关于SWT中的表格(TableViewer类)
JFace是SWT的扩展.它提供了一组功能强大的界面组件.其中包含表格,树,列表.对话框,向导对话框等.
表格是一种在软件系统中很常用的数据表现形式.特别是基于数据库的应用系统.表格更是不可缺少的界面组件.
SWT的表格组件(Table类)还是不怎么使用的,开发中一般还是使用JFace的表格组件TableViewer.
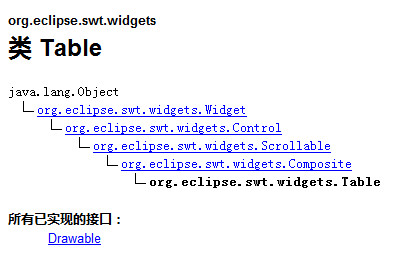
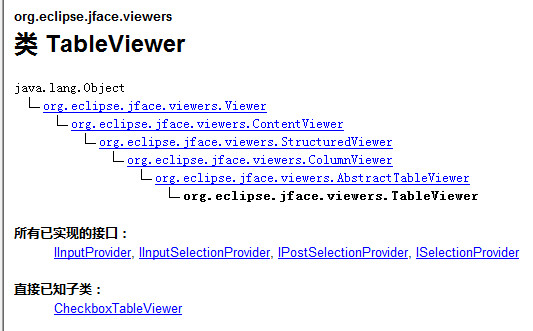
TableViewer是在SWT的Table类的基础上扩展而来的.但是Table类并非TableViewer的父类.从下面的这两个类的继承图就可以看出来
这两个类甚至都不是同一个族系.
附上两个类的继承关系图:
Table类的  和TableViewer的
和TableViewer的
从下面的TableViewer类源代码可以看到,TableViewer把Table作为一个实例变量.
从而实现了对Table类的功能的扩展.

让数据在TableViewer中显示出来:
实体类的数据模型介绍:
以往的像ASP和PHP这类面向过程的编程模式,是从数据库中读取数据,也不用对数据做任何封装,直接将数据一条条的显示在表格中.
现在用Java这种面向对象的编程语言.我们应该用更规范的方式来操作数据.把数据库中的记录当做一个数据对象.
用一个类来表示.数据表的字段写成类的实例变量,这样的类在Java中叫做实体类.EJB的操作方式就是这样的.Hibernate也是这样.
数据库和表格之间加上了实体类.这样以往的"数据表→表格显示"变成了"数据库→实体类→表格显示"这样不是麻烦而是有很多好处:
1.表格显示的代码不再和数据库相关.例如将数据库由Oracle移植到MySQL时就不需要更改"数据库→实体类"这个环节的代码.
2.零散的字段变量统一在一个类中,程序代码结构紧凑,清晰,有利于今后代码段的维护,不要先看维护问题,很多系统做好后不敢再改,害怕改动后会牵扯到其他的地方,其中原因之一就是代码的结构太乱,编程不规范所致.
3.将数据封装在一个实体类中,在数据传递时也方便多了,可以将实体类作为一个参数在方法与方法之间来回传递.
数据在表格中的显示
在得到由List装载的包含数据信息的实体类对象后,接下来就是使用TableViewer来系那是这些数据,是吸纳过程一般要经过如下步骤:
1.定义一个TableViewer的式样,在定义之时,可以通过TableViewer构造函数提供的参数设置TableViewer的式样,这和SWT中式样的用法是一样的.
2.将TableViewer置于容器类中,并对其布局.这和其他的SWT组件是一样的.
3.创建TableViewer中的列(TableColumn)
4.用setInput方法输入数据.setInput就像人的嘴巴.TableViewer的数据由setInput方法输入.
5.设定内容器
6.设定标签器.
这个地方出现了两个新概念:内容器和标签器.这是两个重要的概念.在后面的JFace组件经常用到.
它们实际是IStructuredContentProvider,ITableLabelProvider这两个接口的实现类.
它们的作用就是定义数据自Input进入后应该如何在TableViewer中显示.因此这两个类是非常关键的.
