JavaScript知识点回顾
|
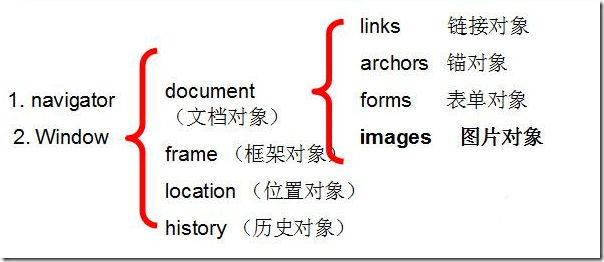
一 浏览器对象树 |

window:处于对象树中的最高层,表示一个浏览器窗口,由于唯一,可以省略不写。(window.document 等价 document)
Forms、Images、Links等:都是document下的数组对象,方便用于快速获得具体类型的元素
history:历史对象,包含了页面历史,例如上一页,下一页
location:地址栏对象,包含了页面的地址信息
二 window document常用的属性和方法
2.1window对象常用方法
alert([Message]) 显示带有警告信息Message的窗口,并有“确定”按钮
blur() 移除本窗口的焦点
clearInterval(iIntervalID) 取消先前用setInterval方法开始的标识为iIntervalID的间隔事件
clearTimeout(iTimeoutID) 取消先前用setTimeout方法开始的标识为iTimeoutID的超时事件
close() 关闭当前窗口
confirm([message]) 显示带有确认信息message的窗口,有“确定”和“取消”按钮
createPopup() 创建弹出窗口,返回该窗口对象的引用
focus() 使本窗口获得焦点
moveBy(x,y) 将窗口的位置移动到指定的x和y偏移值
moveTo(x,y) 将窗口左上角的屏幕位置移动到指定的x和y位置
open() 打开新窗口,显示指定的页面
print() 打印与窗口关联的文档
prompt([message][,defaultValue]) 显示提示对话框,带有提示消息message和默认值defaultValue的输入框,返回用户输入的字符串
resizeBy(x,y) 更改窗口的当前位置缩放指定的x和y偏移量
resizeTo(x,y) 将窗口的大小更改为指定的宽度值x和高度值y
scrollBy(x,y) 将窗口滚动x和y偏移量
scrollTo(x,y) 将窗口滚动到指定的x和y偏移量
setInterval(code,ms[,language]) 每经过ms毫秒后执行代码code,language指定语言属性。返回整形标识,以便clearInterval方法取消该定时器
setTimeout(code,ms[,language]) 经过ms毫秒后执行代码code,language指定语言属性。返回整形标识,以便clearTimeout方法取消该定时器
2.2window的常用属性:
1)closed:窗口是否已经关闭?
2)defaultStatus:窗口状态栏上显示的默认信息。
3)document:当前document对象。
4)frames:当前窗口中所有的frame组成的数组。
5)history:窗口浏览URL历史信息数组。
6)innerHeight,innerWidth:窗口内容区大小(px)
7)length:frame的数量。
8)Location:当前URL的信息。
9)Locationbar:浏览器窗口的地址栏。
10)menubar:浏览器窗口的菜单栏。
11)Name:窗口名字。
12)Opener:打开该窗口的父窗口。
13)outerHeight,outerWidth:窗口整体大小
14)pageXOffset,pageYOffset:当前坐标位置(px);
15)Self:自己
16)Status:状态栏信息。
17)Top:最顶层窗口
18)Window:当前窗口。
2.3document对象常用方法:
1)write,writeln
2)Open,close
3)getSelection
4)captureEvents,handleEvent, releaseEvents,routeEvent
document.write() //动态向页面写入内容
document.createElement(Tag) //创建一个html标签对象
document.getElementById(ID) //获得指定ID值的对象
document.getElementsByName(Name) //获得指定Name值的对象
document.body.appendChild(oTag)
三 Form表单对象
<form> 标签用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。

四 javascript定义函数方式
4.1:调用关键字function来构造
如:
function distance(x1,x2,y1,y2)
...{
var dx=x2-x1;
var dy=y2-y1;
return Math.sqrt(dx*dx+dy*dy);
}
4.2:使用Function()构造函数
如:
var f=new Function*"x","y","return x*y"); //这行代码创建了一个新函数,该函数和你所熟悉的语法定义的函数基本上时等价的: function f(x,y)
...{
return x*y;
}
Functino()构造函数可以接受任意多个字符串参数。它的最后一个参数时函数的主体,其中可以包含任何JavaScript语句,语句之间用分号 分隔。其他的参数都是用来说明函数要定义的形式参数名的字符串。如果你定义的函数没有参数,那么可以只需给构造函数传递一个字符串(即函数的主体)即可。
