vue2.X 组件通信($emit $on props)
1.index.html 子组件直接修改父组件的数据
组件通讯:
vm.$emit();
vm.$on();
父组件和子组件:
子组件想要拿到父组件数据:
通过 props
之前,子组件可以更改父组件信息,可以是同步 sync
现在,不允许直接给父级的数据,做赋值操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue.js"></script>
<script>
window.onload = function() {
new Vue({
el:'#box',
data:{
a:'我是父组件'
},
components:{
'child-com':{
props:['msg'],
template:'#child',
methods:{
change(){
this.msg = '被更改了';
}
}
}
}
});
}
</script>
</head>
<body>
<template id="child">
<div>
<span>我是子组件</span>
<input type="button" value="按钮" @click="change" />
<strong>{{msg}}</strong>
</div>
</template> <div id="box">
父级:-> {{a}}
<br/>
<child-com :msg="a"></child-com>
</div>
</body>
</html>
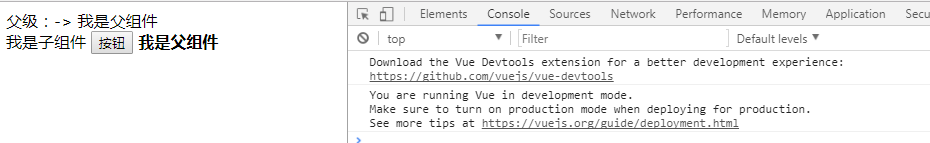
点击按钮之前

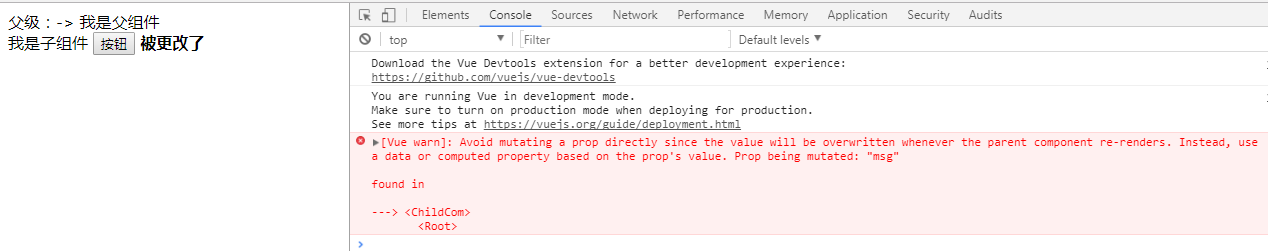
点击按钮之后

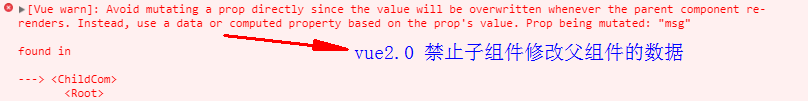
原因

2.问题,就想更改:
a).父组件每次传一个对象给子组件,对象之间是引用的
index2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue.js"></script>
<script>
window.onload = function() {
new Vue({
el:'#box',
data:{
giveData:{
a:'我是父组件数据'
}
},
components:{
'child-com':{
props:['msg'],
template:'#child',
methods:{
change(){
// this.msg = '被更改了';
this.msg.a = '被更改了';
}
}
}
}
});
}
</script>
</head>
<body>
<template id="child">
<div>
<span>我是子组件</span>
<input type="button" value="按钮" @click="change" />
<strong>{{msg.a}}</strong>
</div>
</template> <div id="box">
父级:-> {{giveData.a}}
<br/>
<child-com :msg="giveData"></child-com>
</div>
</body>
</html>
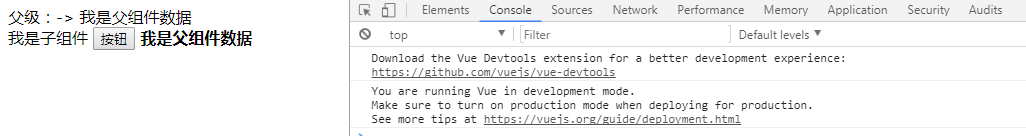
点击按钮之前:

