(原创)【MAUI】一步一步实现“悬浮操作按钮”(FAB,Floating Action Button)
一、前言
MAUI,跨平台的 GUI 框架,基本介绍本文不再赘述。
话不多说,既然可以跨平台,那么我们就来实现一个在移动端很常用的控件:悬浮操作按钮(FAB,Floating Action Button)。
本文属于新手向、保姆级教程,大佬们请一笑而过。
相信看完的你,一定会有所收获!
本文地址:https://www.cnblogs.com/lesliexin/p/16416656.html
二、实现原理
原理很简单:将界面分为“两层”,下层是滚动界面,上层是悬浮按钮。
三、一步步实现
(一)创建 MAUI 应用项目
(本文使用的是:VS2022 Preview)
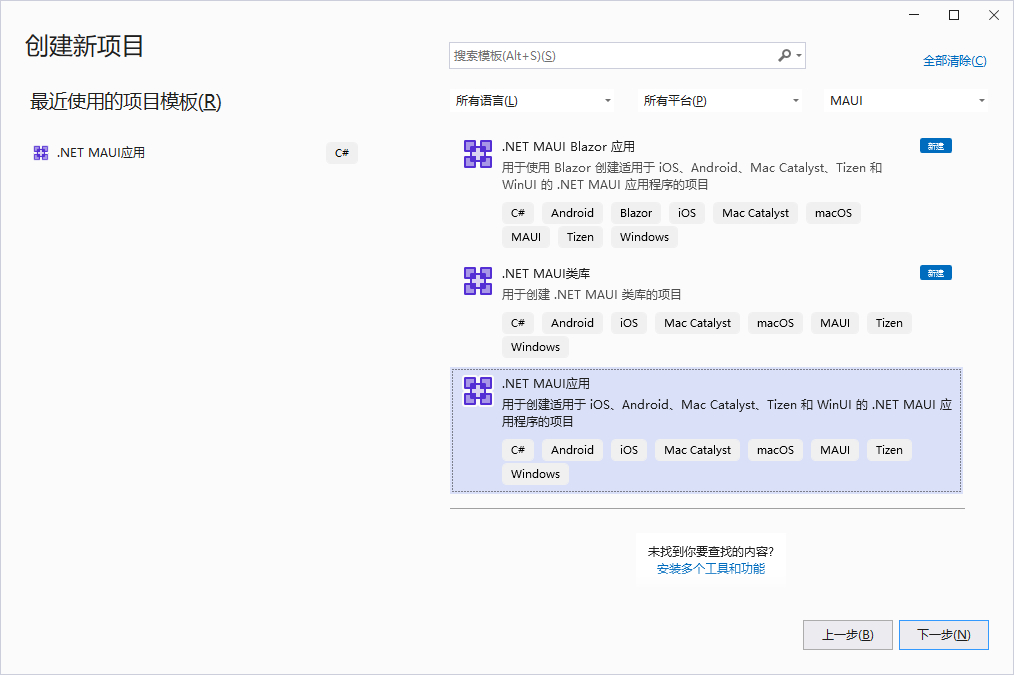
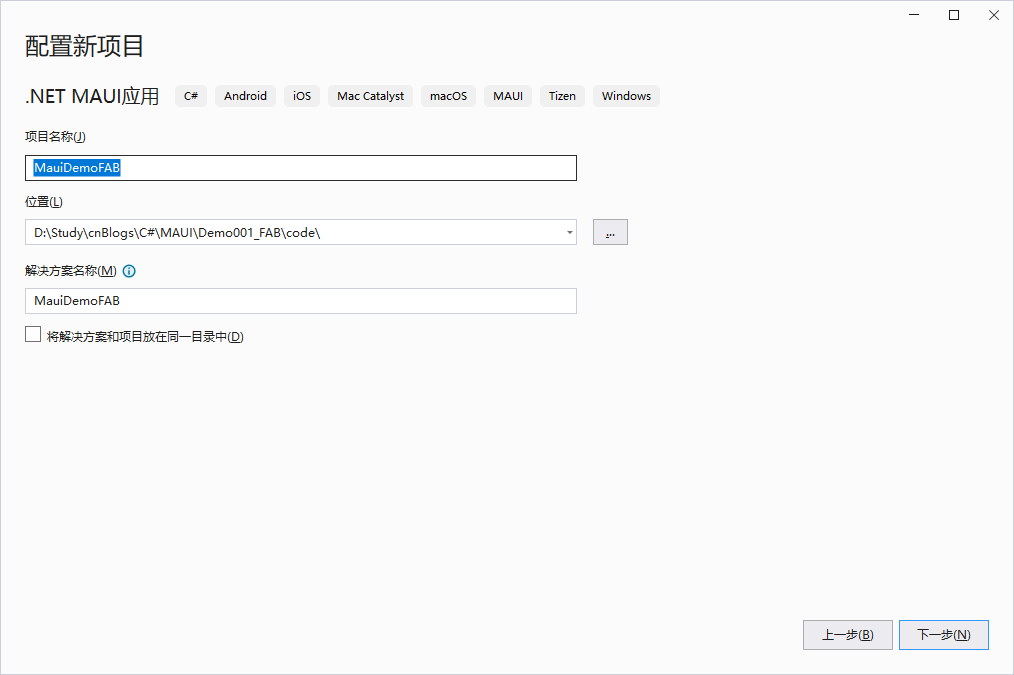
启动VS,按照流程提示,创建 MAUI 应用项目。



