相关信息
- 启动项目
- 使用 Postman 测试后台项目接口是否正常
将后台接口代码的db文件夹中的mydb.sql文件导入到MySQL数据库中:navicat如何导入并执行.sql文件
然后将config文件夹下的default.son配置文件修改一下连接数据库的信息:


打开后台接口项目,shift+右键打开一个powershell终端,输入npm install命令安装所有的依赖包
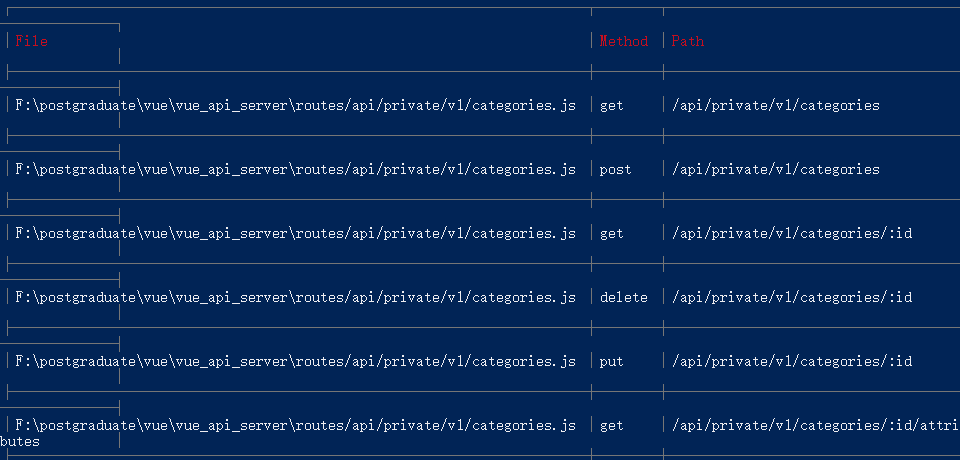
安装完成之后,就可以启动该项目了,输入node app.js命令将api接口项目运行起来:
出现类似这种页面就表示启动成功

接下来根据该后台管理系统的模块分为7个部分来分别介绍:
代码地址:https://github.com/Emily-zcy/Backstage-Management-System-Based-on-vue
vue后台管理系统的更多相关文章
- vue后台管理系统权限处理
vue后台管理系统权限 1.权限问题:用户和管理员进入管理系统看到的模块是不一样的,管理员看的的要比用户看到的多.需要用到动态加载路由,router.addRouters()来动态的挂载路由 // 1 ...
- VUE 后台管理系统权限控制
谈一谈VUE 后台管理系统权限控制 前端权限从本质上来讲, 就是控制视图层的展示,比如说是某个页面或者某个按钮,后端权限可以控制某个用户是否能够查询数据, 是否能够修改数据等操作,后端权限大部分是基于 ...
- 完整开发vue后台管理系统小结
最近业余帮朋友做两个vue项目,一个是面向用户纯展示系列的(后统称A项目),一个是后端管理系统类的(后统称B项目).两者在技术上都没难度,这里对开发过程遇到的问题.取舍等做一个小节. 关于项目搭建 目 ...
- vue后台管理系统兼容问题
1.兼容 兼容问题主要是指ie9以下的ie浏览器. 2.兼容问题原因 (1)低版本ie不支持编译后的es5 (2)低版本ie不支持Promise 3.解决方法 (1)引入es6-promise &am ...
- vue 后台管理系统菜单权限管理
来自:https://www.cnblogs.com/fqh123/p/11094296.html 侵删 login登录方法 login() { if (!this.username) { retur ...
- vue后台管理系统遇到的注意事项以及总结
地址栏加#号问题:Vue-router 中有hash模式和history模式,vue的路由默认是hash模式,一般开发的单页应用的URL都会带有#号的hash模式第一步在router/index.js ...
- vue后台管理系统组件弹窗
//addFormVisibleIcon可在data中设置true与falsehttps://element.eleme.io/#/zh-CN/component/installation <e ...
- VUE3后台管理系统【路由鉴权】
前言: 在"VUE3后台管理系统[模板构建]"文章中,详细的介绍了我使用vue3.0和vite2.0构建的后台管理系统,虽然只是简单的一个后台管理系统,其中涉及的技术基本都覆盖了, ...
- vue3后台管理系统(模板)
系统简介 此管理系统是基于Vite2和Vue3.0构建生成的后台管理系统.目的在于学习vite和vue3等新技术,以便于后续用于实际开发工作中: 本文章将从管理系统页面布局.vue路由鉴权.vuex状 ...
- 打不开 github 的方法与推荐基于Vue3与Element plus的后台管理系统
一.打不开 github 的方法 1.打开本机 hosts 文件(C:\Windows\System32\drivers\etc) 2.然后在 hosts 文件里的末尾放入一下两个 IP 地址: # ...
随机推荐
- HTTP与HTTPS的区别,详细介绍
HTTP与HTTPS介绍 超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间 ...
- RocketMq 下载安装
下载地址 https://rocketmq.apache.org/zh/download linux安装步骤 启动nameserver bin目录下启动nameserver nohup sh mqna ...
- kubeadm安装
目录: 环境准备 所有节点安装docker 部署K8s集群 部署Dashboard 安装Harbor私有仓库 安装 master(2C/4G,cpu核心数要求大于2) 192.168.63.100 d ...
- MATLAB基础—基础认识
数建-MATLAB(基础认识) 一些基本使用 clear all :清除Workspace中的所有变量 clc: 清除Command Window中的所有命令 注释:%%(空空格)多行注释 或 % 单 ...
- postgresql添加系统表报错
1.添加系统表后,执行make install报如下错误,未自动生成下面两个文件cp: cannot stat './catalog/ux_user_status_d_compatible.h': N ...
- scrcpy不使用adb远程控制android
1.开启服务器 CLASSPATH=/data/local/tmp/scrcpy-server.jar app_process / com.genymobile.scrcpy.Server 1.23 ...
- pytest学习总结
官方pytest文档:Full pytest documentation - pytest documentation 一.pytest以及辅助插件的安装 1.pytest安装 pip install ...
- gitee下载项目
PS:如果直接在gitee仓库中选择下载zip,在本地打开项目后是不会与gitee远程库绑定的.如果要与远程库同步,需要选择克隆,同样的,本地需要先搭建好git环境. 1.在本地新建文件夹 2.在文件 ...
- docker之安装tomcat
国内Image仓库地址:https://hub.docker.com/search?q=tomcat 安装tomcat docker pull tomcat 查看Image docker images ...
- MAVEN 本地jar包导入maven中
mvn install:install-file -Dfile=D:\mvn\class12-10.2.0.3.0.jar -DgroupId=com.Oracle.class -Dartifact ...
