[iOS微博项目 - 1.6] - 自定义TabBar
- 选中时item字体颜色为蓝色


- - (void)viewDidAppear:(BOOL)animated {
- NSMutableDictionary *attr = [NSMutableDictionary dictionary];
- attr[NSForegroundColorAttributeName] = [UIColor orangeColor];
- for (UITabBarItem *item in self.tabBar.items) {
- [item setTitleTextAttributes:attr forState:UIControlStateSelected];
- }
- }

- 封装上述的改变TabBarButton文本颜色的代码
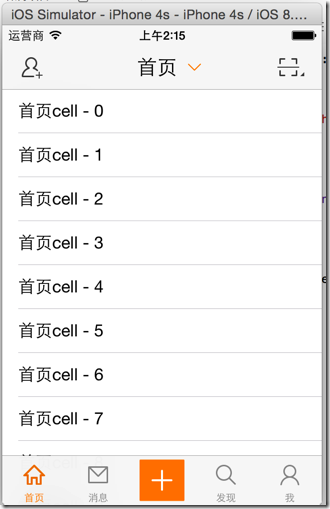
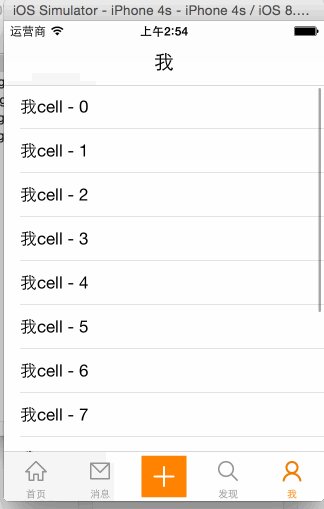
- 重写TabBarButton的位置尺寸,中间空出一个位置放置“+”按钮
- //
- // HVWTabBar.m
- // HVWWeibo
- //
- // Created by hellovoidworld on 15/2/3.
- // Copyright (c) 2015年 hellovoidworld. All rights reserved.
- //
- #import "HVWTabBar.h"
- @implementation HVWTabBar
- - (void)layoutSubviews {
- // 切记一定要调用父类的方法!!!
- [super layoutSubviews];
- // 设置文本属性
- [self initTextAttr];
- // 设置BarButton的位置
- [self initBarButtonPosition];
- // 添加"+"按钮
- [self addComposeButton];
- }
- /** 设置文本属性 */
- - (void) initTextAttr {
- NSMutableDictionary *attr = [NSMutableDictionary dictionary];
- attr[NSForegroundColorAttributeName] = [UIColor orangeColor];
- for (UITabBarItem *item in self.items) {
- // 设置字体颜色
- [item setTitleTextAttributes:attr forState:UIControlStateSelected];
- }
- }
- /** 设置BarButton的位置 */
- - (void) initBarButtonPosition {
- // 创建一个位置所以,用来定位
- int index = ;
- for (UIView *tabBarButton in self.subviews) {
- if ([tabBarButton isKindOfClass:NSClassFromString(@"UITabBarButton")]) {
- // 计算尺寸,预留一个“+”号空间
- CGFloat width = self.width / (self.items.count + );
- tabBarButton.width = width;
- // 计算位置
- if (index < (int)(self.items.count / )) {
- tabBarButton.x = width * index;
- } else {
- tabBarButton.x = width * (index + );
- }
- index++;
- }
- }
- }
- /** 添加"+"按钮 */
- - (void) addComposeButton {
- // 初始化按钮
- UIButton *plusButton = [UIButton buttonWithType:UIButtonTypeCustom];
- [plusButton setBackgroundImage:[UIImage imageWithNamed:@"tabbar_compose_button"] forState:UIControlStateNormal];
- [plusButton setBackgroundImage:[UIImage imageWithNamed:@"tabbar_compose_button_highlighted"] forState:UIControlStateHighlighted];
- [plusButton setImage:[UIImage imageWithNamed:@"tabbar_compose_icon_add"] forState:UIControlStateNormal];
