初识Less(2015年05月23日)
因为最近在研究Bootstrap,然后才了解到Less,听说Less很强大,又听说Bootstrap+Less会更搭,所以就决定也顺带了解下Less的相关知识。
come on......
一、简介
Less官网上对它的描述是:
Less is a CSS pre-processor, meaning that it extends the CSS language, adding features that allow variables, mixins, functions and many other techniques that allow you to make CSS that is more maintainable, themable and extendable.
Less是一个CSS预处理器,这意味着它将CSS语言,添加功能,允许变量,混合组件,功能和许多其他的技术,允许你把CSS,更易于维护和扩展,主题化。
二、Less原理
本质上,LESS 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。LESS 并没有裁剪 CSS 原有的特性,更不是用来取代 CSS 的,而是在现有 CSS 语法的基础上,为 CSS 加入程序式语言的特性。
三、Less使用方式
Less可以在客户端(如:IE+,Webkit,Firefox)和服务器(如node.js)上运行。
客户端:
在客户端使用Less,我们需要一个less.js的脚本支持,在http://lesscss.org可以下载,使用方式也很简单,
<link rel="stylesheet/less" type="text/css" href="less/styles.less">
<script src="js/less.js" type="text/javascript"></script>
需要注意的是:less是rel="stylesheet/less"并且less文件一定要放在脚本文件之前。
服务器端
LESS 在服务器端的使用主要是借助于 LESS 的编译器,将 LESS 源文件编译生成最终的 CSS 文件,目前常用的方式是利用 node 的包管理器 (npm) 安装 LESS,安装成功后就可以在 node 环境中对 LESS 源文件进行编译。
那Less有哪些比较棒的方面呢,让我们来见识一下
1.嵌套规则(Nested Rules)
嵌套规则主要是针对多层元素的样式规则的写法,比如:
<div id="header">
<h1><a href="">W3cplus</a></h1>
<p>记述前端那些事——引领Web前沿</p>
</div>
Less的写法是:
#header {
display: inline;
float: left;
h1 {
font-size: 26px;
font-weight: bold;
a {
text-decoration: none;
color: #f36;
&:hover {
text-decoration: underline;
color: #63f;
}
}
}
p {
font-size: 12px;
}
}
编译之后它会成为这样的
#header {
display: inline;
float: left;
}
#header h1 {
font-size: 26px;
font-weight: bold;
}
#header h1 a {
color: #FF3366;
text-decoration: none;
}
#header h1 a:hover {
color: #6633FF;
text-decoration: underline;
}
#header p {
font-size: 12px;
}
嵌套规则可以让我们在写样式的时候能像写DOM树形那样有结构的去写,对于伪元如:hover,:link,:focus等,他的写法是:
a {
color: red;
text-decoration: none;
&:hover {
color: blue;
text-decoration: underline;
}
}
编译之后是这样的:
a {
color: red;
text-decoration: none;
}
a:hover {
color: blue;
text-decoration: underline;
}
2.变量(Variables)
使用变量可以让我们定义/修改一次,就可以自动影响/更新整个样式表中用到该变量值得属性,需要注意的是:变量只能被定义一次
/*======== 定义变量===========*/
@color: #4d926f;
/*======== 应用到元素中 ========*/#header {
color: @color;}
h2 {
color: @color;}
上面的代码经过编译之后就会变成
#header {
color:#4d926f;}
h2 {
color:#4d926f;}
3.混入(Mixins)
混入其实就是一种嵌套,它充许你将一个类嵌入到另一个类中,而被嵌入的这个类也称为是一个变量。换句话说,你可以用一个类定义CSS,然后把整个为当作一个变量来使用,嵌入到另一人类中当作他的属性;另外混入也像一个带有参数的functions,也可以不带参数,比如
/*========= 定义一个带参数的类 ===========*/
.roundedCorners(@radius:5px) {
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
border-radius: @radius;
}
/*========== 定义的类应用到另个一个类中 ===========*/
#header {
.roundedCorners;
}
#footer {
.roundedCorners(10px);
}
编译之后:
#header {
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
}
#footer {
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
定义一个不带参数的类
