Django的学习需要掌握的一些基础和初步搭建自己的框架
一.Django的学习需要掌握的一些基础
第一个需要注意的点:客户端发送过来的数据结构组成:
第二个需要注意的点:动态网页和静态网页
静态网页:用户发送请求,服务端找到对应的静态文件返回给浏览器,静态网页时不变的,用户恮什么就返回什么,不能和用户交互。
动态网页:动态网页和静态网页的区别就是动态网页能和用户进行交互,根据用户的需求随时调换不同的静态页面返回给浏览器。
疑问:1.wsgiref怎么把套接字封装的?
WSGI_APPLICATION = 'untitled7.wsgi.application'
wsgiref是把socket封装起来,不用再去手动生成。
2.make_server()和serve_forever()
3.ico图标的问题
请求头最后的\r\n是标识着请求头的结束,请求体即将开始。我的理解是两个\r\n是他们中间空一格,两次换行,开启请求体内容输出,更好的区分头和体。
import socket
# 客户端和服务端的传输:套接字通信
soc=socket.socket()
# 绑定的是元组
soc.bind(('127.0.0.1',8001))
soc.listen(5) # 通信循环
while True:
print('监听8001端口')
# addr是客户端的IP+Port
#conn是建双向连接对象,soc是套接字对象
conn,addr=soc.accept()
# 接收到的客户端数据
data=conn.recv(1024)
# 转换成str类型
# str()函数里面第一个参数是需要转的数据,第二个是指定的字符编码类型。下面是将二进制转成字符串
data=str(data,encoding='utf-8')
print(data)
# 我们打印获得的字符串,发现客户端发送过来的数据之间是按照'\r\n'有规律的分开的,待会再说分开有何意义。
# 我们可以将这些数据按照发现的规律用split分割开来,返回一个有一定规律的列表。
# 取出列表第一个,再把他们通过空格分开来,返回一个请求首行组成的列表。
resquest_list=data.split('\r\n')
first_list=resquest_list[0].split(' ')
conn.send(b'HTTP/1.1 200 OK\r\nContent-Type:text/html\r\n\r\n')
if first_list[1]=='/index': # 如果请求首行第二个元素(也就是请求地址)等于'/index'
# conn.send('<h1>index</h1><img src="https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike92%2C5%2C5%2C92%2C30/sign=775f519ac08065386fe7ac41f6b4ca21/fd039245d688d43f63d84526771ed21b0ff43bf5.jpg">'.encode('utf-8'))
with open('index.html','rb')as f:
data=f.read()
conn.send(data) # 将服务端的数据发送给浏览器,浏览器对数据进行渲染=====》静态网页 数据写死了
