SharePoint Designer定制MOSS/WSS表单页面
转:http://blog.csdn.net/yl_99/article/details/7087897
方法一、使用SharePoint Designer配合enderingTemplate文件来定制MOSS/WSS表单页面
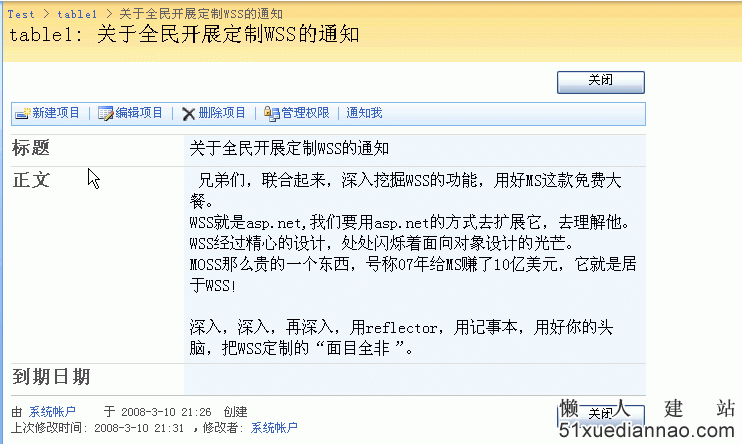
以通知列表(DispForm.aspx)为例,
系统默认的通知列表样式如下:

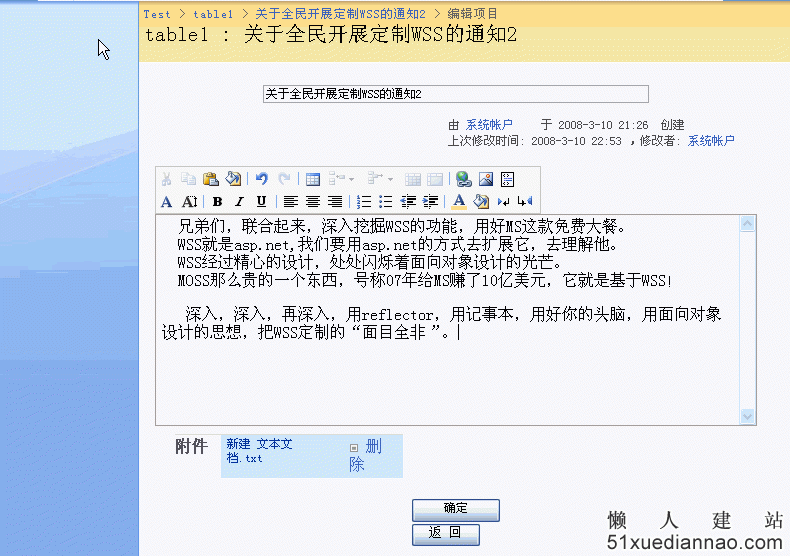
默认样式用于新闻发布的时候确实不符合中国人的习惯,下面我们要把它改成如下的样子:

第一步--修改表单页面默认模板:用SPD打开要修改的页面(DispForm.aspx),找到ListFormWebPart,修改其TemplateName属性为CodeArt_NoticeTemplate,如下:
------------------------------------------------------------------------------------------
<TemplateName xmlns="http://schemas.microsoft.com/WebPart/v2/ListForm">CodeArt_NoticeTemplate</TemplateName>
------------------------------------------------------------------------------------------
第二步--编写新模板:将一下的内容保存到12TEMPLATECONTROLTEMPLATESCodeArt_NoticeTemplate.ascx文件中:CodeArt_NoticeTemplate.ascx
------------------------------------------------------------------------------------------
< %@ Control Language="C#" AutoEventWireup="false" %>
< %@ Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
< %@ Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
Namespace="Microsoft.SharePoint.WebControls" %>
< SharePoint:RenderingTemplate ID="CodeArt_NoticeTemplate" runat="server">
<Template>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="FormToolBar">
<SharePoint:InformationBar ID="InformationBar1" runat="server" />
<SharePoint:FormToolBar ID="FormToolBar1" runat="server" Visible="false" />
</td>
</tr>
</table>
<table width="95%" border="0" cellspacing="8" cellpadding="0">
<tr>
<td align="center" height="30px" class="title">
<b>
<SharePoint:FormField ID="FormField1" runat="server" FieldName="Title" />
</b>
</td>
</tr>
<tr>
<td align="right">
<SharePoint:CreatedModifiedInfo ID="CreatedModifiedInfo1" runat="server" />
</td>
</tr>
<tr>
<td height="1" align="center" class="seprow">
</td>
</tr>
<tr>
<td valign="top" class="content">
<SharePoint:FormField ID="FormField2" runat="server" FieldName="Body" />
</td>
</tr>
<tr>
<td>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
</td>
<td>
<table border="0" cellspacing="0" cellpadding="0">
<SharePoint:FormComponent ID="FormComponent1" TemplateName="AttachmentRows"
runat="server" />
</table>
<SharePoint:AttachmentUpload Visible="false" ID="AttachmentUpload1" runat="server" />
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td align="center">
<table>
<tr>
<td>
<SharePoint:GoBackButton ID="GoBackButton2" Visible="false"
runat="server" />
<input type="button" value=' 返 回 ' onclick="javascript:CloseWindow();return false;" />
<!--img src="/_wpresources/DisForm/b_close.gif" onclick="javascript:IsCloseWindow();return false;" width="122" height="25"-->
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center">
</td>
</tr>