表格TableViewer表格类是JFace组件中重要且典型的一个组件,其中涉及了JFace中的众多的重要的概念:内容器,便签器,过滤器,排序器和修改器,这些概念对后面的JFace组件特别是TreeViewer的学习非常重要.之后也可以体会到JFace非常突出的面向对象的特性.
JFace是SWT的扩展,它提供了一组功能强大的界面组件,其中包含表格,树,列表,对话框,向导对话框等.
表格是一种在软件系统中很常见的数据表现形式,特别是基于数据库的应用系统,表格更是不可缺少的界面组件,SWT的表格组件(Table类)前面已经介绍过了,但在实际项目开发中一般还是用JFace的表格组件TableViewer比较多,TableViewer组件是在SWT的Table组件基础上采用MVC模式扩展而来的.但Table并非TableViewer的父类,
不和数据库连接,自己建立一个实体类
People.java
/**
* 本类包含四个不同数据类型的变量,分别对应数据库中的四个字段。
* 这些变量设置成private类型的,外界通过setter和getter方法访问.
*/
public class People {
//这个地方id用的是包装类型Long,最好不要用int,因为Long类型默认是null,int默认是0,
//方便区别数据库中到底是0还是空.
private Long id; // 唯一识别码,在数据库里常为自动递增的ID列
private String name; // 姓名
private boolean sex; //true是男,flase是女
private int age; // 年龄
private Date createDate; //这个地方Date声明称Long类型也可以.(1970年到现在的毫秒数) public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public boolean isSex() {
return sex;
}
public void setSex(boolean sex) {
this.sex = sex;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Date getCreateDate() {
return createDate;
}
public void setCreateDate(Date createDate) {
this.createDate = createDate;
}
}
数据的生成
由于数据操作是分两步走:"数据库---->实体类---->表格显示",实体类隔离了代码对数据库的依赖,所以,"数据库---->实体类"这一步就不讲了,这部分的代码于JFace组件的使用无关紧要,也不会影响表格组件的讲解.关于数据库方面,在后面的"插件项目实战"中会 有详细的示例.
由于没有了"数据库--->实体类"这一步了,那就实体类的对象如何生成呢?因为数据记录和实体对象相对应,新创建的实体对象就相当于一个空记录了,我们可以用其set方法一个个的将值投入实体对象中,这样就能得到带有数据的实体对象了.
为了今后便于扩展 ,将创建实体对象的方法集中在一个类中,这种专门负责创建对象的类又叫对象工厂.代码如下.
生产People对象的PeopleFactory.java
public class PeopleFactory {
/**
* PeopleFactory这个类用于生成People类的对象.
* 在项目和应用中,这些个People类的对象都对应着数据库中People表中的一条记录.
* 手动封装的People对象,放入到一个List集合中.
*/
public static List<People> getPeoples() {
//声明一个list对象来放People类的对象
List<People> list = new ArrayList<People>();
// 第1个实体类对象
People people1 = new People();
people1.setId(new Long(1));
people1.setName("张三");
people1.setSex(true);//男
people1.setAge(28);
people1.setCreateDate(new Date()); // 当前日期
list.add(people1);
// 第2个实体类对象
People people2 = new People();
people2.setId(new Long(2));
people2.setName("李四");
people2.setSex(false);
people2.setAge(18);
people2.setCreateDate(new Date());
list.add(people2);
// 第3个实体类对象
People people3 = new People();
people3.setId(new Long(3));
people3.setName("王五");
people3.setSex(true);
people3.setAge(27);
people3.setCreateDate(new Date());
list.add(people3);
return list;
}
}
1.在实际应用中,getPeoples()方法的代码可以从数据库中取数据的代码来替代.
2.这里的List不是SWT组件的List,而是Java基础类中的java.util.List,它是属于Java的集合类(Collection),List不是必须的,根据实际开发情况也可以用数组或其他集合来代替,如Set,Map等,Java一般都用集合Collection类存放数据.
数据在表格中的显示.
在得到由List装载的包含数据信息的实体类对象后,接下来就是使用TableViewer来显示这些数据,实现过程一般需要经过如下步骤:
1.定义一个TableViewer对象.在定义的时候,可以通过TableViewer构造函数提供的参数设置TableViewer的式样,这和SWT中式样的用法是一样的.
