linux升级系统内核版导致死锁


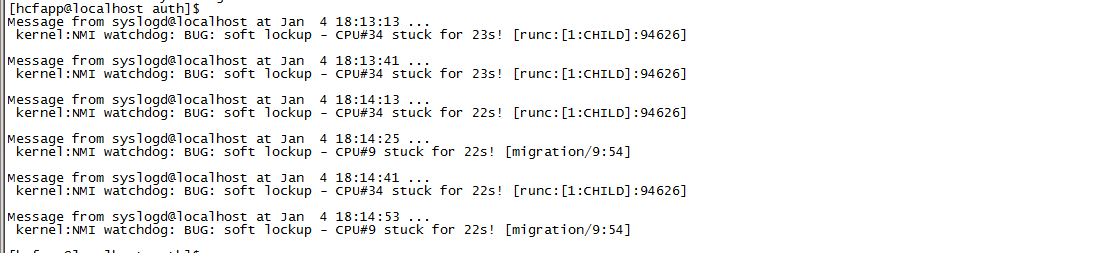
如上图片,官方说明为linux内核版本过低,存在系统bug,具体说明如下:
https://baijiahao.baidu.com/s?id=1652492237858209875&wfr=spider&for=pc
解决办法:
升级linux内核版本到最新
升级方法如下:
1.下载Binary package二进制包:
http://www.rpmfind.net/linux/rpm2html/search.php?query=kernel(x86-64) Red Hat Enterprise Linux Server (3.10.0-1062.9.1.el7.x86_64) 7.5 (Maipo)
2.安装下载的内核:
yum install kernel-3.10.0-1062.9.1.el7.x86_64.rpm (说明:该命令存在已存在的依赖会报错,使用下面这个命令)
rpm -ivh kernel-3.10.0-1062.9.1.el7.x86_64.rpm --force --nodeps
--注意:永远不要在这里使用“rpm -Uvh”。保留旧版本以防万一
3.查看默认启动顺序
awk -F\' '$1=="menuentry " {print $2}' /etc/grub2.cfg (该命令一些环境可能不支持,用下面这行命令查看)
grub2-editenv list
Red Hat Enterprise Linux Server (3.10.0-1062.9.1.el7.x86_64) 7.5 (Maipo)
Red Hat Enterprise Linux Server (3.10.0-862.el7.x86_64) 7.5 (Maipo)
Red Hat Enterprise Linux Server (0-rescue-ee323909cfee48079d715637fb3caced) 7.5 (Maipo)
默认启动的顺序是从0开始,新内核是从头插入(目前位置在0,而4.4.4的是在1),所以需要选择0。
4.切换系统启动时默认内核版本:
grub2-set-default 'Red Hat Enterprise Linux Server (3.10.0-1062.9.1.el7.x86_64) 7.5 (Maipo)'
然后可以顺利重启服务器了,重启后查看系统信息:
uname -a
更高的版本
cd /root
wget http://193.49.22.109/elrepo/kernel/el7/x86_64/RPMS/kernel-ml-devel-4.19.12-1.el7.elrepo.x86_64.rpm
wget http://193.49.22.109/elrepo/kernel/el7/x86_64/RPMS/kernel-ml-4.19.12-1.el7.elrepo.x86_64.rpm
# 安装内核
cd /root && yum localinstall -y kernel-ml*
grub2-set-default 0 && grub2-mkconfig -o /etc/grub2.cfg
grubby --args="user_namespace.enable=1" --update-kernel="$(grubby --default-kernel)" # 检查默认内核是不是4.19
grubby --default-kernel /boot/vmlinuz-4.19.12-1.el7.elrepo.x86_64 # 所有节点重启,然后检查内核是不是4.19
reboot
[root@k8s-node02 ~]# uname -a
Linux k8s-node02 4.19.12-1.el7.elrepo.x86_64 #1 SMP Fri Dec 21 11:06:36 EST 2018 x86_64 x86_64 x86_64 GNU/Linux
linux升级系统内核版导致死锁的更多相关文章
- linux 升级系统内核linux-4.10版本
http://blog.csdn.net/steven_liwen/article/details/68487241
- CentOS_7升级系统内核
最近,在虚拟机中安装docker成功之后,尝试运行docker run hello-world时出现以下错误: $ sudo docker run hello-world Unable to find ...
- [干货来袭]MSSQL Server on Linux预览版安装教程(先帮大家踩坑)
前言 昨天晚上微软爸爸开了全国开发者大会,会上的内容,我就不多说了,园子里面很多.. 我们唐总裁在今年曾今透漏过SQL Server love Linux,果不其然,这次开发者大会上就推出了MSSQL ...
