webstock学习
1、WebSocket是HTML5中出出现的新技术,有着web TCP之称,这也是为了适应现在实时传输数据的趋势,在这之前一般采用两种方法进行实时数据交换。
轮询机制,其中又包括长轮询。
①短轮询是指间隔一定的时间进行一次数据请求,这个是最原始的,也是最消耗性能的,
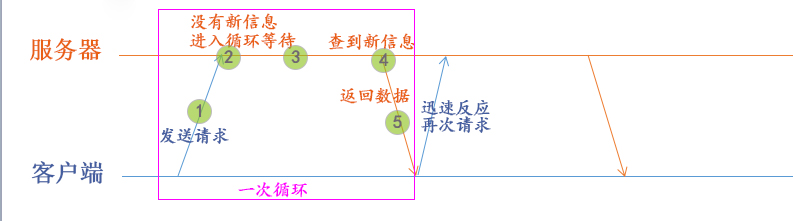
②长轮询是在轮询基础上的改进,简而言之就是前端每请求一次成功之后在回调里面立即发起新的请求,服务端是如果没有数据改变就会挂起来直到有数据变化或者超过设置的期限,就会关闭本次连接,前端从而发起新的请求,这个最关键的就是没有数据返回时会挂起其实就是服务端判断循环中,长轮询的好处就是尽可能的减少发起请求次数,但仍然具有服务器hold连接会消耗资源,返回数据顺序无保证,难于管理维护,实质也是不断请求。

(图片来自网络)
下面来看看理想型的WebSocket
特点:
事件驱动
异步
使用ws或者wss协议的客户端socket
能够实现真正意义上的推送功能
缺点:少部分浏览器不支持(IE),浏览器支持的程度与方式有区别。
websocket的url开头是ws,如果需要ssl加密可以使用wss,当我们调用websocket的构造方法构建一个websocket对象(new WebSocket(url))的之后,就可以进行即时通信了。
WebSocket拥有两个方法:
1、send() 向远程服务器发送数据
2、close() 关闭该websocket链接
还有几个监听函数
1、onopen 当网络连接建立时触发该事件
2、onerror 当网络发生错误时触发该事件
3、onclose 当websocket被关闭时触发该事件
4、onmessage 当websocket接收到服务器发来的消息的时触发的事件,也是通信中最重要的一个监听事件。msg.data
当然它和ajax一样也是有状态值的
1、CONNECTING(0) websocket正尝试与服务器建立连接
2、OPEN(1) websocket与服务器已经建立连接
3、CLOSING(2) websocket正在关闭与服务器的连接
4、CLOSED(3) websocket已经关闭了与服务器的连接
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>WebSocket</title> <script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!"); // 打开一个 web socket
var ws = new WebSocket("wss://echo.websocket.org"); ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("这是WebSocket测试");
alert("数据发送中...");
}; ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert(received_msg);
}; ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
switch (ws.readyState){
case WebSocket.CONNECTING:
console.log("正在开启")
case WebSocket.OPEN:
console.log("已经开启")
case WebSocket.CLOSING:
console.log("正在关闭")
case WebSocket.CLOSED:
console.log("已经关闭")
}
} else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script> </head>
<body> <div id="sse">
<a href="javascript:WebSocketTest()">点击我运行 WebSocket</a>
</div> </body>
</html>
上面就是客户端的代码,WebSocket更多的操作是在服务端,服务端语言众多,很多都有封装好的方法。
webstock学习的更多相关文章
- 从直播编程到直播教育:LiveEdu.tv开启多元化的在线学习直播时代
2015年9月,一个叫Livecoding.tv的网站在互联网上引起了编程界的注意.缘于Pingwest品玩的一位编辑在上网时无意中发现了这个网站,并写了一篇文章<一个比直播睡觉更奇怪的网站:直 ...
