Vue.js之初印象

一、背景
MVVM模式,很多人在说在用,好吧,我落后了,我目前的项目木有用到MVVM模式的框架,vuejs,reactjs,angularjs,nonono,自己去捣鼓过ng,项目木有用到。实在不敢称自己是front-end developer。趁这个失业期,vuejs的学习起哟。
二、简介
1、vue.js是什么
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
中文文档地址:https://cn.vuejs.org
2、热得飞起的MVVM是什么
MVVM(Model-View-ViewModel),在常用的MVC(Model-View-Controller)模式的基础上,增加了一层ViewModel,核心,它能够实现数据驱动,也是常说的双向绑定的前提:不仅View的更改可以反映到Model,Model的更改也可以反映到View,二者实现的前提也就是ViewModel把二者联系起来了。注意啦,view和model的相互更改相互影响,也就是双向绑定啦。
举个栗子:

代码如下
<!-- 这是view -->
<div id="app">
{{ message }}
</div> <script type="text/javascript" src="../assets/js/vue.js"></script>
<script type="text/javascript">
// 这是 model
var model = {
message: 'hello vue.js'
}; // 这是view实例,链接view和model之间
new Vue({
el: '#app', // 实例挂载到#app的标签上
data: model // 数据来源于model对象 })
</script>
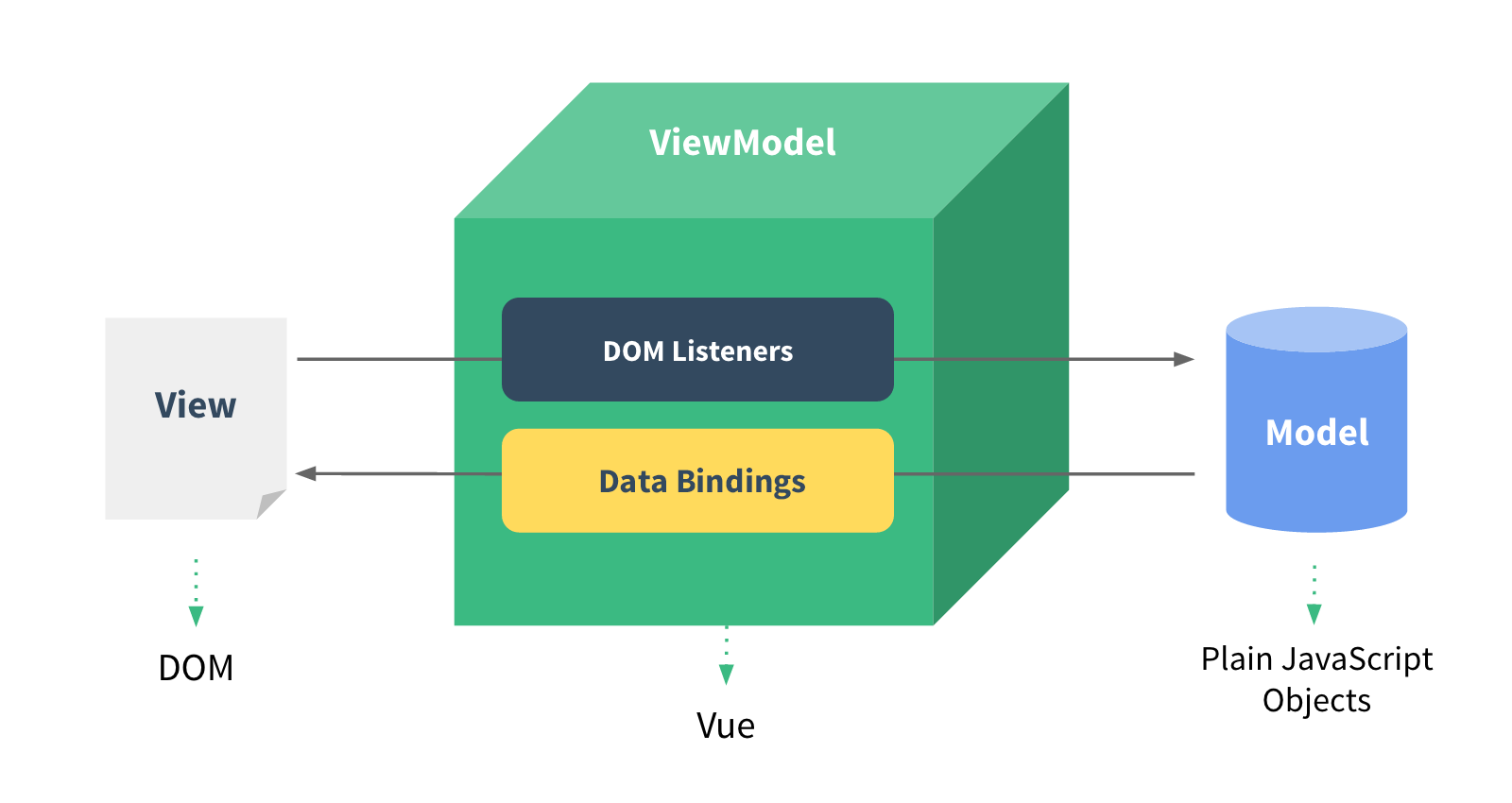
