Vue.js devtool插件安装后无法使用的解决办法
初次使用Vue.js devtool插件的新人在安装了Vue.js devtool插件后,都会经常有一个疑问。我在chrome浏览器里面已经成功安装好Vue.js devtool插件,怎么点击后提示vue.js not detected,无法正常使用呢?对于这样的问题,新人可能会花费很多时间去找答案,今天我们就来整理了解决方法,希望对大家有帮助。
首先,我们先要确保Vue.js devtool插件已经安装成功了。具体的Vue.js devtool插件的安装方法可以:chrome插件CRX的离线安装方法中找到答案。

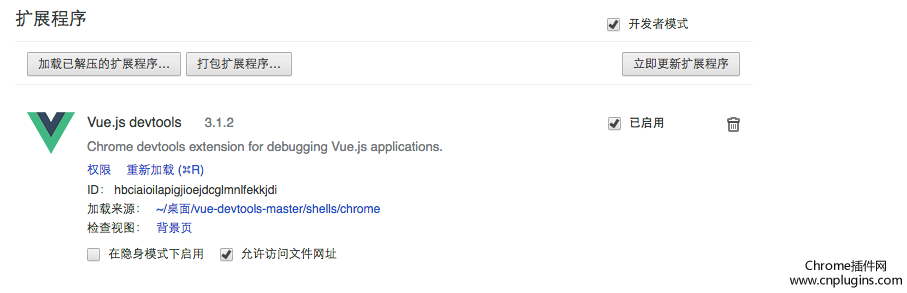
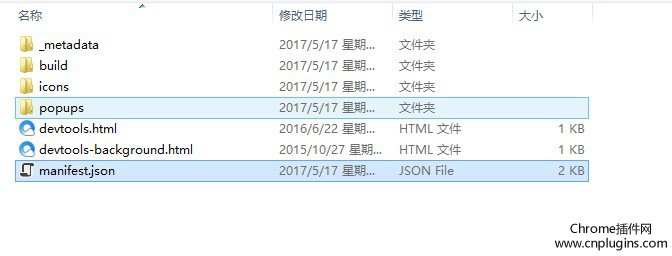
其次,我们需要找到Vue.js devtool插件的安装目录。可以在本站文章chrome插件CRX文件的安装目录中找到插件的安装位置。话说来,我们真找不到插件的安装位置,可以在本地电脑搜索插件的ID:nhdogjmejiglipccpnnnanhbledajbpd。用户可以在插件列表中找到插件的ID,如下图所示。这是我在win8系统上chrome插件的安装位置
C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.2_0
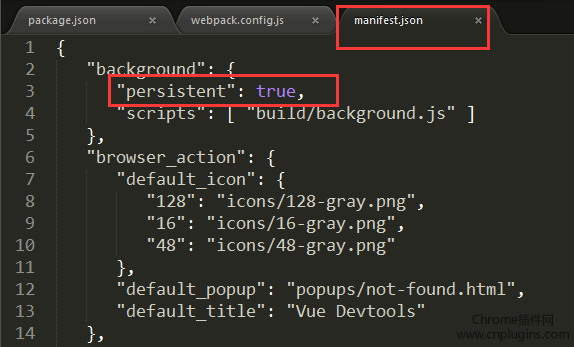
