XSS前置课程--同源策略
什么是同源策略:
在用户浏览互联网中的网页的过程中,身份和权限的思想是贯穿始终的
同源策略(Same-Origin Policy),就是为了保证互联网之中,各类资源的安全性而诞生的产物,它实际上是一个众多浏览器厂商共同遵守的约定。同源策略是浏览器中基本的安全功能,缺少同源策略,很多浏览器的常规功能都会受到影响,可以说WEB是构建在同源策略基础之上的。
如果WEB世界没有同源策略,当你登录FreeBuf账号并打开另一个站点时,这个站点上的JavaScript可以跨越读取你的FreeBuf账号数据,这样整个WEB世界就无隐私可言了。
情景设想:
将一个学校内的学生看作不同源的个体。虽然一个班级里面有许多学生,但是他们都是互不相关的个体。学生家长请求老师提供同学们的学习成绩报告,老师会告诉家长,你只能够查看自己孩子的学习成绩报告。
同理,学校收到请求要对一个学生的学习成绩进行评价,那么在出具评价报告之前,学校需要对请求者的身份进行确认。
这就是与浏览器密切相关的同源策略
继续假设,学校允许任何人不经过身份确认查看学生的学习成绩报告,这就和浏览器没有同源策略一样
同源策略机制为现代广泛依赖与cookie维护用户会话的WEB浏览器定义了特殊的功能,严格隔离不相关的网站提供的内容,防止客户端数据机密性或完整性丢失。
同源策略的重要性:
浏览器的同源策略,限制了不同源的“document”或是脚本,对当前“document”或资源及其属性的读写权限。
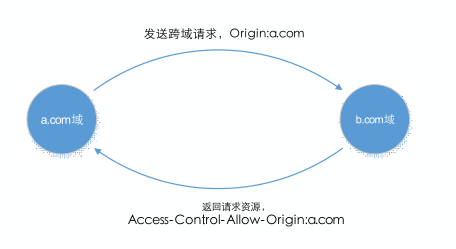
源,即Origin,同源策略保护了a.com域名下的资源不被来自其他Origin的脚本读取或篡改。
同源策略是一种安全思想,但并不是统一的规范体系。
JavaScript中的同源策略:
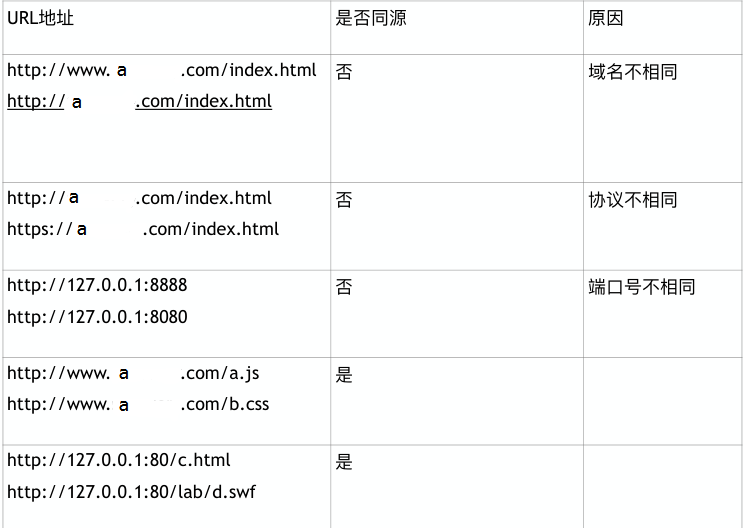
JavaScript中的同源策略,需要对比两者中的域名/host、端口、协议。三者完全相同才可以认为是同源的

确定JS脚本的源,取决于加载该JS文件的位置,而非JS文件存放的位置
<script src="http://lab.b.com/scripts/jquery.js" type=“text/javascript"></script> 可成功加载
在HTML语言中,有部分标签在引用第三方资源时,不受同源策略的限制
例如:<script> <img> <iframe> <link> ......
带src属性的标签,在加载时,实际是生成一条GET请求,向指定服务器申请资源。不同于XML Http Request,浏览器限制了script对src属性加载的资源内容的读写权限
受同源策略影响
ajax请求需要被请求的页面允许跨域请求才行,iframe,window.open加载的页面要相互操作受到同源策略的影响。
XML Http Request在工作中受到同源策略的限制,不能跨域访问资源,现在可以通过设置HTTP Header:Access-Control-Allow-Origin来实现XML Http Request的跨域访问

在浏览器中,Script、cookie、XML Http Request受到同源策略的限制之外,在浏览器加载的第三方插件出于安全性的考虑,也同样发展处各自的同源控制策略
例如:Flash文件被加载后,若访问某域a.com名下的资源时,会先访问域下面的http://a.com/crossdomain.xml文件,查询是否允许flash所在的域进行访问
crossdomain.xml文件的基本格式如下:
<cross-domain-policy>
<allow-access-from domain="*.secevery.com" />
<allow-access-from domain="*.secevery.cn" />
</cross-domain-policy>
XSS还需要了解:
W3C的世界法则
URL的本质
HTTP协议
HTML
DOM
JavaScript
AJAX
AJAX = 异步 JavaScript 和 XML
AJAX是一种用于创建快速动态网页的技术
通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新,这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新
例如:新浪微博、Google地图等
cookie
CSS
ActionScript
XSS前置课程--同源策略的更多相关文章
- XSS中的同源策略和跨域问题
转自 https://www.cnblogs.com/chaoyuehedy/p/5556557.html 1 同源策略 所谓同源策略,指的是浏览器对不同源的脚本或者文本的访问方式进行的限制.比如源a ...
