注意WPF中绑定使用的是引用类型
绑定(Binding)是WPF提供的一个非常方便的特性,它可以方便的实现一个WPF的MVVM结构。
既可以实现数据驱动UI变化,也可以做到End-user在UI上的修改实现的反映到数据上。
但是有一点必须注意的是:WPF的数据基本上都是使用的引用类型,引用类型的特性就是在传递过程中,数据本体是没有变化的。
可能你对数据进行了几次不经意的传递后,对变量做的修改竟然体现在了UI的变化。这时,Debug又变成了一件很痛苦的事情(尤其是当项目比较庞大的时候)。
首先来看一个比较常见的例子。

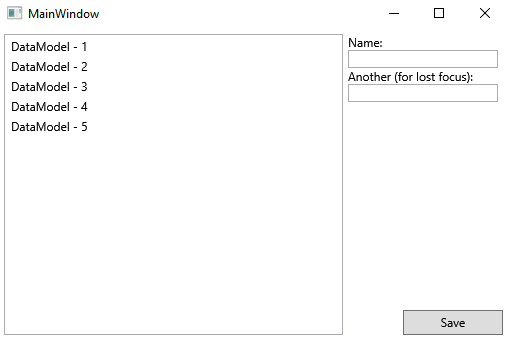
我有一个如上图的UI,左边一个ListView,右边有一个TextBox用于编辑,代码如下:
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using System.Windows; namespace WpfApplication2
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private MainViewModel FViewModel = null;
public MainViewModel ViewModel
{
get { return FViewModel; }
set
{
if (value != FViewModel)
FViewModel = value;
}
}
public MainWindow()
{
InitializeComponent(); FViewModel = new MainViewModel(); this.DataContext = ViewModel;
}
} public class MainViewModel : INotifyPropertyChanged
{
public MainViewModel()
{
DataModels = new ObservableCollection<MainDataModel>(BuildHardCodeList());
} public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged([CallerMemberName] string aMembName = "")
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(aMembName));
}
} private static IEnumerable<MainDataModel> BuildHardCodeList()
{
yield return new MainDataModel() { Name = "DataModel - 1" };
yield return new MainDataModel() { Name = "DataModel - 2" };
yield return new MainDataModel() { Name = "DataModel - 3" };
yield return new MainDataModel() { Name = "DataModel - 4" };
yield return new MainDataModel() { Name = "DataModel - 5" };
} public ObservableCollection<MainDataModel> DataModels { get; set; } private MainDataModel FCurrentDataModel;
public MainDataModel CurrentDataModel
{
get { return FCurrentDataModel; }
set
{
if (value != FCurrentDataModel)
{
FCurrentDataModel = value;
RaisePropertyChanged();
}
}
}
}
public class MainDataModel
{
public string Name { get; set; } public override string ToString()
{
return Name;
}
}
}
实际运行起来后,我选中了一行以后,Name-TextBox用选中的item的Name进行了填充。
我修改了Name的内容,鼠标移到下一个TextBox。
这时发现ListView的相应记录也修改了。这就是引用类型产生的作用。
其时在大部分情况下,我们是不希望ListView的内容进行改变,直到我点击Save button。
要想实现这个需求就必须把CurrentDataModel与DataModels的连接打断掉。

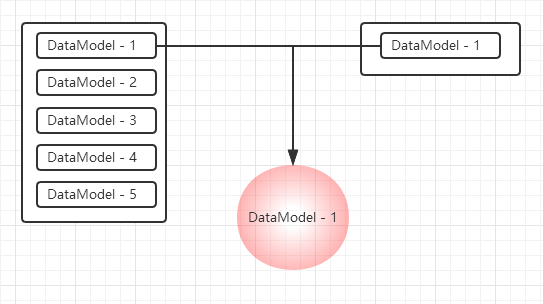
现在DataModel - 1的数据存储方式如上图,堆栈中只有一份DataModel - 1, ListView与TextBox全都引用这一份数据,当TextBox进行修改时,这唯一的一份数据进行了修改,当然就会更新ListView。
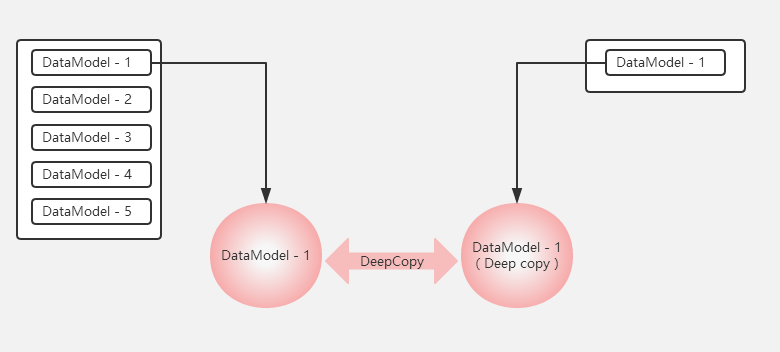
要打断这种引用关系,就需要对DataModel - 1进行一次深拷贝(注意:一定是深拷贝,否则又只是一次简单的引用关系),数据的连接关系都通过深拷贝来实现,它们的关系如下图:

具体实现晚些时候有时间再放上... ...
注意WPF中绑定使用的是引用类型的更多相关文章
- 从0 开始 WPF MVVM 企业级框架实现与说明 ---- 第二讲 WPF中 绑定
说到WPF, 当然得从绑定说起,这也是WPF做的很成功的一个地方,这也是现在大家伙都在抛弃使用winform的其中一个主要原因,Binding这个东西从早说到完其实都说不完的,我先就做一些基本的介绍, ...
- MVVM设计模式和WPF中的实现(四)事件绑定
MVVM设计模式和在WPF中的实现(四) 事件绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
- MVVM模式解析和在WPF中的实现(三)命令绑定
MVVM模式解析和在WPF中的实现(三) 命令绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
- WPF中Image控件绑定到自定义类属性
首先我们定义一个Student类,有ID,Name,Photo(保存图片路径). using System; using System.Collections.Generic; using Syste ...
- WPF窗体视图中绑定Resources文件中字符串时,抛出:System.Windows.Markup.StaticExtension
问题描述: 在Resources.resx定义了一个静态字符串字段Title,并在WPF窗体视图中绑定为窗体的标题: Title="{x:Static local:Resources.Tit ...
- WPF中PasswordBox控件无法绑定Password属性解决办法
在WPF中,默认的Password控件的Password属性是不允许为之绑定的,下面是一个解决绑定Password的方法的代码: 1.前台代码 <Window x:Class="Pas ...
- WPF 在事件中绑定命令(不可以在模版中绑定命令)
其实这也不属于MVVMLight系列中的东东了,没兴趣的朋友可以跳过这篇文章,本文主要介绍如何在WPF中实现将命令绑定到事件中. 上一篇中我们介绍了MVVMLight中的命令的用法,那么仅仅知道命令是 ...
- WPF中在MVVM模式下,后台绑定ListCollectionView事件触发问题
问题:WPF中MVVM模式下 ListView绑定ListCollectionView时,CurrentChanged无法触发 解决方案: 初期方案:利用ListView的SelectionChang ...
- MVVM设计模式和在WPF中的实现(四) 事件绑定
系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中的实现(三)命令绑定 MVVM模式解析和在WPF中的 ...
随机推荐
- Lazy Load 图片延迟加载(转)
jQuery Lazy Load 图片延迟加载来源 基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载. 对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度. ...
- 查看MAC系统JRE和JDK版本
经常有些软件有JRE或者JDK的版本要求,但怎么查询MAC上现在的JRE或JDK的版本呢?很简单,用这两个命令 这个是查询JRE的版本: $ java -version java version &q ...
- MySQL(17):Select-union(联合查询)使用注意事项
1. 需求: 获得0115班所有的代课教师代课天数,结果按照升序排序:同时获得0228班,结果按照降序排序. (1)首先查询原来的0115班和0228班所有代课天数,如下: (2)使用un ...
- Android打包程序
右击项目->导出export next,完成相关信息填写将得到.apk文件,即可部署到手机上. 第一次: 然后打开目录就可以看到生成的apk,可以发布到各大市场上.
- void指针、NULL指针和未初始化指针
一个指针可以被声明为void类型,比如void *x.一个指针可以被赋值为NULL.一个指针变量声明之后但没有被赋值,叫做未初始化指针. 1 2 3 4 5 6 7 8 9 10 11 12 13 1 ...
- mysql计算连续天数,mysql连续登录天数,连续天数统计
mysql计算连续天数,mysql连续登录天数,连续天数统计 >>>>>>>>>>>>>>>>>& ...
- 【Objective-C】0-第一个OC的类
OC是一门面向对象的语言,因此它也有类.对象.静态\动态方法.成员变量的概念.这讲就来创建第一个OC的类. 一.语法简介 1.类 在Java中,我们用1个.java文件就可以描述清楚一个类:在OC中, ...
- HTML5 乱记
HTML5 的文档类型声明可以触发所有具备标准模式的浏览器的标准模式,包括那些对 HTML5 一无所知的浏览器,也就是说,可以在任何网页中都使用 HTML5 文档类型声明 <!DOCTYPE h ...
- 敌情篇 ——DDoS攻击原理
敌情篇 ——DDoS攻击原理 DDoS攻击基础 DDoS(Distributed Denial of Service,分布式拒绝服务)攻击的主要目的是让指定目标无法提供正常服务,甚至从互联网上消失,是 ...
- ios常用的一些类库
在网上收集到的 一:第三方插件 1:基于响应式编程思想的oc 地址:https://github.com/ReactiveCocoa/ReactiveCocoa 2:hud提示框 地址:https:/ ...