第三,在找到了Vue.js devtool插件的安装目录后,打开mainifest.json文件(这是关键)。
将mainfest.json中代码persistent:false,修改成persistent:true。如下图所示:
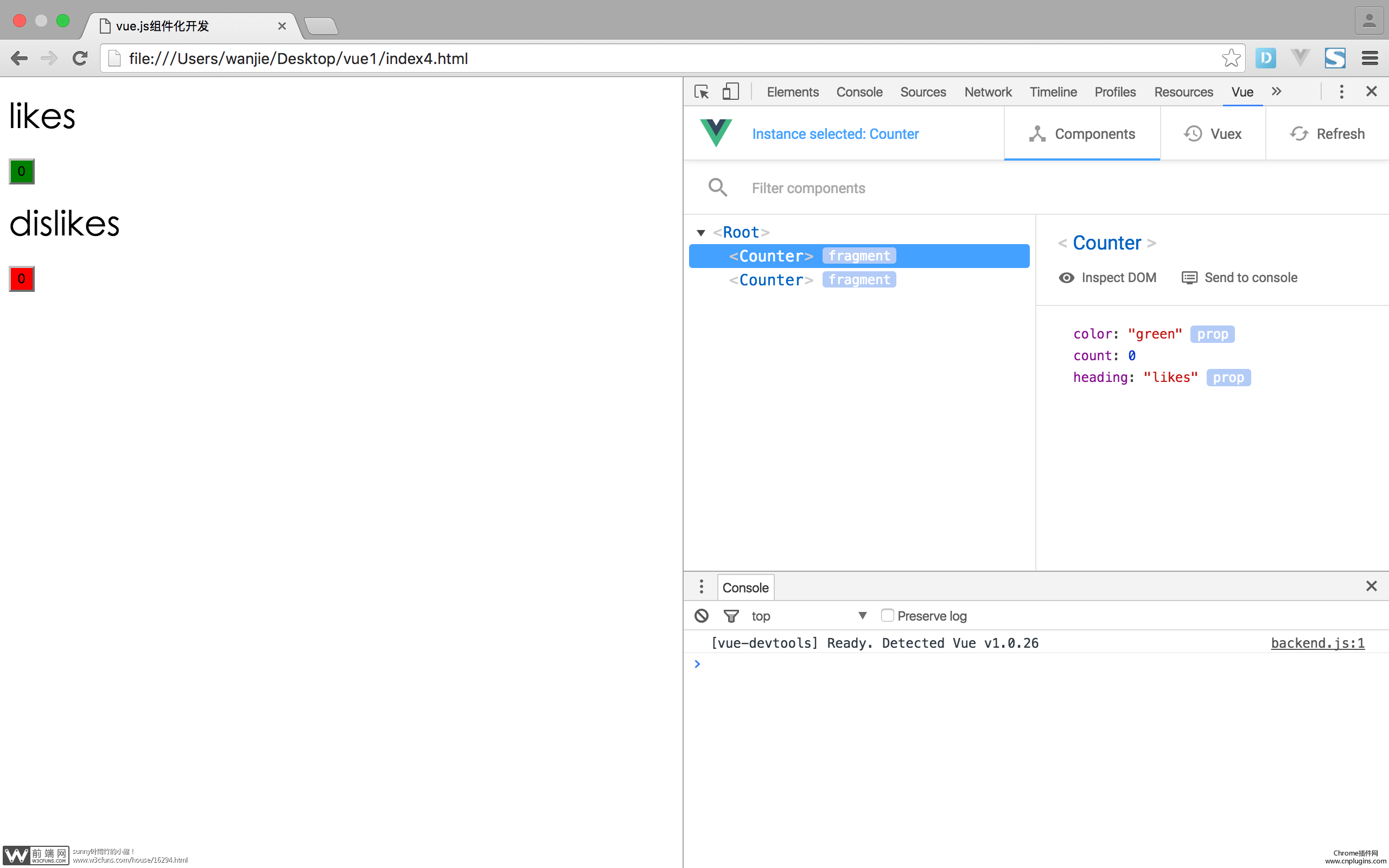
一般情况下,修改完如上的位置的代码。打开vue项目后,在控制台选择vue,就应该可以正常使用了。
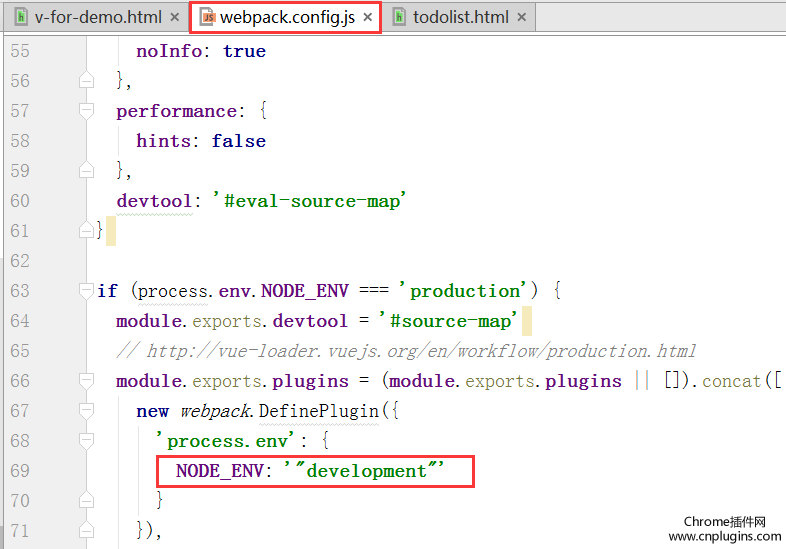
第四,如果通过上面的方法调整过后,还是不能够使用,那么可以调整一下webpack.config.js的代码,如下图所示:
最后,重启一下你的vue项目应该就可以使用了。

Vue.js devtool插件安装后无法使用的解决办法的更多相关文章
- Vue.js devtool插件安装后无法使用的解决办法【最简单有效的解决方法】
在开发vue相关的项目时,使用vue devtools工具是一件极其有趣的事,你所有的操作都马上给你实时反馈. 然而有时候安装好的工具,在chrome中不显示. 在网上找过多次,一直没有找到有效解决方 ...
- Vue devtool插件安装后无法使用,提示“vue.js not detected”的解决方法
vue devtool下载 极简插件 github vue devtool安装 点击谷歌浏览器箭头所指图标-更多工具-扩展程序 ①:直接将后缀为crx的安装包拖进下图区域即可自动安装 ② ...