2.将TableViewer置于容器类中,并对其布局,这和其他的SWT组件是一样的.
3.创建TableViewer中的列(TableColumn)
4.用setInput方法输入数据,setInput就像人的嘴巴,TableViewer的数据由setInput方法输入.
5.设定内容器
6.设定标签器.
这里出现了两个新概念:内容器,标签器.这是两个重要的概念,在后面的JFace组件中会经常用到.
他们实际是IStructuredContentProvider,ITableProvider这两个接口的实现类.
它们的作用就是定义数据自Input进入后应该如何在TableViewer中显示,因此这两个类是很关键的.
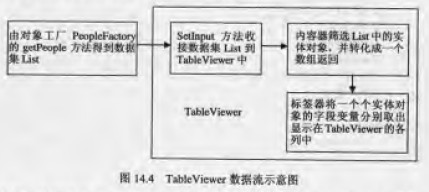
整个的过程的流程图如下:

一般来说,创建界面的代码都是很长的,为了阅读上的方便,可以将界面生成代码分解成一个个的自定义的方法,同时将内容器和标签器也各写成一个单独的类.
TableViewerContentProvider.java
/**
* 创建这个类,主要是对List集合中的数据记录进行筛选和转化.
* 是"内容器"的作用.
* 内容器中主要是对setInput()输入的数据集集合(本例子中指的是在PeopleFactory中封装好的List集合)做处理.
* 并且转换化成一个数组返回.
*
* 实现对应的接口IStructuredContentProvider,然后实现其中的方法.
* @author kongxiaohan
*/
public class TableViewerContentProvider implements IStructuredContentProvider { @Override
public void dispose() { } @Override
public void inputChanged(Viewer viewer, Object oldInput, Object newInput) { } //实现IStructuredContentProvider接口之后,主要复写的就是这个getElements()方法.
@Override
public Object[] getElements(Object inputElement) {//setInput传过来的是一个集合
if(inputElement instanceof List){//对这个参数进行类型的判断.
return ((List)inputElement).toArray();//将setInput传过来的List变成一个数组输出
}else{
return new Object[0];
}
}
}
TableViewerLabelProvider.java
/**
* 这个方法主要是作为"标签器"的作用来用的.
* "标签器"将一个个实体对象的字段变量分别取出然后系那是在TableViewer的各个列中.
* 实现对应的接口
* @author kongxiaohan
*/
public class TableViewerLabelProvider implements ITableLabelProvider{
@Override
public Image getColumnImage(Object element, int columnIndex) {
return null;//这个和getColumnText()不同的是,这个方法可以返回一个null值.
} /**
* 由此方法决定数据记录在表格的每一列是显示什么文字
* @param element 实体类对象
* @param columnIndex 列号,0是第一列
* @return 返回值一定要避免NULL值,否则出错
*/
@Override
public String getColumnText(Object element, int columnIndex) {
People people = (People) element;
if(columnIndex == 0){
return people.getId().toString();
} if(columnIndex == 1){
return people.getName();
} if(columnIndex == 2){
return people.isSex() ? "男" : "女";
} if(columnIndex == 3){
return people.getAge() + "";
//这个地方是boolen类型的set和getter方法特别的地方.是"is"开头的
} if(columnIndex == 4){
return people.getCreateDate().toString();
}
//当都不符合的时候返回一个空字符串
return "";
} //>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>书上说以下这几个方法用处不大,空实现就可以了>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
@Override
public void addListener(ILabelProviderListener listener) { } @Override
public void dispose() { } @Override
public boolean isLabelProperty(Object element, String property) {
return false;
} @Override
public void removeListener(ILabelProviderListener listener) { }
}
右键菜单的MyActionGroup.java
//继承ActionGroup
public class MyActionGroup extends ActionGroup{
private TableViewer tableViewer; /**
* 鼠标右键有菜单,首先要
* 生成菜单Menu,并将两个Action传入
*/
public void fillContextMenu(IMenuManager mgr){//I开头的一般是接口的意思.