- [plusButton setImage:[UIImage imageWithNamed:@"tabbar_compose_icon_add_highlighted"] forState:UIControlStateHighlighted];
- // 设置位置尺寸
- CGFloat width = self.width / (self.items.count + );
- CGFloat height = self.height;
- CGFloat x = (self.items.count / ) * width;
- CGFloat y = ;
- plusButton.frame = CGRectMake(x, y, width, height);
- // 添加到tabBar上
- [self addSubview:plusButton];
- }
- @end

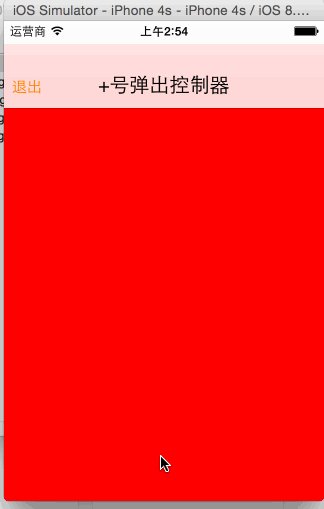
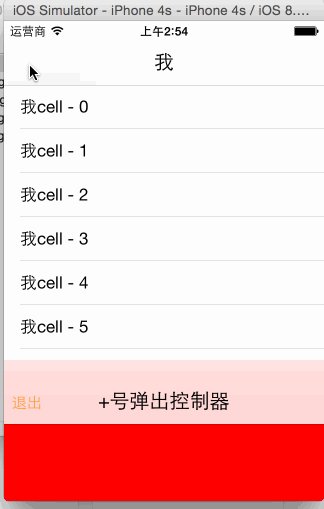
- 弹出一个新的界面用来写新微博
- 新建一个目录“compose”专门负责发微博业务
- 创建一个集成UIViewController的HVWComposeViewController
- //
- // HVWComposeViewController.m
- // HVWWeibo
- //
- // Created by hellovoidworld on 15/2/3.
- // Copyright (c) 2015年 hellovoidworld. All rights reserved.
- //
- #import "HVWComposeViewController.h"
- @interface HVWComposeViewController ()
- @end
- @implementation HVWComposeViewController
- - (void)viewDidLoad {
- [super viewDidLoad];
- // Do any additional setup after loading the view.
- // 初始化一些功能按钮
- self.view.backgroundColor = [UIColor redColor];
- self.title = @"+号弹出控制器";
- self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"退出" style:UIBarButtonItemStylePlain target:self action:@selector(dismiss)];
- }
- - (void) dismiss {
- [self dismissViewControllerAnimated:YES completion:nil];
- }
- @end
- // HVWTabBarViewController.m
- #pragma mark - HVWTabBarDelegate
- /** “+”按钮点击代理方法 */
- - (void)tabBarDidComposeButtonClick:(HVWTabBar *)tabBar {
- HVWComposeViewController *composeView = [[HVWComposeViewController alloc] init];
- // tabBarController不是由navigationController弹出来的,没有navigationController
- // [self.navigationController pushViewController:vc animated:YES];
- // HVWLog(@"%@", self.navigationController); // null
- // 为了使用导航栏,使用NavigationController包装一下
- HVWNavigationViewController *nav = [[HVWNavigationViewController alloc] initWithRootViewController:composeView];
- // 使用modal方式弹出
- [self presentViewController:nav animated:YES completion:nil];
- }

[iOS微博项目 - 1.6] - 自定义TabBar的更多相关文章
- iOS开发项目之四 [ 调整自定义tabbar的位置与加号按钮的位置]
自定义tabbar与按钮的添加 01 - 把系统的tabbar用我们自己的覆盖 LHQTabBar *lhqTabBar = [[LHQTabBar alloc]init]; [self setVal ...
- [iOS微博项目 - 4.0] - 自定义微博cell
github: https://github.com/hellovoidworld/HVWWeibo A.自定义微博cell基本结构 1.需求 创建自定义cell的雏形 cell包含:内容.工具条 内 ...