elif first_list[1]=='/two':
with open('two.html','r',encoding='utf-8')as f:
data=f.read()
import datetime
now=datetime.datetime.now().strftime('%Y-%m-%d %X')
data=data.replace('@@time@@',now) # ======》动态网页 网页数据没有固定死
conn.send(data.encode('utf-8'))
else:
conn.send(b'') # print(data)
#
# conn.send(b'HTTP/1.1 200 OK \r\n\r\nhello web')
conn.close() '''
# 请求首行:请求类型 请求地址 请求协议
GET /index HTTP/1.1\r\n
# 请求头
Host: 127.0.0.1:8001\r\n
Connection: keep-alive\r\n
Cache-Control: max-age=0\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n\r\n' # 请求体
。。。。 '''
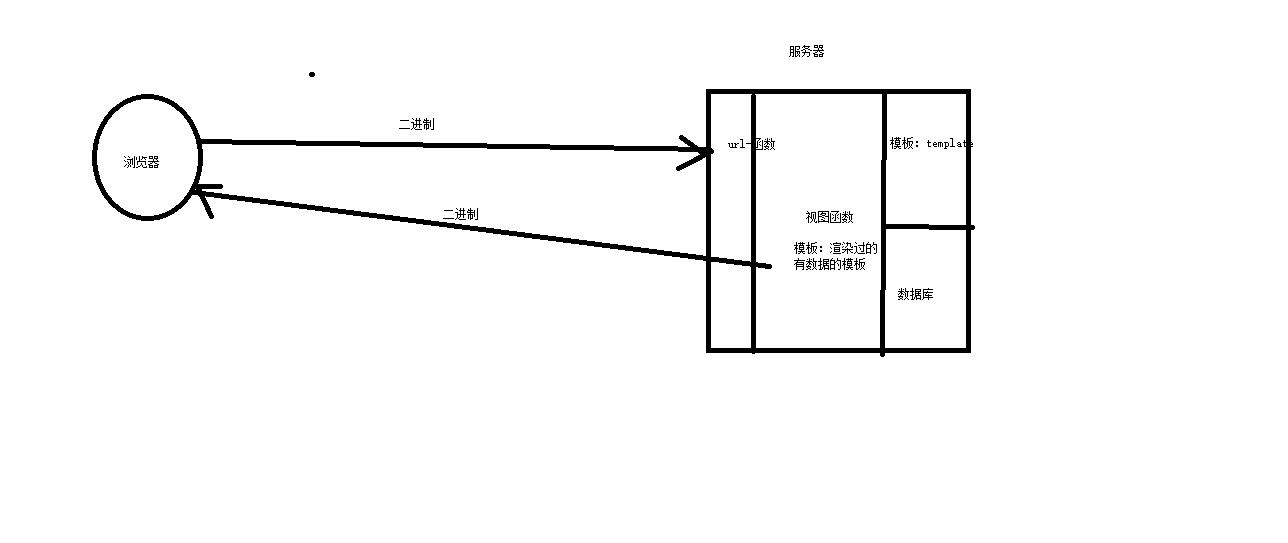
基础知识点-一个简单的请求与回响
请求---》处理---》调用函数---》打开模板和数据库---》返回数据给浏览器---》浏览器解析渲染
下面分三个文件来说明:
用wsgiref搭建简单的服务端
from wsgiref.simple_server import make_server
import my_urls
from views import * def my_server(environ, start_response):
# print(environ) environ返回的是一个字典,path_info是字典里的key,对应的值是请求地址
print(environ['PATH_INFO']) # 'PATH_INFO': '/index' PATH_INFO就是请求地址
start_response('200 OK', [('Content-Type', 'text/html')]) # 服务器响应状态码:200 文本类型:text
func=None
for url in my_urls.urls:
if url[0]==environ['PATH_INFO']:
func=url[1] # 这里的func是函数地址
break # 结束循环
if func:
# 固定写法,如果不写environ也可以,但是要求函数必须也不能有形参
# 不写的话报错:missing 1 required positional argument: 'response'
response=func(environ)
else:
response= error(environ) return [response,] # 这里是固定返回一个列表,用别人的就要按照别人的要求来 if __name__ == '__main__': my=make_server('127.0.0.1',8002,my_server)