//加入两个Action对象到菜单管理器中
MenuManager menuManager = (MenuManager) mgr; //因为传入的是一个接口,所以这个地方要转换一下类名.
menuManager.add(new OpenAction());
menuManager.add(new RefreshAction()); /*
* 这一段代码是什么意思..........????????有点搞不懂.
*/
//生成Menu并挂载表格table上,menu和table两个对象互为对方的参数.
Table table = tableViewer.getTable();
Menu menu = menuManager.createContextMenu(table);
table.setMenu(menu); } /**
* 用来接受TableViewer对象的构造函数。
* 因为在Action会要使用到TableViewer对象 所以一定要把TableViewer传进来。
*/
public MyActionGroup(TableViewer tableViewer) {
this.tableViewer = tableViewer;
} /**
* "打开"的Action类
*/
private class OpenAction extends Action{
public OpenAction(){
setText("打开");
}
/**
* 继承自Action的方法,动作代码写在此方法中.
*/
public void run(){
IStructuredSelection selection = (IStructuredSelection) tableViewer.getSelection();
People obj = (People) (selection.getFirstElement());
if (obj == null) {
MessageDialog.openInformation(null, null, "选选择记录");
} else {
MessageDialog.openInformation(null, null, obj.getName());
}
}
} /**
* 刷新的Action类
*/
private final class RefreshAction extends Action{
public RefreshAction(){
setText("刷新");
} public void run(){
tableViewer.refresh();//调用表格的刷新方法.
}
}
}
三个TableViewer的实体类
TableViewer1.java
/**
* TableViewer类的实现类
* @author kongxiaohan
*/
public class TableViewer1 {
//首先定义一个表格(TableViewer类)对象
private TableViewer tableviewer; public static void main(String[] args) {
TableViewer1 window = new TableViewer1();
window.open();
} //定义这个open()方法.就是创建一个典型的SWT程序的步骤
public void open(){
//1.display负责管理一实现循环和控制UI线程和其他线程之间的通信
Display display = new Display();
//2.创建一个或者多个Shell(shell是程序的主窗口)
Shell shell = new Shell();
//3.设置shell的布局.
shell.setSize(500, 150);
//设置shell的布局为FillLayout
shell.setLayout(new FillLayout());
shell.setText("TableViewer的第一个例子");
//调用自定义的方法创建表格
createTableViewer(shell);
//4.设定内容器
tableviewer.setContentProvider(new TableViewerContentProvider());
//5.设定标签器
tableviewer.setLabelProvider(new TableViewerLabelProvider());
//6.用setInput输入数据(把PeopleFactory产生的List集合传进来)
tableviewer.setInput(PeopleFactory.getPeoples()); //7.创建Shell中的组件(这个例子中没有加入组件,只有一个空窗口)
shell.open();
//8.写一个时间转发循环
while(!shell.isDisposed()){//如果主窗口没有关闭,则一直循环
//dispose 是"处理,处置,毁掉"的意思
if(!display.readAndDispatch()){//// 如果display不忙
display.sleep();// display休眠
}
}
} /**
* 创建一个表格
*/
public void createTableViewer(Composite prarent){
/**
* 第一步:定义一个TableViewer对象.
* 同时在构造方法中定义其式样. 这里设置成可以多选(SWT.MULTI),
* 有水平滚动条(SWT.H_SCROLL),有垂直滚动条(SWT.V_SCROLL),
* 有边框(SWT.BORDER),可以整行选择(SWT.FULL_SELECTION)
*/
tableviewer = new TableViewer(prarent, SWT.MULTI | SWT.H_SCROLL
| SWT.BORDER | SWT.FULL_SELECTION | SWT.V_SCROLL | SWT.FULL_SELECTION ); /**
* 第二步:通过TableViewer中的Table对其布局.
