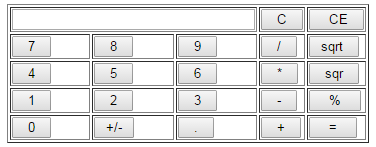
用javascript编写的简单计算器
老师布置的任务,弄了一天,总算把代码搞出来了,作为菜鸟给自己一点小掌声,传说中JS是很简单的,但是要写出一个程序真的很需要锻炼,我的锻炼实在是太少了,天天DOTA中。呵呵(做了些小注释)大家应该能看懂吧(没注释的程序我不喜欢)

希望看过的人给点建议。另外eval_r改为eval,共4处(不知道为什么保存后会出现这种情况)
<html>
<head>
<title>网页计算器byWillikan</title>
<meta name="Willikan">
</head>
<body>
<script language="JavaScript">
<!-- Hide the script from old browsers --
var A="" //存放第一操作数
var B="" //存放第二操作数
var X="" //存放符号
var C="" //存放结果
var i=0 //判断是第几个操作数
var j=0 //判断第一操作数是否先前的结果
var k=0 //判断等于号运算规则
var l=0 //第二操作数前的置0标志
function enter(obj,string)//输入字符方法
{if(j==1&&l==1) //根据J值判定结果作为第一操作数,清空输入第二操作数
{obj.expr.value=""}
if(i==0) //根据i值判定输入的是第一操作数
{obj.expr.value += string
A=0
j=0
}
else //否则是第二操作数,清空输入
{
obj.expr.value=obj.expr.value+string
B=obj.expr.value
A=A+string
l=0
}
}
function enterS(obj,string)//符号输入函数"+-*/%"
{A=obj.expr.value //A获得第一操作数
A+=string //A再获得符号
X=string //X获得符号
i=1 //改变后标志其后的操作数必为第二操作数
j=1 //结果为第一操作数
k=1//继续使用X和第二操作数的标志。一直按'"="的情况
l=1
}
function enterS1(obj)//符号为开根号的函数
{A=obj.expr.value
var t=Math.sqrt(parseInt(A))
obj.expr.value=t
}
function enterS2(obj)//符号为平方的函数
{A=obj.expr.value
var t=Math.pow(parseInt(A),2)
obj.expr.value=t
}
function enterS3(obj)//解决正负号的函数
{A=obj.expr.value
var t=0-parseInt(A)
obj.expr.value=t
}
function enterS4(obj)//C退格的使用
{var a=obj.expr.value.split("")
obj.expr.value=""
for(var i=0;i<a.length-1;i++)
{obj.expr.value+=a[i]}
}
function compute(obj)//等于号的执行
{if(k==0)
{A=C+X+B
obj.expr.value=eval_r(A)//eval函数直接将字符窜进行数值化计算
C=eval_r(A)
}
else
{obj.expr.value = eval_r(A)
C=eval_r(A)
k=0
}
}
function clearP(obj) //清空函数,用于C或CE
{ obj.expr.value = ""
i=0
j=0
k=0
}
</script>
<center>
<form name="calc">
<table border=1 algin="center">
<tr><td colspan=3><input type="text" name="expr" size=30 action="compute(this.form)">
<td><input type="button" value=" C " onClick="enterS4(this.form)">
<td><input type="button" value=" CE " onClick="clearP(this.form)">
<tr><td><input type="button" value=" 7 " onClick="enter(this.form, '7')">
<td><input type="button" value=" 8 " onClick="enter(this.form, '8')">
<td><input type="button" value=" 9 " onClick="enter(this.form, '9')">
<td><input type="button" value=" / " onClick="enterS(this.form, '/')">
<td><input type="button" value=" sqrt " onClick="enterS1(this.form)">
<tr><td><input type="button" value=" 4 " onClick="enter(this.form, '4')">
<td><input type="button" value=" 5 " onClick="enter(this.form, '5')">
<td><input type="button" value=" 6 " onClick="enter(this.form, '6')">
<td><input type="button" value=" * " onClick="enterS(this.form, '*')">
<td><input type="button" value=" sqr " onClick="enterS2(this.form)">
<tr><td><input type="button" value=" 1 " onClick="enter(this.form, '1')">
<td><input type="button" value=" 2 " onClick="enter(this.form, '2')">
<td><input type="button" value=" 3 " onClick="enter(this.form, '3')">
<td><input type="button" value=" - " onClick="enterS(this.form, '-')">
<td><input type="button" value=" % " onClick="enterS(this.form, '%')">
<tr><td><input type="button" value=" 0 " onClick="enter(this.form, '0')">
<td><input type="button" value=" +/- " onClick="enterS3(this.form)">
<td><input type="button" value=" . "onClick="enter(this.form, '.')">
<td><input type="button" value=" + " onClick="enterS(this.form, '+')">
<td><input type="button" value=" = " onClick="compute(this.form)">
</table>
</form>
</center>
</body>
</html>
用javascript编写的简单计算器的更多相关文章
- javascript编写一个简单的编译器(理解抽象语法树AST)
javascript编写一个简单的编译器(理解抽象语法树AST) 编译器 是一种接收一段代码,然后把它转成一些其他一种机制.我们现在来做一个在一张纸上画出一条线,那么我们画出一条线需要定义的条件如下: ...
