网页编程-django前传
1.js正则表达式 http://www.cnblogs.com/wupeiqi/articles/5602773.html
test - 判断字符串是否符合规定的正则
正则表达式: rep = /\d+/
rep.test('aas99sj') #true
正则表达式: rep = /^\d+$/ #开始符,终止符
rep.test('aas99sj') #false
exec - 获取匹配的数据
正则表达式: rep = /\d+/
rep.exec('wuli_48_hong_34') #t[‘48’]
分组:
正则表达式: rep = /\bwu\w*b/
rep.exec('wuli_48_hong_34') #t[‘wuli’]
分组后:
正则表达式: rep = /\bwu(\w*)b/
rep.exec('wuli_48_hong_34') #t[‘wuli’,'li']
全局匹配
正则表达式: rep = /\bwu\w*b/g 加上g
rep.exec('wuli_48_wung_34') #执行第一次[‘wuli’]
rep.exec('wuli_48_wung_34') #执行第二次[‘wung’]
1、定义正则表达式
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容)
2.组件
后台前端都可以:
bootsrap
-css
-js
一、响应式
@media
二、字体图标
@font-face
三、基本使用
将你修改的样式加上 !important;
让你的样式最优先::
.i3{
border-radius:0 !important;
}
注重后台管理的插件:
jqueryUI
easyUI
涉及大量ajax操作。。
轮播图:bxslider
其实还有 Semantic UI
3.web框架
MVC
Model数据库 View 模板文件 Controller业务处理
MTV
Model数据库 Template 模板文件 View业务处理
4.Django -最齐全的框架(MTV)
安装:pip3 install django
环境变量 ..\python35\Scripts
创建django 项目:django-admin startproject [工程名称(ex:Mysite)]
Mysite
-mysite #对整个程序进行配置
-__init__.py
-settings.py #配置文件
-urls.py #URL对应关系
-wsgi.py # 遵循WSGI规范,以后用uwsgi+nginx上线
-manage.py #管理Django程序:ORM(关系对象映射)
-python manage.py
-python manage.py startapp xx
-python manage.py makemigrations
-python manage.py migrate
运行: python manage.py runserver 127.0.0.1:8000
wsgi:
一套规则,接口
ex:
chouti
-chouti
-配置
-主站 app
-后台管理 app
#创建app
python manage.py startapp cmdb
python manage.py startapp openstack
python manage.py startapp [app 名称]
app目录:
migrations 数据操作记录(只是修改表结构)
__init_.py 作为模块包的识别
admin.py Django 为我们提供的后台管理
apps.py 配置当前APP
models.py ORM,写指定的类,通过命令创建数据库结构
test.py 单元测试
views.py 业务代码
1.配置模板的路径 settings 中的 TEMPLATES 的 DIRS
2.配置静态文件的路径
创建 static目录
在 settings中添加:STATICFILES_DIRS=(
os.path.join(BASE_DIR,'static'),
)
在settings中 :middlerware #注释csrf
获取用户post过来的数据
request.method : POST , GET
request.POST['name名'] 或者 request.POST.get('name名',None)
return render(request,'login.html')
return r
模板语言中的循环:
{% for row in user_list%}
<tr>
<td> {{ row.username }}</td>
<td> {{ row.password }}</td>
</tr>
{% endfor%}
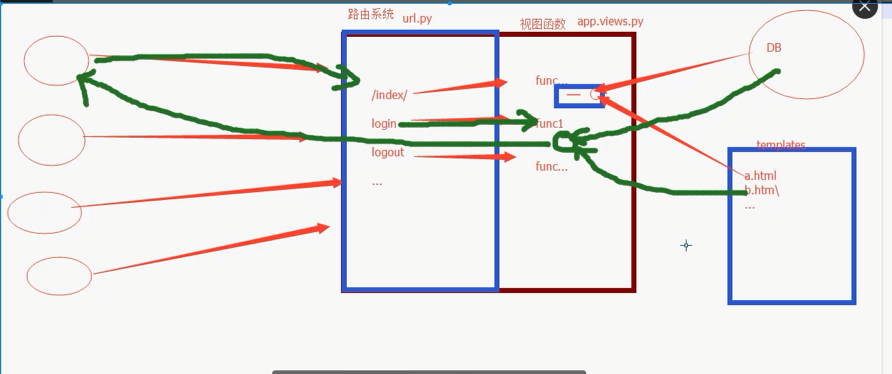
整个流程:

整个流程梳理:
1.创建Django工程
django-admin startprojiect 工程名
2.创建app
python manage.py startapp [app的名字]
3.定义静态文件
settings.py
STATICFILES_DIRS(BASE_DIR,'static')
4.模板路径
settings.py
DIRS ==>
5.settings中
middlerware #注释csrf
6.定义路由规则
url.py
‘’login‘ --》 函数名
7.定义视图函数
app下的view.py
def func(request):
#request.method GET/POST
#http://127.0,0,1:8000/home?nid=124&name=23
#request.GET.get('',None)
#request.POST.get('',None)
#return HttpRespons('字符串')
#return render(request,'HTML模板的路径')
#return redirect('/只能填url')
8.模板渲染
特殊的模板语言
{{ 变量名}}
for循环:{% for row in list%}
。。。
{% endfor %}
条件: {%if age%}
。。。
{% else %}
。。。
{%endif%}
网页编程-django前传的更多相关文章
- 网页编程-Django(一)
业内: GET:获取数据 POST:提交数据 上传单个数据: request.POST.get(‘’name名‘’) 上传多选数据: request.POST.getlist('name名') 上传文 ...