*/
Table table = tableviewer.getTable();
table.setHeaderVisible(true);//设置标头
table.setLinesVisible(true);//显示表格线
TableLayout tLayout = new TableLayout();//专用于表格的布局
table.setLayout(tLayout); /**
* 第三步:建立TableViewer中的列
*/
tLayout.addColumnData(new ColumnWeightData(20));//这个是设置ID列的列宽为10像素
new TableColumn(table, SWT.NONE).setText("ID号"); tLayout.addColumnData(new ColumnWeightData(20));//这个是设置ID列的列宽为40像素
new TableColumn(table, SWT.NONE).setText("姓名"); tLayout.addColumnData(new ColumnWeightData(20));//这个是设置ID列的列宽为10像素
new TableColumn(table, SWT.NONE).setText("性别"); tLayout.addColumnData(new ColumnWeightData(20));//这个是设置ID列的列宽为10像素
new TableColumn(table, SWT.NONE).setText("年龄"); tLayout.addColumnData(new ColumnWeightData(70));//这个是设置ID列的列宽为70像素
new TableColumn(table, SWT.NONE).setText("记录建立时间");
}
}
程序说明:
TableViewer的setInput方法的参数类型是Object,所以它可以接受任何类型的参数,SWT/JFace中很多参数都是这样的,所以参数对象进入到方法内部后要机型类型和转换,这是个比较麻烦的一件事,因此在内容器里要将参数转换过来,如(List)element.但如果某种情况下element参数不是List类型,程序就会报错,所以最好用element instanceof List来做一下类型判断比较稳妥,在SWT/JFace编程中很多的BUG都出现在这种地方.
还有一个出BUG比较多的是空值(null)的判断,实践经验表明,50%以上的BUG都出在空值异常上,像内容器的getColumnImage方法能返回null值,但getColumnText返回null值就会出错,所以为了程序的稳定和健壮,对方法的参数做一下空值判断是非常有必要的,除非你确定该值不可能为空值.
TableViewer.java的运行结果:

TableViewer2.java
/**
* 这个例子比TableViewer1多了一个双击一条记录会弹出一个含有姓名的对话框
* 仅仅是多了一个这样的事件.
* @author kongxiaohan
*/
public class TableViewer2 {
//首先定义一个表格(TableViewer类)对象
private TableViewer tableViewer; public static void main(String[] args) {
TableViewer2 window = new TableViewer2();
//因为这类和TableViewer1的代码基本上是一样的,我就原样拷贝过TableViewer1的代码来了
//但是这个地方应该改成TableViewer2的.
window.open();
} //定义这个open()方法.就是创建一个典型的SWT程序的步骤
public void open(){
//1.display负责管理一实现循环和控制UI线程和其他线程之间的通信
Display display = new Display();
//2.创建一个或者多个Shell(shell是程序的主窗口)
Shell shell = new Shell();
//3.设置shell的布局.
shell.setSize(500, 150);
//设置shell的布局为FillLayout
shell.setLayout(new FillLayout());
shell.setText("TableViewer的第二个例子");
//调用自定义的方法创建表格
createTableViewer(shell);
//4.设定内容器
tableViewer.setContentProvider(new TableViewerContentProvider());
//5.设定标签器
tableViewer.setLabelProvider(new TableViewerLabelProvider());
//6.用setInput输入数据(把PeopleFactory产生的List集合传进来)
tableViewer.setInput(PeopleFactory.getPeoples()); //>>>>>>>>>>>>>>>>相比于TableViewer1.java中新增加的>>>>>>>>>>>>>>>>>
//增加一个监听器
addListener(); //7.创建Shell中的组件(这个例子中没有加入组件,只有一个空窗口)
shell.open();
//8.写一个时间转发循环
while(!shell.isDisposed()){//如果主窗口没有关闭,则一直循环
//dispose 是"处理,处置,毁掉"的意思
if(!display.readAndDispatch()){//// 如果display不忙
display.sleep();// display休眠
}
}
} /**
* 创建一个表格
*/
public void createTableViewer(Composite prarent){
/**
* 第一步:定义一个TableViewer对象.
* 同时在构造方法中定义其式样. 这里设置成可以多选(SWT.MULTI),
* 有水平滚动条(SWT.H_SCROLL),有垂直滚动条(SWT.V_SCROLL),
* 有边框(SWT.BORDER),可以整行选择(SWT.FULL_SELECTION)
*/
tableViewer = new TableViewer(prarent, SWT.MULTI | SWT.H_SCROLL
| SWT.BORDER | SWT.FULL_SELECTION | SWT.V_SCROLL | SWT.FULL_SELECTION ); /**
* 第二步:通过TableViewer中的Table对其布局.
