关于SWT中的GridLayout布局方式
GridLayout 布局的功能非常强大,也是笔者常用的一种布局方式。GridLayout是网格式布局,它把父组件分成一个表格,默认情况下每个子组件占据一个单元格的空间,每个子组件按添加到父组件的顺序排列在表格中。
GridLayout布局
GridLayout 布局的功能非常强大,也是笔者常用的一种布局方式。GridLayout是网格式布局,它把父组件分成一个表格,默认情况下每个子组件占据一个单元格的空间,每个子组件按添加到父组件的顺序排列在表格中。GridLayout提供了很多的属性,可以灵活设置网格的信息。另外,GridLayout 布局提供了GridData类,子组件可以设置相应的GridData,例如 “dogPhoto.setLayoutData(gridData)”,GridData可以设置每个组件当做单元格的信息。
GridLayout的风格
GridLayout类提供了GridLayout 布局中划分网格的信息,主要通过以下几个参数进行设置。
NumColumns:通过“gridLayout.numColumns”属性可以设置父组件中分几列显示子组件。
MakeColumnsEqualWidth:通过“gridLayout. makeColumnsEqualWidth”属性可以设置父组件中子组件是否有相同的列宽,当MakeColumnsEqualWidth为true时表示每列的列宽相等。
MarginLeft:表示当前组件距离父组件左边距的像素点个数。
MarginRight:表示当前组件距离父组件右边距的像素点个数。
MarginTop:表示当前组件距离父组件上边距的像素点个数。
MarginBottom:表示当前组件距离父组件下边距的像素点个数。
HorizontalSpacing:表示子组件的水平间距。
VerticalSpacing:表示子组件的垂直间距。
GridData的相关属性
GridLayout布局的灵活之处在于它利用网格布局数据GridData。通过GridData可以设置子组件在网格中的填充方式、大小边距等信息,用户可以通过子组件的setLayoutData方法设置网格布局数据。
GridData可以控制子组件在网格中的位置大小等相关显示信息。GridData可以设置如下的一些属性。
HorizontalAlignment:表示水平对齐方式。
VerticalAlignment:表示子组件的垂直对齐方式,值和水平方式一样。
HorizontalIndent:表示子组件水平偏移多少像素。此属性和“horizontalAlignment = GridData.BEGINNING”属性一起使用。
HorizontalSpan:表示组件水平占据几个网格。
GrabExcessHorizontalSpace:表示当父组件大小改变时,子组件是否以水平方向抢占空间。
GrabExcessVerticalSpace:表示当父组件大小改变时,子组件是否以垂直方向抢占空间。
WidthHint:表示子组件的宽度为多少像素(前提是未设置其他相关属性)。
HeightHint:表示子组件的高度为多少像素(前提是未设置其他相关属性)。
另外,GridData可以通过构造函数指定相应的属性值,有兴趣的读者可以参考GridData类的构造函数。 .
14.11.1 GridLayout的风格
GridLayout类提供了GridLayout 布局中划分网格的信息,主要通过以下几个参数进行设置。
NumColumns:通过“gridLayout.numColumns”属性可以设置父组件中分几列显示子组件,如表14-4所示。
表14-4 NumColumns效果
|
列 数 |
显 示 效 果 |
|
numColumns = 1 |
|
|
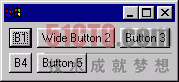
numColumns = 2 |
|
|
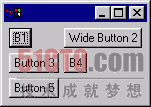
numColumns = 3 |
|
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
GridLayout1.java
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell; public class GridLayout1 {
public static void main(String[] args) {
final Display display = Display.getDefault();
final Shell shell = new Shell();
shell.setSize(327, 253);
// ---------创建窗口中的其他界面组件-------------
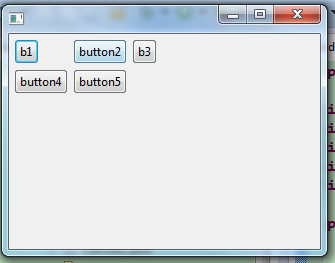
// 把空间分3列。建立5个按钮,由左向右排,排满3个后换行继续
shell.setLayout(new GridLayout(3, false));
new Button(shell, SWT.NONE).setText("b1");
new Button(shell, SWT.NONE).setText("button2");
new Button(shell, SWT.NONE).setText("b3");
new Button(shell, SWT.NONE).setText("button4");
new Button(shell, SWT.NONE).setText("button5");
// -----------------END------------------------
shell.layout();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}

GridLayout1.java
public class GridData1 {
public static void main(String[] args) {