注意,传递给构造函数Function()的参数中没有一个用于说明它要创建的函数名。用Function()构造函数创建的未命名函数有时被成为“匿名函数”。
你可能非常想知道Function()构造函数的用途是什么。为什么不能只用function语句来定义所有的函数呢?原因是Function()构造
函数允许我们动态地建立和编译一个函数,它不会将我们限制在function语句预编译的函数体中。这样做带来的负面影响效应就是每次调用一个函数
时,Function()构造函数都要对它进行编译。因此,在循环体中或者在经常使用的函数中,我们不应该频繁地调用这个构造函数。
使用Function()构造函数的另一个原因是它能够将函数定义为JavaScript表达式的一部分,而不是将其定义一个语句,这种情况下使用它就显得比较的方面,甚至可以说精致。
4.3:函数直接量
函数直接
量是一个表达式,它可以定义匿名函数。函数直接量的语法和function语句非常相似,只不过它被用作表达式,而不是用作语句,而且也无需指定函数名。
下面的三行代码分别使用function()语句、Funciont()构造函数和函数直接量定义了三个基本上相同的函数:
function f(x)...{return x*x};
var f=new Function("x","return x*x;");
var f=function(x)...{reurn x*x};
虽然函数直接量创建的是未命名函数,但是它的语法也规定它可以指定函数名,这在编写调用自身的递归函数时非常有用。
例如:
上面的代码定义了一个未命名函数,并对它的引用存储在变量f中。它并没有真正的创建一个名为fact()的函数,只是允许函数体用这个名字来引用自身。但是要注意,JavaScript1.5之前的版本中没有正确实现这种命名的函数直接量。
函数直接量的用法和用Function()构造函数创建函数的方法非常相似。由于它们都是由JavaScript的表达式创建的,而不是由语句创建的,
所以使用它们的方式也就更加灵活,尤其适用于那些只使用一次,而且无需命名的函数。例如,一个使用函数直接量表达式指定的函数可以存储在一个变量中、传递
给其他的函数甚至被直接调用:
a.sort(function(a,b)...{return a-b;});//定义一个函数;把它传递给另一个函数
var tensquared=(function(x)...{return x*x;})(10);
和Function()构造函数一样,函数直接量创建的是未命名函数,而且不会自动地
将这个函数存储在属性中。但是,比起Function()构造函数来说,函数直接量有一个重要的优点。由Function()构造函数创建的函数的主体必
须用一个字符串说明,用这种方式来表达一个长而复杂的函数是狠笨拙的。但是函数直接量的主体使用的却是标准的JavaScript语法。而且函数直接量只
被解析一次,而作为字符串传递给Function()构造函数的JavaScript代码则在每次调用构造函数时只需被解析一次和编译一次。
在JavaScript1.1中,可以使用构造函数Function()来定义函数,在JavaScript1.2和其后的版本中,还可以使用函数直接量来构造函数。你应该注意这两种方法之间的重要差别。
首先,构造函数Function()允许在运行时动态地创建和编译JavaScript代码。但是函数直接量却是函数结构的一个静态部分,就像function语句一样。
其次,作为第一个差别的必然结果,每次调用构造函数Function()时都会解析函数体并且创建一个新东汉数对象。如果对构造函数的调用出现在一个循
环中,或者出现在一个经常被调用的函数中,这种方法的效率非常低。另一个方面,函数直接量或出现在循环和函数中的嵌套函数不是在每次调用时都被重新编译,
而且每当遇到一个函数直接量时也不创建一个新的函数对象。
Function()构造函数和函数之间量之间的第三点差别是,使用构造函数Function()创建的函数不使用词法作用域,相反的,它们总是被当作顶级函数来编译,就像下面代码所说明的那样:
var y="global";
function constructFunction()
...{
var y="local";
return new Function("return y");//不捕捉局部作用域。
}
//这行代码将显示"global",因为Function()构造函数返回的函数并不使用局部作用域。
//假如使用一个函数直接量,这行代码则可能显示"local"。
alert(constructFunction());
JavaScript知识点回顾的更多相关文章
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(二) 作用域
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(一) 类型
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- JavaScript 基础回顾——对象
JavaScript是基于对象的解释性语言,全部数据都是对象.在 JavaScript 中并没有 class 的概念,但是可以通过对象和类的模拟来实现面向对象编程. 1.对象 在JavaScript中 ...
