layDate 日期与时间组件 入门
首先第一步
在官方下载layDate文件。layUI官网:http://layer.layui.com/ https://www.layui.com/laydate/
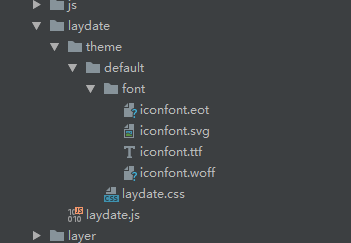
layDate文件的下载步骤如下:

然后将完整的aydate文件复制在你当前的项目。如下:

引入layData.js
<script src="<%= basePath%>/laydate/laydate.js"></script>
以下是要显示时间的文本框
<input type="text" class="input w50" id="applytime" name="applytime"/>
js的方法
<script type="text/javascript">
laydate.render({
elem: '#applytime' // 输出框id
,type: 'datetime'
});
</script>
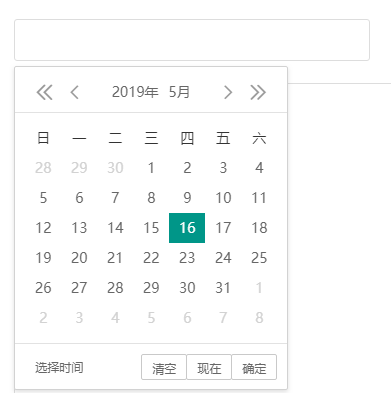
显示界面如下:

时间日期组件layUI官网:https://www.layui.com/laydate/
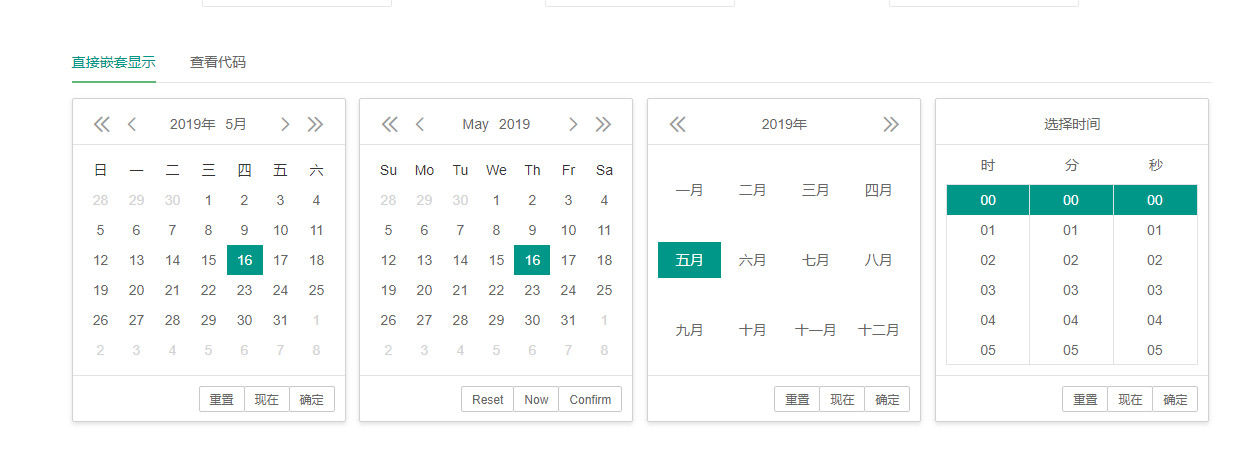
官网的其它时间日期样式:

layDate 日期与时间组件 入门的更多相关文章
- 关于layui的日期和时间组件laydate闪屏的坑
https://blog.csdn.net/liangwenli_/article/details/82786713 jsp页面: <input type="text" cl ...
- layui之日期和时间组件
参考文档:https://www.layui.com/doc/modules/laydate.html代码片段如下: layui.use('laydate', function(){ var layd ...
- laydate时间组件
laydate时间组件使用笔记 /*! laydate-v5.0.9 日期与时间组件 MIT License http://www.layui.com/laydate/ By 贤心 */ ;!func ...
- easyui基于 layui.laydate日期扩展组件
本人后端开发码农一个,公司前端忙的一逼,项目使用的是easyui组件,其自带的datebox组件使用起来非常不爽,主要表现在 1.自定义显示格式很麻烦 2.选择年份和月份用户体验也不好 网上有关于和M ...
- yii2超好用的日期组件和时间组件
作者:白狼 出处:http://www.manks.top/yii2_datetimepicker.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接 ...
- laydate时间组件在火狐浏览器下有多时间输入框时只能给第一个输入框赋值的问题
遇到的问题: laydate时间组件在火狐浏览器下有多时间输入框时只能给第一个输入框赋值的问题(safari下也有同样问题); 解决办法: 给laydate绑定id; 解决前代码: <input ...
- PHP日期和时间处理组件-Carbon
https://packagist.org/packages/nesbot/carbon 我们使用PHP时经常需要处理日期和时间,有时会被时间时区搞混淆,而Carbon是PHP中很人性化的时间日期处理 ...
- Flask从入门到精通之Flask-Moment本地化日期和时间
Moment.js 是一个简单易用的轻量级JavaScript日期处理类库,提供了日期格式化.日期解析等功能.它支持在浏览器和NodeJS两种环境中运行.此类库能够 将给定的任意日期转换成多种不同的格 ...
- python2.7入门--- 日期和时间
Python 程序能用很多方式处理日期和时间,转换日期格式是一个常见的功能.我们今天就来看一下这方面,首先得知道,Python 提供了一个 time 和 calendar 模块可以用于格式化日 ...
随机推荐
- (转)git常见错误
error: src refspec master does not match any. 引起该错误的原因是,目录中没有文件,空目录是不能提交上去的 error: insufficient pe ...
- stm32L0系列学习(一)
开发用到的具体芯片是stm32L011F3 stm32L0总体特性,定位: 可见容量是比较少的,功耗很低,adc12位,7种低功耗模式 jlink和sdk的引脚关系图: HAL的库框图 官方给出的HA ...
- 针对NM_CUSTOMDRAW消息的学习
消息的形式:1 窗口消息,2 命令消息,3 WM_NOTIFY消息,4 自定义消息 我们的NM_CUSTOMDRAW消息就是就属于第三种WM_NOTIFY消息,而添加消息映射的方法分为两种: BEGI ...
- JAVA-基础(十) Swing
在看到applet和Swing的时候,我想起了winform,以及java beans包中各种所谓的组件的时候,一切都那么似曾相识. Swing是AWT的扩展,它提供了更强大和更灵活的组件集合. 除了 ...
- 软件工程师应该关注的web加密手段
加密算法 1.非对称加密(公开密钥加密) 公开密钥加密,是加密和解密使用不同密钥的算法,广泛用于信息传输中. 常见的算法有:RSA.ElGamal.Rabin. 2.对称加密 ...
- [解读REST] 0.REST 相关参考资料
Web之父 Tim Berners Lee :https://en.wikipedia.org/wiki/Tim_Berners-Lee 世界上诞生的第一个网站:http://info.cern.ch ...
- tcpdump 进行抓包
tcpdump 进行抓包是怎么回事? tcp抓包是怎么搞的?
- failed to allocate for range 0: no IP addresses available in range set: 172.20.xx.1-172.20.xx.254
今天遇到一个机器上的Pod 在创建以后一直处于Init 0/1的状态,进到这个节点查看其kubelet的状态,发现果然有问题 systemctl status kubelet .go:] Contai ...
- 防止csrf
//防csrf攻击 $csrf_hash = md5(uniqid(rand(), TRUE)); set_cookie("my_csrf_name", $csrf_hash, 0 ...
- BZOJ 4553 [Tjoi2016&Heoi2016]序列 ——CDQ分治 树状数组
考虑答案的构成,发现是一个有限制条件的偏序问题. 然后三个维度的DP,可以排序.CDQ.树状数组各解决一维. #include <map> #include <cmath> # ...