view model之间的关系用一张微妙的图显示,图片来源于网络。

三、开始熟悉vue.js的语法
女司机要开车了,找个地方躲好,我可是随时会把油门当刹车的银,嘻嘻,写几个小demo。
1、vuejs允许采用模板式的将数据渲染进DOM的系统。
<div class="app">
{{ message }} output: hello vue.js
</div>
js:
var app = new Vue({
el: '#app',
data: {
message: 'hello vue.js'
}
});
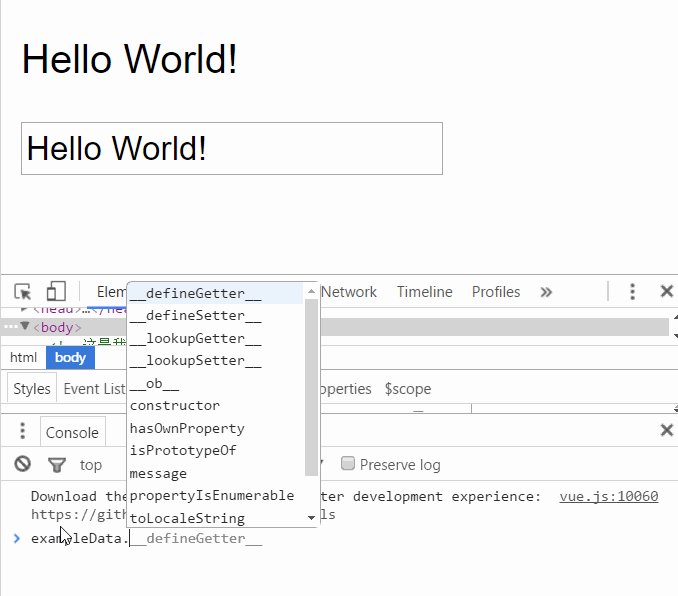
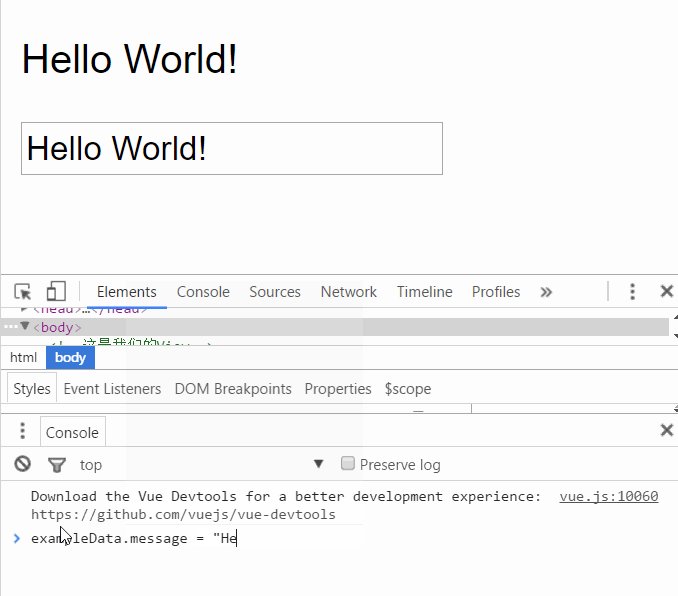
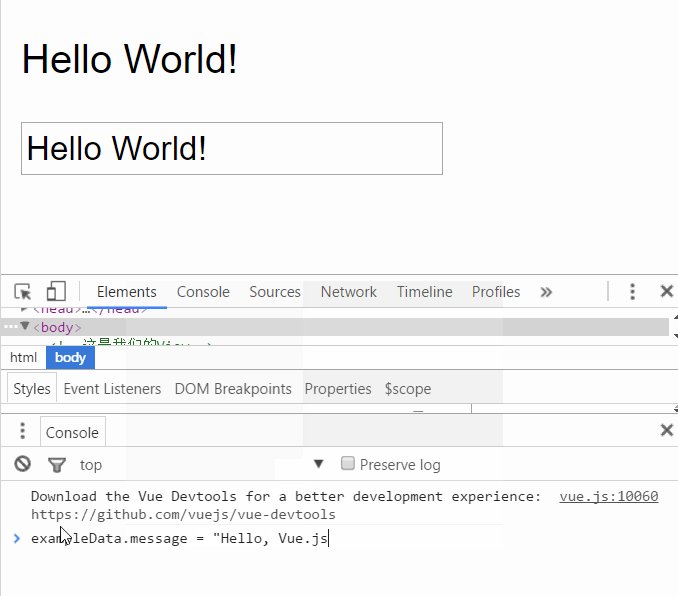
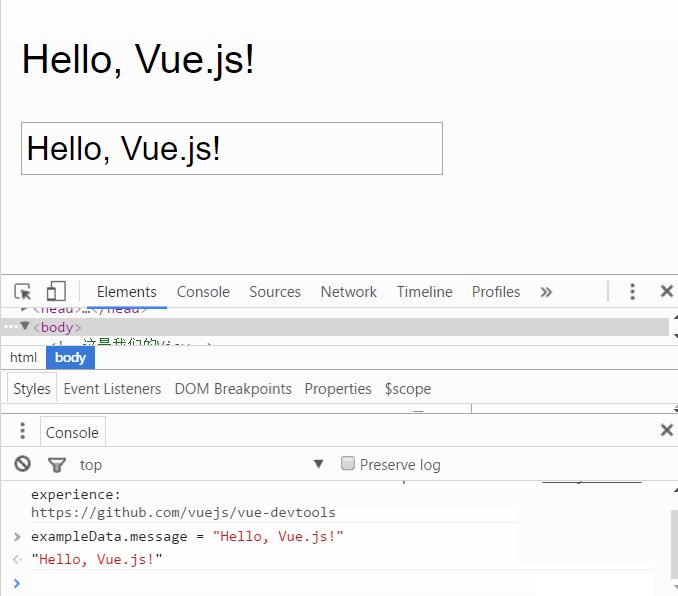
打开浏览器浏览时,此时vue已经把数据和dom绑定在一起了,在console修改app.message = 'hello',会看到div里面的数据改变。

网络找的图,根据上面的代码应该是app.message ='hello',test 一下就明白。
使用方法:
生成一个vue实例,挂在在某个标签下,就可以使用vuejs了。nice~
2、条件与循环
很有意思,这些指令都是v-开头的,跟angular一样,用ng-开头。一种特征吧。
v-if=
v-for=
3、v-on:监听事件
举个栗子,翻转hello vue.js!
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click=reverseMessage>ReverseMessage</button>
</div>
<script type="text/javascript" src="../assets/js/vue.js"></script>