final Display display = Display.getDefault();
final Shell shell = new Shell();
shell.setSize(327, 253);
// ---------创建窗口中的其他界面组件-------------
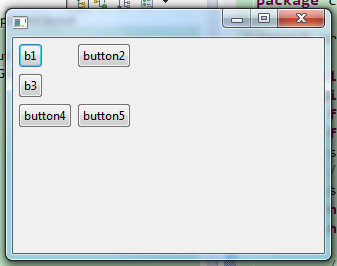
shell.setLayout(new GridLayout(2, false));
new Button(shell, SWT.NONE).setText("b1");
new Button(shell, SWT.NONE).setText("button2");
// 定义一个GridData对象,让b3按钮抢占两列的空间
Button b3 = new Button(shell, SWT.NONE);
GridData gridData = new GridData();
// GridData gridData = new GridData(GridData.FILL_HORIZONTAL);
gridData.horizontalSpan = 2;
b3.setLayoutData(gridData);
b3.setText("b3");
new Button(shell, SWT.NONE).setText("button4");
new Button(shell, SWT.NONE).setText("button5");
// Button button6 = new Button(shell, SWT.NONE);
// GridData gridData2 = new GridData(GridData.FILL_HORIZONTAL);
// button6.setLayoutData(gridData2);
// button6.setText("button6");
// -----------------END------------------------
shell.layout();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}

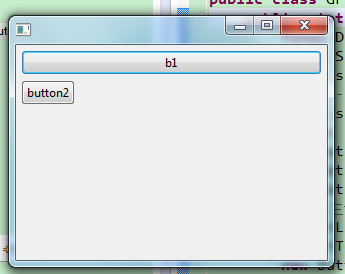
GridData2.java
public class GridData2 {
public static void main(String[] args) {
final Display display = Display.getDefault();
final Shell shell = new Shell();
shell.setSize(327, 253);
// ---------创建窗口中的其他界面组件-------------
shell.setLayout(new GridLayout());
Button b1 = new Button(shell, SWT.NONE);
GridData gridData = new GridData();
gridData.horizontalAlignment = GridData.BEGINNING;
b1.setLayoutData(gridData);
b1.setText("b1");
new Button(shell, SWT.NONE).setText("button2");
// -----------------END------------------------
shell.layout();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}

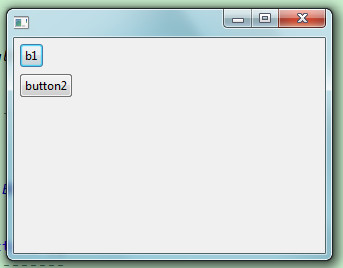
GridData3.java
public class GridData3 {
public static void main(String[] args) {
final Display display = Display.getDefault();
final Shell shell = new Shell();
shell.setSize(327, 253);
// ---------创建窗口中的其他界面组件-------------
shell.setLayout(new GridLayout());
Button b1 = new Button(shell, SWT.NONE);
GridData gridData = new GridData();
gridData.grabExcessHorizontalSpace = true;
gridData.horizontalAlignment = GridData.FILL;
// 以上三句和GridData gridData = new GridData(GridData.FILL_HORIZONTAL);等效
b1.setLayoutData(gridData);
b1.setText("b1");
new Button(shell, SWT.NONE).setText("button2");
// -----------------END------------------------
shell.layout();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}

关于SWT中的GridLayout布局方式的更多相关文章
- SWT中的GridLayout(转)例子不错
GridLayout 是一个非常强大的布局管理器,它可以实现很多复杂的布局,名字中暗示它将所有控件放置在类似网格的布局中.^__^GridLayout 有两个构造函数. GridLayout的构造函数 ...
- 转:三十三、Java图形化界面设计——布局管理器之null布局(空布局)——即SWT中的绝对布局
http://blog.csdn.net/liujun13579/article/details/7774267 一般容器都有默认布局方式,但是有时候需要精确指定各个组建的大小和位置,就需要用到 ...
