用 jQuery.ajaxSetup 实现对请求和响应数据的过滤
不知道同学们在做项目的过程中有没有相同的经历呢?在使用 ajax 的时候,需要对请求参数和响应数据进行过滤处理,比如你们觉得就让请求参数和响应信息就这么赤裸裸的在互联网里来回的穿梭,比如这样:

要知道,在浩瀚的互联网中,所有的信息都是不安全的,万一有人偷窥我们怎么办?!万一被别人看见了我们的美体,偷窥到了我们的私处,然后以此威胁我们,岂不是太难堪了不是?这时,你或许会想给请求数据和响应数据加密,就相当于给我们的数据穿上了一层衣服。于是我们这样:

是不是美美哒,对,穿上一层漂漂亮亮的衣服,就不怕别人偷窥我们的美体了,我们出门的时候要穿衣服,回家的时候也要脱衣服,也就是说ajax请求的参数需要加密,ajax响应的数据的要解密,如果说项目只有几个ajax请求需要加密的话还OK,发请求之前把data处理一遍,success回调函数把responseText解密一遍就完了。可是倘若架构大一点,ajax请求多一点,每次请求响应都要单独处理加密解密启不是太冗余了,于是我便去翻阅jQuery ajax参考手册,还真的有不小的收获。
首先jQuery有一个 ajaxSetup 方法,该方法可以设置全局 ajax 初始化参数,也就是说在声明了该方法之后的所有 ajax 请求都会默认使用该方法设置的初始值。
然后我们再翻阅 ajax 参数,突然,我眼前一亮!有一个叫做 beforeSend 的方法,我一看这名字就亮了!这个函数也就是在发送 ajax 请求之前的回调函数,于是我们先把它用起来:
$.ajaxSetup({
beforeSend: function() {
console.log(arguments);//我们先来看看这里面有什么好玩的东西
}
});
然后我们在随便发一个 ajax 请求:
$.ajax({
url: 'SetupServlet',
type: 'GET',
data: {
param1: 'test1',
param2: 'test2',
}
});
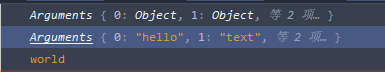
在控制台我们可以看见打印的参数列表有两个对象,我们先来看看 W3C 里对 beforeSend 的解释:
beforeSend(XHR)
类型:Function
发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。
XMLHttpRequest 对象是唯一的参数。
这是一个 Ajax 事件。如果返回 false 可以取消本次 ajax 请求。
实际上这里是不对的,因为XHR不是唯一的参数,XHR只是 arguments[0] ,我们还有一个 arguments[1],我们来看看这是什么东西:
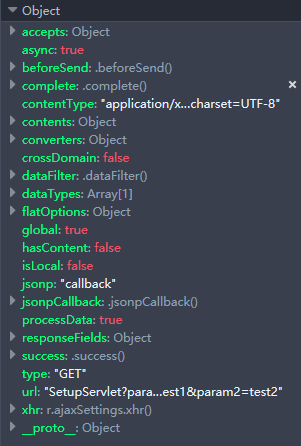
以下是在 Firefox Developer Edition(Firefox 的开发者版本,最近发现的,绝得超好用) 中打印的东西:

看到这里我们大致明白了,我们这个对象大致就是 ajax 的参数对象,由于我们本次实验的目的是给我们将要在互联网中遨游的数据穿衣服,那么我们看看这个衣服该穿在哪呢?在这个对象的 url 我们可以看到,jQuery 的 ajax 操作已经我们之前传进来的参数序列化并附加在了 url 后面,因为这是 GET 请求。那么 POST 请求长什么样呢?我们再来试一下:
$.ajax({
url: 'SetupServlet',
type: 'POST',
data: {
param1: 'test1',
param2: 'test2',
},
});
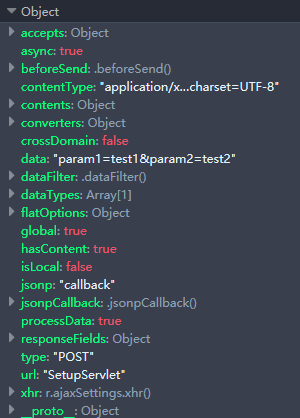
现在这个参数对象长这个样子:

我们可以看到不同之处在于 POST 请求多了一个 data 属性,并且 url 后面没有参数序列化字符串,但是 data 属性却是序列化之后的参数字符串。至此我们已经可以在 beforeSend 函数中对请求前的参数进行修改了,GET 请求修改 url 后面的参数,POST 请求修改 data 中的值,具体效果在这里暂时不演示。
但是到这里我依旧不是很爽啊,因为无论是 GET 还是 POST 的,我得到的都是序列化之后的字符串,要修改参数的话得先反序列化,然后才能处理,于是我又在 ajax API 当中寻找,功夫不负有心人,我找到了一个叫做 processData 的东西,先来看看官方解释:
processData
类型:Boolean
默认值: true。默认情况下,通过data选项传递进来的数据,如果是一个对象(技术上讲只要不是字符串),都会处理转化成一个查询字符串,以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。
也就是说默认情况下 jQuery 会自动帮我们把参数序列化,那么我们现在把它设置为 false 看看会发生什么:
$.ajaxSetup({
beforeSend: function() {
console.log(arguments);
},
processData: false,
});
这时请求中的参数会发生如下变化
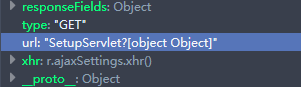
GET:

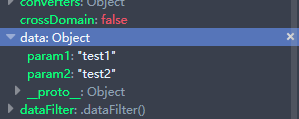
POST:

这里我只截取部分截图,我们看到我们传进来的参数在 POST 请求就是原生的对象,终于得到我想要的东西了,此时此刻我心中大喜!必须得抽根烟祝祝性,额不对...是祝祝兴。于是我们可以拿这个 data 尽情的蹂躏,随意的鞭打,我要把这个 data 对象尽情的践踏!额,不好意思有点激动。回到正题,我们要给 data 穿衣服才对嘛,怎么说着说着就要开始脱衣服了...好的,下面我们开始穿衣服,在这里我以 base64 举例,我对请求的参数进行 base64 编码:
$.ajaxSetup({
beforeSend: function() {
console.log(arguments);
var params = arguments[1].data;
var data = '';
for (var key in params) {
//这两行代码的意思是进行 base64 编码
var dataUtf8 = CryptoJS.enc.Utf8.parse(params[key]);
var dataBase64 = CryptoJS.enc.Base64.stringify(dataUtf8);
data = data.concat('&' + key + '=' + dataBase64);
};
arguments[1].data = data.substring(1, data.length);//将序列化后的参数重写
},
processData: false,
});
于是乎,我们的请求参数就穿上了一身漂漂亮亮的衣服遨游在互联网的世界里了,因为 jquery 在 GET 方法中会自动把 data 附加在 url 后面,所以将 processData 设置为 false 之后 url 后面会出现 [object object] ,这是 javascript 对象 toString() 过后的结果,也就是说我们的这个方法并不很适合 GET 方法,所以想给数据穿衣服的同学们还是乖乖的使用 POST 方法吧。
讲到这里,发送数据我们解决了,但是接受数据呢?如果接受的数据也是进行加密的话,我们还需要对数据进行解密(说到这里还是得脱衣服[捂脸]),我们继续翻阅 API ,于是我又看到了一个叫做 dataFilter 的东西,老规矩,先看官方解释:
dataFilter
类型:Function
给 Ajax 返回的原始数据的进行预处理的函数。提供 data 和 type 两个参数:data 是 Ajax 返回的原始数据,type 是调用 jQuery.ajax 时提供的 dataType 参数。函数返回的值将由 jQuery 进一步处理。
该函数很简单,就两个参数,arguments[0] 是 ajax 的原始响应数据,也就是 XHR.responseText ,arguments[1] 是 ajax 请求参数中的 dataType ,而这个函数返回的值也就是 success 回调函数中的 responseText,这下就非常好办了,我们先来测试下:
前端代码发送 ajax 请求,后台响应一句 "hello" ,然后我们在 dataFilter 里返回一句 "world"
前端代码:
$.ajaxSetup({
beforeSend: function() {
console.log(arguments);
var params = arguments[1].data;
var data = '';
for (var key in params) {
//这两行代码的意思是进行 base64 编码
var dataUtf8 = CryptoJS.enc.Utf8.parse(params[key]);
var dataBase64 = CryptoJS.enc.Base64.stringify(dataUtf8);
data = data.concat('&' + key + '=' + dataBase64);
};
arguments[1].data = data.substring(1, data.length);//将序列化后的参数重写
},
processData: false,
dataFilter: function() {
console.log(arguments);//这是我的一个习惯,拿到一个函数之后,管他是什么东西,先看看里面有什么参数
return "world";
}
});
$.ajax({
url: 'SetupServlet',
type: 'POST',
dataType: 'text',
data: {
param1: 'test1',
param2: 'test2',
},
success: function(responseText) {
console.log(responseText);
},
});
后台代码(java):
String param1 = request.getParameter("param1");
String param2 = request.getParameter("param2");
System.out.println("param1: " + param1);
System.out.println("param2: " + param2);
response.getWriter().write("hello");
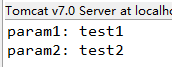
后端输出:

前端输出:

看来一切正常,现在我们加密和解密的过程进行一条龙的处理:
前端:
$.ajaxSetup({
beforeSend: function () {
var params = arguments[1].data;
var data = '';
for (var key in params) {
var dataUtf8 = CryptoJS.enc.Utf8.parse(params[key]);
var dataBase64 = CryptoJS.enc.Base64.stringify(dataUtf8);
data = data.concat('&' + key + '=' + dataBase64);
};
arguments[1].data = data.substring(1, data.length);
},
processData: false,
dataFilter: function () {
var result = '';
try {
var a = CryptoJS.enc.Base64.parse(arguments[0]);
var result = CryptoJS.enc.Utf8.stringify(a);
} catch(e) {
result = arguments[0];
} finally {
return result;
}
}
});
后台:
String param1 = request.getParameter("param1");
String param2 = request.getParameter("param2");
byte[] buffer1 = Base64.decodeBase64(param1);
byte[] buffer2 = Base64.decodeBase64(param2);
System.out.println("param1: " + new String(buffer1));
System.out.println("param2: " + new String(buffer2));
response.getWriter().write(Base64.encodeBase64String("hello".getBytes()));
后台输出:

前端输出:

至此已经大功告成了,让我们来总结下我们使用过的东西
第一个: ajaxSetup 这是设置全局的初始属性
然后是三个属性:
beforeSend:发送前执行的函数
processData:默认不序列化参数
dataFilter:对响应的数据进行过滤
然后,我们就可以给我们的数据穿上一层漂漂亮亮的衣服了。
用 jQuery.ajaxSetup 实现对请求和响应数据的过滤的更多相关文章
- 使用Typescript重构axios(十六)——请求和响应数据配置化
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- Fiddler之模拟响应、修改请求或响应数据(断点)
在测试过程中,有时候需要修改请求或响应数据,或者直接模拟服务器响应,此时可以使用fiddler进行此类操作.可以使用断点功能完成. 一.修改请求数据 在发起请求后,需要修改请求的数据时,可以设置请求前 ...
- Fiddler-007-修改HTTP请求响应数据
前文简述了如何通过 Fiddler 修改 HTTP请求 的请求参数,详情请参阅:Fiddler-006-修改HTTP请求参数. 在进行 App 测试时,经常需要修改请求参数,以获得不同的显示效果,以查 ...
- .net core webapi通过中间件获取请求和响应内容
本文主要根据中间件来实现对.net core webapi中产生的请求和响应数据进行获取并存入日志文件中: 这里不详细介绍日志文件的使用.你可以自己接入NLog,log4net,Exceptionle ...
- ajax和axios请求本地json数据对比
