nodejs动态路由
主要功能:根据输入路由的不同,加载访问不同的HTML页面
在这里我不得不说webstorm真的是一个很棒的开发工具,我学习nodejs也是用的它。
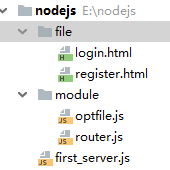
文件目录:

first_server.js:
首先我们通过url获取当前路径,变量path来存储。
path因为我们输入路由的不同而改变
url.parse(request.url).pathname获取当前总路径,path.substr(1)去掉根号‘/’
require导入模块是如果是导入node以封装好的模块可以直接用名字导入,到时如果需要导入的是自定义模块需要我们把文件路径加上,如我的路由模块router=require('./module/router')
var http=require('http');
var url=require('url');
var router=require('./module/router');//导入路由模块,需要修改为自己得文件路径
http.createServer(function (request,response) {//创建服务
response.writeHead(200, {'Content-Type': 'text/html;charset=utf-8'});//输出类型
if (request.url!=='/favicon.ico'){//清除二次访问
var path=url.parse(request.url).pathname;
path=path.substr(1);//获取当前路径
router[path](request,response);//调用路由
console.log(path);
}
}).listen(5200);//端口号为5200
例如输入路径:login/xxk,会得到以下结果


router.js:(路由模块,不能有具体输出,起映射作用)
我简单写了两个选项,一个登陆和一个注册,一会根据浏览器输入地址的不同,加载页面
var url = require('url');
var optfile=require('./optfile');//导入自定义模块要加路径'./'
module.exports={
login:function (req,res) {
optfile.login(req,res);
},
register:function (req,res) {
optfile.register(req,res);
}
}
optfile.js(输出模块)
var fs = require('fs');
function recall(res,data){
res.writeHead(200, {'Content-Type': 'text/html;charset=utf-8'});
res.end(data);//浏览器输出
}
module.exports={
login:function (req,res) {
var data = fs.readFile('./file/login.html',function (err,data) {
if (!err){
data=data.toString();
recall(res,data);
// res.end(data)
console.log(99)//控制台输出
}else {
res.end('err');
}
})
},
register:function (req,res) {
// res.write('这是注册页面')
var data = fs.readFile('./file/register.html',function (err,data) {
if (!err){
recall(res,data);
}
})
}
};
login.html

register.html

运行结果:


nodejs动态路由的更多相关文章
- nodejs之express路由与动态路由
1.快速创建express项目步骤 /** * 1.cd 到项目里面 * 2.npm init --yes 创建package.json文件 * 3.安装express * npm install e ...
- Miox带你走进动态路由的世界——51信用卡前端团队
写在前面: 有的时候再做大型项目的时候,确实会被复杂的路由逻辑所烦恼,会经常遇到权限问题,路由跳转回退逻辑问题.这几天在网上看到了51信用卡团队开源了一个Miox,可以有效的解决这些痛点,于是乎我就做 ...
- Vue 实现动态路由及登录&404页面跳转控制&页面刷新空白解决方案
Vue实现动态路由及登录&404页面跳转控制&页面刷新空白解决方案 by:授客 QQ:1033553122 开发环境 Win 10 Vue 2.9.6 node-v ...
- AIX 环境下动态路由
IBM AIX v5.3操作系统环境下动态路由配置如下: 1,用命令lssrc -S routed和lssrc -S gated分别检查routed和gated子系统是是活动状态.如果这两个子系统为活 ...
- asp.net MVC动态路由
项目中遇到需要动态生成控制器和视图的. 于是就折腾半天,动态生成控制器文件和视图文件,但是动态生成控制器不编译是没法访问的. 找人研究后,得到要领: 1.放在App_Code文件夹内 2.不要命名空间 ...
- RIP、OSPF、BGP、动态路由选路协议、自治域AS
相关学习资料 tcp-ip详解卷1:协议.pdf http://www.rfc-editor.org/rfc/rfc1058.txt http://www.rfc-editor.org/rfc/rfc ...
- Ngnix技术研究系列2-基于Redis实现动态路由
上篇博文我们写了个引子: Ngnix技术研究系列1-通过应用场景看Nginx的反向代理 发现了新大陆,OpenResty OpenResty 是一个基于 Nginx 与 Lua 的高性能 Web 平台 ...
- 基于hi-nginx的web开发(python篇)——动态路由和请求方法
hi.py的提供的路由装饰器接受两个参数,第一个参数指定动态路由的正则模式,第二个参数指定同意的http请求方法列表. 比如: @app.route(r"^/client/?$", ...
- vue+iview实现动态路由和权限验证
github上关于vue动态添加路由的例子很多,本项目参考了部分项目后,在iview框架基础上完成了动态路由的动态添加和菜单刷新.为了帮助其他需要的朋友,现分享出实现逻辑,欢迎一起交流学习. Gith ...
随机推荐
- leetcode 890. Possible Bipartition
Given a set of N people (numbered 1, 2, ..., N), we would like to split everyone into two groups of ...
- php中一些比常见做法更好的实践
有些被我们习以为常的做法未必就是最好的,它们可能存在一些安全问题,而解决这些隐患的成本,其实并不高: 密码 常见做法是直接MD5进行加密,比如这样: //加密 $passwordStr = md5($ ...
- 在Linux下创建7种类型的文件
在测试的时候有时会需要每种类型的文件,在系统中进行搜索都会找到,当然最方便的还是手动创建它们进行测试使用. 普通文件: $ touch regular 目录: $ mkdir directory 符号 ...
- 批量导入oracle 的sql脚本
以下为脚本样例:execute.sql,在PL/sql的command窗口或sqlplus中执行:@目录/execute.sql (以下“目录”需要替换为实际sql所在目录) --执行前需要在目录下新 ...
- CSS3实现3D木块旋转动画
CSS3实现3D木块旋转动画,css3特效,旋转动画,3D,立体效果,CSS3实现3D木块旋转动画是一款迷人的HTML5+CSS3实现的3D旋转动画. 代码下载:http://www.huiyi8.c ...
- JS工具函数汇总
备注:http://phpjs.org/ 这个站点把PHP常用的方法用js实现了,推荐一下 1.从数组中随机获取几个不重复项 //从一个给定的数组arr中,随机返回num个不重复项 function ...
- hdu-2586 How far away ?(lca+bfs+dfs+线段树)
题目链接: How far away ? Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Ot ...
- PS 滤镜— — sparkle 效果
clc; clear all; close all; addpath('E:\PhotoShop Algortihm\Image Processing\PS Algorithm'); I=imread ...
- bzoj 4278 Tasowanie 后缀数组+贪心
题目大意 给定两个数字串A和B,通过将A和B进行二路归并得到一个新的数字串T,请找到字典序最小的T.\(len \leq 200000\) 题解 我们从归并排序的角度去想,每次把两者之一较小的取出来 ...
- 【C++基础】浅拷贝和深拷贝
简单理解: 对于一块内存,浅拷贝只是增加了一个指针,这样两个变量都指向这块内存,二深拷贝则是先开辟一块同等大小的新内存区,将待拷贝内存的内容复制过来,再赋予一个指向新内存的指针.区别在于:浅拷贝会造成 ...