</table>
<script language="javascript">
function CloseWindow()
{
if( window.opener != null )
{
self.close();
}
else
{
history.back(-1);
}
}
</script>
</Template>
< /SharePoint:RenderingTemplate>
------------------------------------------------------------------------------------------
第三步:重启IIS或应用程序池。
哈哈,你可以刷新页面看效果了。
CodeArt_NoticeTemplate.ascx里面的内容重点关注以下标签:
------------------------------------------------------------------------------------------
<SharePoint:FormField ID="FormField1" runat="server" FieldName="Title" />
------------------------------------------------------------------------------------------
FormField是一个服务器控件,用它可以呈现一个字段的显示,编辑。FieldName来指定字段名,这个字段名一般是内部名(InternalName),InternalName
的获取可以采用SharePoint Manager 2007 或Caml Builder之类的软件或自己写点代码来获取.
------------------------------------------------------------------------------------------
<SharePoint:CreatedModifiedInfo ID="CreatedModifiedInfo1" runat="server" />
------------------------------------------------------------------------------------------
这个很好理解,它显示列表项目的创建修改信息.
------------------------------------------------------------------------------------------
<SharePoint:AttachmentUpload Visible="false" ID="AttachmentUpload1" runat="server" />
------------------------------------------------------------------------------------------
这个是用来传附件的.既然我们改的是查看页面,不需要上传的功能,就把它隐藏掉了(Visible=false).
------------------------------------------------------------------------------------------
< table border="0" cellspacing="0" cellpadding="0">
<SharePoint:FormComponent ID="FormComponent1" TemplateName="AttachmentRows"
runat="server" />
< /table>
------------------------------------------------------------------------------------------
虽然上传附件不需要,但是显示已经上传的附件还是需要的,这个就是来实现显示附件的.
它实际并没有什么内容.它的内容是有另外的模板AttachmentRows来实现的,查找DefaultTemplates.ascx可以找到这个模板:
------------------------------------------------------------------------------------------
<SharePoint:RenderingTemplate ID="AttachmentRows" runat="server">
<Template>
<TR id=idAttachmentsRow>
<TD nowrap="true" valign="top" class="ms-formlabel" width="20%">
<SharePoint:FieldLabel FieldName="Attachments" runat="server"/>
</TD>
<TD valign="top" class="ms-formbody" width="80%">
<SharePoint:AttachmentsField FieldName="Attachments" runat="server"/>
<SCRIPT>
var elm = document.getElementById("idAttachmentsTable");
if (elm == null || elm.rows.length == 0)
document.getElementById("idAttachmentsRow").style.display='none';
</SCRIPT>
</TD></TR>
</Template>
< /SharePoint:RenderingTemplate>
<SharePoint:GoBackButton ID="GoBackButton2" Visible="false" runat="server" />
------------------------------------------------------------------------------------------
这个用来返回列表页面.我们自己的按钮代替了它,所有也把它Visible掉了.