<script type="text/javascript">
var app5 = new Vue ({
el: '#app-5',
data: {
message: 'Hello Vue.js'
},
methods: {
reverseMessage: function() {
this.message = this.message.split('').reverse().join('');
}
}
});
</script>
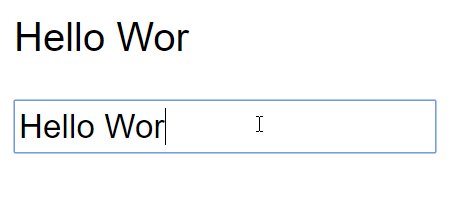
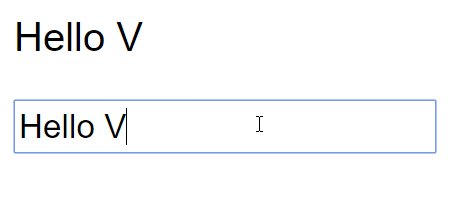
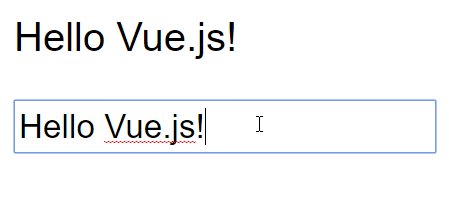
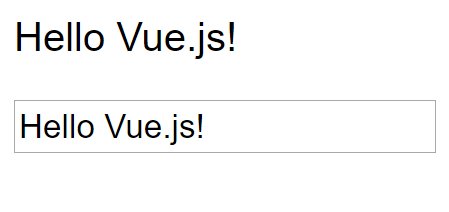
4、v-model双向绑定的栗子:
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message"/>
</div>
<script type="text/javascript" src="../assets/js/vue.js"></script>
<script type="text/javascript">
var app6 = new Vue ({
el: '#app-6',
data: {
message: ''
}
});
</script>
注意哦,v-model这个指令只能用在 <input> , <select> , <textarea>这些表单元素上,所谓双向绑定,指的就是我们在js中的vue实例中的data与其渲染的dom元素上的内容保持一致,两者无论谁被改变,另一方也会相应的更新为相同的数据。
初印象到这里结束,明天继续学习,理解不对的地方请斧正,谢谢!