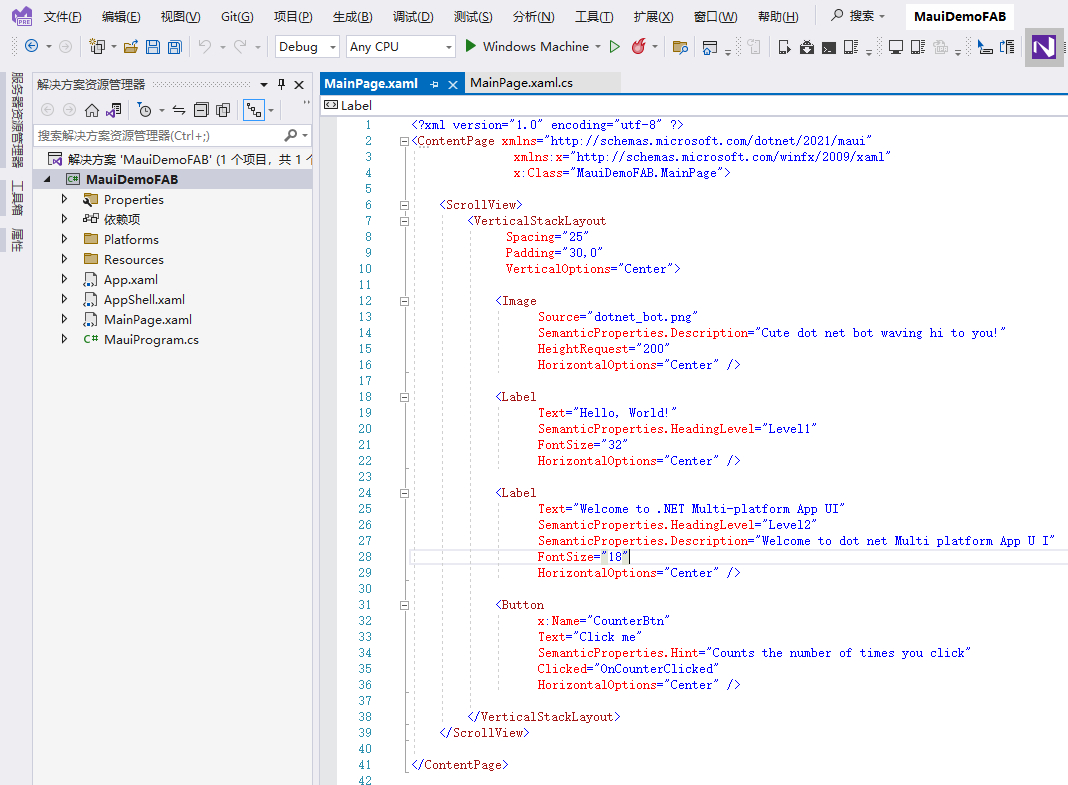
在创建成功后,会自带一些代码,可以编译运行体验一下。

(二)清空无关代码
这些自带的代码,几乎都是我们用不上的,所以我们对代码进行一下清理。清理后的代码如下。
1,前台 XAML 代码。

2,后台 CS 代码。

(三)布局方式选择
首先,悬浮按钮的位置是在屏幕的右下角,并不随着屏幕内容的滚动而变化位置。
所以,我们要使用用“绝对坐标”的方式,让悬浮按钮固定在右下角。
在 MAUI 中,“绝对坐标布局”对应的是:AbsoluteLayout
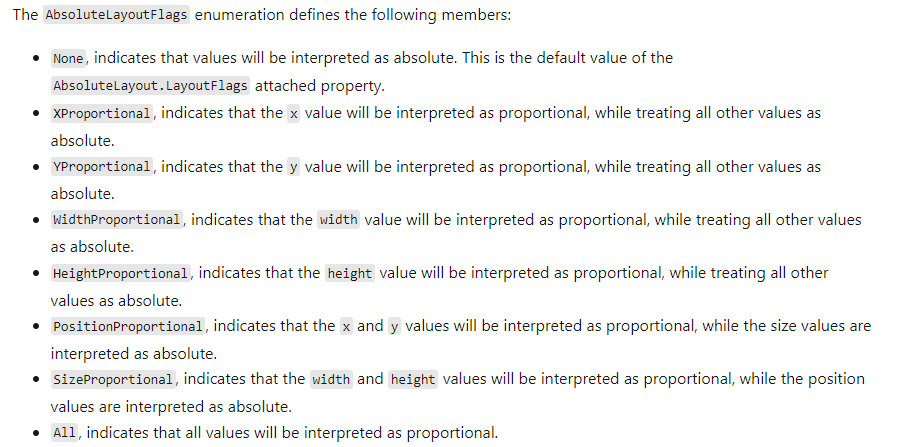
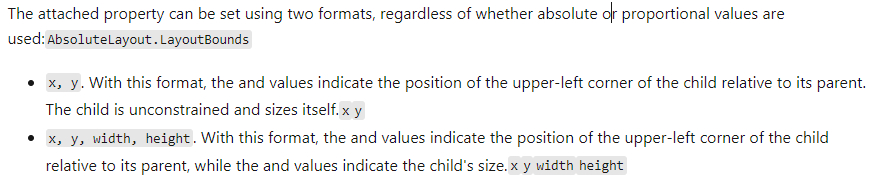
在“微软技术文档”中,对“AbsoluteLayout”的解释如下:
详见:https://docs.microsoft.com/en-us/dotnet/maui/user-interface/layouts/absolutelayout
在 XAML 页面,我们添加布局:

(四)悬浮按钮编写
因为悬浮按钮一般而言就是圆形纯色背景+功能图标,所以我们这里使用控件“ImageButton”来实现悬浮按钮。
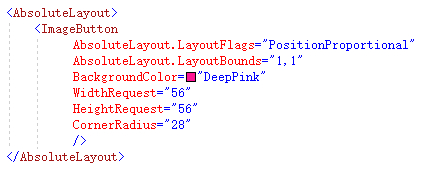
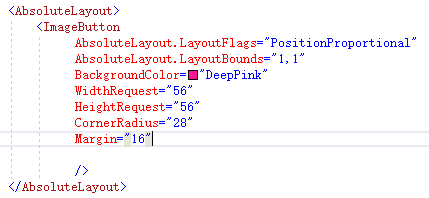
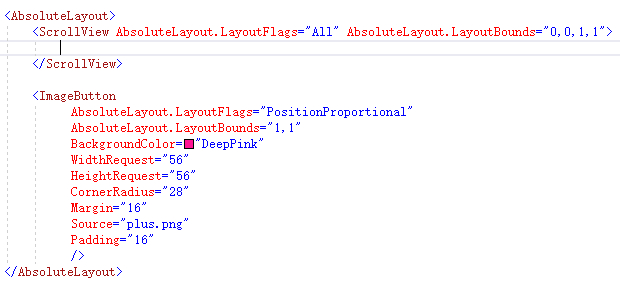
在 XAML 页面,我们添加“ImageButton”:

为了使悬浮按钮一直处于右下角,我们需要用到绝对布局的附加属性:“AbsoluteLayout.LayoutFlags”和“AbsoluteLayout.LayoutBounds”。
在“微软技术文档”中,对“AbsoluteLayout”的解释如下:
详见:https://docs.microsoft.com/en-us/dotnet/maui/user-interface/layouts/absolutelayout


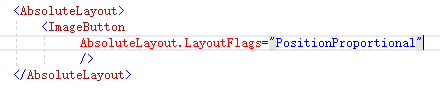
在设置“AbsoluteLayout.LayoutFlags”时,因为悬浮按钮的尺寸是固定的,位置也是固定的,所以我们使用“PositionProportional”,即:“位置”是按比例设置的,而“尺寸”则是按数值设置的。

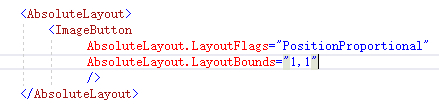
既然悬浮按钮一直是处于右下角,所以我们将“AbsoluteLayout.LayoutBounds”的 x 和 y 都设置为 1:

(注:下文我们会单独设置尺寸,之所以不在这里将“AbsoluteLayout.LayoutBounds”设置为“1,1,56,56”,是为了将按钮图标缩小到合适的比例,因为这里为了简单化只用了一个按钮来实现悬浮按钮。)
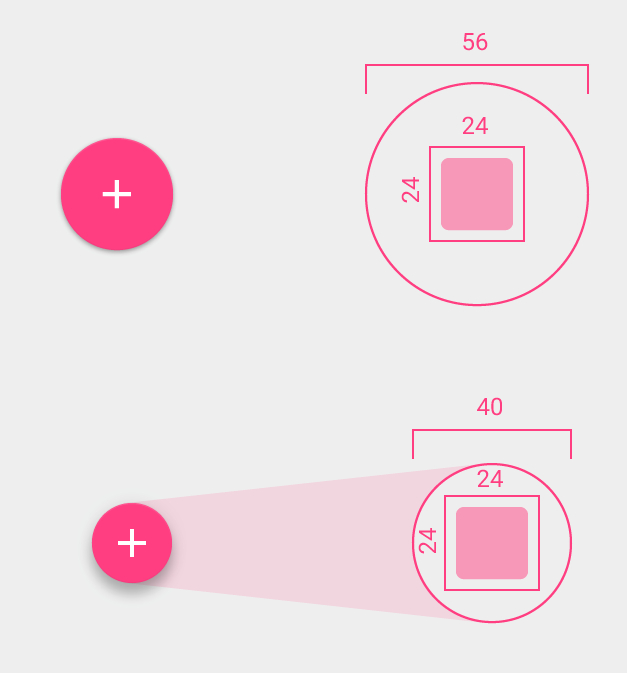
根据 Android 官方 Material 风格建议,悬浮按钮的尺寸一般情况下是 56x56。
详见:https://material.io/components/buttons-floating-action-button