- 面试前的准备---C#知识点回顾----03
经过一天的奔波,喜忧参半,不细表 再回看下标题,C#知识点回顾 再看下内容,数据库3NF 原谅我这个标题党 今天继续回忆 1.HTTP中Post和Get区别 这忒简单了吧,大家是不是感觉到兴奋了,长舒 ...
- JavaScript知识点整理(一)
JavaScript知识点(一)包括 数据类型.表达式和运算符.语句.对象.数组. 一.数据类型 1) js中6种数据类型:弱类型特性 5种原始类型:number(数字).string(字符串).bo ...
- 2017年 JavaScript 框架回顾 -- 前端框架
概述: 对于 JavaScript 社区来说,npm 的主要功能之一就是帮助开发者发掘所需的 npm Registry 中的库和框架.npm 强大的搜索功能能够帮助找到一组相关的软件包,同时其内置的的 ...
- 2017年 JavaScript 框架回顾 -- React生态系统
前一篇文章中,我们介绍了2017年 JavaScript 框架的整体情况.我们也了解到在众多的前端框架中,目前最为庞大又在快速增长的当属 React 了,本文就来重点介绍 React 的生态系统. 首 ...
- 2017年 JavaScript 框架回顾 -- 后端框架
本文是2017年 JavaScript 框架回顾系列的最后的一篇文章,主要介绍 JavaScript 的后端框架情况. 从上图中可以看到,Express 作为用 JavaScript 编写的后端服务的 ...
随机推荐
- Visual Studio 2015 编译错误【错误 C4996 'vsprintf': This function or variable may be unsafe. Consider using vsprintf_s instead. 】的解决方案
错误提示信息: 错误 C4996 'vsprintf': This function or variable may be unsafe. Consider using vsprintf_s inst ...
- C++ STL@ list 应用 (leetcode: Rotate Array)
STL中的list就是一双向链表,可高效地进行插入删除元素. List 是 C++标准程式库 中的一个 类 ,可以简单视之为双向 连结串行 ,以线性列的方式管理物件集合.list 的特色是在集合的任何 ...
- Hadoop概念学习系列之谈谈RPC(三十三)
RPC-------->远程过程调用协议,它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议.RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数 ...
- ACCESS-类型转换函数
类型转换涵数: 函数 返回类型 expression 参数范围 CBool Boolean 任何有效的字符串或数值表达式. CByte Byte 0 至 ...
- A Tour of Go Interfaces
An interface type is defined by a set of methods. A value of interface type can hold any value that ...
- 转载 VPN介绍
转载原地址: http://aajs800.blog.51cto.com/519255/239724 原作者 aajs800 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者 ...
- UVA 10806 Dijkstra, Dijkstra.(费用流)
n个点的无向带权图,求1->n的最短往返路径,不走重复边. 这里涉及到一个知识点:求无向图上s->t的最短路,其实就是费用流. 而求1->n最短往返路径呢?增加源点s,由s到1加弧, ...
- 获取客户端Ip地址方法
public static string GetIp() { string ip; HttpRequest request = HttpContext.Current.Request; if (req ...
- Oracle- 查询误删数据
使用flashback table能恢复误删数据. flashback table CONTAINER_CONTENT to timestamp to_timestamp('2010-06-30 22 ...
- HadoopDB:混合分布式系统
HadoopDB 是一个 Mapreduce 和传统关系型数据库的结合方案,以充分利用 RDBMS 的性能和 Hadoop 的容错.分布特性.2009 年被 Yale 大学教授 Abadi 提出,继而 ...
