如何通过css控制内容显示顺序 第二行的内容优先显示
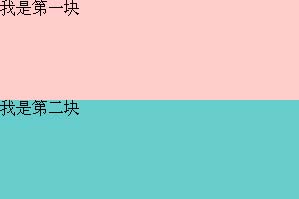
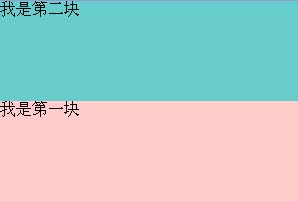
我们有时进行网页设计时为了想让用户感兴趣的内容优先显示在前,又不想改动代码的先后顺序,要怎么操作呢?(或者换种说法:源代码中要先看到A再看到B,而视觉上是先B再A)举个简单的例子,想让第二行的内容在不改动代码的情况在视觉上显示在第一行。如图,左图是正常显示,想让它们对换一下顺序,像右图一样展示出来。


我们可以通过div+css的形式来定义
css中position的absolute(绝对)和relative(相对)两个参数,我们将上面右图的css作如下定义:
.bock1 { width:300px; height:100px; background:#ffcccc;position:relative; margin-top:100px;}
.bock2 { width:300px; height:100px; background:#65b6be;position:absolute;top:0;}
保存,刷新一下页面试试,是不是你想要看到的效果了?
如何通过css控制内容显示顺序 第二行的内容优先显示的更多相关文章
- 在Linux的Terminal中显示文本文件特定行的内容
假设要操纵的文本文件的文件名是 textFile现在想做的事情是在不以编辑模式打开文件的情况下在终端直接提取并输出指定文本文件的指定行的内容 在终端提取指定文本文件的指定行的内容 Tool Comma ...
- Linux上查看大文件的开头几行内容以及结尾几行的内容
head -n 50 filePath 查看开头50行的内容 tail -n 50 filePath 查看文件结尾50行的内容
- css控制同一个页面的两个表格,一个显示有边框线,而另一个没边框线
不显示边框的:<table border="0" cellspacing="0" cellpadding="" ><tr ...
- css控制文本单行或者多行溢出显示为省略号...
p:first-child { background-color: pink; width: 150px; line-height: 28px; font-size: 20px; overflow: ...
- CSS小技巧-怎样让每行多余的文字显示文省略号?
1.white-space:nowrap 如果是中文,则需要设置行末不断行 2.overflow:hidden 设置超出控件范围隐藏 3.text-overflow:ellipsis
- html div内第二行文字显示不下的时候才用省略号代替 css实现
有时候文字太多,但为了美观想要在第二行的时候才显示省略号,而不是第一行超出马上就出现省略号 下面是css代码: overflow:hidden;text-overflow: ellipsis;//显示 ...
- CSS控制长文本内容显示(截取的地方用省略号代替)
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,下面介绍的是CSS如何实现处理的方法. 现实中经常出现一些内容比较长的文本,为了使整体布局美观,需要将文本内容控制在一行 ...
- CSS控制XML与通过js解析xml然后通过html显示xml中的数据
使用CSS控制XML的显示 book.css bookname{ display:block;color:Red} author{ display:block;font-style:italic} p ...
- css控制英文内容自动换行問題
css控制英文内容自动换行 HTML: <!-- 因为要显示的内容是用户通过CMS添加进入数据库,再抓取出来前台显示的,所以你根本无法 控制每一行内容的长度. 所以我在显示内容的div设置了一个 ...
随机推荐
- UI2_UISwitch与UIActivity
// // ViewController.m // UI2_UISwitch与UIActivity // // Created by zhangxueming on 15/7/7. // Copyri ...
- Javascript Class
做个记录,javascript 如何创建类? 有早期的,有原型的,有构造函数的 // early javascript object var o = {}; o.color = 'red'; o.sh ...
- Java Executors(线程池)
Sun在Java5中,对Java线程的类库做了大量的扩展,其中线程池就是Java5的新特征之一,除了线程池之外,还有很多多线程相关的内容,为多线程的编程带来了极大便利.为了编写高效稳定可靠的多线程程序 ...
- 【风马一族_Android】让app上传到Android市场的网站介绍
豌豆荚 开发者中心 http://open.wandoujia.com/account/info China app http://www.chinaapp.org
- 《postfix MAIL服务搭建(第一篇):》RHEL6
初级篇:搭建发送端.接收端.邮件别名的添加从而达到邮件群发功能的实现. 我们都知道邮件服务器是2个服务端也就是说2个端口,一个是发送的端口,一个是收邮件的端口,我们平常所使用的发送,接收邮件的过程,只 ...
- C# 获取汉字的拼音首字母
/// <summary> /// 在指定的字符串列表CnStr中检索符合拼音索引字符串 /// </summary> /// <param name="CnS ...
- CentOS安全设置
删除多余的用户和用户组,修改口令文件属性,禁止[Ctrl+Alt+Delete]重启命令,防止别人ping的方法.整理自互联网. 1.删除多余的用户和用户组 //删除多余用户 # vi /etc/pa ...
- 修改Win7远程桌面端口
Win7与XP不同,在开启远程桌面修改端口后是无法直接访问的,原因是还未修改远程桌面在防火墙入站规则中的端口号. 修改远程桌面端口: [HKEY_LOCAL_MACHINE/SYSTEM/Curren ...
- PHP 5.3.X 连接MS SQL Server php_mssql.dll
在网上搜索了一下PHP 5.3.X 连接SQL Server的办法,有人也遇到了这个问题 原来PHP 团队在PHP 5.3 中移除了SQL Server的驱动和库,而微软自己开发了针对PHP的SQL驱 ...
- Eclipse 代码提示功能设置。
1. 解决实例化时自动补全不必要的单词问题 2. 以MyEclipse 6.5重新配图 鉴 于网上的批评之声甚大,我只想说明我的想法:这样的增强代码提示,最终是用来辅助我们 ...