my.serve_forever()
搭建简单服务器
视图函数
用到jinja2模块中的template
# 视图函数
import pymysql
from jinja2 import Template
def index(response):
with open('templates/index.html','r',encoding='utf-8') as f:
data=f.read() return data.encode('utf-8') def time(response):
import datetime
now=datetime.datetime.now().strftime('%Y-%m-%d %X')
with open('templates/two.html','r',encoding='utf-8') as f:
data=f.read()
data=data.replace('@@time@@',now)
return data.encode('utf-8') def user_list(response):
# 连接数据库拿数据
# 拿到一个数据库连接
conn=pymysql.connect(host='127.0.0.1',port=3306,user='root',database='test',password='egon123')
# 拿到一个游标对象
cursor=conn.cursor(cursor=pymysql.cursors.DictCursor)
# 执行sql
cursor.execute('select * from user')
# 把数据拿出来
user_list=cursor.fetchall()
print(user_list)
with open('templates/user_list.html','r',encoding='utf-8')as f:
data=f.read()
# 生成一个模板对象,需要传字符串
template=Template(data)
# 相当于在执行data.replace(),返回替换完成的字符串
data=template.render(user_list=user_list) return data.encode('utf-8')
def error(request):
return ''.encode('utf-8') def favicon(request):
with open('favicon.ico','rb') as f:
data=f.read()
return data
视图函数
路由:路由的作用就是建立请求地址与索引之间的关系--》服务端解析出请求地址,然后调用对应的函数
import views
# 路由
urls=[
('/index',views.index),
('/time',views.time),
('/user_list',views.user_list),
('/favicon.ico',views.favicon),
]
路由
