wp8 longlistselector 动态加载datatemplate
在做一个windows phone 8 即时通讯应用的时候,聊天界面的对话气泡。 需要根据不同的消息类型,加载对应的DataTemplate,
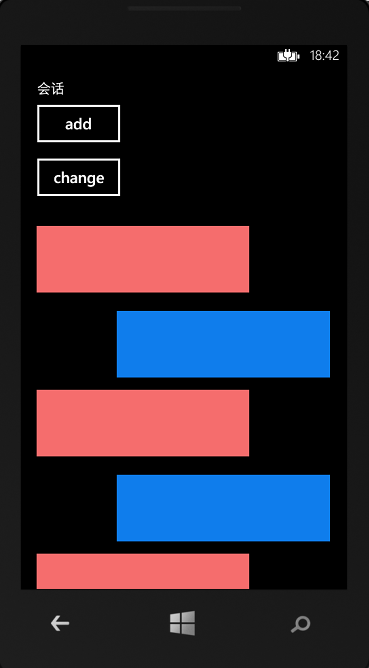
比如发送,接受,图片,语音,等气泡。 如下图所示

- 会话界面
主要思想就是,定义多个不同的模板,在每一项的内容生成的时候,根据数据源的类型,加载对应的模板。
看代码
public abstract class DataTemplateSelector:ContentControl
{
//根据newContent的属性,返回所需的DataTemplate
public virtual DataTemplate SelectTemplate(object item, DependencyObject container)
{
return null;
} protected override void OnContentChanged(object oldContent, object newContent)
{
base.OnContentChanged(oldContent, newContent);
//根据newContent的属性,选择对应的DataTemplate
ContentTemplate = SelectTemplate(newContent, this);
} }
public class ChatTemplateSelector : DataTemplateSelector
{
public DataTemplate ReciveMsgTP { get; set; }
public DataTemplate SendMsgTP { get; set; } //根据newContent的属性,返回所需的DataTemplate
public override DataTemplate SelectTemplate(object item, DependencyObject container)
{
ChatModel model = item as ChatModel;
DataTemplate dt;
if (model != null)
{
switch (model.CMType)
{
case MessageType.ReciveMsg:
dt= ReciveMsgTP;
break;
case MessageType.SendMsg:
dt= SendMsgTP;
break;
default:
dt = ReciveMsgTP;
break;
}
return dt;
}
return base.SelectTemplate(item, container);
}
}
.xaml
<phone:PhoneApplicationPage.Resources>
<DataTemplate x:Key="ItemTP">
<local:ChatTemplateSelector Content="{Binding}">
<local:ChatTemplateSelector.ReciveMsgTP>
<DataTemplate>
<Grid d:DesignWidth="415.522" d:DesignHeight="106.567" Height="113" Width="501">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="124*"/>
<ColumnDefinition Width="43*"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="1" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="{Binding Msg}" VerticalAlignment="Top" FontSize="30" Height="0" Width="0"/>
<Border BorderBrush="Black" BorderThickness="1" HorizontalAlignment="Left" Height="100" Margin="10,3,0,0" VerticalAlignment="Top" Width="315" Background="#FFF56D6D"/>
</Grid>
</DataTemplate> </local:ChatTemplateSelector.ReciveMsgTP>
<local:ChatTemplateSelector.SendMsgTP>
<DataTemplate>
<Grid d:DesignWidth="415.522" d:DesignHeight="106.567" Height="128" Width="498">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="59*"/>
<ColumnDefinition Width="190*"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="1" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="{Binding Msg}" VerticalAlignment="Top" FontSize="30" Height="0" Width="0"/>
<Border BorderBrush="Black" BorderThickness="1" Grid.Column="1" HorizontalAlignment="Left" Height="100" Margin="10,15,0,0" VerticalAlignment="Top" Width="348" Background="#FF0F7DEC"/>
</Grid>
</DataTemplate>
</local:ChatTemplateSelector.SendMsgTP>
</local:ChatTemplateSelector>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
wp8 longlistselector 动态加载datatemplate的更多相关文章
- js动态加载css和js
之前写了一个工具类点此链接里面含有这段代码,感觉用处挺多,特意提出来 var loadUtil = { /* * 方法说明:[动态加载js文件css文件] * 使用方法:loadUtil.loadjs ...