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进 ...
- Jmeter察看结果树的响应数据中的中文显示乱码问题处理
1.Jmeter的察看结果树的响应数据有中文时会显示乱码,如图,我访问百度HTTP请求,响应数据中的title处是一串乱码 2.我们需要改一个设置,打开jmeter\bin\jmeter.proper ...
- linux执行jmeter脚本解决响应数据为空
Linux服务器用命令执行了jmeter脚本,在本地查看结果时发现结果树种的“请求.响应数据”都显示为空,有错误日志中也看不出所以然,请看演示! 1 ,先执行脚本:执行成功(...end of run ...
- 通过Fiddler监控Java应用发送请求及相应数据
Fiddler可以很好的监控浏览器发送的各种请求及响应数据,对于JAVA程序默认情况下是无法监控的,但实际需求中需要监控JAVA程序发送HTTP请求及返回数据是否正确. Fiddler默认配置的监听端 ...
- 使用Typescript重构axios(六)——实现基础功能:获取响应数据
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
随机推荐
- MVVM模式解析和在WPF中的实现(三)命令绑定
MVVM模式解析和在WPF中的实现(三) 命令绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
- 自己实现一个javascript事件模块
nodejs中的事件模块 nodejs中有一个events模块,用来给别的函数对象提供绑定事件.触发事件的能力.这个别的函数的对象,我把它叫做事件宿主对象(非权威叫法),其原理是把宿主函数的原型链指向 ...
- iOS开发之多种Cell高度自适应实现方案的UI流畅度分析
本篇博客的主题是关于UI操作流畅度优化的一篇博客,我们以TableView中填充多个根据内容自适应高度的Cell来作为本篇博客的使用场景.当然Cell高度的自适应网上的解决方案是铺天盖地呢,今天我们的 ...
- [原]一个针对LVS的压力测试报告
LVS 测试报告 测试计划 基本功能测试 流量压力测试 响应时间测试 配置正确性测试 灾难恢复测试 测试点 基本功能测试 客户端IP地址正确性 RealServer 访问Internet测试(包括Ip ...
- AlloyTouch实战--60行代码搞定QQ看点资料卡
原文链接:https://github.com/AlloyTeam/AlloyTouch/wiki/kandian 先验货 访问DEMO你也可以点击这里 源代码可以点击这里 如你体验所见,流程的滚动的 ...
- iOS从零开始学习直播之1.播放
对于直播来说,客户端主要做两件事情,推流和播放.今天先讲播放. 播放流程 1.拉流:服务器已有直播内容,从指定地址进行拉取的过程.其实就是向服务器请求数据. 2.解码:对视屏数据进行解压缩. 3. ...
- SQL 约束
先用设计器创建约束.再用代码创建约束.数据库约束是为了保证数据的完整性(正确性)而实现的一套机制见文件Employee.sql非空约束(选择复选框)主键约束(PK) primary key const ...
- 找到第k个最小元----快速选择
此算法借用快速排序算法. 这个快速选择算法主要利用递归调用,数组存储方式.包含3个文件,头文件QuickSelect.h,库函数QuickSelect.c,测试文件TestQuickSelect. 其 ...
- 端盘子的服务生到月薪一万五的IT精英,你能相信吗
一直以来,我都觉得自己不是一个有故事的人. 以前的我,是个乖宝宝,对父母言听计从,特别内向,甚至一度感觉到自卑.不上学之后,我干过送货员,去工地除泥搬砖,当过油漆工,去过工厂,还去饭店当过端盘子的服务 ...
- 【第三篇】ASP.NET MVC快速入门之安全策略(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
