在javascript中关于submit和button提交表单区别
参数就是所有的表单的提交按钮的name,当然提交
附代码:
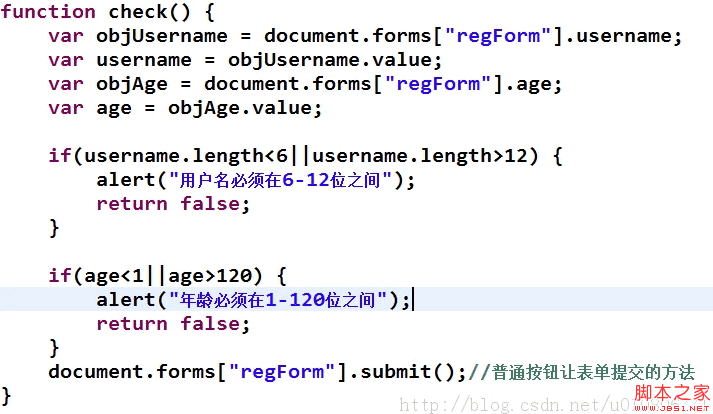
js文件
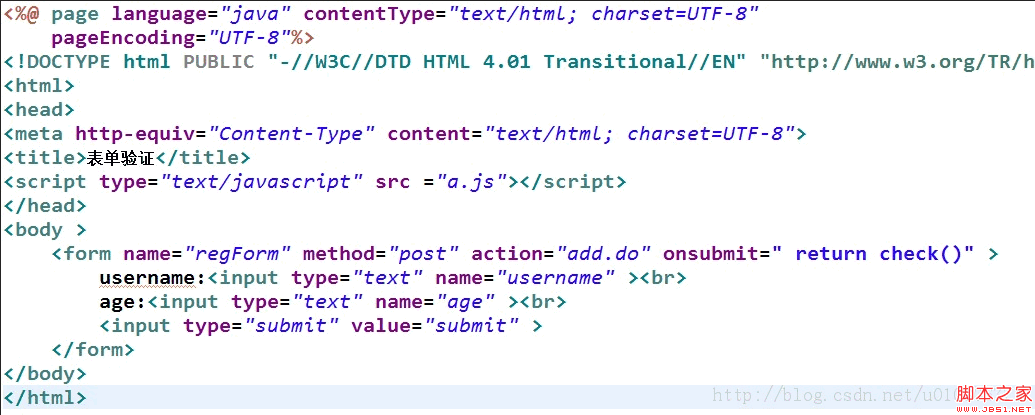
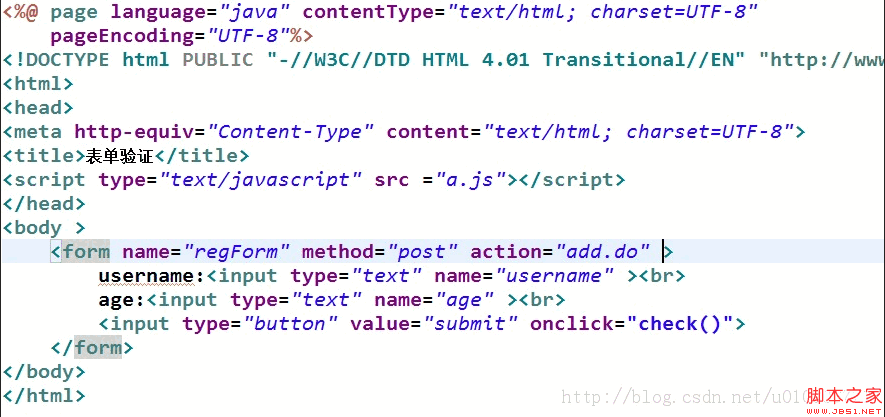
 用submit的时候,jsp页面
用submit的时候,jsp页面 

在javascript中关于submit和button提交表单区别的更多相关文章
- (转)在javascript中关于submit和button提交表单区别
原文来自:http://www.jb51.net/article/42236.htm submit是button的一个特例,也是button的一种,它把提交这个动作自动集成了,submit和b ...
