在iOS中实现一个简单的画板App
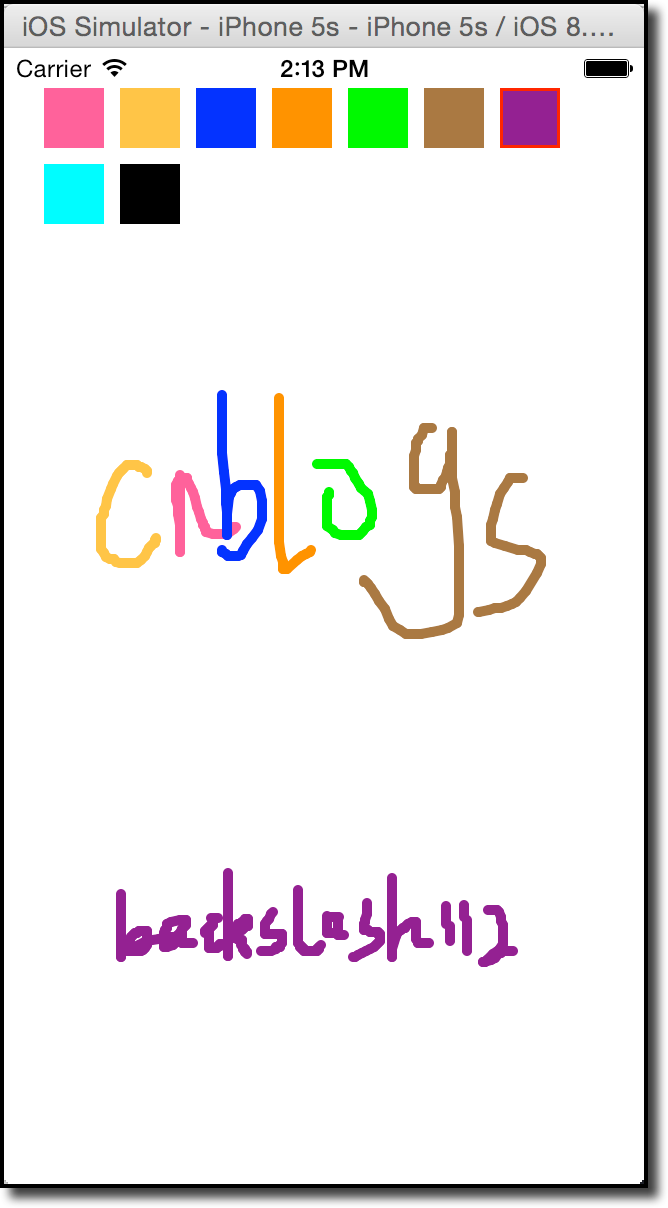
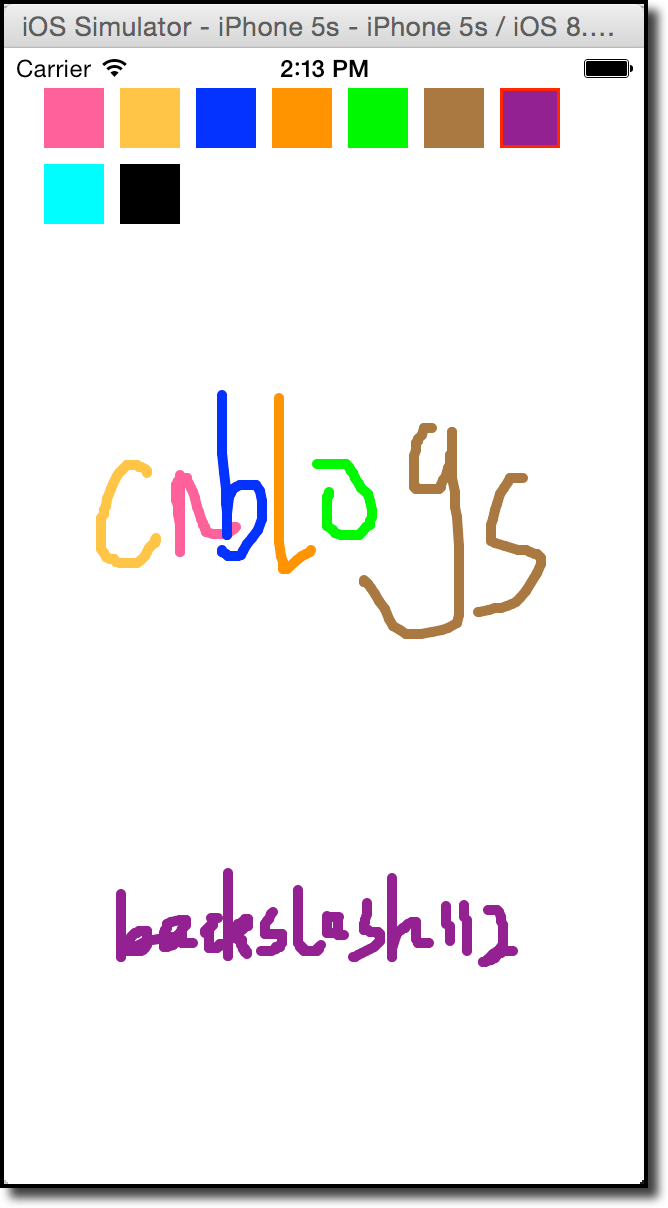
在这个随笔中,我们要为iPhone实现一个简单的画板App。







//
// TouchDrawView.m
// CaplessCoderPaint
//
// Created by backslash112 on 14/10/29.
