20141201--JS Window
一、window.screen
包含有关用户屏幕的信息。
window.screen 对象在编写时可以不使用 window 这个前缀。
一些属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
<script>
document.write("可用宽度:" + screen.availWidth);
document.write("可用高度:" + screen.availHeight);
</script>
二、Window Location
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
window.location 对象在编写时可不使用 window 这个前缀。
一些例子:
- location.hostname 返回 web 主机的域名
- location.pathname 返回当前页面的路径和文件名
- location.port 返回 web 主机的端口 (80 或 443)
- location.protocol 返回所使用的 web 协议(http:// 或 https://)
三、Window History
window.history 对象包含浏览器的历史。
一些方法:
- history.back() - 与在浏览器点击后退按钮相同
- history.forward() - 与在浏览器中点击按钮向前相同
Window History Back
history.back() 方法加载历史列表中的前一个 URL。
这与在浏览器中点击后退按钮是相同的:
<script>
function Back()
{
window.history.back()
}
</script>
<input type="button" value="返回" onclick="Back()">
Window History Forward
history forward() 方法加载历史列表中的下一个 URL。
这与在浏览器中点击前进按钮是相同的:
实例
在页面上创建一个向前的按钮:
<script>
function goForward()
{
window.history.forward()
}
</script> <input type="button" value="向前" onclick="goForward()">
四、消息框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
1)警告框 alert
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
<script>
function disp_alert()
{
alert("我是警告框!!")
}
</script> <input type="button" onclick="disp_alert()" value="显示警告框" />

2)确认框 confirm
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
<script type="text/javascript">
function show()
{
var r=confirm("是否提交?");
if (r==true)
{
alert("提交!");
/*return true*/
}
else
{
alert("未提交");
/*return false*/
}
}
</script>
<p>
<input type="button" onclick="return show()" value="点击提交" />
<!-- 上文中的注释 :在表单调用时需要添加 return -->



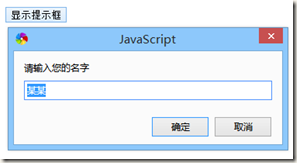
3)提示框 promt
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
<script type="text/javascript">
function disp_prompt()
{
var name=prompt("请输入您的名字","某某")
if (name!=null && name!="")
{
document.write("你好!" + name + " 今天过得怎么样?")
}
}
</script>
<input type="button" onclick="disp_prompt()" value="显示提示框" />


五、计时
setTimeout() (时间间隔的动态效果)
语法
var t=setTimeout("javascript语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数。
提示:1000 毫秒等于一秒。
1)点击按钮后两秒后弹框
<script type="text/javascript">
function timedMsg()
{
var t=setTimeout("alert('2 秒!')",2000)
}
</script> <form>
<input type="button" value="点击2秒后弹框" onClick="timedMsg()">
</form>

2)点击按钮后开始计时
<script type="text/javascript">
var c=0
var t
function timedCount()
{
document.getElementById('txt').value=c
c=c+1
t=setTimeout("timedCount()",1000)
}
</script> <form>
<input type="button" value="开始计时" onClick="timedCount()">
<input type="text" id="txt">
</form>


框内的数字每秒变动一次
20141201--JS Window的更多相关文章
- JS:window.onload的使用介绍
作者: 字体:[增加 减小] 类型:转载 时间:2013-11-13我要评论 window.onload在某些情况下还是比较实用的,比如加载时执行哪些脚本等等,下面有几个不错的示例,需要的朋友可以参考 ...
- 【分治-前缀积后缀积】JS Window @2018acm徐州邀请赛G
问题 G: JS Window 时间限制: 2 Sec 内存限制: 512 MB 题目描述 JSZKC has an array A of N integers. More over, he has ...
- JS window.name跨域封装
JS window.name 跨域封装 function CrossDomainName(target, agent, callback, security) { if (typeof target ...
- JS window,onload 与 $().read()
JS:window.onload的使用介绍 .在body标签里面 .在JS语句调用 .同时调用多个函数 .JS调用多个函数 .自定义的函数多次调用 jquery $(document).ready() ...
- JS window对象 返回前一个浏览的页面 back()方法
JS window对象 返回前一个浏览的页面 back()方法,加载 history 列表中的前一个 URL. 语法: window.history.back(); 返回前一个浏览的页面 back ...
- js window.onload 加载多个函数和追加函数
平时做项目 经常需要使用window.onload, 用法如下: function func(){alert("this is window onload event!");ret ...
- JS:window.onload的使用
1.最简单的调用方式 直接写到html的body标签里面,如: (html) (body onload="func()") (/body) (/html) 2.在JS语句调用 (s ...
- js window.open() 父窗口与子窗口的互相调用(未必有用)
javascript 父窗口与子窗口的互相调用 <html> <head></head> <body> 主要实现父子关系的页面 window.opene ...
- js window.onload事件
1.最简单的调用方式 直接写到html的body标签里面,如: ? 1 2 3 4 <html> <body onload="func()"& ...
- #js window.open() 父窗口与子窗口的互相调用【转】
未完整版 javascript 父窗口与子窗口的互相调用 a.html 父页面 <HTML> <HEAD> <meta http-equiv="content- ...
随机推荐
- WEB的相关知识总结
JS-->OOP/Module, DOM, JSON, AJAX------------------><script>, script.js的内容 HTML/JS/CSS HT ...
- HTML的disabled属性及readonly属性
disabled属性的input不会提交到服务器. readonly属性的input会提交到服务器.
- cocos2d-x在android下的编译
$(call import-add-path,E:/cocos2d-2.0-x-2.0.3) include $(BUILD_SHARED_LIBRARY) http://www.cnblogs.co ...
- C++删除字符串中特定的字符
原文:https://snipt.net/aolin/c-6/ //处理string类型的方法del_sp(string &str)待测试 //处理C-Style的方法可用,可以考虑将该方法改 ...
- A*算法解决八数码问题 Java语言实现
0X00 定义 首先要明确一下什么是A*算法和八数码问题? A*(A-Star)算法是一种静态路网中求解最短路径最有效的直接搜索方法也是一种启发性的算法,也是解决许多搜索问题的有效算法.算法中的距离估 ...
- 开发一个支持多用户在线的FTP程序
要求: 用户加密认证 允许同时多用户登录 每个用户有自己的家目录 ,且只能访问自己的家目录 对用户进行磁盘配额,每个用户的可用空间不同 允许用户在ftp server上随意切换目录 允许用户查看当前目 ...
- 1.5.2 什么是Analyzer--分析器
分析器检查字段的文本,然后生成一个token流.在schema.xml中,分析器作为<fieldType>的一个子元素.在普通的使用当中,只有字段类型solr.TextField使用分析器 ...
- 依赖注入容器Autofac的详解
Autofac和其他容器的不同之处是它和C#语言的结合非常紧密,在使用过程中对你的应用的侵入性几乎为零,更容易与第三方的组件集成,并且开源,Autofac的主要特性如下: 1,灵活的组件实例化:Aut ...
- android 内存优化以及性能优化相关问题
最近做一个android 的应用程序 总是出现内存高 和cpu高的问题困扰了好多天. 下面为自己从网上总结的和自己找到的问题. 1. WebView 控件: 使用了 WebView 控件一定要注意清 ...
- vb.net机房收费系统之组合查询
我个人一直认为,组合查询是机房收费系统的一个难点,尤其是用到三层之后,如果要为组合查询中的每一个查询建立一个显然是太麻烦了. 下面介绍一下我的方法,对大家起个参考作用. 我将该表中可输入的内容定义为一 ...