.wrap(){
text-wrap: wrap;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
word-wrap: break-word;
}
pre {
.wrap;
}
编译之后:
pre {
text-wrap: wrap;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
word-wrap: break-word;
}
Mixins还有一个重要的变量:@arguments。@arguments在Mixins中具是一个很特别的参数,当Mixins引用这个参数时,他将表示所有的变量,当你不想处理个别的参数时,这个将很有用,比如:
.boxShadow(@x:0,@y:0,@blur:1px,@color:#000){
-moz-box-shadow: @arguments;
-webkit-box-shadow: @arguments;
box-shadow: @arguments;
}
#header {
.boxShadow(2px,2px,3px,#f36);
}
编译之后
#header {
-moz-box-shadow: 2px 2px 3px #FF36;
-webkit-box-shadow: 2px 2px 3px #FF36;
box-shadow: 2px 2px 3px #FF36;
}
4.运算式
通过运算式可以基于变量实现数学计算,比如,可以将一种颜色作为基准,对其进行加亮和减暗处理:
a:hover{
darken(@link-color,15%);
}
还可以计算内边距的值,以适应导航条的高度,比如,以下Bootstrap的navbar.less文件中的代码,就是将导航项的内边距值设定为导航条的高度减去行高之后剩余的高度值,然后将这个值一份为二,平局应用为顶部和底部的内边距
.navbar > li > a{
padding-top:((@navbar-height-@line-computed)/2);
padding-bottom:((@navbar-height-@line-computed)/2);
}
还有一个例子就是:
@the-border: 1px;
@base-color: #111;
@red: #842210;
#header {
color: @base-color *3;
border: 1px solid desaturate(@red,100%);
border-width: @the-border @the-border*2 @the-border*3 @the-border;
border-color:desaturate(@red,100%) @red lighten(@red, 10%) darken(@red, 30%);
}
编译之后为
#header {
color: #333;
border: 1px solid #4a4a4a;
border-width: 1px 2px 3px 1px;
border-color: #4A4A4A #842210 #B12E16 #000000;
}
5.命名空间(Namespaces)
有时候你想把一些变量或mixins组织起来,并将他封装,想用的时候就把要关的一部分取出来,那么我们将在前面的mixins基础上将其功能扩展,比如说我们有一个这样的库:
#bundle {
.button () {
display: block;
border: 1px solid black;
background-color: grey;
&:hover { background-color: white }
}
}
现在在实际操作中,我们header中的a样式和.button一样,那么我们就可以这样操作:
#header a {
color: orange;
#bundle > .button;
}
编译之后是这样的:
#header a{
color:orange;
display:block;
border:1px solid #000;
background-color:grey
}
#header a:hover{
background-color:#fff
}
6.变量范围(Scope)
less中的变量范围有点像局部变量和全局变量一样,只是在less中采取就近原则,换句话说,元素先找本身有没有这个变量存在,如果本身存在,就取本身中的变量,如果本身不存在,就寻找父元素,比如:
@var: red;
#page {
@var: white;
#header {
color: @var; // white
}
}
#footer {
color: @var; // red
}
编译之后是:(#fff是代表white白色)
#page #header{color:#fff}
#footer{color:red}
7.支持导入文件
less编译器支持导入并组合多个文件,并最终生成一个统一的CSS文件,所以我们可以指定导入的次序,按照需要的层叠关系精确组织结果样式表。
在Bootstrap的bootstrap.less文件中我们可以看到它也是采取这种做法:
// Core variables and mixins
@import "variables.less";
@import "mixins.less";
// Reset and dependencies
@import "normalize.less";
@import "print.less";
@import "glyphicons.less";
// Core CSS
@import "scaffolding.less";
@import "type.less";
@import "code.less";
@import "grid.less";
@import "tables.less";
@import "forms.less";
@import "buttons.less";
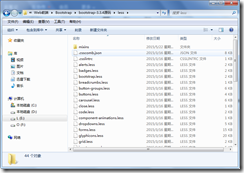
这带来的一个好处就是可以使得样式文件模块化,以便于我们更好的管理和维护,这也是bootstrap为什么会有这么多less文件的原因,它为各个组件都写了相应的less文件,让我们来感受下