- 禅道Linux一键安装版
禅道Linux一键安装版 Linux一键安装包内置了apache, php, mysql这些应用程序,只需要下载解压缩即可运行禅道.从7.3版本开始,linux一键安装包分为32位和64位两个包,大家 ...
- 盘点十大最流行的Linux服务器发行版
随着Linux不断发展,Linux所支持的文件系统类型也在迅速扩充.很多的数据中心服务器上都运行着Linux,可以节省大量的许可证费用及维护费用.但伴随着Linux新版本的发行,其中每一个不同版本的L ...
- [经验分享] MySQL Innodb表导致死锁日志情况分析与归纳【转,纯学习】
在定时脚本运行过程中,发现当备份表格的sql语句与删除该表部分数据的sql语句同时运行时,mysql会检测出死锁,并打印出日志. 两个sql语句如下: (1)insert into backup_ta ...
- [译]async/await中使用阻塞式代码导致死锁 百万数据排序:优化的选择排序(堆排序)
[译]async/await中使用阻塞式代码导致死锁 这篇博文主要是讲解在async/await中使用阻塞式代码导致死锁的问题,以及如何避免出现这种死锁.内容主要是从作者Stephen Cleary的 ...
- MySQL Innodb表导致死锁日志情况分析与归纳
发现当备份表格的sql语句与删除该表部分数据的sql语句同时运行时,mysql会检测出死锁,并打印出日志 案例描述在定时脚本运行过程中,发现当备份表格的sql语句与删除该表部分数据的sql语句同时 ...
- CoreOS,CoreOS,一款 Linux 容器发行版
CoreOS,一款最新的 Linux 发行版本,支持自动升级内核软件,提供各集群间配置的完全控制. 关于使用哪个版本的 Linux 服务器系统的争论,常常是以这样的话题开始的: 你是喜欢基于 Red ...
- [译]async/await中使用阻塞式代码导致死锁
原文:[译]async/await中使用阻塞式代码导致死锁 这篇博文主要是讲解在async/await中使用阻塞式代码导致死锁的问题,以及如何避免出现这种死锁.内容主要是从作者Stephen Clea ...
随机推荐
- vue axios请求中断的处理
https://blog.csdn.net/qiaoqiaohong/article/details/121014296
- sublime text中开启本地服务器
步骤: 1 Ctrl+shift+p-> 输入选中install package 2 输入sublimeserver回车安装即可 3 安装完了以后,需要开启服务器 4 回到页面上右键 转载于:h ...
- vue data为什么是函数
vue data是函数的原因: 1.防止data复用: 2.data独立性: 3.作用域: 4.js的特性. 总结来说,如果data是一个函数的话,这样每复用一次组件,就会返回一份新的data(类似于 ...
- axios 进行同步请求(async+await+promise)
axios 进行同步请求(async+await+promise) 遇到的问题介绍 将axios的异步请求改为同步请求想到了async 和await.Promise axios介绍 Axios 是一个 ...
- ConvFormer: Closing the Gap Between CNN and Vision Transformers概述
0.前言 相关资料: arxiv github 论文解读 论文基本信息: 发表时间:arxiv2022(2022.9.16) 1.针对的问题 CNN虽然效率更高,能够建模局部关系,易于训练,收敛速度快 ...
- [WinError 10061] 由于目标计算机积极拒绝,无法连接。- EnlightenGan运行
在测试EnlightenGan时,可视化结果保存出现问题. 原因:调用visdom可视化,需要先打开visdom python -m visdom.server
- vue增强第三方UI库(element-ui)
vue增强第三方UI库(element-ui) 目前笔者了解有以下思路拓展第三方ui库,此系列以element-ui作为例子 指令. 混入. 二次封装. fork一份element-ui仓库,修改代码 ...
- Linux磁盘与文件系统
Linux磁盘与文件系统 我们使用过windows,相信大家对磁盘的概念都有所了解,像c盘d盘e盘,对吧,磁盘的作用是什么呢,作为整个系统的载体,磁盘承担了对系统中所有数据和文件存储的任务,并且可以保 ...
- 判断PC端与移动端跳转
var mobile_bs = { versions: function () { var u = navigator.userAgent; return { trid ...
- 解决多行文本超出显示省略号webpack打包后失效的问题
开发环境没问题: 但是在打包部署后就失效了: 经过对比后发现是因为: 缺少了 -webkit-box-orient: vertical; 导致 解决方案 : /* ! autoprefixer: o ...