- 《java小应用程序(Applet)和java应用程序(Application)分别编写的简单计算器》
Application和Java Applet的区别.Java语言是一种半编译半解释的语言.Java的用户程序分为两类:Java Application和Java Applet.这两类程序在组成结构和 ...
- 用javascript编写一个简单的随机验证码程序
简单模拟网页的随机数字验证码,效果图如下: html代码: <div id="content"> <div class="left"> ...
- js编写当天简单日历
之前一直很想用javascript写一个日历,但是因为完全没有好的思路, 所以迟迟没有尝试.最近在网上刚好看到用javascript编写的简单日历的例子,代码量虽然不大, 但是我觉得很好地阐述了js日 ...
- javascript简单计算器实践
参考部分资料,编写一个简单的计算器案例,虽然完成了正常需求,但是也有不满之处,待后续实力提升后再来补充,先把不足之处列出: 1:本来打算只要打开页面,计算器的输入框会显示一个默认为0的状态,但是在输入 ...
- JavaScript编写计算器的发展史
JavaScript编写计算器的发展史: 编写一个普通的四则运算: <!DOCTYPE html> <html lang="en"> <head> ...
- 1.C#WinForm基础制作简单计算器
利用c#语言编写简单计算器: 核心知识点: MessageBox.Show(Convert.ToString(comboBox1.SelectedIndex));//下拉序号 MessageBox.S ...
- 菜鸟学Android编程——简单计算器《一》
菜鸟瞎搞,高手莫进 本人菜鸟一枚,最近在学Android编程,网上看了一些视频教程,于是想着平时手机上的计算器应该很简单,自己何不尝试着做一个呢? 于是就冒冒失失的开撸了. 简单计算器嘛,功能当然很少 ...
- hiho #1332 : 简单计算器 栈+递归
#1332 : 简单计算器 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 编写一个程序可以完成基本的带括号的四则运算.其中除法(/)是整除,并且在负数除法时向0取整.( ...
随机推荐
- python time模块和datetime模块详解
一.time模块 time模块中时间表现的格式主要有三种: a.timestamp时间戳,时间戳表示的是从1970年1月1日00:00:00开始按秒计算的偏移量 b.struct_time时间元组,共 ...
- openerp学习笔记 webkit 打印
1.webkit 打印需要安装的支持模块 请首先安装 Webkit 报表引擎(report_webkit),再安装 Webkit 报表的支持库(report_webkit_lib),该模块讲自动安装和 ...
- PowerPoint Office Mix 插件
一个内嵌在PowerPoint里的一个教学工具,可以以PPT为核心录制视频. 点下面链接了解并安装 https://mix.office.com/ 首先这货是免费,当然是基于PowerPoint的基础 ...
- Oracle计算两个整数的和与这两个整数的差与商
PL/SQL(Procedural Language/SQL)是一种过程化语言. PL/SQL都是以(BLOCK)块为基本单位,整个PL/SQL块分为三部分 1.声明(Declare) 2.执行(以B ...
- php中函数内使用static修饰变量
首先理解静态变量的区别,声明一个函数test() function num(){ $a = 0; echo $a; $a++; } num();num();num(); //输出000 functio ...
- _cpluscplus
_cpluscplus是c++中的定义,而c中没有该定义 1.用来判定代码是c类型还是c++类型 2._cplusplus的类型是"long int",值为199711L int ...
- 【个人笔记】003-PHP基础-01-PHP快速入门-03-PHP环境搭建
003-PHP基础-01-PHP快速入门 03-PHP环境搭建 1.客户端(浏览器) IE FireFox CHROME Opera Safari 2.服务器 是运行网站的基本 是放置程序代码的地方 ...
- Get current time and date on Android
You could use: Calendar c =Calendar.getInstance();int seconds = c.get(Calendar.SECOND); There are pl ...
- js之正则表达式(下)
1.分组之exec返回数组 1>非分组匹配的exec返回数组: var pattern =/\d+[a-z]+/; var str='234google'; alert(pattern.exec ...
- Windows下访问VMware中tomcat
很多人都可能和我一样,运行在虚拟机上,开发时在windows上进行. 在linux上运行tomcat,并且windows中能ping通虚拟机,但就不能通过虚拟机ip访问到8080端口上的tomcat, ...