- [iOS微博项目 - 1.4] - 各种item NavigationBar & NavigationItem & BarButtonItem || TabBar & TabBarItem
一.UINavigationItem1> 获得方式self.navigationItem // self是指控制器2> 作用可以用来设置当前控制器顶部导航栏的内容// 设置导航栏中间的内容 ...
- [iOS微博项目 - 1.0] - 搭建基本框架
A.搭建基本环境 github: https://github.com/hellovoidworld/HVWWeibo 项目结构: 1.使用代码构建UI,不使用storyboard ...
- [iOS微博项目 - 3.6] - 获取未读消息
github: https://github.com/hellovoidworld/HVWWeibo A.获取登陆用户未读消息 1.需求 获取所有未读消息,包括新微博.私信.@.转发.关注等 把未 ...
- [iOS微博项目 - 3.1] - 发微博界面
github: https://github.com/hellovoidworld/HVWWeibo A.发微博界面:自定义UITextView 1.需求 用UITextView做一个编写微博的输 ...
- [iOS微博项目 - 3.0] - 手动刷新微博
github: https://github.com/hellovoidworld/HVWWeibo A.下拉刷新微博 1.需求 在“首页”界面,下拉到一定距离的时候刷新微博数据 刷新数据的时候使 ...
- [iOS微博项目 - 1.7] - 版本新特性
A.版本新特性 1.需求 第一次使用新版本的时候,不直接进入app,而是展示新特性界面 github: https://github.com/hellovoidworld/HVWWeibo ...
- [iOS微博项目 - 1.1] - 设置导航栏主题(统一样式)
A.导航栏两侧文字按钮 1.需求: 所有导航栏两侧的文字式按钮统一样式 普通样式:橙色 高亮样式:红色 不可用样式:亮灰 阴影:不使用 字体大小:15 github: https://github ...
随机推荐
- Effective C++学习笔记 条款06:如不想使用编译器自动生成的函数,就该明确拒绝
一.为驳回编译器自动提供的机能,可将相应成员函数声明为private并且不予实现.(如果你仅仅是自己不实现的话,编译器会帮你实现) 如: class A { public: A(const strin ...
- iOS开发:插件记录
进入沙盒的插件 https://github.com/TongeJie/ZLGotoSandboxPlugin 图片提示的插件 https://github.com/ksuther/KSImageNa ...
- CodeForces Round #278 (Div.2) (待续)
A 这么简单的题直接贴代码好了. #include <cstdio> #include <cmath> using namespace std; bool islucky(in ...
- Asp.net正则获取html内容
1.获取div内容 string str = "tt<u>ss</u><div id=\"test\"><div>< ...
- Android基础_1 四大基本组件介绍与生命周期
Android四大基本组件分别是Activity,Service(服务),Content Provider(内容提供者),BroadcastReceiver(广播接收器). 一.四大基本组件 Acti ...
- Android Broadcast Receiver
说明 有时候我们在做android系统软件的时候,经常会需要做的事就是开机重新设置上次关机前的状态,当然,我们就会用到这个开机广播: <uses-permission android:name= ...
- PHP单元测试工具PHPUnit初体验
今天接到了个任务,需要对数字进行计算,因为涉及到整数,小数,和科学计数法等很多条件,所以人工测试非常麻烦,于是想到了PHP的单元测试工具PHPUnit,所以写个文档备查. 看了PHPUnit的文档之后 ...
- jquery插件——日历控件
今天在网上有看到一个jquery插件——日历控件,不过之前也在柯乐义的网站上看到了(http://keleyi.com/ 推荐下) 这个插件看着比较大气,所以干脆也分享下,以后自己也好用一点儿 1.页 ...
- solr4.2 solrconfig.xml配置文件简单介绍
对于solr4.x的每个core有两个很重要的配置文件:solrconfig.xml和schema.xml,下面我们来了解solrconfig.xml配置文件. 具体很详细的内容请细读solrcofi ...
- [HTML Q&A][转]使pre的内容自动换行
<pre> 元素可定义预格式化的文本.被包围在 pre 元素中的文本通常会保留空格和换行符.而文本也会呈现为等宽字体. <pre> 标签的一个常见应用就是用来表示计算机的源代码 ...