附录:
Less官网:http://lesscss.org/
Less编译器下载地址:http://winless.org/
附带Less编译器的使用方式:
1、进入http://winless.org/,点击红线框部分进行编译器下载

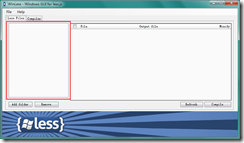
2、下载安装成功后,打开的界面是酱紫的

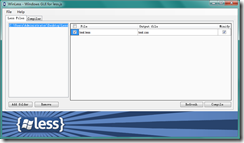
3、把包含.less文件的文件夹拖至红线框位置,或者点击下方Add folder按钮选中文件进行添加,把文件添加进来之后是酱紫的界面

4、接着,我们要编译哪个文件就选中该文件,点击Compile按钮进行编译即可,这时候编译后的.css文件默认是放在你添加的文件夹下,或者你也可以选中文件后,鼠标——右键——Select output file,选中.css文件的输出目录
5、编译成功后,我们可以在界面看到

同时

我们也看到了编译后的.css文件,很屌的感觉 有木有!!!
初识Less(2015年05月23日)的更多相关文章
- 路冉的JavaScript学习笔记-2015年1月23日
1.JavaScript的数据类型 A.原始类型:包含数值.字符串.布尔值.空值(null)和未定义值(undefined). Js原始类型均为不可改变类型.对不可变类型调用任何自带方法都不会改变原始 ...
- 初识CSS3之媒体查询(2015年05月31日)
一.什么是媒体查询 媒体查询是面向不同设备提供不同样式的一种实现方式,它可以为每种类型的用户提供最佳的体验,也是响应式设计的实现方式. 现今每天都有更多的手机和平板电脑问市.消费者能够拥有可想象到的各 ...
- Bootstrap之Footer页尾布局(2015年05月28日)
直接上页尾部分的代码: <!--采用container-fluid,使得整个页尾的宽度为100%,并设置它的背景色--><footer class="container-f ...
- 1、关于Boolean(2015年05月30日)
背景:刚在看Effective Java,看到一段关于Boolean提供一个返回实例的静态方法的例子,便去看了下Boolean的源码,发现有些内容是之前没注意到的,于是便有了下面这些. 1. Bool ...
- java之enum枚举(2015年05月28日)
背景: 今天启动了一个新的项目,由于要从之前的旧项目中拿过来一些代码,所以就看了下公司之前项目代码,发现有定义的常量类,也有枚举类,然后就在想着两者的功能差不多,那他们之间到底有什么区别呢,所以就决定 ...
- 实用工具推荐(Live Writer)(2015年05月26日)
1.写博客的实用工具 推荐软件:Live Writer 使用步骤: 1.安装 Live Essential 2011,下载地址:http://explore.live.com/windows-live ...
- Font Awesome图标字体库(2015年05月25日)
Font Awesome是一款非常棒的字体图标工具,给个地址,具体的自已慢慢去体会,只能帮你到这儿了...... http://fortawesome.github.io/Font-Awesome/ ...
- Bootstrap插件之Carousel轮播效果(2015年-05月-21日)
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"& ...
- Bootstrap简单Demo(2015年05月-18日)
Bootstrap的简单使用 1.Bootstrap是什么? 这是Bootstrap官网上对它的描述:Bootstrap是最受欢迎的HTML.CSS和JS框架,用于开发响应式布局.移动设备优先的WEB ...
随机推荐
- delphi读取excel
简单的例子 procedure TForm1.Button1Click(Sender: TObject); var ExcelApp,MyWorkBook: OLEVariant; begin ope ...
- POJ1328Radar Installation(贪心)
对于每一个点,可以找到他在x轴上的可行区域,这样的话就变为了对区间的贪心. #include<iostream> #include<stdio.h> #include<s ...
- CSS构造列表
列表图片 背景列表 翻转列表 水平导航 内边距与外边距 Ul { List-style-type:none; Margin: 0; Padding: 0; } 使用图片作为列表图标 Ul { Marg ...
- 如何更改c#项目的App.config文件
动态修改App.Config 和web.Config 首先假设你的应用程序配置文件如下: <?xml version="1.0" encoding="utf-8&q ...
- TCP四种定时器--学习笔记
TCP使用四种定时器: 重传定时器(Retransmission Timer).坚持定时器(Persistent Timer).保活定时器(Keeplive Timer).时间等待定时器(Time_W ...
- python函数介绍
1.向函数传递信息 def greet_user(username): print('Hello,' + username.title() + '!') greet_user('jesse') 2.位 ...
- Thinkphp框架----微信公众测试号开发
最开始的一个步骤.注册一个微信公众测试号.URL:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login; 接口配置的信息,对新手 ...
- HTML输出 二 控制行背景颜色
$Infors = Get-Content ports01.txt$Temp_PortStatustxt = "C:\Windows\Temp\PortStatustxt.txt" ...
- 部署WEB应用程序
部署WEB应用程序: 1.在模板机上新建IIS站点 2.安装WebDeploy后在IIS控制台中导出站点为应用程序包 其站点在新虚机上必须存在,否则会报错,如下: 应用程序(C:\ProgramDat ...
- [置顶] SNMP协议详解<二>
上一篇文章讲解了SNMP的基本架构,本篇文章将重点分析SNMP报文,并对不同版本(SNMPv1.v2c.v3)进行区别! 四.SNMP协议数据单元 在SNMP管理中,管理站(NMS)和代理(Agent ...