- Angular2学习笔记(1)
Angular2学习笔记(1) 1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之 ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- 消息队列——RabbitMQ学习笔记
消息队列--RabbitMQ学习笔记 1. 写在前面 昨天简单学习了一个消息队列项目--RabbitMQ,今天趁热打铁,将学到的东西记录下来. 学习的资料主要是官网给出的6个基本的消息发送/接收模型, ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Unity3d学习 制作地形
这周学习了如何在unity中制作地形,就是在一个Terrain的对象上盖几座小山,在山底种几棵树,那就讲一下如何完成上述内容. 1.在新键得项目的游戏的Hierarchy目录中新键一个Terrain对 ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- 菜鸟Python学习笔记第一天:关于一些函数库的使用
2017年1月3日 星期二 大一学习一门新的计算机语言真的很难,有时候连函数拼写出错查错都能查半天,没办法,谁让我英语太渣. 关于计算机语言的学习我想还是从C语言学习开始为好,Python有很多语言的 ...
- 多线程爬坑之路-学习多线程需要来了解哪些东西?(concurrent并发包的数据结构和线程池,Locks锁,Atomic原子类)
前言:刚学习了一段机器学习,最近需要重构一个java项目,又赶过来看java.大多是线程代码,没办法,那时候总觉得多线程是个很难的部分很少用到,所以一直没下决定去啃,那些年留下的坑,总是得自己跳进去填 ...
随机推荐
- PHP Json函数不能处理中文的解决办法
PHP5.2 新增的 json 功能是非常受欢迎的,但是经过测试发现,json_encode 对中文的处理是有问题的: 不能处理GB编码,所有的GB编码都会替换成空字符: utf8编码的中文被编码成u ...
- BestCoder6 1002 Goffi and Squary Partition(hdu 4982) 解题报告
题目链接:http://bestcoder.hdu.edu.cn/contests/contest_showproblem.php?pid=1002&cid=530 (格式有一点点问题,直接粘 ...
- 【Spring MVC】 - @ModelAttribute使用
@ModelAttribute一个具有如下三个作用: ①绑定请求参数到命令对象:放在功能处理方法的入参上时,用于将多个请求参数绑定到一个命令对象,从而简化绑 定流程,而且自动暴露为模型数据用于视图页面 ...
- SpringMVC 注释@PathVariable
@PathVariable 是用来获得请求url中的动态参数的: @ResponseBody @RequestMapping(value="/pointUpload/{userid}&quo ...
- PS 图像滤镜— — USM 锐化
这个算法的原理很简单,就是先用高斯模糊获取图像的低频信息,然后用原图减去高斯模糊之后的图,得到图像的高频信息,再将原图与高频信息融合,进一步增强原图的高频信息,看起来,图像的边缘显得特别的sharp. ...
- HihoCoder 1640 : 命名的烦恼(预处理)
描述 程序员常常需要给变量命名.给函数命名.给项目命名.给团队命名…… 好的名字可以大大提高程序员的主观能动性,所以很多程序员在起名时都会陷入纠结和烦恼. 小Hi希望给新的项目起个拉风的名字.他希望这 ...
- 非旋treap套线段树
BZOJ3065. 去年用pascal 块链过了.. 今年来试了试非旋treap大法 注定被块链完爆 代码留这. 第一份 :辣鸡的 垃圾回收做法 跑得极慢 #include <bits/ ...
- PHP/Javascript 数组定义 及JSON中的使用 ---OK
PHP数组定义 一维数组: 1.$a=array(1,2,4,5,6); 2.$a= Array("cec"=>"cecValue","logo ...
- TModJS:使用tmodjs
ylbtech-TModJS:使用tmodjs 1.返回顶部 1. 1.安装 npm install -g tmodjs 2.配置 我的模板都放在tpl文件夹中,htmls用于存放模板页面,每一个后缀 ...
- zlog 纯C日志函数库的简单使用方法
zlog简述: log是一个高性能.线程安全.灵活.概念清晰的纯C日志函数库. 事实上,在C的世界里面没有特别好的日志函数库(就像JAVA里面的的log4j,或者C++的log4cxx).C程序员都喜 ...