- Vue.js devtool插件下载安装及后续问题解决
在中国,你是无法使用谷歌应用商店,所以你下载插件,要使用一些别的手段,一种是下载源码编译,另一种是通过第三方网站.第一种不适合小白,所以现在介绍第二组. 下载插件网站 国外网站:https://www ...
- vue.js中用npm安装vue-router时报错处理办法
当在使用npm安装东西的时候,最怕遇到的就是,电脑并不想和你说话,只向你抛出一大堆错误...比如在vue.js中用npm安装vue-router的时候,我就遇到 一脸蒙逼的我默默的念了一句:卧..槽. ...
- vue项目 npm install 安装依赖 特别慢 解决办法
使用NPM(Node.js包管理工具)安装依赖时速度特别慢,为了安装Express,执行命令后两个多小时都没安装成功,最后只能取消安装,笔者20M带宽,应该不是我网络的原因,后来在网上找了好久才找到一 ...
- CentOS7在VMWare12中安装后不能上网解决办法
首先要保证你的VMWare Workstation12 在安装号CentOS7后没改动什么关于网络相关的. 1.我的电脑一开始用的是VMWare WorkStations10,发现VMnet8根本不通 ...
- centos7 真实机安装后没有网卡解决办法
我们在真实机安装完centos7版本后,会发现没有网卡,只有lo口 因为真实机不同你在虚拟机里面,这个时候我们不能连网,更加不要说配置什么静态ip了 是什么原因呢,是因为有些真实机安装了centos系 ...
- ABB机器人添加串口模块后无法使用的解决办法
[环境] ABB机器人1520,IRC5,RobotWare5.6,Win10 64bits,RobotStudio6.0 [过程和表现] 由于项目需要和机器人通信,DeviceNet又不能满足要求, ...
- 【原】无脑操作:Chrome浏览器安装Vue.js devtool
学习Vue.js时,Chrome浏览器安装Vue.js devtool能很方便的查看Vue对象.组件.事件等. 本文以Chrome浏览器插件Vue.js devtools_3.1.2_0.crx的安装 ...
随机推荐
- 使用Unitils测试DAO层
Spring 的测试框架为我们提供一个强大的测试环境,解决日常单元测试中遇到的大部分测试难题:如运行多个测试用例和测试方法时,Spring上下文只需创建一次:数据库现场不受破坏:方便手工指定Sprin ...
- C++PE文件格式解析类(轻松制作自己的PE文件解析器)
PE是Portable Executable File Format(可移植的运行体)简写,它是眼下Windows平台上的主流可运行文件格式. PE文件里包括的内容非常多,详细我就不在这解释了,有兴趣 ...
- AAuto如何设置定时器
在设计视图中(一定要有个Form)点击左下角的功能组件 点击定时器即可切换到代码视图,并添加如下代码.其中我每隔一秒改变一下winform.static2.text的文本值
- 微信小程序(应用号)开发新闻客户端的实战课程
摘要: 本实例将演示从零开发一个微信应用号的过程,页面轮播与跳转传值,实现单元格自定义布局,全部源码可通过github下载. 下载最新版的微信小程序开发工具,目前是v0.9.092300 下载地址:h ...
- MySQL 函数笔记
统计相关函数 COUNT和SUM函数使用小技巧 参考自: MySQL - Conditional COUNT with GROUP BY 在一个 SQL 中统计多个指标的个数: SELECT COUN ...
- 【甘道夫】Hadoop2.2.0 NN HA具体配置+Client透明性试验【完整版】
引言: 前面转载过一篇团队兄弟[伊利丹]写的NN HA实验记录,我也基于他的环境实验了NN HA对于Client的透明性. 本篇文章记录的是亲自配置NN HA的具体全过程,以及全面測试HA对clien ...
- OpenGL研究3.0 多边形区域填充
OpenGL研究3.0 多边形区域填充 DionysosLai(906391500@qq.com)2014-06-22 所谓多边形区域填充.就是将多边形内部区域,所有已相同色块填充.注意:这里讨论的多 ...
- 对‘TIFFReadDirectory@LIBTIFF_4.0’未定义的引用-------------- 解决办法
ABLE_DEPRECATED' is defined [-Winvalid-pch] //usr/lib/libvtkIO.so.5.10:对‘TIFFReadDirectory@LIBTIFF_4 ...
- iOS打包(ipa包)
1.打开XCode打开project文件.选择Product,再点击Archive. 2.鼠标右键点击Shoe In Finder 3.鼠标右键选择"显示包内容" 4.鼠标左键双击 ...
- python 基础 5.0 python类一般形式
一. 类的一般形式 创建类我们一般使用class 关键字来创建一个类,class 后面跟类型名字,可以自定义,最后以冒号结尾,如下所示: #/usr/bin/python #coding=utf- ...
