javaScript的类型转换
1.javaScript会自动跟据期望将值进行转换,比如

2.下面表列出了一些javaScript的自动转换,其中粗体字表示了出乎意料的转换情况

3.显示的类型转换
尽管类型可以自动进行一些转换,但是有时候为了代码的可读性,我们还是需要显示的转换
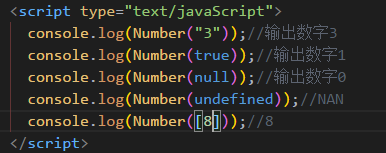
1.转数字

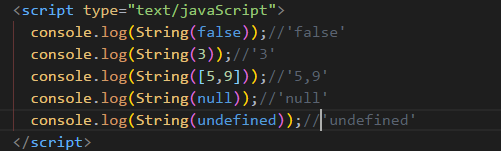
2.转字符串

注意:除了null和undefined之外,都有toString()方法,和String()效果一样
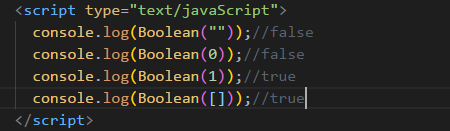
3.转布尔值

4.转换为对象

除此之外,还有如下转换方式

5.将数值转换为其他进制字符串



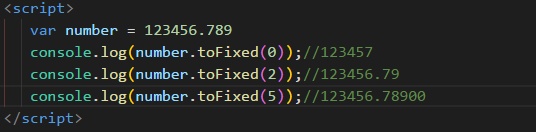
6.toFixed()根据小数点后面的指定位数将数字转换为字符串

7.toExponential()使用指数计数法将数字转换为指数形式的字符串,其中小数点只有一位,
小数点后的位数则由参数指定,也就是说有效数字位数比指定位数要多一位

8.toPrecision()根据指定的有效数字位数将数字转成字符串。如果有效数字的位数少于数字的整数部分的位数,则转换成指数形式。

9.parseInt()和parseFloat()

其中parseInt()可以接受第二个参数,用于将其他进制的数字转换为十进制

10.对象转化为原始值的两种方法 toString()和valueOf()

关于toString()和valueOf()还要做如下说明,请看如下例子

在浏览器上运行如上的代码,运行结果看起来都是一样的,如下图

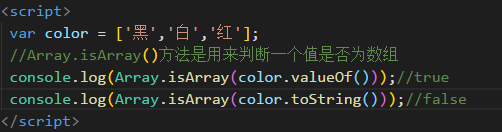
那么我们就有一个疑问,这两个方法的区别究竟是什么呢?我们再来看看下面的例子

这个例子印证了我们本节一开始所举得例子,valueOf()方法返回对象本身,日期类除外。
所以为什么我们alert这两种方法的时候得到的结果相同呢?那是因为在alert由valueOf()转换后所返回的数组时间接的调用了tostring()方法而已。
不信请看下面的例子


对于数值,我们可以调用valueOf的时候直接可以获得数字进行计算,不必转化成字符串,所以不会调用toString
反言之,如果我们需要获得操作对象的字符串形式的时候就会调用其toString函数
举个例子