*/
Table table = tableViewer.getTable();
table.setHeaderVisible(true);//设置标头
table.setLinesVisible(true);//显示表格线
TableLayout tLayout = new TableLayout();//专用于表格的布局
table.setLayout(tLayout); /**
* 第三步:建立TableViewer中的列
*/
tLayout.addColumnData(new ColumnWeightData(20));//这个是设置ID列的列宽为10像素
new TableColumn(table, SWT.NONE).setText("ID号"); tLayout.addColumnData(new ColumnWeightData(20));//这个是设置ID列的列宽为40像素
new TableColumn(table, SWT.NONE).setText("姓名"); tLayout.addColumnData(new ColumnWeightData(20));//这个是设置ID列的列宽为10像素
new TableColumn(table, SWT.NONE).setText("性别"); tLayout.addColumnData(new ColumnWeightData(20));//这个是设置ID列的列宽为10像素
new TableColumn(table, SWT.NONE).setText("年龄"); tLayout.addColumnData(new ColumnWeightData(70));//这个是设置ID列的列宽为70像素
new TableColumn(table, SWT.NONE).setText("记录建立时间");
} /**
* 新增加的监听器
*/
public void addListener(){
//TableViewer的双击事件的监听
tableViewer.addDoubleClickListener(new IDoubleClickListener() {//IDoubleClickListener是一个接口
@Override
public void doubleClick(DoubleClickEvent event) {
IStructuredSelection selection = (IStructuredSelection) event.getSelection();
//得到记录的实体对象(要类型转换)
People people = (People) selection.getFirstElement();
//一个弹出提示框
MessageDialog.openInformation(null, "提示", people.getName());
}
}); /*
* tv的选择事件(单击)监听
*/
tableViewer.addSelectionChangedListener(new ISelectionChangedListener() {
@Override
public void selectionChanged(SelectionChangedEvent event) {
// 如果要定义单击的事件的处理在这里写代码.......
}
});
}
}
TableViewer2.java的运行结果.
相比TableViewer1.java 多了一个双击记录弹出名字的功能.

TableView3.java
/**
* 这个例子在TableViewer2的基础上增加了右键的菜单
* @author kongxiaohan
*/
public class TableViewer3 {
//首先定义一个表格(TableViewer类)对象
private TableViewer tableViewer; public static void main(String[] args) {
TableViewer3 window = new TableViewer3();
//因为这类和TableViewer1的代码基本上是一样的,我就原样拷贝过TableViewer1的代码来了
//但是这个地方应该改成TableViewer2的.
window.open();
} //定义这个open()方法.就是创建一个典型的SWT程序的步骤
public void open(){
//1.display负责管理一实现循环和控制UI线程和其他线程之间的通信
Display display = new Display();
//2.创建一个或者多个Shell(shell是程序的主窗口)
Shell shell = new Shell();
//3.设置shell的布局.
shell.setSize(500, 150);
//设置shell的布局为FillLayout
shell.setLayout(new FillLayout());
shell.setText("TableViewer的第三个例子");
//调用自定义的方法创建表格
createTableViewer(shell);
//4.设定内容器
tableViewer.setContentProvider(new TableViewerContentProvider());
//5.设定标签器
tableViewer.setLabelProvider(new TableViewerLabelProvider());
//6.用setInput输入数据(把PeopleFactory产生的List集合传进来)
tableViewer.setInput(PeopleFactory.getPeoples()); //>>>>>>>>>>>>>>>>相比于TableViewer1.java中新增加的>>>>>>>>>>>>>>>>>
//增加一个监听器
addListener();
//>>>>>>>>>>>>>>>>相比于TableViewer2.java中新增加的>>>>>>>>>>>>>>>>>
//生成一个ActionGroup对象.