点击按钮之后:

3. b).只是不报错,mounted中转
index3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue.js"></script>
<script>
window.onload = function() {
new Vue({
el:'#box',
data:{
a:'我是父组件数据'
},
components:{
'child-com':{
data(){
return{
b:''
}
},
props:['msg'],
template:'#child',
mounted(){
this.b = this.msg;
},
methods:{
change(){
// this.msg = '被更改了';
// this.msg.a = '被更改了';
this.b = '被更改了';
}
}
}
}
});
}
</script>
</head>
<body>
<template id="child">
<div>
<span>我是子组件</span>
<input type="button" value="按钮" @click="change" />
<strong>{{b}}</strong>
</div>
</template> <div id="box">
父级:-> {{a}}
<br/>
<child-com :msg="a"></child-com>
</div>
</body>
</html>
点击按钮之前:

点击按钮之后:

4,可以单一事件管理组件通信:vuex
var Event = new Vue();
Event.$emit(事件名称,数据);
Event.$on(事件名称,function(data){
// data
}.bind(this));
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue.js"></script>
<script>
// 先准备一个空的实例对象 (必须是全局的)
var Event = new Vue(); // A组件
var A = {
template:`
<div>
<span>我是A组件</span> -> {{a}}
<input type="button" value="把A数据给C" @click="send" />
</div>
`,
methods:{
send(){
// 通过 $emit 传递数据
Event.$emit('a-msg',this.a);
}
},
data(){
return{
a:'我是a数据'
}
}
};
// B组件
var B = {
template:`
<div>
<span>我是B组件</span> -> {{b}}
<input type="button" value="把B数据给C" @click="send" />
</div>
`,
methods:{
send(){
// 通过 $emit 传递数据
Event.$emit('b-msg',this.b);
}
},
data(){
return{
b:'我是b数据'
}
}
};
// C组件
var C = {
template:`
<div>
<h3>我是C组件</h3>
<span>接收过来的A的数据为:{{a}}</span>
<br/>
<span>接收过来的B的数据为:{{b}}</span>
</div>
`,
data(){
return{
a:'',
b:''
}
},
mounted(){
// // 定义变量,存储this,防止this指针发生偏转
// var _this = this; // // 通过 $on 接收数据
// Event.$on('a-msg',function(a){
// _this.a = a;
// }); // 接收A组件的数据
Event.$on('a-msg',function(a){
this.a = a;
}.bind(this)); // 函数上绑定this防止指针偏转 // 接收B组件的数据
Event.$on('b-msg',function(b){
this.b = b;
}.bind(this)); // 函数上绑定this防止指针偏转
}
}; window.onload = function(){
new Vue({
el:'#box',
components:{
'com-a':A,
'com-b':B,
'com-c':C
}
});
}
</script>
</head>
<body>
<div id="box">
<com-a></com-a>
<com-b></com-b>
<com-c></com-c>
</div>
</body>
</html>
点击按钮之前:

点击 '把A数据给C' 按钮

点击 ‘把B数据给C’ 按钮

5.debounce 废弃
vue2.0-> loadash
_.debounce(fn,时间) // 延长执行
.
vue2.X 组件通信($emit $on props)的更多相关文章
- vue2.0 组件通信
组件通信: 子组件要想拿到父组件数据 props 子组件不允许直接给父级的数据, 赋值操作如果想更改,父组件每次穿一个对象给子组件, 对象之间引用. 例子: <script> window ...
- 通信vue2.0组件
vue2.0组件通信各种情况总结与实例分析 Props在vue组件中各种角色总结 在Vue中组件是实现模块化开发的主要内容,而组件的通信更是vue数据驱动的灵魂,现就四种主要情况总结如下: 使用p ...
- vue2.0组件传值
props down emit up 嘿嘿 如果是第一次接触vue2.0组件传值的肯定很疑惑,这是什么意思(大神总结的,我也就是拿来用用) “down”—>指的是下的意思,即父组件向子 ...
- Vue简单基础 + 实例 及 组件通信
vue的双向绑定原理:Object.defineProperty() vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
- vue组件通信全面总结
写在前面 组件间的通信是是实际开发中非常常用的一环,如何使用对项目整体设计.开发.规范都有很实际的的作用,我在项目开发中对此深有体会,总结下vue组件间通信的几种方式,讨论下各自的使用场景 文章对相关 ...
- vue2.0 组件之间的数据传递
组件间的数据传递// 父组件<template><div class="order"><dialog-addpro v-on:closedialog= ...
- React之组件通信
组件通信无外乎,下面这三种父子组件,子父组件,平行组件(也叫兄弟组件)间的数据传输.下面我们来分别说一下: 父子组件: var Demo=React.createClass({ getInitialS ...
- vue 组件通信
组件 组件之间的数据是单向绑定的. 父组件向子组件通信 是通过子组件定义的props属性来实现.通过props定义变量与变量类型和验证方式. props简化定义 在简化定义中,变量是以数组的方式定义. ...
- vuedraggable(vue2.0)组件详解
github地址 安装 yarn add vuedraggable npm i -S vuedraggable 使用方式 通常 <draggable v-model="myArray& ...
随机推荐
- linux下telnet安装与使用
现在管理linux基本都用crt.xshell或者putty,已经没什么人用telnet,因为后续需要讲zabbix免客户端监控只telnet,通过telnet来监控服务器性能. yum安装telne ...
- Python获取程序运行目录和脚本目录
Python获取程序运行目录和脚本目录 import os import sys #获取脚本所在目录 print os.path.split( os.path.realpath( sys.argv[0 ...
- 【bzoj2836】魔法树 树链剖分+线段树
题目描述 输入 输出 样例输入 4 0 1 1 2 2 3 4 Add 1 3 1 Query 0 Query 1 Query 2 样例输出 3 3 2 题解 树剖+线段树模板题,不过为什么写的人这么 ...
- 配置ubuntu16.04下Theano使用GPU运行程序的环境
ubuntu16.04默认安装了python2.7和python3.5 .本教程使用python3.5 第一步:将ubuntu16.04默认的python2修改成默认使用python3 . sudo ...
- This dependency was not found: * !!vue-style-loader!css-loader? 解决方案
但是当你新建一个vue项目时,需要重新安装stylus,否则报错: This dependency was not found: * !!vue-style-loader!css-loader?{&q ...
- jquery封装的图片切换js
原文发布时间为:2010-10-09 -- 来源于本人的百度文章 [由搬家工具导入] http://jquery.malsup.com/cycle/browser.html
- C#获取二维数组的行数和列数及其多维。。。
原文发布时间为:2008-11-26 -- 来源于本人的百度文章 [由搬家工具导入] 有一个二维数组sz[,] 怎样获取sz 的行数和列数呢? sz.GetLength(0) 返回第一维的长度(即行数 ...
- java基础(1-50)-------->超级简单,不信你不会!!!
1:java中的保留字:const&goto; 2:&和&&都可以做逻辑运算符,即运算符两边的表达式都为true,结果才为true,一方为false,则结果为false ...
- IDEA 2017.3 新版本中创建 JSF Web 应用程序缺少 web.xml 的解决办法
IDEA 2017.3 新版本中默认创建一个 Web 应用程序很可能不会自动创建 web.xml 文件.虽然说从 JavaEE 6.0 开始 Servlet 3.0 规范中就新增了一些注解可以免去传统 ...
- HDU 1033 Edge[地图型模拟/给你一串字符串,A代表以此点为参照顺时针90°,V代表逆时针90°]
Edge Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
