vuex 介绍
vuex是为vue.js开发的状态管理模式,负责vue的状态管理,状态管理是干啥的呢,举个栗子,比如一个酒店,哪间屋子入住了客人,哪间屋子客人退房了,客人退房后,房间有没有清扫过,这些都需要去记录,以便给客人安排房间啊,给员工安排工作什么的,这时就需要这么一个工具,去记录这些状态,vuex做的其实就是这个事情。我们可以使用vuex设置菜单切换时候的状态,还可以用来管理弹幕等等,在单向数据流的应用中,vuex可以对组件进行集中管理,所以说vuex必不可少。
现在我们来使用一下vuex,还是用上篇文章用的那个使用vue-cli生成的那个工程,在工程中,已经生成了一个名叫store.js的文件,进入这个文件(下面的代码),我们从上往下看,文件先引入了vue和vuex,然后在vue对象上绑定了vuex,在vuex.Store方法里,传递了一个对象,里面有state、mutations和actions三个属性,state就是组件的状态,mutations是改变状态的方法集,直接操作state,而actions则是直接操作mutation,不是直接更改状态。
import Vue from 'vue';
import Vuex from 'vuex'; Vue.use(Vuex); export default new Vuex.Store({
state: { },
mutations: { },
actions: { },
});
然后我们在state里面定义一个状态count,在mutations里面来定义一个执行递增count方法:
import Vue from 'vue';
import Vuex from 'vuex'; Vue.use(Vuex); export default new Vuex.Store({
state: {
count: 1
},
mutations: {
increase () {
this.state.count ++
}
},
actions: { },
});
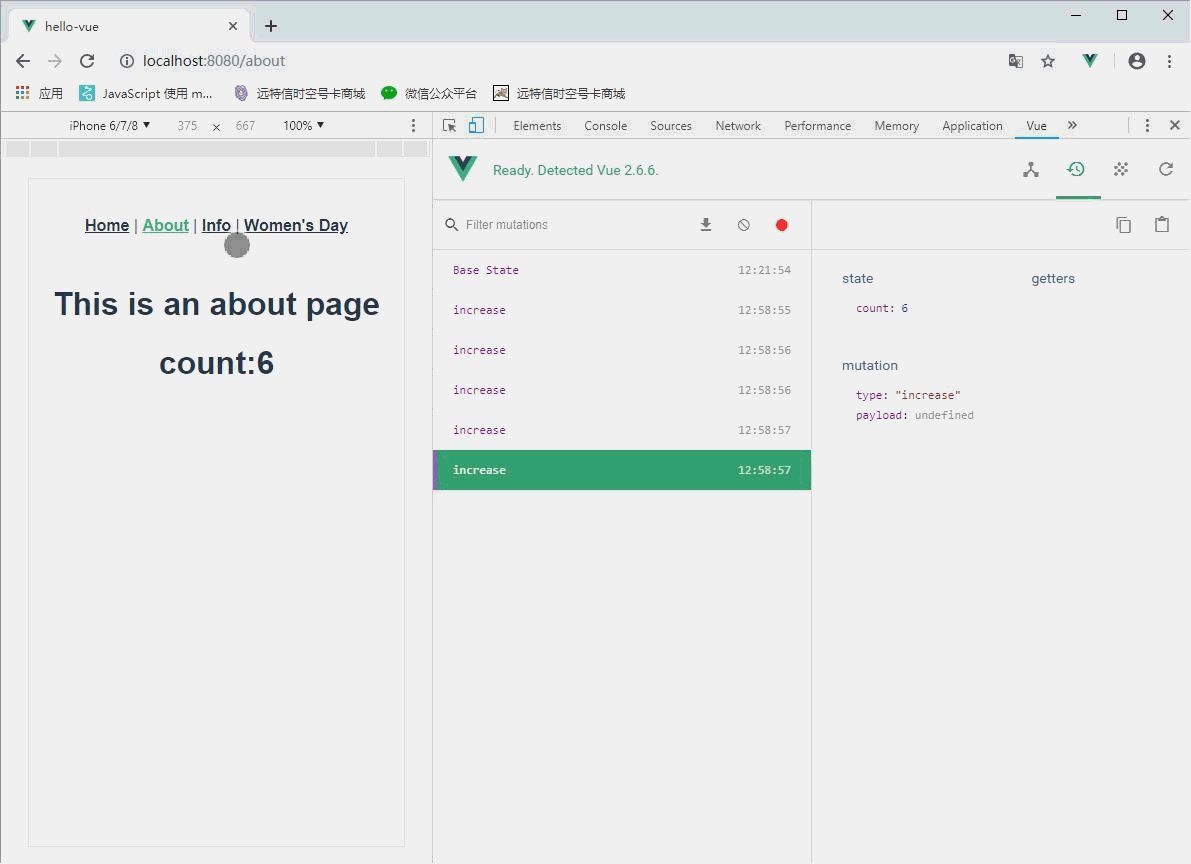
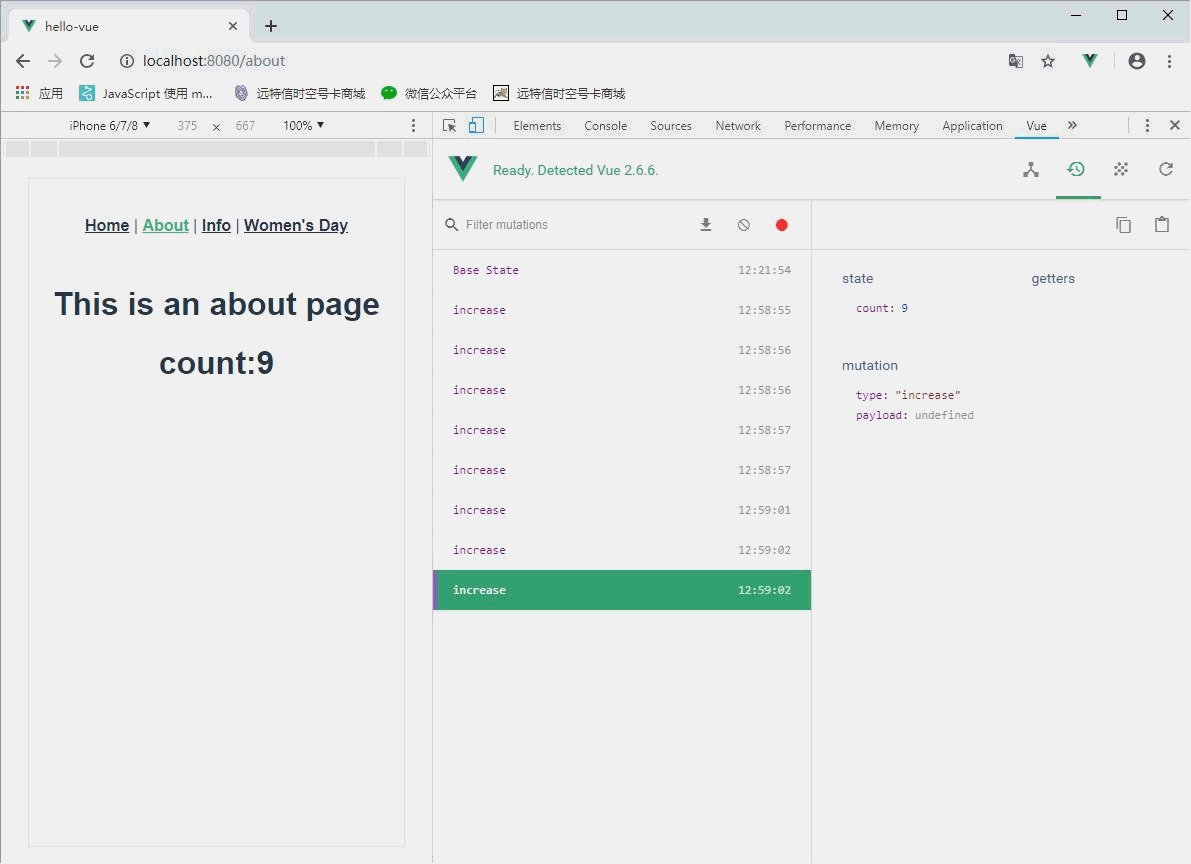
接下来,我们看下在组件中,怎么去使用vuex,首先,要引入store.js文件,然后在default这个对象里面去引用store,打开about.vue组件:
<template>
<div class="about">
<h1>This is an about page</h1>
<h1>count:{{msg}}</h1>
</div>
</template>
<script>
import store from '@/store';
export default {
name: 'about',