Vue.js之初印象的更多相关文章
- vue.js实现初了解(一)
1. vue 2.0是用Flow做静态类型检查, 3.0对TypeScript的支持更好了: 2. vue.js是基于Rollup(更轻量,适合js库的构建)构建的,它的构建相关配置都在scripts ...
- Knockout.js之初印象
最近在学Knockout.js,想要把看到的东西用blog记录下来. Knockout.js是一个MVVM的框架,突然想起之前有人问我哪些是MVVM框架?我回答了angular.js和bootstra ...
- 初印象至Vue路由
初印象系列为快速了解一门技术的内容,后续会推出本人应用这门技术时发现的一些认识. Vue路由和传统路由的区别: Vue路由主要是用来实现单页面应用内各个组件之间的切换,同样支持传递参数等功能.而传统路 ...
- vue.js——初体验
看到最近很火的vue.js,于是开启了自己人生中首篇翻译之路,才意识到这个纯英文版的的确没有中文的通俗易懂~~~~~~不过, 还是硬着头皮把这篇英文版的博客给翻译完了,希望可以帮助自己的同时也方便别人 ...
- MVC + Vue.js 初体验(实现表单操作)
Vuejs http://cn.vuejs.org/ Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的 ...
- vue.js 初体验— Chrome 插件开发实录
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 作者:陈纬杰 背景 对于经常和动画开发打交道的开发者对于Animate.css这个动画库不会陌生,它把一些常见 ...
- 初入vue.js(1)
本文章属于个人在学习vue的随笔,留作与大家分享,技术交流之用,如果有错误,请大家多多指正.谢谢 首先说一下vue的使用方式: vue的使用方式一共有两种,第一种是直接在官网上下载vue.js的文件, ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十七 ║Vue基础:使用Vue.js 来画博客首页+指令(一)
缘起 书说前两篇文章<十五 ║ Vue前篇:JS对象&字面量&this>和 <十六 ║ Vue前篇:ES6初体验 & 模块化编程>,已经通过对js面向对 ...
- (转)2018几大主流的UI/JS框架——前端框架 [Vue.js(目前市场上的主流)]
https://blog.csdn.net/hu_belif/article/details/81258961 2016年开始应该是互联网飞速发展的几年,同时也是Web前端开发非常火爆的一年,Web ...
随机推荐
- codevs 3123 高精度练习之超大整数乘法
fft. #include<iostream> #include<cstdio> #include<cstring> #include<complex> ...
- C#进程启动程序,并禁止原窗口操作
Process myProcess = new Process(); myProcess.StartInfo.FileName = exeName; myP ...
- u-boot 源码修改 bootcmd,IP ,BOOTARGS等参数
uboot1.1.6\include\configs\smdk6410.h #define CONFIG_BOOTCOMMAND"nand read 0xc0008000 0x200000 ...
- hadoop2.0中无法启动datanode的问题
问题描述:在启动datanode进程时,能成功的启动:但用jps查看进程时,发现进程不存在,下面是在datanode日记文件的错误信息 如下图的截屏所示: 主要原因:发生错误的原因:由于把data放在 ...
- 类装载器ClassLoader
类装载器工作机制 类装载器就是寻找类的节码文件并构造出类在JVM内部表示对象的组件.在Java中,类装载器把一个类装入JVM中,要经过以下步骤: [1.]装载:查找和导入Class文件: [2.]链接 ...
- 【剑指offer 面试题17】合并两个排序的链表
思路: 比较两个链表端点值的大小,通过递归的方式排列. #include <iostream> using namespace std; struct ListNode { int val ...
- andriod的简单用法2
1.在Activity中使用menu //创建菜单项 public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this ...
- Python 笔记 : 类和继承
# -*- coding= utf-8 -*- # 文件编码定义的语法规则是: coding[:=]/s*([-/w.]+) # 未指定编码将默认为 : ASCII # 同时要注意物理文件的编码也要 ...
- WeChat Official Account Admin Platform Message API Guide
Keyword: WeChat Message API Text Image Location Link Event Music RichMedia Author: PondBay Studio[We ...
- 智能会议白板系统CodeMap
4个人3个月,1个项目,47个工程->白板系统 白板部分: 识别部分: 望多指教.
