html5--5-1 了解canvas元素
html5--5-1 了解canvas元素
学习要点
- 如何在HTML5文档中添加canvas元素
- canvas的属性
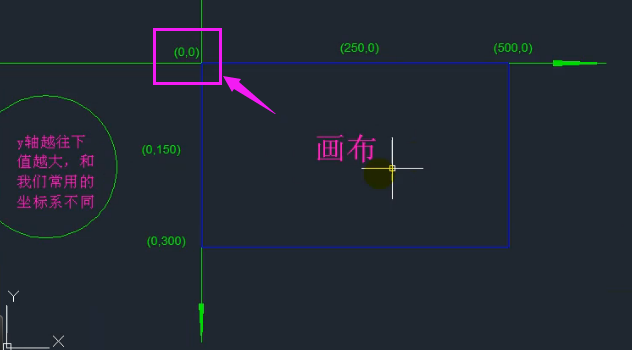
- 了解canvas坐标系
- 了解script元素
- 绘制一条直线(准确的说是线段)
什么是canvas
- HTML5的canvas元素是HTML5技术标准中最令人振奋的功能之一。它提供了一套强大的图形API,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。让开发者能够制作从文字处理到电子游戏的各类应用程序。由与canvas的操作需要用到JavaScript知识,而我们现在还没有讲到JavaScript,所以本章中我们只是学习canvas的基础操作。但是再后续课程中我们讲完JavaScript之后仍然会对canvas进行进一步的深入学习
绘制直线段流程:
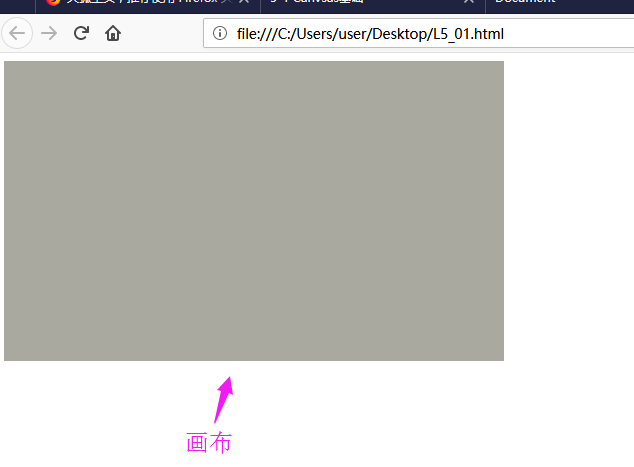
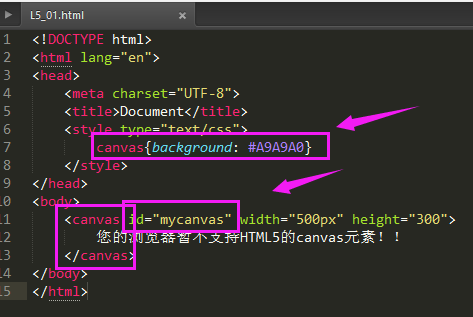
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 指定线宽:lineWidth= 数值
- 指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定起点:moveTo(x坐标,y坐标)
- 设定终点:lineTo(x坐标,y坐标)
- 开始绘制:stroke()
实例



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
canvas{background: #A9A9A0}
</style>
</head>
<body>
<canvas id="mycanvas" width="500px" height="300">
您的浏览器暂不支持HTML5的canvas元素!!
</canvas>
</body>
</html>
html5--5-1 了解canvas元素的更多相关文章
- HTML5 画布canvas元素
HTML5的canvas元素以及随其而来的编程接口Canvas API应用前景极为广泛.简单地说,canvas元素能够在网页中创建一块矩形区域,这块矩形区域可以成为画布,这其中可以绘制各种图形.可别小 ...
- html5 canvas元素使用(一)
html5新增了一个canvas元素,用于在网页上生成一块矩形区域,用于绘制图像,功能非常强大,下面我来简单介绍一下 在页面中添加canvas <canvas id="canvasDe ...
- HTML5 的绘图支持- canvas
Canvas HTML5新增了一个canvas元素,它是一张空画布,开发者需要通过JavaScript脚本进行绘制. 在canvas上绘图,经过如下3步 (1) 获取canvas元素对应的DOM对象. ...
