hooks组件中,使用防抖节流的方法。
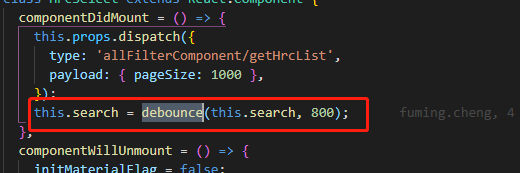
在类组件中,使用节流函数可以在componentDidMount中定义.

而在hooks函数中,该怎么定义呢,我们一起看看。



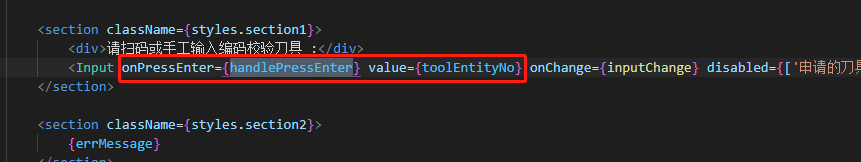
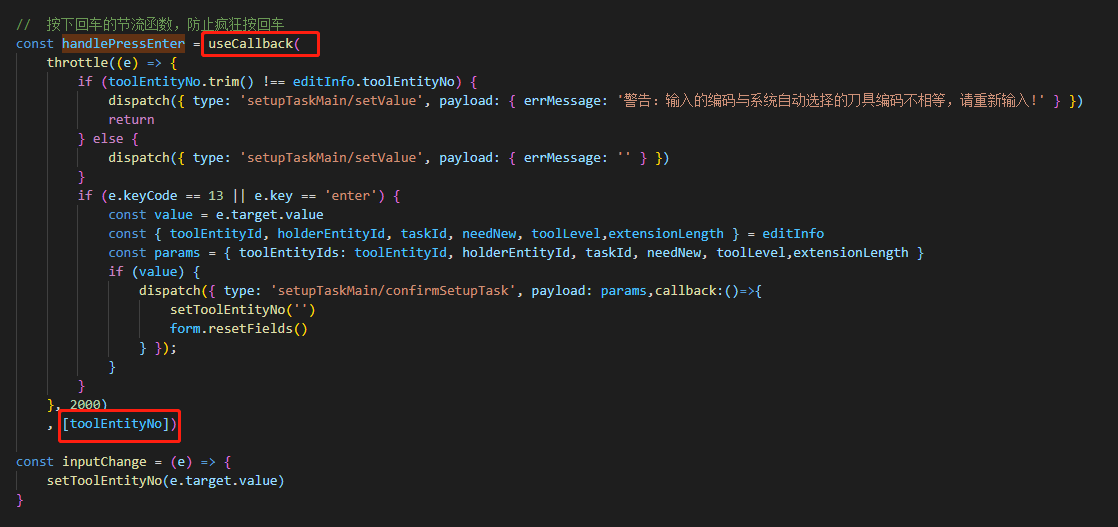
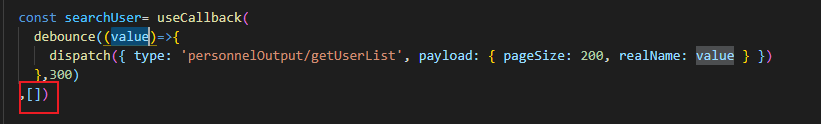
要使用useCallback包起来,返回一个记忆的缓存函数,这样才能达到节流的目的。否则会无限重新创建节流函数,节流无效。并且要将Input的值作为依赖项,及时的更新节流的函数,否则函数里面拿不到最新的toolEntityNo值。
这只是个简单的按回车的回调。如果是搜索框那就更简单了,直接用useCallback包一下就行了,不需要依赖项。