他的文章讲的不是很清楚,为什么在我们重写了代码以后就会出现这样的情况
在这里我说一下我的理解
valueOf的意思是返回最适合该对象类型的原始值,而toString则是将在该对象类型的原始值以字符串形式返回。
第一个:
alert(bbb);// 10 toString
这里我们的alert函数需要是的字符串,所以获取的是字符串,而不是原始值,故而调用了toString
第二个:
- <span style="font-family: Arial, Helvetica, sans-serif;">alert(+bbb); // 10 valueOf</span>
同理,alert要的是字符串不是原始值,其实是+bbb这个东西被调用了toString,而bbb被调用了valueOf
为了验证我们这样写
- var a = {
- i: 1,
- valueOf: function () {
- alert("你调用了a的valueOf函数");
- return this.i;
- },
- toString: function () {
- alert("你调用了a的toString函数");
- return this.i;
- }
- };
- var c = {
- i: +a,
- valueOf: function () {
- alert("你调用了c的valueOf函数");
- return this.i;
- },
- toString: function () {
- alert("你调用了c的toString函数");
- return this.i;
- }
- };
- alert(c);
其中让c=+a,那么即可知道结果,果然如此,调用了a的valueOf和c的toString
第三个:
alert(''+bbb); // 10 valueOf
同理,我们可以把上一段我写的程序里面的c:+a改成c:'’+a
第四个:
- alert(String(bbb)); // 10 toString
String这个强制转换其实在其内部是调用了传入参数的toString函数……
第五个:
- alert(Number(bbb)); // 10 valueOf
这个是有区别的,因为bbb的i属性是数值类型的,如果i为11111xxxxx这样的字符串,我们就可以看到调用了bbb的toString了
呐,代码例子
- var c = {
- i: "11111xxxx",
- valueOf: function () {
- alert("你调用了c的valueOf函数");
- return this.i;
- },
- toString: function () {
- alert("你调用了c的toString函数");
- return this.i;
- }
- };
- alert(c);
第六个:
alert(bbb == '10'); // true valueOf
这个里面的判等的顺序是,获取原始值,然后判断两边的原始值是否相等,所以调用valueOf
第七个也就是最后一个
alert(bbb === '10'); // false
这个里面的判全等的第一个步骤是判断类型,因为类型都不一样了,所以后面什么都不会调用
在这里我说一下我的理解
valueOf的意思是返回最适合该对象类型的原始值,而toString则是将在该对象类型的原始值以字符串形式返回。
第六个
- alert(bbb == '10'); // true valueOf
这个里面的判等的顺序是,获取原始值,然后判断两边的原始值是否相等,所以调用valueOf
第七个也就是最后一个
- alert(bbb === '10'); // false
这个里面的判全等的第一个步骤是判断类型,因为类型都不一样了,所以后面什么都不会调用
讨论
另外,对于原文的这句话“ 在进行对象转换时(例如:alert(a)),将优先调用toString方法,如若没有重写toString将调用valueOf方法,如果两方法都不没有重写,但按Object的toString输出。”我不是很认同
原文例子
- var aa = {
- i: 10,
- toString: function() {
- console.log('toString');
- return this.i;
- }
- }
- alert(aa);// 10 toString
- alert(+aa); // 10 toString
- alert(''+aa); // 10 toString
- alert(String(aa)); // 10 toString
- alert(Number(aa)); // 10 toString
- alert(aa == '10'); // true toString
我的观点有些不同,重写了的toString会被未重写的其prototype的valueOf隐式调用,而不是优先调用toString。虽然结果不同,但是其实没有优先级的变化。(但是我只能证明重写了的toString会被未重写的其prototype的valueOf隐式调用,却不能证明未重写和重写后的优先级变化读者如果完成了验证请教教我,我的js上周一才开始学。以下是例子)
- var a = {
- i: 1,
- valueOf: function () {
- alert("你调用了a的valueOf函数");
- return Object.prototype.valueOf();
- },
- toString: function () {
- alert("你调用了a的toString函数");
- return this.i;
- }
- };
- alert(+a);
- alert(''+a);
结果的确调用了a的toString和a的valueOf,而我们可以很轻易的从最初的原文例子看到,这两个alert是没有调用国toString的,那么我们即可证明重写了的toString会被未重写的其prototype的valueOf隐式调用。
另一个原文的例子
- var bb = {
- i: 10,
- valueOf: function() {
- console.log('valueOf');
- return this.i;
- }
- }
- alert(bb);// [object Object]
- alert(+bb); // 10 valueOf
- alert(''+bb); // 10 valueOf
- alert(String(bb)); // [object Object]
- alert(Number(bb)); // 10 valueOf