- FORM中使用onSubmit="return false"防止表单自动提交,以及submit和button提交表单的区别
在页面中有多个input type="text"的文本输入框的情况下没有问题,但是当页面中有只有一个文本框的情况下(),就会出现此问题. 后来在form 中添加:onsubmit= ...
- Html 中表单提交的一些知识总结——防止表单自动提交,以及submit和button提交表单的区别
转自:http://jackaudrey.blog.163.com/blog/static/1314217882010590041833/ 在页面中有多个input type="text&q ...
- submit和button提交表单的区别
<html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo ...
- jquery通过submit()和serialize()提交表单
<script type="text/javascript"> $(function() { $('#form1').submit(function() { //当提交 ...
- JavaScript基础3——使用Button提交表单
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 如何不使用 submit 按钮来提交表单?
如果我们不想用 submit 按钮来提交表单,我们也可以用超链接来提交,我们可以这样写代码: <a href=”javascript: document.myform.submit ();” ...
- JavaScript使用button提交表单
<form action="test.html" method="POST"> <input type="button" ...
- 详解JavaScript中的Url编码/解码,表单提交中网址编码
本文主要针对URI编解码的相关问题做了介绍,对Url编码中哪些字符需要编码.为什么需要编码做了详细的说明,并对比分析了Javascript 中和 编解码相关的几对函数escape / unescape ...
随机推荐
- Android LayoutInflater&LayoutInflaterCompat源码解析
本文分析版本: Android API 23,v4基于 23.2.1 1 简介 实例化布局的XML文件成相应的View对象.它不能被直接使用,应该使用getLayoutInflater()或getSy ...
- 理解dojo.require机制
转自:http://blog.csdn.net/dojotoolkit/article/details/5935844 Dojo 提供了一个非常强大的javascript控件库. 在使用dojo之前, ...
- mycat分布式mysql中间件(数据库切分概述)[转]
mysql数据库切分 前言 通 过MySQLReplication功能所实现的扩展总是会受到数据库大小的限制,一旦数据库过于庞大,尤其是当写入过于频繁,很难由一台主机支撑的时 候,我们还是会面临到扩展 ...
- 算法 后减前最大值,zt
一个人知道未来n天的每天股票的价格,请你给出一个算法,使得这个人从哪天买入,哪天卖出能获得最大的收益. 问题实际上就是求一个数组后面元素减前面元素的最大值 #include <stdio.h&g ...
- HDU 5603 the soldier of love 离线+树状数组
这是bestcorder 67 div1 的1003 当时不会做 看了赛后官方题解,然后翻译了一下就过了,而且速度很快,膜拜官方题解.. 附上官方题解: the soldier of love 我们注 ...
- 用pip爽久了,竟然完了easy install安装过程了
新换了mac,装python环境时才发现,一直用pip,反而忘了easy_install的安装方法了.这里记录一下: 1.下载ez_install.py文件:https://bootstrap.pyp ...
- 同样的JS写法,为啥只有IE9模式正常?
使用 IE F12 开发者工具,选择不同的“文档模式” 从IE7 - IE9,只有IE9正常! <!DOCTYPE html> <html> <script type=& ...
- Base-Android快速开发框架(四)--网络操作之FastJson以及AsyncHttpClient
Android的展示数据,除了上章所讲的本地存储外,大部分数据都来自于网络.首先介绍一下Android APP开发常见的网络操作方式.从网络层面上有底层的tcp/ip,也就是我们常见的socket套接 ...
- 在生成 Visual c + + 2005年或从 DLL 文件中使用 CString 派生的类的 Visual c + +.net 应用程序时,您可能会收到 LNK2019 错误消息
http://support.microsoft.com/kb/309801
- leetcode@ [300] Longest Increasing Subsequence (记忆化搜索)
https://leetcode.com/problems/longest-increasing-subsequence/ Given an unsorted array of integers, f ...