MyActionGroup actionGroup = new MyActionGroup(tableViewer);
// 调用fillContextMenu方法将按钮注入到菜单对象中
actionGroup.fillContextMenu(new MenuManager()); //7.创建Shell中的组件(这个例子中没有加入组件,只有一个空窗口)
shell.open();
//8.写一个时间转发循环
while(!shell.isDisposed()){//如果主窗口没有关闭,则一直循环
//dispose 是"处理,处置,毁掉"的意思
if(!display.readAndDispatch()){//// 如果display不忙
display.sleep();// display休眠
}
}
} /**
* 创建一个表格
*/
public void createTableViewer(Composite prarent){
/**
* 第一步:定义一个TableViewer对象.
* 同时在构造方法中定义其式样. 这里设置成可以多选(SWT.MULTI),
* 有水平滚动条(SWT.H_SCROLL),有垂直滚动条(SWT.V_SCROLL),
* 有边框(SWT.BORDER),可以整行选择(SWT.FULL_SELECTION)
*/
tableViewer = new TableViewer(prarent, SWT.MULTI | SWT.H_SCROLL
| SWT.BORDER | SWT.FULL_SELECTION | SWT.V_SCROLL | SWT.FULL_SELECTION ); /**
* 第二步:通过TableViewer中的Table对其布局.
*/
Table table = tableViewer.getTable();
table.setHeaderVisible(true);//设置标头
table.setLinesVisible(true);//显示表格线
TableLayout tLayout = new TableLayout();//专用于表格的布局
table.setLayout(tLayout); /**
* 第三步:建立TableViewer中的列
*/
tLayout.addColumnData(new ColumnWeightData(20));//这个是设置ID列的列宽为10像素
new TableColumn(table, SWT.NONE).setText("ID号"); tLayout.addColumnData(new ColumnWeightData(20));//这个是设置ID列的列宽为40像素
new TableColumn(table, SWT.NONE).setText("姓名"); tLayout.addColumnData(new ColumnWeightData(20));//这个是设置ID列的列宽为10像素
new TableColumn(table, SWT.NONE).setText("性别"); tLayout.addColumnData(new ColumnWeightData(20));//这个是设置ID列的列宽为10像素
new TableColumn(table, SWT.NONE).setText("年龄"); tLayout.addColumnData(new ColumnWeightData(70));//这个是设置ID列的列宽为70像素
new TableColumn(table, SWT.NONE).setText("记录建立时间");
} /**
* 新增加的监听器
*/
public void addListener(){
//TableViewer的双击事件的监听
tableViewer.addDoubleClickListener(new IDoubleClickListener() {//IDoubleClickListener是一个接口
@Override
public void doubleClick(DoubleClickEvent event) {
IStructuredSelection selection = (IStructuredSelection) event.getSelection();
//得到记录的实体对象(要类型转换)
People people = (People) selection.getFirstElement();
//一个弹出提示框
MessageDialog.openInformation(null, "提示", people.getName());
}
}); /*
* tv的选择事件(单击)监听
*/
tableViewer.addSelectionChangedListener(new ISelectionChangedListener() {
@Override
public void selectionChanged(SelectionChangedEvent event) {
// 如果要定义单击的事件的处理在这里写代码.......
}
});
}
}
TableViewer3.java的运行结果是:
相比TableViewer2.java 多了一个右键菜单的功能.

关于SWT中的表格(TableViewer类)的更多相关文章
- 关于SWT中的Label类和Text类
Label类的继承关系图 Label是SWT中最简单的界面组件,给出他的一个实例如下: public class Label1 { public static void main(String[] a ...
- SWT中各种参数大全
1按钮组件(Button) (1)Button组件常用样式 SWT.PUSH按钮 SWT.CHECK多选按钮 SWT.RADIO单选按钮 SWT.ARROW箭头按钮 SWT.NONE默认按钮 SWT. ...
- ASP.NET中重复表格列合并的实现方法(转自脚本之家)
这几天做一个项目有用到表格显示数据的地方,客户要求重复的数据列需要合并,就总结了一下.NET控件GridView 和 Repeater 关于重复数据合并的方法. 这是合并之前的效果: 合并之后的效果图 ...