以上的模板不但可以用在查看页面,其他页面也是可以通用的.如果要用到保存页面,需要在模板里加一个保存控件:
<SharePoint:SaveButton runat="server"/>
修改保存页面,(NewForm.aspx或EditForm.aspx)的ListFormWebPart的TemplateName为CodeArt_NoticeTemplate.
可以看一下效果:

采用RenderingTemplate定制的模板可以在多个表单页面复用,如果抛弃复用性,完全可以全部用SPD实现.
第一步--隐藏掉原有的显示区域:设置主要webpart区域visible属性为false.
------------------------------------------------------------------------------------------
<WebPartPages:WebPartZone Visible="false" runat="server" FrameType="None" ID="Main"
------------------------------------------------------------------------------------------
第二步--直接在Content控件中写模板:
------------------------------------------------------------------------------------------
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
< SharePoint:FormField ID="FormField1" runat="server" FieldName="Title" />
< hr/>
< SharePoint:FormField ID="FormField2" runat="server" FieldName="Body" />
< br/>
< SharePoint:SaveButton runat="server" ID="save" />
< SharePoint:GoBackButton ID="GoBackButton2" runat="server" />
< /asp:Content>
------------------------------------------------------------------------------------------
OK,完工。
有的人可能要问了:这样定制是不错,但是会丧失很多wss的功能,比如列表可以动态增加字段,这些动态的字段怎么显示出来呢?
这就要用到ListFieldIterator这个控件了,只要把以下代码嵌入你的模板即可:
<SharePoint:ListFieldIterator runat="server"/>
要实现完美的定制表单页面,大家最好去研究一下DefaultTemplates.ascx的内容.并要着重研究ListForm模板,所有的List的表单默认都是基于这个模板的.
ListForm
<SharePoint:RenderingTemplate ID="ListForm" runat="server">
<Template>
<SPAN id='part1'>
<SharePoint:InformationBar runat="server"/>
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbltop" RightButtonSeparator=" " runat="server">
<Template_RightButtons>
<SharePoint:NextPageButton runat="server"/>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
<SharePoint:FormToolBar runat="server"/>
<TABLE class="ms-formtable" style="margin-top: 8px;" border=0 cellpadding=0 cellspacing=0 width=100%>
<SharePoint:ChangeContentType runat="server"/>
<SharePoint:FolderFormFields runat="server"/>
<SharePoint:ListFieldIterator runat="server"/>
<SharePoint:ApprovalStatus runat="server"/>
<SharePoint:FormComponent TemplateName="AttachmentRows" runat="server"/>
</TABLE>
<table cellpadding=0 cellspacing=0 width=100%><tr><td class="ms-formline"><IMG SRC="/_layouts/images/blank.gif" width=1 height=1 alt=""></td></tr></table>
<TABLE cellpadding=0 cellspacing=0 width=100% style="padding-top: 7px"><tr><td width=100%>
<SharePoint:ItemHiddenVersion runat="server"/>
<SharePoint:ParentInformationField runat="server"/>
<SharePoint:InitContentType runat="server"/>
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbl" RightButtonSeparator=" " runat="server">
<Template_Buttons>
<SharePoint:CreatedModifiedInfo runat="server"/>
</Template_Buttons>
<Template_RightButtons>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
</td></tr></TABLE>
</SPAN>
<SharePoint:AttachmentUpload runat="server"/>
</Template>
< /SharePoint:RenderingTemplate>
SharePoint Designer定制MOSS/WSS表单页面的更多相关文章
- 使用SharePoint Designer定制开发员工工作日志系统实例!
昨天已介绍了一篇<使用SharePoint Designer定制开发专家库系统实例!>,今天继续来介绍使用SharePoint Designer定制开发员工工作日志系统实例,主要功能包括填 ...