store,
data(){
return {
msg: store.state.count
}
}
}
</script>
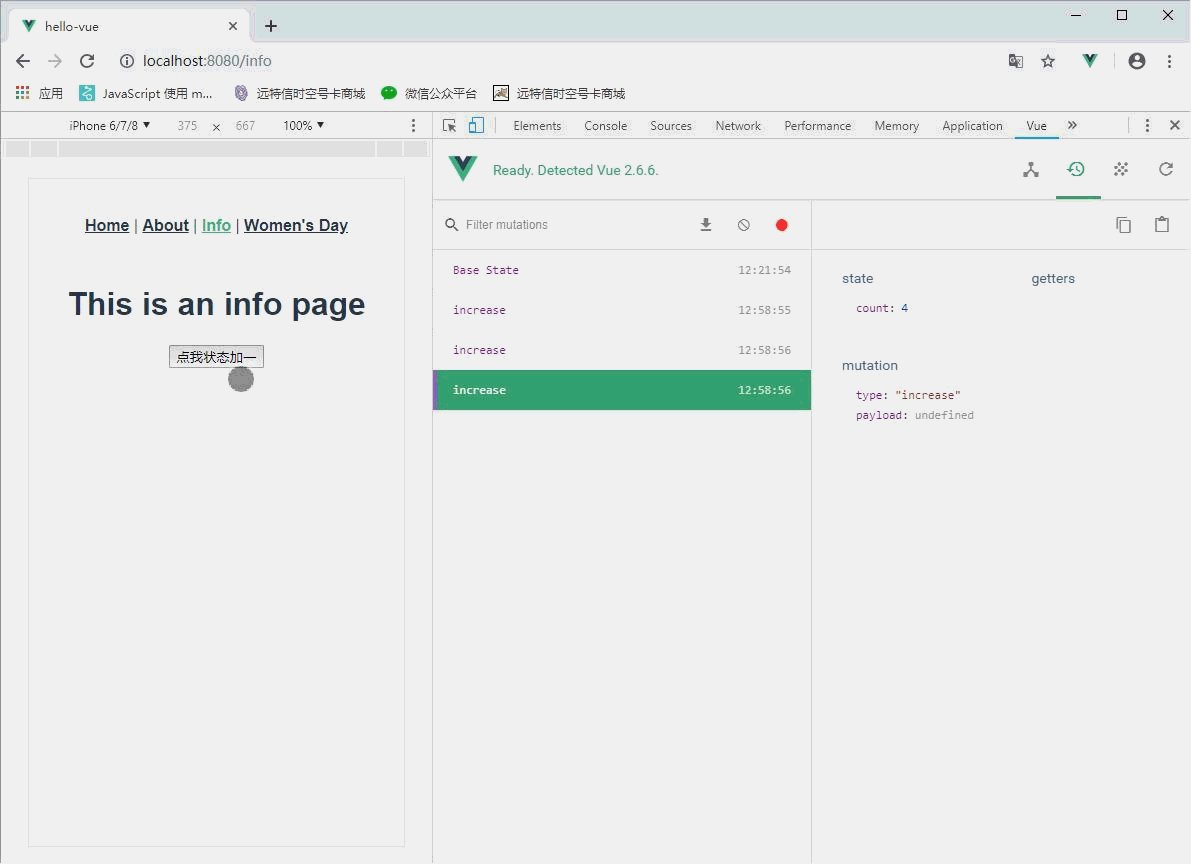
最后,使用store.commit这个关键词,去修改count这个状态的值,打开info.vue这个组件,我们在这个组件中添加一个方法,来实现修改状态的功能:
<template>
<div class="about">
<h1>This is an info page</h1>
<button @click="add">点我状态加一</button>
</div>
</template> <script>
import store from '@/store';
export default {
name: 'Info',
store,
methods: {
add(){
store.commit('increase');
}
}
};
</script>
控制台运行工程,在chrome浏览器中看下效果:

vuex 介绍的更多相关文章
- vue2.0 axios封装、vuex介绍
一.前言 博主也是vue道路上的行者,道行不深,希望自己的东西能对大家有所帮助.这篇博客针对 了解过vue基础,但是没有做过vue项目的童鞋.如果想看基础指令,可以看我之前的一篇博客,请点击 跳转, ...