- HTML5图形绘制学习(1)-- Canvas 元素简介
Canvas元素是HTML5中新增的一个专门用来进行图形绘制的元素.和其名称Canvas一样,它就相当于一个画布,我们可以在其上描绘各种图形. 这里所说的绘制图型,不是指我们可以进行可视化的图形绘制, ...
- HTML5<canvas>标签:使用canvas元素在网页上绘制线条和圆(1)
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- Html5 canvas 元素
canvas 元素用于在网页上绘制图形. 什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canv ...
- 【高级功能】使用canvas元素(第一部分)
1. 开始使用 canvas 元素 canvas 元素非常简单,这是指它所有的功能都体现在一个JavaScript对象上,因此该元素本身只有两个属性:width 和 height. canvas 元素 ...
- 使用canvas元素-art方法绘制圆弧
最近在学习HTML5,发现canvas真的很棒,canvas元素是一种可供绘图的平面,我们用JavaScript对它进行配置和操作.我这里说一下arc方法绘制圆弧,顺便提一下涉及到的基础知识. 首先看 ...
- html5学习笔记:canvas
1.什么是canvas? 可以绘制图形的标签.一般用javascript来绘制. 2.创建一个画布 <!DOCTYPE html> <html> <head> &l ...
- 【温故而知新-Javascript】使用canvas元素(第二部分)
本文将继续介绍canvas的功能,展示如何绘制更复杂的图形(包括圆弧和曲线),如何使用剪裁区域来限制操作以及如何绘制文本.还是介绍可以应用在画布上的特效和变换,包括阴影.透明度.旋转和坐标重映射. 1 ...
随机推荐
- 转 Tesseract-OCR 字符识别---样本训练
转自:http://blog.csdn.net/feihu521a/article/details/8433077 Tesseract是一个开源的OCR(Optical Character Recog ...
- DevExpress控件GridControl使用 z
设置选中行的背景色.而不改变前景色. EnableAppearanceFocusedCell = False, EnableAppearanceFocusedRow = False private v ...
- 纯CSS3美化radio和checkbox
如题,主要通过CSS3来实现将radio和checkbox美化的效果.可是兼容性并非非常好,PC端仅仅支持chrome浏览器(IE和Firefox測试不行,其它没有很多其它測试).然后微信端和QQ端訪 ...
- Activiti 流程部署方式 activi 动态部署(高级源代码篇)
Activiti的流程 部署方式有非常多种方式,我们能够依据activit工作流引擎提供的ap方式进行部署. 当然了实际需求决定你要使用哪一种api操作,后面的总结具体介绍了使用场景. 以下看一下部署 ...
- hdu5384
题意:给你n个母串.m个匹配串,让你求出对于每一个母串 全部匹配串出现的次数和. 思路:完全然全邝斌的模板啊... 凝视掉一行代码就能a... . 代码: #include <algorithm ...
- libevent和libev的区别对比
参考了这篇文章: http://www.cnblogs.com/Lifehacker/p/whats_the_difference_between_libevent_and_libev_chinese ...
- ajax——dom对xml和html的操作
上篇文章说到了dom的基础,dom能够操作xml和html,这次主要写利用dom的api去如何去操作xml和html文档. dom操作xml dom操作xml文档之前必须把xml文档装载到xml do ...
- Tyvj3308毒药解药题解
题目大意 这些药都有可能在治愈某些病症的同一时候又使人患上某些别的病症--经过我天才的努力.最终弄清了每种药的详细性能,我会把每种药能治的病症和能使人患上的病症列一张清单给你们,然后你们要依据这张清单 ...
- ARC forbids Objective-C objects in structs or unions
解决方法有二种: 1.在出错的地方加入__unsafe_unretained 2.关闭系统ARC.1.点击project 2.点击Build Setting 3.找到其以下的Objetive ...
- 笔记03 wpf 在MVVM模式下怎样在Viewmodel里面获得view的控件对象
转自http://blog.csdn.net/qing2005/article/details/6601199http://blog.csdn.net/qing2005/article/detail ...