- geotrellis使用(二十三)动态加载时间序列数据
目录 前言 实现方法 总结 一.前言 今天要介绍的绝对是华丽的干货.比如我们从互联网上下载到了一系列(每天或者月平均等)的MODIS数据,我们怎么能够对比同一区域不同时间的数据情况,采用 ...
- Ext JS 如何动态加载JavaScript创建窗体
JavaScript不需要编译即可运行,这让JavaScript构建的应用程序可以变得很灵活.我们可以根据需要动态从服务器加载JavaScript脚本来创建和控制UI来与用户交互.下面结合Ext JS ...
- Ext动态加载Toolbar
在使用Ext的GridPanel时候,有时候需要面板不用重新加载而去更新Store或者Toolbar,Store的方法有很多,例如官方api给我们提供的Store.load(),Store.reLoa ...
- Android动态加载框架汇总
几种动态加载的比较 1.Tinker 用途:热修复 GitHub地址:https://github.com/Tencent/tinker/ 使用:http://www.jianshu.com/p/f6 ...
- 为不同分辨率单独做样式文件,在页面头部用js判断分辨率后动态加载定义好的样式文件
为不同分辨率单独做样式文件,在页面头部用js判断分辨率后动态加载定义好的样式文件.样式文件命名格式如:forms[_屏幕宽度].css,样式文件中只需重新定义文本框和下拉框的宽度即可. 在包含的头文件 ...
- html中的图像动态加载问题
首先要说明下文档加载完成是什么概念 一个页面http请求访问时,浏览器会将它的html文件内容请求到本地解析,从窗口打开时开始解析这个document,页面初始的html结构和里面的文字等内容加载完成 ...
- 非常郁闷的 .NET中程序集的动态加载
记载这篇文章的原因是我自己遇到了动态加载程序集的问题,而困扰了一天之久. 最终看到了这篇博客:http://www.cnblogs.com/brucebi/archive/2013/05/22/Ass ...
- Win8 Metro动态加载内容框架
制作背景 为了参加ImagineCup 2013 世界公民类比赛,我们设计制作了一个可动态扩展的幼教类App.这个App需要能动态加载内容,内容包括带动画可交互的电子书,动画,视频,游戏. 技术支持 ...
随机推荐
- python_17(sql)
第1章 MySQL安装 1.1 windows版下载地址 1.2 添加环境变量 1.3 初始化 1.4 启动mysql服务 1.5 链接mysql 1.6 制作mysql的windows服务 1.7 ...
- 死磕 java并发包之AtomicStampedReference源码分析(ABA问题详解)
问题 (1)什么是ABA? (2)ABA的危害? (3)ABA的解决方法? (4)AtomicStampedReference是什么? (5)AtomicStampedReference是怎么解决AB ...
- Vue-router 的练习
使用了vue-cli 生成了一套webpack的模版. 之后在其中练习 vue-router. 以下是一些记录. 1.动态路由的配置 import Vue from 'vue' import Rout ...
- Android 仿微信朋友圈发表图片拖拽和删除功能
朋友圈实现原理 我们使用 Android Device Monitor 来分析朋友圈发布图片的界面实现原理.如果需要分析其他应用的界面实现也是采用这种方法哦. 打开 Android Device Mo ...
- 【extjs6学习笔记】0.0 准备
1.下载ExtJS 6 下面是Ext JS 6正式版的GPL版本下载地址 https://www.sencha.com/legal/gpl/ 2.下载sencha cmd 安装完成后,命令行运行出现以 ...
- shell流程语句使用介绍
1)使用if.case.read例子1:#!/bin/bash#读取终端输入的字符read -p "Please input a Number:" nn1=`echo $n|sed ...
- Win7下vc++6.0打开项目出现问题的解决方案
Win7下vc++6.0打开项目出现Microsoft(R) Developer Studio以及Unable to register this add-in because its DLLRegis ...
- (十)maven之排除冲突jar包
排除冲突jar包 jar包冲突 <dependencies> <dependency> <groupId>org.springframework</group ...
- Oracle错误(包括PL/SQL)集合与修复
+-----------------------------------------------------------------------+ | 在本篇随笔中,仅根据个人经验累积错误进行描述 ...
- 关键字: on
关键字: on 数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户. 在使用left jion时,on和where条件的区别如下: 1. on条件是在生成 ...