下面是三个模板中的html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <img src="https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike92%2C5%2C5%2C92%2C30/sign=775f519ac08065386fe7ac41f6b4ca21/fd039245d688d43f63d84526771ed21b0ff43bf5.jpg">' </body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
@@time@@
</body>
</html>
two.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>id</th>
<th>用户名</th>
<th>密码</th>
</tr>
</thead>
<tbody>
{% for user in user_list%}
<tr>
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.password}}</td>
</tr> {%endfor%}
</tbody> </table> </body>
</html>
user_list.html
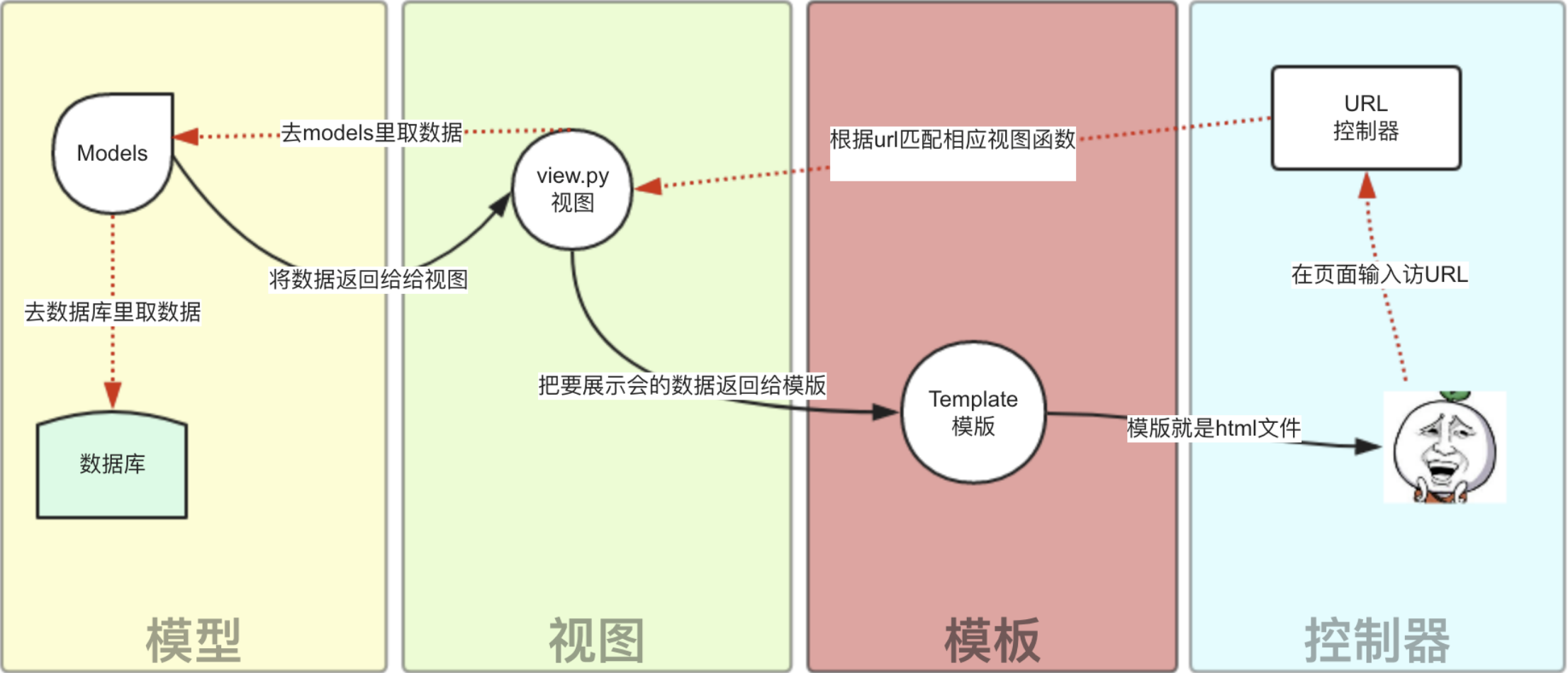
放一张简单的django工作图

附上文字说明:
图片解析:浏览器向服务器发送url地址:ip+port+请求地址 ,服务端对请求地址进行解析,获得客户端发来的请求地址,然后
通过路由循环服务端的请求地址,有匹配成功的就调用服务端的函数,函数从模板templates中调用html文件,如果需要从数据库
调用数据则需要导入pymysql,获得的数据列表最后需要通过模板对象进行渲染,浏览器客户端解析html,并对模板按照要求进行
相应的渲染。 很形象的一个流程图

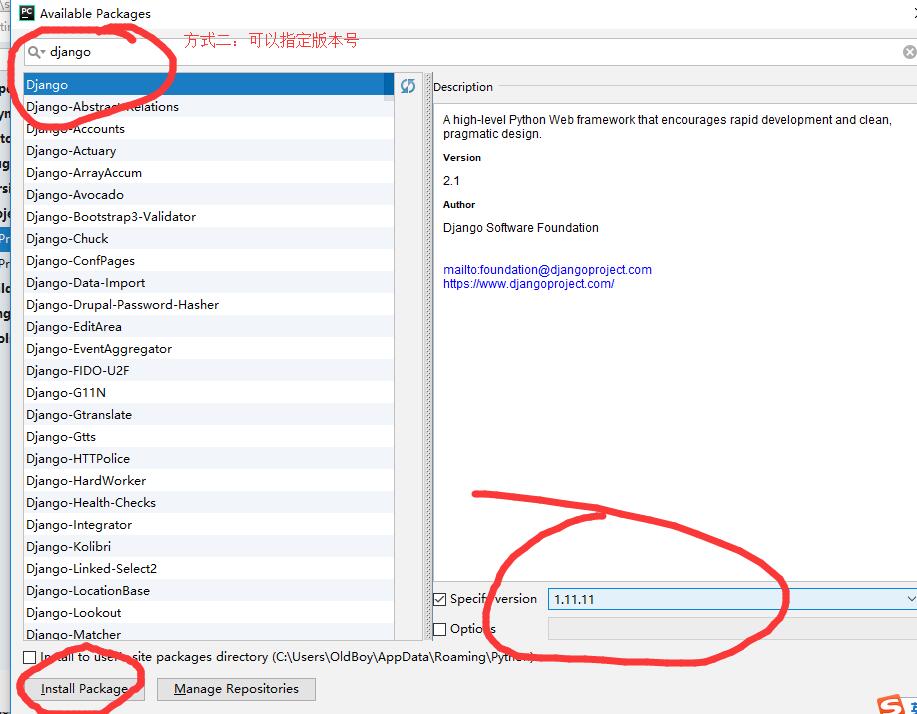
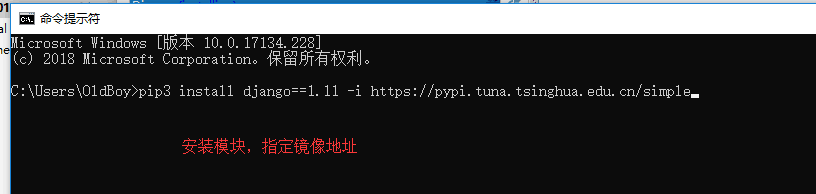
二.初步搭建自己的框架 1.安装django的三种方式

方式二

方式三

2.如何创建自己的django项目?
1.首先切换到一个放项目的目录下
2.在命令行输入:
django-admin startproject django项目名 3.切换到项目目录,启动manage文件 python3 manage.py runserver 可以通过端口+ip查看自己的django项目 3.如何在pycharm里启动Django?
3.1 直接在新窗口打开django所在位置
terminal运行python3 manage.py runserver
Django的学习需要掌握的一些基础和初步搭建自己的框架的更多相关文章
- Django搭配Celery进行异步/定时任务(一)初步搭建
以下需求场景很常见: 1. 用户点击页面按钮,请求后台进行一系列耗时非常高的操作,页面没有响应/一直Loading,用户体验非常不好. 2. 某些数据需要预先处理,每天凌晨的时候进行运算,大约半小时到 ...
- Java开发学习心得(一):SSM环境搭建
目录 Java开发学习心得(一):SSM环境搭建 1 SSM框架 1.1 Spring Framework 1.2 Spring MVC Java开发学习心得(一):SSM环境搭建 有一点.NET的开 ...