我们将按钮的尺寸设置为56x56,并设置为圆形:

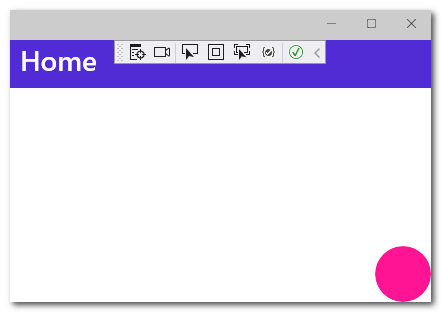
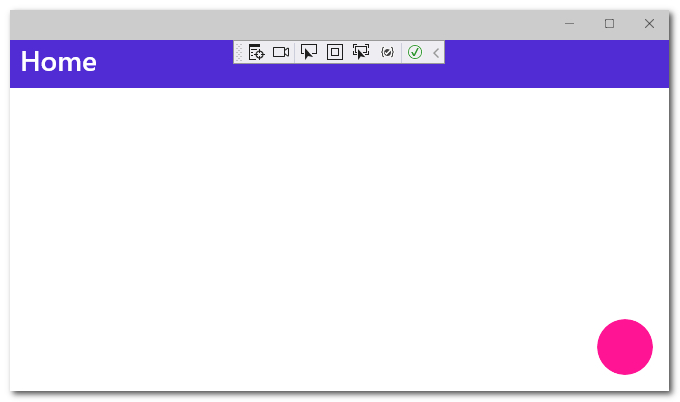
到这里,我们编译运行一下,可以看到已经有一个按钮一直处于窗口的右下角:


这里我们发现按钮太靠边了,所以我们增加点边距:

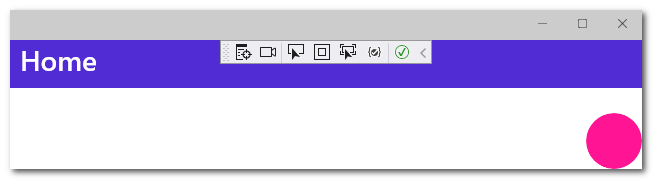
效果如下:

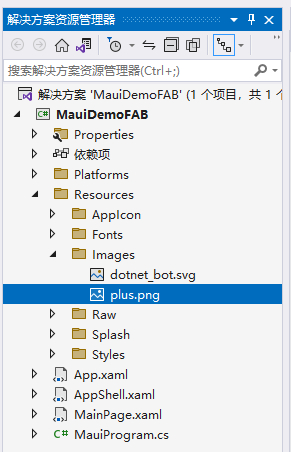
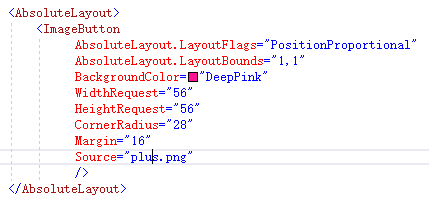
然后,我们添加一个 PNG 图片,用作按钮图标:


效果如下:

已经有悬浮按钮那味了,但是这个图标还是有点大了。
这是因为我添加的 png 图片像素是 200x200,并没有进行尺寸缩小。主要是为了防止在高分辨率下变模糊。
所以接下来,我们对这个图标进行缩小。
以 WPF 上的经验,添加图片时,是可以设置图片尺寸的,但是在 MAUI 中,我愣是没找到如何去实现,残念。后续再研究研究。
那这里,我就通过设置 Padding 来变相实现图标的缩小:

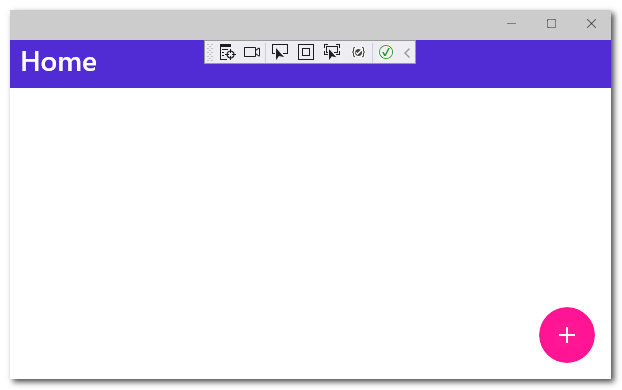
效果如下:

到这里,悬浮按钮已经基本实现完成了,不过还有个问题,那就是在 Android 上(iOS 没测试),使用了 Padding 后的效果与 Windows 上的效果不一样,在 Android 上整个按钮缩小成了一个点(此处忘截图了)。
所以,在 Android 端,只能将 Padding 那行代码删除掉,然后效果就是未缩小前的图标。
接下来,再为悬浮按钮增加一个点击事件,弹窗提示一下。
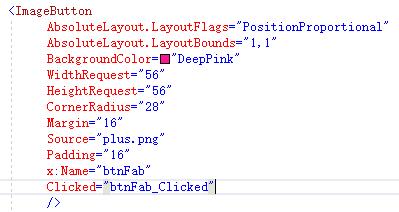
XAML:

CS 后台代码:

(五)滚动区域实现
有了悬浮按钮,接下来就要增加滚动界面了。
因为 XAML 一般情况下都是代码越在下面,控件越在上层显示,所以我们在 ImageButton 上方添加滚动区域。
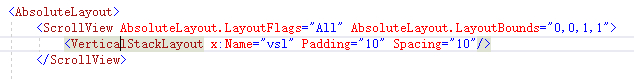
滚动区域是要布满整个窗口的,所以我们将附件属性“AbsoluteLayout.LayoutFlags”和“AbsoluteLayout.LayoutBounds”分别设置为 “All” 和 “0,0,1,1”:

为了演示用,我们增加一个垂直布局控件:

至于里面的控件,我们通过后台代码来动态生成。
首先为窗体绑定一个加载事件:

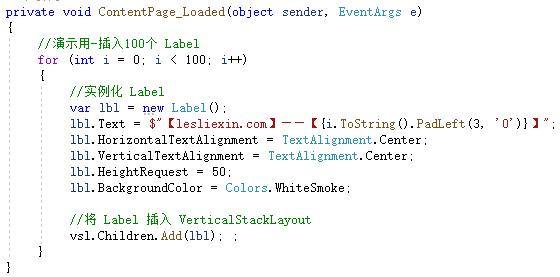
在后台代码中,我们动态添加 100 个 Label 控件:

四、效果演示
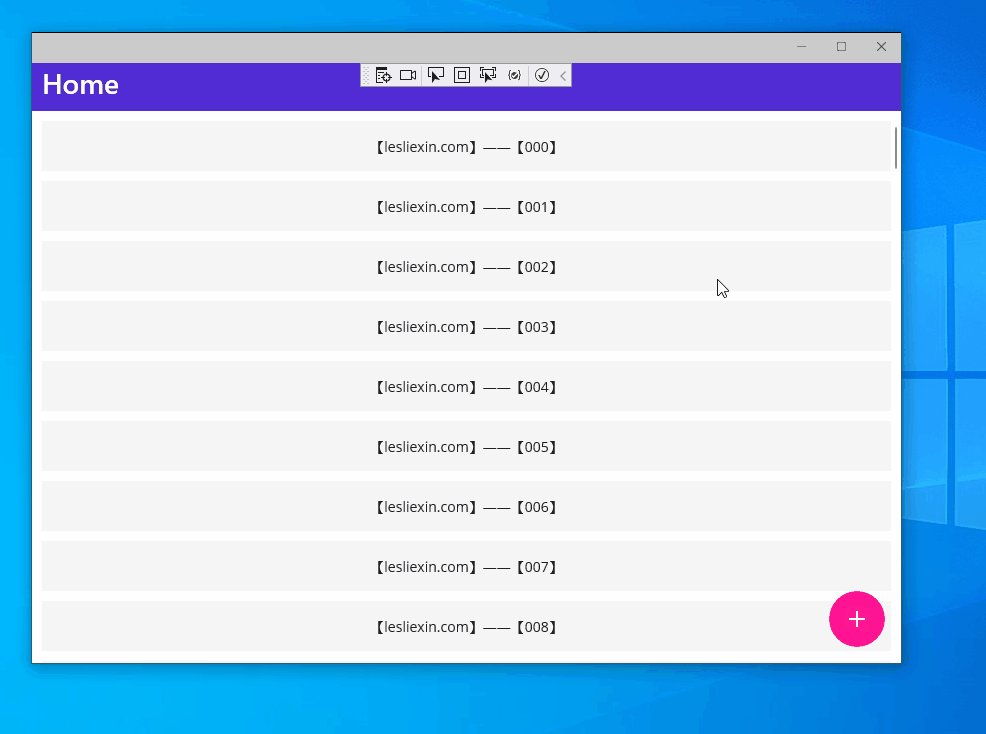
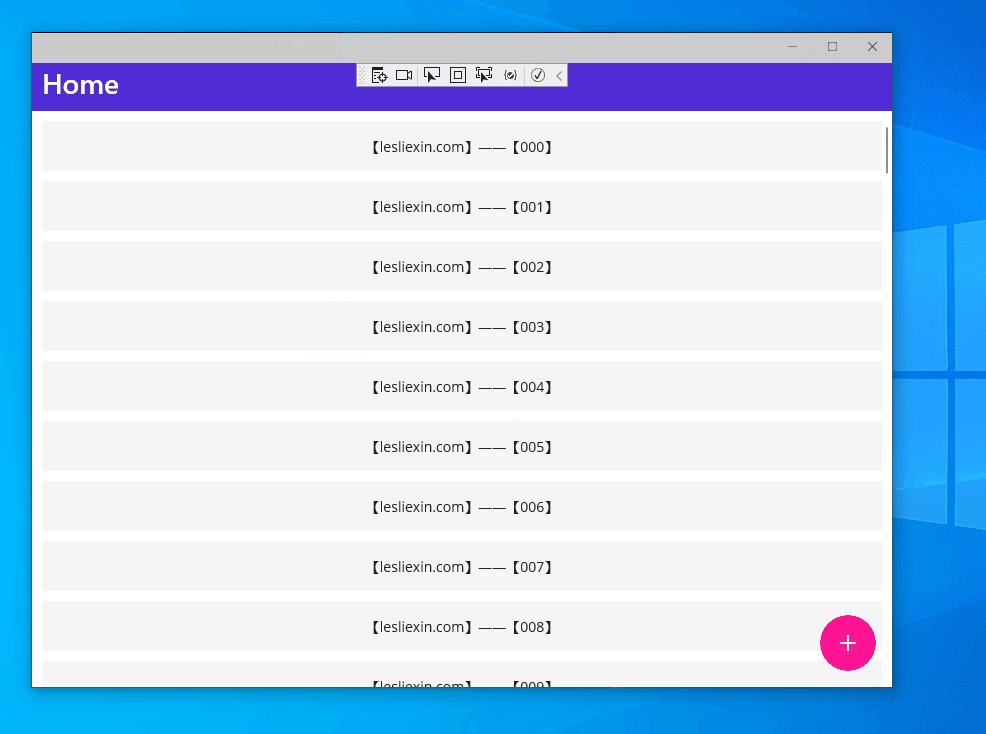
Windows 效果:

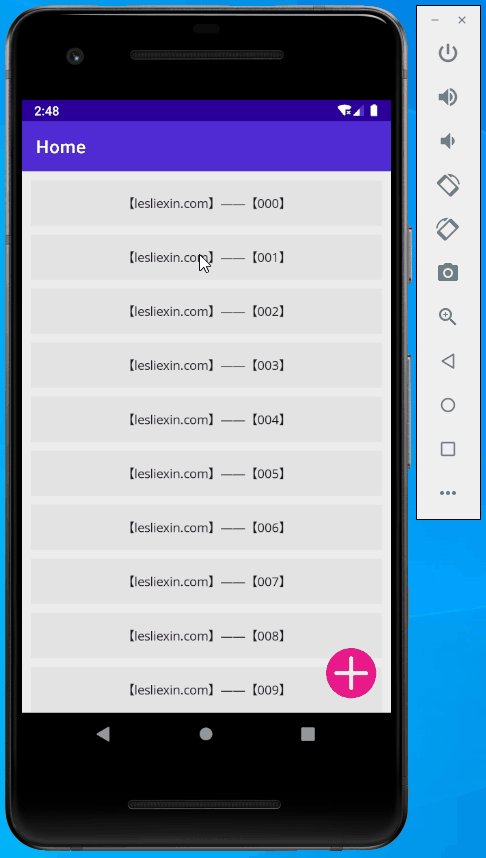
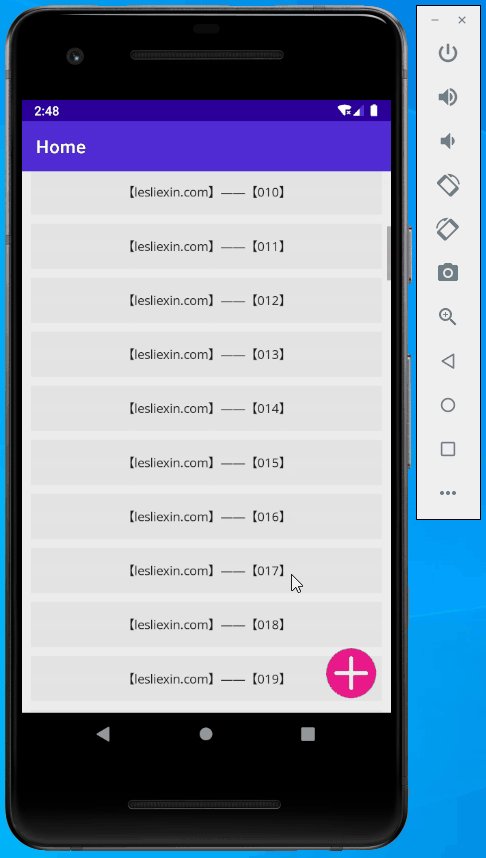
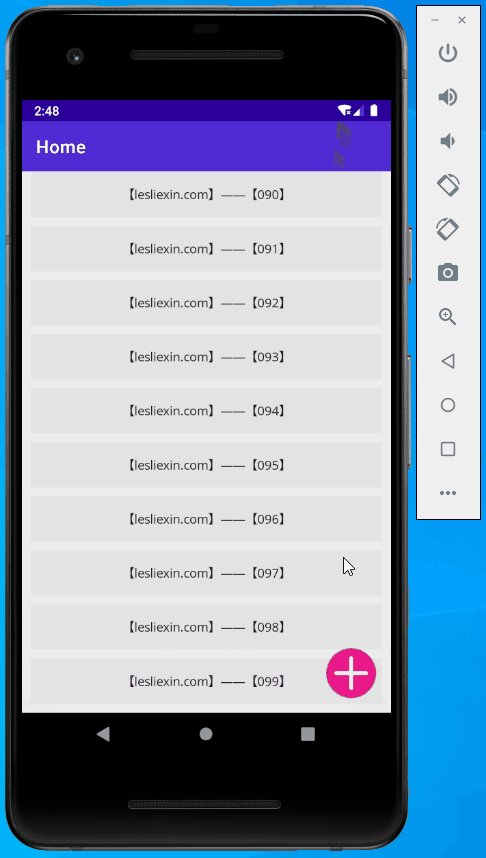
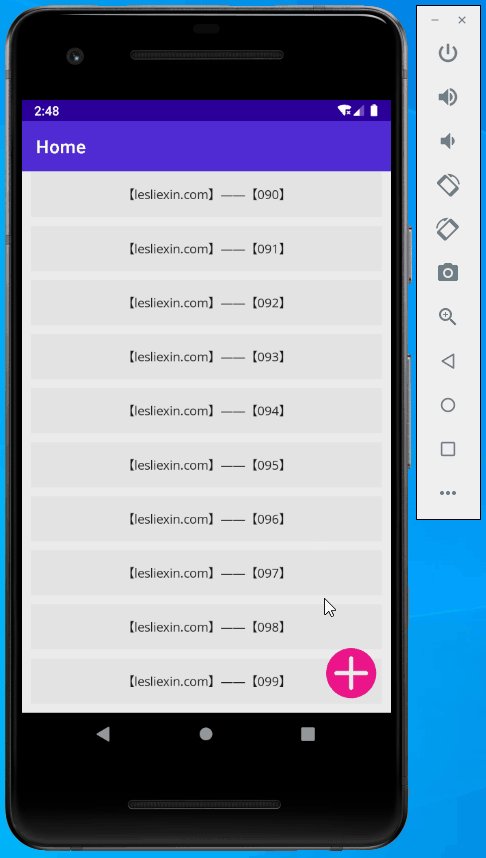
Android 效果:

iOS 和 MacOS,因为没有苹果设备,所以无法测试和演示。
五、总结
本文中实现悬浮按钮的方式,是很简单的,也很粗略,实现的效果只能说是差强人意。不过作为入门级的教程,还是可以的。
本人也是新接触 MAUI,在写代码的时候,确确实实感受到了很多“束缚感”,与 WPF 那种自由、灵活完全不同。
总的来说,个人看来,在写非Windows端软件时,MAUI 还是很不错的,特别是对 C# 人员非常友好,学习门槛很低。
本人水平有限,难免有所疏漏,欢迎各位读者评论指正。
六、源代码下载
https://files.cnblogs.com/files/lesliexin/MauiDemoFAB.7z
-【END】-
(原创)【MAUI】一步一步实现“悬浮操作按钮”(FAB,Floating Action Button)的更多相关文章
- android悬浮按钮(Floating action button)的两种实现方法
原文: http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/1028/1857.html 最近android中有很多新的设计规范被引入 ...
- (原创)超详细一步一步在eclipse中配置Struts2环境,无基础也能看懂
(原创)超详细一步一步在eclipse中配置Struts2环境,无基础也能看懂 1. 在官网https://struts.apache.org下载Struts2,建议下载2.3系列版本.从图中可以看出 ...
- [C#] (原创)一步一步教你自定义控件——01,TrackBar
一.前言 技术没有先进落后之分,只有合不合适. WinForm有着非常多的优点,在使用WinForm久了之后,难免会觉得WinForm自带的某些控件外观上有些许朴素.或者功能上有些不如意,自然而然便想 ...
- [C#] (原创)一步一步教你自定义控件——04,ProgressBar(进度条)
一.前言 技术没有先进与落后,只有合适与不合适. 本篇的自定义控件是:进度条(ProgressBar). 进度条的实现方式多种多样,主流的方式有:使用多张图片去实现.使用1个或2个Panel放到Use ...
- (原创)[C#] 一步一步自定义拖拽(Drag&Drop)时的鼠标效果:(一)基本原理及基本实现
一.前言 拖拽(Drag&Drop),属于是极其常用的基础功能. 无论是在系统上.应用上.还是在网页上,拖拽随处可见.同时拖拽时的鼠标效果也很漂亮,像这样: 这样: 还有这样: 等等等等. 这 ...
- 如何一步一步用DDD设计一个电商网站(九)—— 小心陷入值对象持久化的坑
阅读目录 前言 场景1的思考 场景2的思考 避坑方式 实践 结语 一.前言 在上一篇中(如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成),有一行注释的代码: public interfa ...
- 如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成
阅读目录 前言 建模 实现 结语 一.前言 前面几篇已经实现了一个基本的购买+售价计算的过程,这次再让售价丰满一些,增加一个会员价的概念.会员价在现在的主流电商中,是一个不大常见的模式,其带来的问题是 ...
- 如何一步一步用DDD设计一个电商网站(十)—— 一个完整的购物车
阅读目录 前言 回顾 梳理 实现 结语 一.前言 之前的文章中已经涉及到了购买商品加入购物车,购物车内购物项的金额计算等功能.本篇准备把剩下的购物车的基本概念一次处理完. 二.回顾 在动手之前我对之 ...
- 如何一步一步用DDD设计一个电商网站(七)—— 实现售价上下文
阅读目录 前言 明确业务细节 建模 实现 结语 一.前言 上一篇我们已经确立的购买上下文和销售上下文的交互方式,传送门在此:http://www.cnblogs.com/Zachary-Fan/p/D ...
随机推荐
- partTwo自动出题程序第三阶段
课堂测试3: 2.可定制(数量/打印方式):输入大的数量值,测试一下系统是否崩溃,反向查找系统是否优化的余地: 3.定制操作数的个数: 4.定制是否有乘除法 5.定制是否有括号(随机加入) 6 .定制 ...
- Blazor Bootstrap 组件库 Toast 轻量弹窗组件介绍
轻量级 Toast 弹窗 DEMO https://www.blazor.zone/toasts 基础用法: 用户操作时,右下角给予适当的提示信息 <ToastBox class="d ...
- XCTF练习题---CRYPTO---wtc_rsa_bbq
XCTF练习题---CRYPTO---wtc_rsa_bbq flag:flag{how_d0_you_7urn_this_0n?} 解题步骤: 1.观察题目,下载附件 2.下载后是一个文件,不清楚格 ...
- vue-core-video-player-基于vue.js的视频播放器组件
一 介绍 一款基于 vue.js 的轻量级的视频播放器插件插件 个性化配置 i18n 服务端渲染 画中画模式 事件订阅 易于开发 移动端适配 1.1 官方文档 https://core-player. ...
- SpringJDBC和事务控制
SpringJDBC和事务控制 主要内容 1.基本配置 <!--依赖导入--> <dependencies> <!-- 添加相关的依赖坐标 --> <!-- ...
- sqlx操作MySQL实战及其ORM原理
sqlx是Golang中的一个知名三方库,其为Go标准库database/sql提供了一组扩展支持.使用它可以方便的在数据行与Golang的结构体.映射和切片之间进行转换,从这个角度可以说它是一个OR ...
- 【Java分享客栈】超简洁SpringBoot使用AOP统一日志管理-纯干货干到便秘
前言 请问今天您便秘了吗?程序员坐久了真的会便秘哦,如果偶然点进了这篇小干货,就麻烦您喝杯水然后去趟厕所一边用左手托起对准嘘嘘,一边用右手滑动手机看完本篇吧. 实现 本篇AOP统一日志管理写法来源于国 ...
- FTP主动模式上传文件时返回"ftp: accept: Resource temporarily unavailable"
FTP主动模式上传文件时返回 Passive mode off ftp: accept: Resource temporarily unavailable 这个问题要从ftp的2种模式说起 PORT ...
- 用Docker打包Python运行环境
虽然Docker作为部署环境打包镜像的工具,和我的科研并没有直接的关系.但我觉得在项目中运用Docker来打包环境依赖也可以大大提高工作效率,于是准备专门学习一下Docker. 1. Docker基础 ...
- Svelte3.x网页聊天实例|svelte.js仿微信PC版聊天svelte-webchat
基于Svelte3+SvelteKit+Sass仿微信Mac界面聊天实战项目SvelteWebChat. 基于svelte3+svelteKit+sass+mescroll.js+svelte-lay ...