- alert(bb == '10'); // true valueOf
而valueOf被重写以后,这个bb的对象没有toString,自然就会调用其prototype的toString,而那个toString的内容必然是
- function toString() {
- return '[object Object]';
- }
,所以其实这个验证并没有什么意义。无论重写哪个函数最终的优先级都没变。
总结
所以那篇的结论并不是最根本的问题,最根本的问题是到底操作对象所处的环境是什么样的。
如果要求的是原始值那么就会调用valueOf,如果要求的是字符串那么就会调用toString。
撒花,完结
javaScript的类型转换的更多相关文章
- JavaScript数据类型转换
原文转自:http://javascript.ruanyifeng.com/grammar/conversion.html#rd JavaScript是一种动态类型语言,变量是没有类型的,可以随时赋予 ...
- javascript之类型转换
JavaScript是一种无类型语言,但同时JavaScript提供了一种灵活的自动类型转换的处理方式.基本规则是,如果某个类型的值用于需要其他类型的值的环境中,JavaScript就自动将这个值转换 ...
- JavaScript数据类型转换汇总
ECMAScirpt中的数据类型:undefined.Null.Boolean.Number.String.Object 对一个值使用typeof操作符可能返回下列某个字符串: number(数字). ...
- (五)JavaScript之[类型转换]
/** * 类型转换 * * JavaScript 数据类型 * 1.不同的数据类型 * string * number * object * boolean * function * * 2.对象类 ...
- JavaScript 数据类型转换表
下表显示了将不同的JavaScript值转换为Number,String和Boolean的结果: 原始值 转换为Number 转换为String 转换为Boolean false 0 "fa ...
- JavaScript原始类型转换和进制转换
1.JavaScript转换包括:强制转换和基本转换 如: var str = 'A',num=10,nu=null,t=true,und=undefined,x; //注意:定义的x未被初始化:默 ...
- JavaScript: 自动类型转换-续
在上一篇文章中,我们详细讲解了JavaScript中的自动类型转换,由于篇幅限制,没能覆盖到所有的转换规则,这次准备详细讲解一下. 上次我们提到了对象类型参与运算时转换规则: 1). 在逻辑环境中执行 ...
- JavaScript: 自动类型转换
我们都知道,JavaScript是类型松散型语言,在声明一个变量时,我们是无法明确声明其类型的,变量的类型是根据其实际值来决定的,而且在运行期间,我们可以随时改变这个变量的值和类型,另外,变量在运行期 ...
- javascript当中类型转换,typeof的用法
1)类型转换,typeof的用法 例 3.1.1 <HTML><head> <meta http-equiv="content-type" co ...
随机推荐
- 四种常见的POST提交数据方式
POST一般用来向服务端提交数据,有四种提交数据的格式,分别是: 1.application/x-www-form-urlencoded 2.application/json 3.multipart/ ...
- VC进程间通信之消息传递PostMessge()或SendMessage()
1. 进程内消息: (1). 仅仅传消息码 (2). 传送消息串 发送端: void CTestDlg::OnBnClickedButtonSend() { CString* msg = new C ...
- MySql(八):MySQL性能调优——Query 的优化
一.理解MySQL的Query Optimizer MySQL Optimizer是一个专门负责优化SELECT 语句的优化器模块,它主要的功能就是通过计算分析系统中收集的各种统计信息,为客户端请求的 ...
- 【转】AngularJs 弹出框 model(模态框)
原文转至 http://blog.csdn.net/violet_day/article/details/17170585 $modal是一个可以迅速创建模态窗口的服务,创建部分页,控制器,并关联他们 ...
- 显存不够----ResourceExhaustedError (see above for traceback): OOM when allocating tensor with shape[4096]
ResourceExhaustedError (see above for traceback): OOM when allocating tensor with shape[4096] 类似问题 h ...
- linux 跟踪工具
strace工具,进程诊断.排错.跟踪系统调用和信号量 每行输出都是一个系统调用,包括函数和返回值. strace是Linux环境下的一款程序调试工具,用来监察一个应用程序所使用的系统调用及它所接收的 ...
- Spark源码分析之二:Job的调度模型与运行反馈
在<Spark源码分析之Job提交运行总流程概述>一文中,我们提到了,Job提交与运行的第一阶段Stage划分与提交,可以分为三个阶段: 1.Job的调度模型与运行反馈: 2.Stage划 ...
- OOP版电子词典
输入代码: /* * Copyright (c) 2014, 烟台大学计算机学院 * All rights reserved. * 文件名:sum123.cpp * 作 者:林海云 * 完毕日期:20 ...
- GS给客户单发包以及m_queGcWait(所有GC共享)
GS给客户单发包以及m_queGcWait(所有GC共享) send_stat BaseChannel::SendCmd(int nCmd, void* pData, int nLen) { Prot ...
- 九度OJ 1014:排名 (排序)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:8267 解决:2469 题目描述: 今天的上机考试虽然有实时的Ranklist,但上面的排名只是根据完成的题数排序,没有考虑每题的分 ...