- 开发日志系列:一个表单页面的呈现与提交(一)——JSON的操作
JSON操作 引子 最近在做一个表单页面,大概是这个样子的 这里打算用一个JSON存储所有的信息,我们可以理解为,所有东西都存在一个字符串里面.方便,快捷,易读,数据库操作也方便了.甚至,可以将很多不 ...
- Dynamics 365 CE命令栏按钮点击后刷新表单页面方法
微软动态CRM专家罗勇 ,回复326或者20190428可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me! Dynamics 365 Customer Engagement ...
- C# Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面
个人理解,开发应用程序的目的,不论是B/S或是C/S结构类型,无非就是实现可供用户进行查.增.改.删,其中查询用到最多,开发设计的场景也最为复杂,包括但不限于:表格记录查询.报表查询.导出文件查询等等 ...
- Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面 z
http://www.cnblogs.com/zuowj/p/4504130.html 不论是B/S或是C/S结构类型,无非就是实现可供用户进行查.增.改.删,其中查询用到最多,开发设计的场景 也最为 ...
- Form提交表单页面不跳转
1.设计源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- Spring Security默认的用户登录表单 页面源代码
Spring Security默认的用户登录表单 页面源代码 <html><head><title>Login Page</title></hea ...
- 基于react hooks,zarm组件库配置开发h5表单页面
最近使用React Hooks结合zarm组件库,基于js对象配置方式开发了大量的h5表单页面.大家都知道h5表单功能无非就是表单数据的收集,验证,提交,回显编辑,通常排列方式也是自上向下一行一列的方 ...
- 使用SharePoint Designer定制开发专家库系统实例!
将近大半年都没有更新博客了,趁这段时间不忙,后续会继续分享一些技术和实际应用.对于Sharepoint的定制开发有很多种方式,对于一般的应用系统,可以使用Sharepoint本身自带的功能,如列表作为 ...
随机推荐
- php使用注意点
php使用时间之前要将php.ini中时区设置好,否则会报警告.截图如下:“;date.timezone =”设置为“date.timezone =Asia/Shanghai”即可. apache如果 ...
- C#.Net EF实体框架入门视频教程
当前位置: 主页 > 编程开发 > C_VC视频教程 > C#.Net EF实体框架入门视频教程 > kingstone金士顿手机内存卡16G仅65元 1.EF实体框架之增加查 ...
- linux whereis which
whereis 命令只能用于程序名的搜索,而且只搜索二进制文件(参数-b).man说明文件(参数-m)和源代码文件(参数-s). [root@localhost ~]# whereis svn svn ...
- embed标签遮住div层
依然是上次的那个返工友情项目,当时帮忙用jquery ui写了一个漂浮的投票箱,就是类似点击一个项目然后就收藏到了投票箱中的效果.. 虽然不是很复杂,但是由于页面上有大面积的由kindeditor上传 ...
- What we learned in Seoul with AlphaGo
What we learned in Seoul with AlphaGo March 16, 2016 Go isn’t just a game—it’s a living, breathing c ...
- Spark 1.60的executor schedule
第一次看源码还是Spark 1.02.这次看新源码发现调度方式有了一些新的特征,在这里随便写一下. 不变的是,master还是接收Appclient和worker的消息,并且在接收RegisterAp ...
- c/c++ define用法
define,无参宏定义的一般形式为:#define 标识符 字符串 外文名 define 词条范围 计算机专业用语 无参一般形式 #define 标识符 字符串 带参一般形式 #define 宏名( ...
- 压缩/解压 zip 时遇到 java.lang.IllegalArgumentException: MALFORMED
因为zip文件名为中文,或者压缩内容有中文 解决方法: 错误详情: SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinde ...
- cocos2d-x 多分辨率适配详解(转载),以前北京团队设计的游戏,也是用这套方案
http://blog.csdn.net/kyo7552/article/details/17163487 多种分辨率的适配一直都是一个蛋疼的问题,各家公司可能都有自己的一套方案.今天我为大家介绍的是 ...
- Eclipse中通过Android模拟器调用OpenGL ES2.0函数操作步骤
原文地址: Eclipse中通过Android模拟器调用OpenGL ES2.0函数操作步骤 - 网络资源是无限的 - 博客频道 - CSDN.NET http://blog.csdn.net/fen ...