// Copyright (c) 2014年 backslash112. All rights reserved.
// #import "TouchDrawView.h"
#import "Common.h" @implementation TouchDrawView
{
}
@synthesize currentLine;
@synthesize linesCompleted;
@synthesize drawColor; - (id)initWithCoder:(NSCoder *)c
{
self = [super initWithCoder:c];
if (self) {
linesCompleted = [[NSMutableArray alloc] init];
[self setMultipleTouchEnabled:YES]; drawColor = [UIColor blackColor];
[self becomeFirstResponder];
}
return self;
} // It is a method of UIView called every time the screen needs a redisplay or refresh.
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 5.0);
CGContextSetLineCap(context, kCGLineCapRound);
[drawColor set];
for (Line *line in linesCompleted) {
[[line color] set];
CGContextMoveToPoint(context, [line begin].x, [line begin].y);
CGContextAddLineToPoint(context, [line end].x, [line end].y);
CGContextStrokePath(context);
}
} - (void)undo
{
if ([self.undoManager canUndo]) {
[self.undoManager undo];
[self setNeedsDisplay];
}
} - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self.undoManager beginUndoGrouping];
for (UITouch *t in touches) {
// Create a line for the value
CGPoint loc = [t locationInView:self];
Line *newLine = [[Line alloc] init];
[newLine setBegin:loc];
[newLine setEnd:loc];
[newLine setColor:drawColor];
currentLine = newLine;
}
} - (void)addLine:(Line*)line
{
[[self.undoManager prepareWithInvocationTarget:self] removeLine:line];
[linesCompleted addObject:line];
} - (void)removeLine:(Line*)line
{
if ([linesCompleted containsObject:line])
[linesCompleted removeObject:line];
} - (void)removeLineByEndPoint:(CGPoint)point
{
NSPredicate *predicate = [NSPredicate predicateWithBlock:^BOOL(id evaluatedObject, NSDictionary *bindings) {
Line *evaluatedLine = (Line*)evaluatedObject;
return evaluatedLine.end.x == point.x &&
evaluatedLine.end.y == point.y;
}];
NSArray *result = [linesCompleted filteredArrayUsingPredicate:predicate];
if (result && result.count > ) {
[linesCompleted removeObject:result[]];
}
} - (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
{
for (UITouch *t in touches) {
[currentLine setColor:drawColor];
CGPoint loc = [t locationInView:self];
[currentLine setEnd:loc]; if (currentLine) {
[self addLine:currentLine];
}
Line *newLine = [[Line alloc] init];
[newLine setBegin:loc];
[newLine setEnd:loc];
[newLine setColor:drawColor];
currentLine = newLine;
}
[self setNeedsDisplay];
} - (void)endTouches:(NSSet *)touches
{
[self setNeedsDisplay];
} - (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
{
[self endTouches:touches];
[self.undoManager endUndoGrouping];
} - (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event
{
[self endTouches:touches];
} - (BOOL)canBecomeFirstResponder
{
return YES;
} - (void)didMoveToWindow
{
[self becomeFirstResponder];
} - (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
} @end
这个文件包含了主要的逻辑,说明下主要方法的作用:
-(id)initWithCoder:当此view被创建的时候这个方法自动调用,所以你不一定必须要实现它;当时当你想在初始化的时候做一些别的工作的时候你就需要实现它。
-(void)drawRect:每次当屏幕需要重新显示或者刷新的时候这个方法会被调用。
-(void)touchBegan:当你的手指点击到屏幕的时候这个方法会被调用。
-(void)touchMove:当你的手指点击屏幕后开始在屏幕移动,它会被调用。随着手指的移动,相关的对象会秩序发送该消息。
-(void)touchEnd:当你的手指点击屏幕之后离开的时候,它会被调用。







相关源代码:github
在iOS中实现一个简单的画板App的更多相关文章
- 请问IOS中做一个手机网站的app壳复杂吗?
公司开发了一个平台,手机网站已经做出来了,想开发一个苹果应用app,但公司没人会IOS开发,为了减小成本,现在想直接做一个壳来加载手机网站,请问在ios中复杂吗?是否有相应的控件直接加载url就行? ...
