用指令修改DOM
对于HTML5,input元素有autofocus这个属性,用户在第一次进入界面时就可以和用户交互,对于浏览器来说,可以
把键盘焦点定位在某个元素上,但是对于非input元素,则不可以,我们可以使用指令实现焦点定位。
1:html文件:

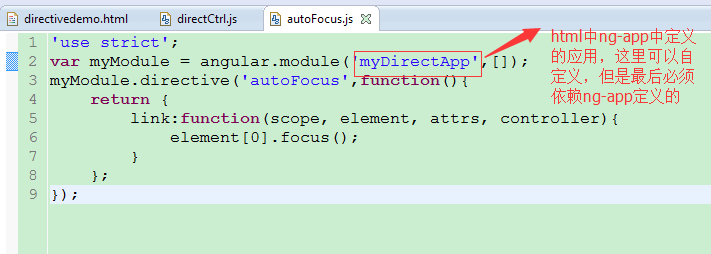
2:autoFocus.js 指令文件

3:directCtrl.js 控制器文件
(function(){
'use strict';
var myModule = angular.module('myDirectApp',[]);
myModule.controller('directController',['$scope',function($scope){
$scope.text = '没有点击时!';
$scope.clickEnsure = function(){
$scope.text = '点击确认时!';
};
$scope.clickReset = function(){
$scope.text = '点击重置时!';
};
}]);
})();
注意:在主页面加载js文件,要首先加载autoFocus.js文件,然后再加载directCtrl.js文件,否则会报错。
angular-1.3.8.js:11594 Error: [ng:areq] Argument 'directController' is not a function, got undefined
不能识别这个控制器。
用指令修改DOM的更多相关文章
- angular学习笔记(十九)-指令修改dom
本篇主要介绍angular使用指令修改DOM: 使用angular指令可以自己扩展html语法,还可以做很多自定义的事情.在后面会专门讲解这一块的知识,这一篇只是起到了解入门的作用. 与控制器,过滤器 ...
- AngularJS的directive(指令)配置选项说明
js代码如下: var appModule = angular.module("appModule", []); appModule.controller("Ctrl&q ...
- angularjs应用骨架(4)
继续上一篇 继续了解angular其他内容. 与服务器交互 真正的应用需要和真实的服务器进行交互移动应用和新兴的Chrome桌面应用可能是例外.但是对于此外的所有应用来说,无论是想把数据持久化到云端还 ...
- angular学习笔记(三十)-指令(2)-restrice,replace,template
本篇主要讲解指令中的 restrict属性, replace属性, template属性 这三个属性 一. restrict: 字符串.定义指令在视图中的使用方式,一共有四种使用方式: 1. 元素: ...
- angular学习笔记(三十)-指令(1)-概述
之前在 angular学习笔记(十九)-指令修改dom 里面已经简单的提到了angular中的指令,现在来详细的介绍 '指令' 一.指令的创建: dirAppModule.directive('dir ...
- AngularJS 的常用特性(五)
13.使用路由和 $location 切换视图 对于一些单页面应用来说,有时候需要为用户展示或者隐藏一些子页面视图,可以利用 Angular 的 $route 服务来管理这种场景. 你可以利用路由服务 ...
- 关于DOM的操作以及性能优化问题-重绘重排
写在前面: 大家都知道DOM的操作很昂贵. 然后贵在什么地方呢? 一.访问DOM元素 二.修改DOM引起的重绘重排 一.访问DOM 像书上的比喻:把DOM和JavaScript(这里指ECMScri ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 页面嵌入dom与被嵌入iframe的攻防
1.情景一:自己的页面被引入(嵌入)至别人的页面iframe中 if(window.self != window.top){ //url是自己页面的url window.top.location.hr ...
随机推荐
- 《Oracle Database 12c DBA指南》第二章 - 安装Oracle和创建数据库(2.1 安装Oracle数据库软件和创建数据库概览)
当前关于12c的中文资料比较少,本人将关于DBA的一部分官方文档翻译为中文,很多地方为了帮助中国网友看懂文章,没有按照原文句式翻译,翻译不足之处难免,望多多指正. 2.1 安装Oracle数据库软件和 ...
- 设备扩展(DEVICE_EXTENSION)
原文链接:http://blog.csdn.net/hazy/article/details/481705 WDM中的结构 ---设备扩展 设备扩展(DEVICE_EXTENSION)是与设备对象 ...
- Ajax解决缓存的5种方法
原文:http://www.ido321.com/129.html 1.在ajax发送请求前加上 anyAjaxObj.setRequestHeader(“If-Modified-Since”,”0″ ...
- python网络编程(六)---web客户端访问
1.获取web页面 urllib2 支持任何协议的工作---不仅仅是http,还包括FTP,Gopher. import urllib2 req=urllib2.Request('http://www ...
- 浅谈 Python 的 with 语句
with 语句是在 Python 2.5 版本引入的,从 2.6 版本开始成为缺省的功能.with 语句作为 try/finally 编码范式的一种替代,用于对资源访问进行控制的场合.本章对 with ...
- inline和宏之间的区别
1.内联函数在编译时展开,而宏在预编译时展开 2.在编译的时候,内联函数直接被嵌入到目标代码中去,而宏只是一个简单的文本替换. 3.内联函数可以进行诸如类型安全检查.语句是否正确等编译功能,宏不具有这 ...
- Magento 切换成中文后没有数据信息解决办法
进入后台的, 选择CMS---pages, 看到这个么? 如果这里显示的不是所有商店界面的话, 就点击进去,然后选择所有商店界面: 如下所示: 再点击保存就可以了.
- 基于adt-bundle的Android开发环境搭建
web与移动是当今的热门,怎么说都得会一点,完全不懂是不行的. 一直想玩一下移动开发,穷屌丝暂时没有iPhone和Mac,所以先拿Android开刀. 之前也有想过玩一下Android,但是都被各种博 ...
- HDU-4694 Professor Tian 概率DP
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4649 题意:给一个位运算的表达式,每个运算符和其后的运算数有一定概率不计算,求最后表达式的期望. 因为 ...
- 秒杀 ILSpy 等反编译利器 DotNet Resolver
http://dotnetresolver.eu5.org/downloads.html DotNet Resolver is a free .NET decompiler written in C# ...