- Django初识 学习笔记一
Django初识 学习笔记一 mvcviewsmodelstemplate. 一 MVC框架 MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(c ...
- Django:学习笔记(9)——视图
Django:学习笔记(9)——视图 基础视图 基于函数的视图,我们需要在使用条件语句来判断请求类型,并分支处理.但是在基于类的视图中,我们可以在类中定义不同请求类型的方法来处理相对应的请求. 基于函 ...
- Django:学习笔记(4)——请求与响应
Django:学习笔记(4)——请求与响应 0.URL路由基础 Web应用中,用户通过不同URL链接访问我们提供的服务,其中首先经过的是一个URL调度器,它类似于SpringBoot中的前端控制器. ...
- Django:学习笔记(2)——创建第一个应用
Django:学习笔记(2)——创建第一个应用 创建应用 在 Django 中,每一个应用都是一个 Python 包,并且遵循着相同的约定.Django 自带一个工具,可以帮你生成应用的基础目录结构, ...
- 学习 shell脚本之前的基础知识
转载自:http://www.92csz.com/study/linux/12.htm 学习 shell脚本之前的基础知识 日常的linux系统管理工作中必不可少的就是shell脚本,如果不会写sh ...
- Django快速学习搭建blog项目
新手学习Django,本文学习的文档是<Django Web开发指南>.好了我也是新手,没什么好说了,go!- 首先先确定环境,我是在linux(Ubuntu14.04 gnome)下. ...
- 四、Android学习第四天——JAVA基础回顾(转)
(转自:http://wenku.baidu.com/view/af39b3164431b90d6c85c72f.html) 四.Android学习第四天——JAVA基础回顾 这才学习Android的 ...
随机推荐
- CodeForces990G:GCD Counting(树分治+GCD)
You are given a tree consisting of nn vertices. A number is written on each vertex; the number on ve ...
- python与c#的交互模块pythonnet
今天总结一下python与c#的交互模块pythonnet,其实微软也是有相应的解释器的,就是Ironpython,可是毕竟Ironpython还有很多东西没有从python那边继承过来,所以有时候用 ...
- MongoDB分析工具之三:db.currentOp()
db.currentOp() db.currentOp是个好东西,顾名思义,就是当前的操作.在mongodb中可以查看当前数据库上此刻的操作语句信息,包括insert/query/update/rem ...
- 动态规划专题 01背包问题详解 HDU 2546 饭卡
我以此题为例,详细分析01背包问题,希望该题能够为大家对01背包问题的理解有所帮助,对这篇博文有什么问题可以向我提问,一同进步^_^ 饭卡 Time Limit: 5000/1000 MS (Java ...
- calicoctl命令简介
背景 在calico中,有多种网络资源.以v1.6.1为例,网络资源包含:node,bgpPeer,hostEndpoint,workloadEndpoint,ipPool,policy,profil ...
- 你忘记的java的数据类型信息
java有8种基本数据类型 int long short byte float double char boolean: 三种情况造成数据溢出 无穷大,无穷小, NAN: 常量 声明为final的变量 ...
- 关于使用quartz动态增删改定时任务
1. 首先, 还是喜闻乐见的导包 <dependency> <groupId>org.springframework.boot</groupId> <arti ...
- Matrix Recurrence
给定矩阵$A,B$,且有 $$f(0) = A ,f(i) =B * \prod_{i=w(i)}^{i-1}f(i)$$ 求f(n) 其中,当w(i)单增时,可以做到$O(n*m^3)$,注意要优化 ...
- codevs-1204
1204 寻找子串位置 题目描述 Description 给出字符串a和字符串b,保证b是a的一个子串,请你输出b在a中第一次出现的位置. 输入描述 Input Description 仅一行包含两个 ...
- 甩掉 ashx/asmx,使用jQuery.ajaxWebService请求WebMethod,Ajax处理更加简练
在WebForm下 开发ajax程序,需要借助于一般处理程序(*.ashx)或web服务(*.asmx),并且每一个ajax请求,都要建一个这样的文件,如此一来,如果在一个项目中ajax程序多了,势必 ...