- 面向对象编程思想(前传)--你必须知道的javascript
在写面向对象编程思想-设计模式中的js部分的时候发现很多基础知识不了解的话,是很难真正理解和读懂js面向对象的代码.为此,在这里先快速补上.然后继续我们的面向对象编程思想-设计模式. 什么是鸭子类型 ...
- 面向对象编程思想(前传)--你必须知道的javascript(转载)
原文地址:http://www.cnblogs.com/zhaopei/p/6623460.html阅读目录 什么是鸭子类型 javascript的面向对象 封装 继承 多态 原型 this指向 ...
- (转)django上传文件
本文转自:http://www.cnblogs.com/linjiqin/p/3731751.html 另: 本文对原文做了适当修改 更为详细的介绍可以参考官方文档. emplate html(模板 ...
- django上传文件
template html(模板文件): <form enctype="multipart/form-data" method="POST" action ...
- SpringMVC深度探险(一) —— SpringMVC前传
在我们熟知的建立在三层结构(表示层.业务逻辑层.持久层)基础之上的J2EE应用程序开发之中,表示层的解决方案最多.因为在表示层自身的知识触角很多,需要解决的问题也不少,这也就难免造成与之对应的解决方案 ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- 【HTML5+MVC4】xhEditor网页编辑器图片上传
准备工作: 创建一个MVC项目中,添加好xhEditor插件 相关用法:http://www.cnblogs.com/xcsn/p/4701497.html 注意事项:xhEditor分为v1.1.1 ...
- Java---网络编程(3)-TCP-互传文件和图片
☆ TCP 建立连接,形成传输数据的通道. 在连接中进行大数据量传输 通过三次握手完成连接,是可靠协议 必须建立连接,效率会稍低 Socket 和 ServerSocket类 TCP传输 TCP So ...
随机推荐
- Django notes I: collection of links to the Django document
Links to the Django documents: the Django template language automatically generated context variable ...
- 刷题总结——小c找朋友(bzoj4264 集合hash)
题目: Description 幼儿园里有N个小C,两个小C之间可能是朋友也可能不是.所有小C之间的朋友关系构成了一个无向图,这个无向图中有M条边. 园长ATM发现对于两个(不同的)小Ci和j,如果其 ...
- struts2是什么
Struts2是什么: Struts2是整合了struts1和webwork的技术优点的使用广泛的MVC框架: Struts2的特点: 1.基于MVC框架,结构清晰,便于开发人员掌控开发流程: 2.使 ...
- bzoj3730 [震波][动态树分治+线段树+LCA]
震波 Time Limit: 15 Sec Memory Limit: 256 MBSubmit: 1573 Solved: 358[Submit][Status][Discuss] Descri ...
- 关于scarpy的一些说明
一 scrapy添加代理 1 内置代理:os.environ. 固定格式,不推荐 os.environ['http_proxy'] = "http://root:woshiniba@192 ...
- static变量的生命周期
static生命周期 2011-07-15 16:01 静态变量的类型说明符是static.静态变量当然是属于静态存储方式,但是属于静态存储方式的量不一定就是静态变量,例如外部变量虽属于静态存储方式, ...
- C++ 构造函数 析构函数 虚函数
C++:构造函数和析构函数能否为虚函数? 简单回答是:构造函数不能为虚函数,而析构函数可以且常常是虚函数. (1) 构造函数不能为虚函数 让我们来看看大牛C++之父 Bjarne Stroustrup ...
- MinGW 使用和创建 DLL 应注意的问题
MinGW 是 GCC 的 Windows 版本,稳定版已经到了 4.5.2,功能和性能上很好,感觉不比 Microsoft 自家的 VC 差啊.但是 MinGW 下使用和创建 DLL 倒是要特别注意 ...
- AC日记——[SDOI2011]染色 洛谷 P2486
题目描述 输入输出格式 输入格式: 输出格式: 对于每个询问操作,输出一行答案. 输入输出样例 输入样例#1: 6 5 2 2 1 2 1 1 1 2 1 3 2 4 2 5 2 6 Q 3 5 C ...
- win7dos删除文件和删除文件夹
如果要删除呢?也简单:假设删除d盘下的123文件夹 del/s/q d:\123\*.* ----(用于删除文件夹下的子文件) rd/s/q d:\123 ----(用于删除文件夹) /s参数为子目录 ...