- vuex介绍
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
- vuex介绍和vuex数据传输流程
1.什么是vuex? 公共状态管理:解决多个非父子组件传值麻烦的问题:简单说就是多个页面都能用Vuex中store公共的数据 a.并不是所有的数据都要放在Vuex中,只有各个组件公用的一些数据会放在V ...
- vuex介绍--一篇看懂vuejs的状态管理神器
原文,请点击此链接http://www.ituring.com.cn/article/273487
- 五、vue状态管理模式vuex
一.vuex介绍 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 即data中属性同时有一 ...
- vuex 入门
vuex.js 状态(数据)管理 在vue中当我们管理数据的时候比较乱,我们要用到下面的这个库,vuex.js Vuex介绍 每一个Vuex应用的核心就是store(仓库),他是用来存储数据的 &qu ...
- vue组件通信传值——Vuex
一.Vuex介绍 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. Vuex 也集成到 Vu ...
- 06-vue项目02:vuex、Mutation、Action、ElementUI、axios
1.Vuex 1.为什么使用VueX data从最上面的组件,一层层往下传值,一层层的验证 Vue单向数据流 “中央空调“,代理 VueX 解决数据 传值.. 2.Vuex介绍与安装 (1)Vuex官 ...
- Vue学习日记(四)——Vue状态管理vuex
前言 先说句前话,如果不是接触大型项目,不需要有多个子页面,不使用vuex也是完全可以的. 说实在话,我在阅读vuex文档的时候,也很难以去理解vuex,甚至觉得没有使用它我也可以.但是直到我在项目碰 ...
随机推荐
- webpack打包字体图标报错的解决办法
webpack打包字体图标需要两个加载器 url-loader 和 file-loader 另外 字体图标的引入方式 本来应该是 url("....") 这样的方式,但是w ...
- PAT 甲级 1003. Emergency (25)
1003. Emergency (25) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue As an emerg ...
- jquery 日期插件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- PXC集群资料整理
1.mysql集群方案对比 方案1 NDBCluster 参考:https://www.cnblogs.com/kevingrace/p/5685371.html?utm_source=itdad ...
- C++ 回调函数的简单例子(转)
原文转自 http://blog.csdn.net/wnlwcg/article/details/6930990# 1.调用端 // 下面的这个_stdcall很重要的 void _stdcall T ...
- 转 Python爬虫入门四之Urllib库的高级用法
静觅 » Python爬虫入门四之Urllib库的高级用法 1.设置Headers 有些网站不会同意程序直接用上面的方式进行访问,如果识别有问题,那么站点根本不会响应,所以为了完全模拟浏览器的工作,我 ...
- 标准C程序设计七---32
Linux应用 编程深入 语言编程 标准C程序设计七---经典C11程序设计 以下内容为阅读: <标准C程序设计>(第7版) 作者 ...
- hdu 4632 子字符串统计的区间dp
题意:查找这样的子回文字符串(未必连续,但是有从左向右的顺序)个数. 简单的区间dp,哎,以为很神奇的东西,其实也是dp,只是参数改为区间,没做过此类型的题,想不到用dp,以后就 知道了,若已经知道[ ...
- HOJ - 2715最小费用流
国庆八天乐,刷题也快乐. HOJ崩了,但是VJ可以把题目挂出来. 题目链接:https://vjudge.net/contest/188441#problem/A 涉及到矩阵里面的网络流,化为图来做. ...
- 备份MySQL数据库的方法
前言 我们试着想一想, 在生产环境中什么最重要?如果我们服务器的硬件坏了可以维修或者换新, 软件问题可以修复或重新安装, 但是如果数据没了呢?这可能是最恐怖的事情了吧, 我感觉在生产环境中应该没有什么 ...