- C# 如何在PDF文档中创建表格
表格能够直观的传达数据信息,使信息显得条理化,便于阅读同时也利于管理.那在PDF类型的文档中如何来添加表格并且对表格进行格式化操作呢?使用常规方法直接在PDF中添加表格行不通,那我们可以在借助第三方组 ...
- C# 在Word中添加表格的方法
表格是组织整理数据的一种重要手段,应在生活中的方方面面.在Word文档中将繁杂的文字表述内容表格化,能快速.直接地获取关键内容信息.那么,通过C#,我们也可以在Word文档中添加表格,这里将介绍两种不 ...
- word模板导出的几种方式:第一种:占位符替换模板导出(只适用于word中含有表格形式的)
1.占位符替换模板导出(只适用于word中含有表格形式的): /// <summary> /// 使用替换模板进行到处word文件 /// </summary> public ...
- python简单爬虫 用lxml解析页面中的表格
目标:爬取湖南大学2018年在各省的录取分数线,存储在txt文件中 部分表格如图: 部分html代码: <table cellspacing="0" cellpadding= ...
- SWT中ole/activex实践--操作word的一个例子
http://setting.iteye.com/blog/747295 ———————————————————————————————————————————————— 这几年,做了很多word/e ...
- [.NET开发] C# 如何在PDF文档中创建表格
表格能够直观的传达数据信息,使信息显得条理化,便于阅读同时也利于管理.那在PDF类型的文档中如何来添加表格并且对表格进行格式化操作呢?使用常规方法直接在PDF中添加表格行不通,那我们可以在借助第三方组 ...
随机推荐
- WebKit 内核浏览器 initKeyboardEvent 函数原型
学习JS发送自定义键盘(KeyboardEvent)事件的过程中,遇到了一个小难题:单个按键Tab可以正常发送,焦点能够转移到下一个元素,但想实现Shift+Tab,反向移动焦点时,却被DOM3的浏览 ...
- 将UIWebView显示的内容转为图片和PDF
今天开发MarkEditor时要用到将 UIWebView 中显示的内容转为图片,方便转发到各个社交网络(Twiiter,Facebook,Weibo),这样内容就不受长度限制,类似于长微博. 之前关 ...
- 第一章:绪论-Python开发工具的安装
书中提到了操作系统平台尽量选 *nix.我这里选用的是 ubuntu 14.04 , 下面的操作均以此操作系统为例说明. 操作系统安装教程可以去网站上找,推荐用虚拟机的方式,Windows下可用的虚拟 ...
- 在linux上通过JDBC连接ORACLE 时总是出现 java.sql.SQLRecoverableException: IO Error: Connection reset 的问题
如标题所述,经过和度娘沟通了不知道多少遍最后看一篇文章解决, 我是通过执行jar来操作DB的.所以在命令中加了一个参数( 加粗,红色) eg: $JAVA_EXE -Djava.security.eg ...
- leetcode@ [49] Group Anagrams (Hashtable)
https://leetcode.com/problems/anagrams/ Given an array of strings, group anagrams together. For exam ...
- TCP恋爱史:三次握手和四次分手
TCP协议非常重要,这里把它的连接和释放整理一下. 首先是三次握手: 1. 客户端发起,像服务器发送的报文SYN=1,ACK=0,然后选择了一个初始序号:seq=x. SYN是干什么用的? 在链接的 ...
- Java网络编程(UDP协议:接收端)
package WebProgramingDemo; import java.io.IOException; import java.net.DatagramPacket; import java.n ...
- [OC Foundation框架 - 16] NSObject和反射
1.判断某个对象是否属于一个类 Student *stu = [[[Student alloc] init] autorelease]; BOOL result= [stu isKindOfClass ...
- 给Qt应用程序添加图标文件ico setWindowIcon
1:通过qmake生成makefile实现过程: (1) 找到一张图片.ico,名字改为myappico.ico:注意:Qt5.2中 ico文件是256 * 256. (2) 创建一个新的文本文档,内 ...
- Head First设计模式-观察者模式
一.整体代码 Subject.java public interface Subject { public void registerObserver(Observer o); public void ...