参考:https://juejin.cn/post/6969572789581938718
hooks组件中,使用防抖节流的方法。的更多相关文章
- react组件中返回并列元素的方法
我们在写react组件的时候,经常会遇到这种问题,在render中return元素只能有一个顶级元素,比如div,假如写成这样就会报错: render(){ return( <div>12 ...
- Vue.js 组件中data的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- React Hooks中父组件中调用子组件方法
React Hooks中父组件中调用子组件方法 使用到的hooks-- useImperativeHandle,useRef /* child子组件 */ // https://reactjs.org ...
- 函数防抖节流的理解及在Vue中的应用
防抖和节流的目的都是为了减少不必要的计算,不浪费资源,只在适合的时候再进行触发计算. 一.函数防抖 定义 在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时:典型的案例就是输入搜索:输入 ...
- 来聊聊JavaScript中的防抖和节流
目录 JavaScript防抖和节流 问题还原 防抖 什么是防抖 使用场景 节流 什么是节流 使用场景 JavaScript防抖和节流 问题还原 我们先来通过代码把常见的问题还原: <html& ...
- vue防抖节流函数---组件封装,防止按钮多次点击
1.vue 封装utils.js /** * @param {function} func 执行函数 * @param {number} time 防抖节流时间 * @param {boolean} ...
- 如何在Vue中优雅的使用防抖节流
1. 什么是防抖节流 防抖:防止重复点击触发事件 首先啥是抖? 抖就是一哆嗦!原本点一下,现在点了3下!不知道老铁脑子是不是很有画面感!哈哈哈哈哈哈 典型应用就是防止用户多次重复点击请求数据. 代码实 ...
- React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路
React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路 这几天在忙着把自己做的项目中的类组件转化为功能相同的函数组件,首先先贴一份该组件类组件的关 ...
- vue组件之间的通信以及如何在父组件中调用子组件的方法和属性
在Vue中组件实例之间的作用域是孤立的,以为不能直接在子组件上引用父组件的数据,同时父组件也不能直接使用子组件的数据 一.父组件利用props往子组件传输数据 父组件: <div> < ...
- Reactjs组件中的方法为什么绑定this?
前言:Reactjs中的定义的方法其实是基于实例的原型方法:es6默认严格模式 问题:在Reactjs组件中写入以下代码,那么执行结果会是什么呢? ··· 结果是这样的: 对的,你没看错,不是do ...
随机推荐
- Mac监控键盘输入并执行动作
背景 电脑的安全是非常重要的,特别是里面的敏感数据,若是被有心之人利用,那后果不堪设想. 所以我们部门定下了一个规矩,谁离开工位要是不锁屏,就可以在部门群发送一个消息:我请大家吃鸡翅. oh,技术出身 ...
- VUE子组件使用父组件值并赋值
子组件使用父组件值,要改变使用用赋值方法,定义新变量: 定义新变量:copyTrendObj 此时copyTrendObj 可以被赋值 props: { trendObj: { type: Objec ...
- python (),[], {}的含义
1.python ()表示元组,元组是一种不可变序列 1)创建如:tuple = (1,2,3) 取数据 tuple[0]...... tuple[0,2].....tuple[1,2]...... ...
- LeetCode-1994 好子集的数目
来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/the-number-of-good-subsets 题目描述 给你一个整数数组 nums .如果 ...
- ROS服务通信(C++)
ROS服务通信C++ 效果图 结构总览 友情提醒 每一步编辑完,执行一下 Ctrl+Shift+B进行编译,及时排查错误 准备工作 第一步:创建工作空间 配置:roscpp rospy std_msg ...
- Docker 架构演进之路
转载:https://developer.aliyun.com/article/673009 前言 Docker已经推出了5年,在这5年中它极大的改变了互联网产品的架构,推进了新的产品开发.测试和运维 ...
- SAP 登录文件路径
链接文件地址C:\Users\Administrator\AppData\Roaming\SAP\Common 复制:Common文件夹所有文件替换
- java学习日记20230226-java环境搭建及运行机制
JDK安装 配置环境变量: 当执行的程序在当前目录不存在时,windows去系统path环境变量里面进行查找,如果没有找到报错不存在该命令. 我的电脑-属性-高级系统设置--环境变量 增加JAVA_H ...
- navigator跳转
navigator跳转 open-tab="switchTab"/open-type="navigate" <navigator url="/ ...
- Word12 财务部制作本年年度报告office真题
1.根据题目一的要求,打开素材文件,点击[文件]-[另存为],选择[当前文件夹],命名为Word. 2.根据题目二的要求,在[开始]里点击[样式]的右下角,打开样式窗口,勾选[显示预览],选中文字,鼠 ...