- 【Android UI】Android开发之View的几种布局方式及实践
引言 通过前面两篇: Android 开发之旅:又见Hello World! Android 开发之旅:深入分析布局文件&又是“Hello World!” 我们对Android应用程序运行原理 ...
- Android 开发之旅:view的几种布局方式及实践
本文的主要内容就是分别介绍以上视图的七种布局显示方式效果及实现,大纲如下: 1.View布局概述 2.线性布局(Linear Layout) 2.1.Tips:android:layout_weigh ...
- Android 开发:view的几种布局方式及实践
View的几种布局显示方法,以后就不会在针对布局方面做过多的介绍.View的布局显示方式有下面几种:线性布局(Linear Layout).相对布局(Relative Layout).表格布局(Tab ...
- css常见布局方式
CSS常见布局方式 以下总结一下CSS中常见的布局方式.本人才疏学浅,如有错误,请留言指出. 如需转载,请注明出处:CSS常见布局方式 目录: 使用BFC隐藏属性 float + margin abs ...
- 关于SWT中的布局Layout
组件装在容器里,那么这些组件是如何布局的呢?在这之前所有的例子都是使用setBounds来 进行绝对坐标的定位的. 在实际应用过程中大都是采用布局管理器的方式来布局容器中的组件. 布局管理器定义了组件 ...
- CSS3中更灵活的布局方式
flex是一个灵活性强的布局方式,它能够很好的控制内部元素的宽度,高度或者剩余的空间部分,来适应不同的显示设备和不同的屏幕尺寸,而真正达到一种自适应效果. flex布局与常规布局截然不同,常规布局虽然 ...
- SWT中各种参数大全
1按钮组件(Button) (1)Button组件常用样式 SWT.PUSH按钮 SWT.CHECK多选按钮 SWT.RADIO单选按钮 SWT.ARROW箭头按钮 SWT.NONE默认按钮 SWT. ...
随机推荐
- android和ios的系统特性区别
1. 删除:android是长按,ios为滑动/或者进入编辑模式 2. android:应用内返回键,保证用户停留在应用程序中:硬件返回键可以让用户退出应用程序 3. 剪切/粘贴/选择等文本操作 ...
- 【转】vnc centos
原文:http://www.cnblogs.com/niocai/archive/2011/11/02/2233332.html 我的CentOS版本是6.0,下述方法在i386和x86_64中均适用 ...
- Zabbix探索:网络设备监控1
近期需要大量添加网络设备,为了避免以后在节点100上出现问题,所以特地申请了一台虚拟机,用作代理110. 虽然Zabbix模板中的英文很简单,但是为了同事着想,还是将大部分内容汉化了,避免今后说理解不 ...
- 【HTML】Advanced7:Embedded Content: Video, Audio, and Canvas
1.video <video src="kitties.mp4" poster="fluffy.jpg"(display before video is ...
- Spark的部署方式
1.Spark的应用程序部署 2.Spark的集群部署
- JS 格式化日期
function formatDate(date){ var year=date.getFullYear(); var month=date.getMonth()+1; var date=date.g ...
- Android实例-利用WebBrowser实现浏览器(XE8+小米2)
结果: 1.网络好的情况下,打开很快,很流畅. 2.地址栏真心不好使,如果真要做应用,这块必须自己优化一下. 实例代码: unit Unit1; interface uses System.SysUt ...
- Oracle- 正则表达式查询
发现Oracle支持正则表达式.先收藏. ORACLE中的支持正则表达式的函数主要有下面四个:1,REGEXP_LIKE :与LIKE的功能相似2,REGEXP_INSTR :与INSTR的功能相似3 ...
- [置顶] [BZOJ]2127: happiness 最小割
happiness: Description 高一一班的座位表是个n*m的矩阵,经过一个学期的相处,每个同学和前后左右相邻的同学互相成为了好朋友.这学期要分文理科了,每个同学对于选择文科与理科有着自己 ...
- 【WIN32进阶之路】:线程同步技术纲要
前面博客讲了互斥量(MUTEX)和关键段(CRITICAL SECTION)的使用,想来总觉不妥,就如盲人摸象一般,窥其一脚而言象,难免以偏概全,追加一篇博客查遗补漏. win32下的线程同步技术分为 ...