- (一)在HTML页面中实现一个简单的Tab
在HTML页面中实现一个简单的Tab 为了充分利用有限的HTML页面空间,经常会采用类似与TabControl的效果通过切换来显示更多的内容.本文将采用一种最为简单的方法来实现类似如Tab页切换的效果 ...
- 用 Vue 做一个简单的购物app
前言 最近在学习Vue的使用.看了官方文档之后,感觉挺有意思的.于是着手做了一个简单的购物app.h5 与原生 app 交互的原理这是我第一次在这个网站上写分享,如有不当之处,请多多指教. 一整个项目 ...
- express 写一个简单的web app
之前写过一个简单的web app, 能够完成注册登录,展示列表,CURD 但是版本好像旧了,今天想写一个简单的API 供移动端调用 1.下载最新的node https://nodejs.org/zh- ...
- 转载 -- iOS中SDK的简单封装与使用
一.功能总述 在博客开始的第一部分,我们先来看一下我们最终要实现的效果.下图中所表述的就是我们今天博客中要做的事情,下方的App One和App Two都植入了我们将要封装的LoginSDK, 两个A ...
- iOS 中CoreData的简单使用
原文链接:http://www.jianshu.com/p/4411f507dd9f 介绍:本文介绍的CoreData不在AppDelegate中创建,在程序中新建工程使用,即创建本地数据库,缓存数据 ...
- 在eclipse中配置一个简单的spring入门项目
spring是一个很优秀的基于Java的轻量级开源框架,为了解决企业级应用的复杂性而创建的,spring不仅可用于服务器端开发,从简单性.可测试性和松耦合性的角度,任何java应用程序都可以利用这个思 ...
- iOS 中多线程的简单使用
iOS中常用的多线程操作有( NSThread, NSOperation GCD ) 为了能更直观的展现多线程操作在SB中做如下的界面布局: 当点击下载的时候从网络上下载图片: - (void)loa ...
- 如何在Liferay 7中创建一个简单的JSF Portlet
这个将在Liferay IDE 3.1 M3的发布版中提供创建的选项,但是你也可以通过命令行来创建. 1.这是Liferay JSF团队的官网:http://liferayfaces.org/ 你能在 ...
随机推荐
- 利用on和off方法编写高效的js代码
先说下将这个话题的起因:最近发现公司的功能代码,很多在dom对象删除以后,其声明的绑定在window上的resize事件还一直存在,导致相同的功能代码执行了几次.对于我这种轻微代码洁癖的人来说,简直是 ...
- Node.js:理解stream
Stream在node.js中是一个抽象的接口,基于EventEmitter,也是一种Buffer的高级封装,用来处理流数据.流模块便是提供各种API让我们可以很简单的使用Stream. 流分为四种类 ...
- 《JavaScript设计模式 张》整理
最近在研读另外一本关于设计模式的书<JavaScript设计模式>,这本书中描述了更多的设计模式. 一.创建型设计模式 包括简单工厂.工厂方法.抽象工厂.建造者.原型和单例模式. 1)简单 ...
- 编写高质量代码:改善Java程序的151个建议(第8章:多线程和并发___建议126~128)
建议126:适时选择不同的线程池来实现 Java的线程池实现从根本上来说只有两个:ThreadPoolExecutor类和ScheduledThreadPoolExecutor类,这两个类还是父子关系 ...
- thinkphp数据的查询和截取
public function NewsList(){ $this->assign('title','news'); $p = I('page',1); $listRows = 6; $News ...
- php 基础代码大全(不断完善中)
下面是基础的PHP的代码,不断完善中~ //语法错误(syntax error)在语法分析阶段,源代码并未被执行,故不会有任何输出. /* [命名规则] */ 常量名 类常量建议全大写,单词间用下划线 ...
- chattr用法
[root@localhost tmp]# umask 0022 一.chattr用法 1.创建空文件attrtest,然后删除,提示无法删除,因为有隐藏文件 [root@localhost tmp] ...
- Web前端需要熟悉大学里【高大上】的计算机专业课吗?
作为一名刚刚大学毕业,进入新的学习阶段的研究生,我必须说大学的专业课非常重要!不管你信不信,事实就是如此! 一.大学学习的专业课非常重要,它决定了我们能走到什么高度 前端的发展非常快,我常常觉得刚刚关 ...
- SpringMvc中初始化参数绑定
初始化参数绑定与类型转换很类似,初始化绑定时,主要是参数类型 ---单日期 在处理器类中配置绑定方法 使用@InitBinder注解 在这里首先注册一个用户编辑器 参数一为目标类型 proper ...
- Linux服务器安全配置
众所周知,网络安全是一个非常重要的课题,而服务器是网络安全中最关键的环节.Linux被认为是一个比较安全的Internet服务器,作为一种开放源代码操作系统,一旦Linux系统中发现有安全漏洞,Int ...