- 关于安全性问题:(XSS,csrf,cors,jsonp,同源策略)
关于安全性问题:(XSS,csrf,cors,jsonp,同源策略) Ajax 是无需刷新页面就能从服务器获取数据的一种方法.它的核心对象是XHR,同源策略是ajax的一种约束,它为通信设置了相同的协 ...
- xss利用——BeEF#stage3(绕过同源策略与浏览器代理)
绕过同源策略 正式进入攻击阶段.因为SOP(同源策略)的存在,BeEF只能对被勾子钩住的页面所在域进行操作.如果有办法绕过SOP,那么无疑会使攻击面放大. 绕过SOP可从两方面入手.第一个是从浏览器本 ...
- 1.7 xss之同源策略与跨域访问
同源策略: 同源策略 在web应用的安全模型中是一个重要概念.在这个策略下,web浏览器允许第一个页面的脚本访问第二个页面里的数据,但是也只有在两个页面有相同的源时.源是由URI,主机名,端口号组合而 ...
- JavaScript JSON timer(计时器) AJAX HTTP请求 同源策略 跨域请求
JSON 介绍 1. JSON: JavaScript Object Notation 是一种轻量级的数据交换格式. 它基于ECMAScript的一个子集. JSON采用完全独立于语言的文本格式,但是 ...
- JavaScript JSON AJAX 同源策略 跨域请求
网页和Ajax和跨域的关系 1 Ajax使网页可以动态地.异步地的与服务器进行数据交互,可以让网页局部地与服务器进行数据交互 2 Ajax强调的是异步,但是会碰到跨域的问题. 3 而有很多技术可以解决 ...
- javascript 同源策略及web安全
同源策略为什么而生? JS可以读取/修改网页的值. 一个浏览器中,打开一个银行网站和一个恶意网站,如果恶意网站能够对银行网站进行修改,那么就会很危险. 你打开了恶意网站和另一个网站,如果没有同源限制, ...
- JS同源策略和跨域访问
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之上的,浏览器只 ...
- Web 攻击之 XSS 攻击及防御策略
XSS 攻击 介绍 XSS 攻击,从最初 netscap 推出 javascript 时,就已经察觉到了危险. 我们常常需要面临跨域的解决方案,其实同源策略是保护我们的网站.糟糕的跨域会带来危险,虽然 ...
随机推荐
- 在razor中使用递归,巧用递归
原文发布时间为:2011-04-20 -- 来源于本人的百度文章 [由搬家工具导入] Learning Razor–Writing an Inline Recursive HTML Helper Wr ...
- 图片抓取器web + winform
原文发布时间为:2009-11-21 -- 来源于本人的百度文章 [由搬家工具导入] 请先学习:http://hi.baidu.com/handboy/blog/item/bfef61000a67ea ...
- 遍历页面所有的Checkbox,显示选中的ID
原文发布时间为:2009-04-13 -- 来源于本人的百度文章 [由搬家工具导入] 1、 foreach (Control objCtrl in this.Page.Controls[3].Cont ...
- ckeditor编辑的使用方法
一.下载安装Ckeditor,并将其整合到项目中 1.什么是CKeditor?为什么要使用它? 我们在做门户网站或者公文系统时,客户经常要求在录入时能够更改字体样式.大小.颜色并具备插入图片的功能.而 ...
- linux内核之系统调用nanosleep与pause()
nanosleep()使得进程进入睡眠状态,指定时候后唤醒进程,sleep()基于其实现 asmlinkage long sys_nanosleep(struct timespec *rqtp, st ...
- java中 文件压缩处理
public static void main(String[] args) throws IOException { File file=new File("./mhxx_configs. ...
- NIO、AIO学习历程
今天我们以一个常见的面试题作为开始:"谈谈你对IO与NIO的理解".要回答这个问题,我们首先我要了解几个概念: NIO 同步+非阻塞 IO(BIO) 同步+阻塞 AIO 异步+非阻 ...
- MySQL 手动主从同步不锁表
有时候MySQL主从同步不一致比较严重的时候,需要手动同步. 然而网上看大很多需要锁表的同步的方法基本如下 1.先对主库锁表 FLUSH TABLES WITH READ LOCK; 2.备份数据 m ...
- hdu 1573(中国剩余定理)
X问题 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- 2016北京集训测试赛(十一)Problem C: 树链问题
Solution 智障暴力题, 每个点维护一下子树信息, 树剖就好了. 我居然还傻了写了一发毛毛虫... #include <cstdio> #include <cctype> ...
