html5--2.10综合实例2-移动端页面练习
html5--2.10综合实例2-移动端页面练习
学习要点
- 通过一个简单的移动手机页面,复习学过的内容
- 手机网页的测试
- 手机布局的屏幕设定
- 手机网页的测试方法
- 直接在手机上测试,比较麻烦,效果好
- 电脑上下载手机模拟器
- 利用浏览器自带的功能
- name="viewport":屏幕设定
- maximum-scale=1.0,minimum-scale=1.0;initial-scale=1.0:最大最小缩放比例为1:其实就是不允许点击缩放
- user-scalable=0,width=device-width:设定内容和设备的屏幕等宽,等高
学习要点
- 完成综合实例2的页面框架
本节课涉及到的知识点
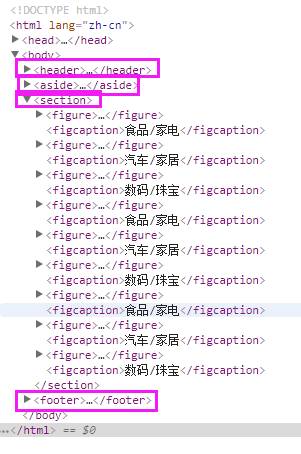
- 本节课要用到的元素:header/footer/section/aside
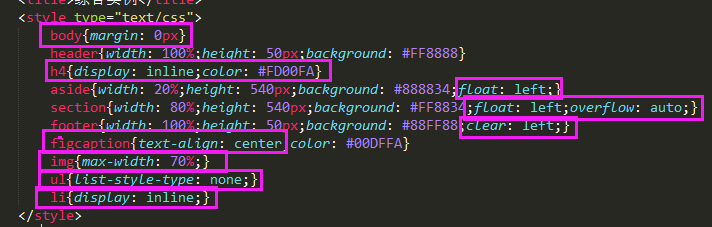
- 本节课要用到的样式:width/height/backgroud
- 本节课还要用到后边CSS章节会详细讲解的几个知识点,对这些只要求了解,后边会有专门章节从头仔细讲,这里为了演示提取使用
- 浮动:float: left 暂时可以简单理解为它的作用就是可以让块元素不换行,而是从左向右排列
- margin: 0暂时只需知道它可以设置外边距,可以去掉body和内容的白边即可。
学习要点
- 给section中添加内容
本节课涉及到的知识点
- 本节课要用到的元素:figure/figcaption
- 本节课要用到的样式:width/height
- 本节课还要用到后边CSS章节会详细讲解的几个知识点,对这些只要求了解,后边会有专门章节从头仔细讲,这里为了演示提取使用
- margin: 0 暂时只需知道它可以设置外边距,可以去掉body和内容的白边即可。
- overflow: auto 内容超出父元素容器后自动加滚动条
学习要点
- 给header和aside中添加内容
本节课涉及到的知识点
- 本节课要用到的元素:header/aside/hgroup
- 本节课要用到的样式:width/max-with
- 本节课还要用到后边CSS章节会详细讲解的几个知识点,对这些只要求了解,后边会有专门章节从头仔细讲,这里为了演示提取使用
- text-decoration: none 给a标签去掉下划线,仅作了解
学习要点
- 给footer中添加内容
本节课涉及到的知识点
- 本节课要用到的元素:nav
- 本节课还要用到后边CSS章节会详细讲解的几个知识点,对这些只要求了解,后边会有专门章节从头仔细讲,这里为了演示提取使用
- text-decoration: none 给a标签去掉下划线,仅作了解
实例



<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0">
<meta charset="UTF-8">
<title>综合实例</title>
<style type="text/css">
body{margin: 0px}
header{width: 100%;height: 50px;background: #FF8888}
h4{display: inline;color: #FD00FA}
aside{width: 20%;height: 540px;background: #888834;float: left;}
section{width: 80%;height: 540px;background: #FF8834;float: left;overflow: auto;}
footer{width: 100%;height: 50px;background: #88FF88;clear: left;}
figcaption{text-align: center;color: #00DFFA}
img{max-width: 70%;}
ul{list-style-type: none;}
li{display: inline;}
</style>
</head>
<body>
<header>
<hgroup>
<img src="data:images/ss.png" alt="">
<h4>移动端页面练习</h4>
</hgroup>
</header>
<aside>
<nav>
<ul>
<li><a href=""><img src="data:images/zhi.png" alt=""></a></li>
<li><a href=""><img src="data:images/ka.png" alt=""></a></li>
<li><a href=""><img src="data:images/tuan.png" alt=""></a></li>
<li><a href=""><img src="data:images/ding.png" alt=""></a></li>
<li><a href=""><img src="data:images/vip.png" alt=""></a></li>
<li><a href=""><img src="data:images/sc.png" alt=""></a></li>
</ul>
</nav>
</aside>
<section>
<figure>
<img src="sp/sp1.png" width="50%" alt=""><img src="sp/sp2.png" width="50%" alt="">
</figure>
<figcaption>食品/家电</figcaption>
<figure>
<img src="sp/sp3.png" width="50%" alt=""><img src="sp/sp4.png" width="50%" alt="">
</figure>
<figcaption>汽车/家居</figcaption>
<figure>
<img src="sp/sp5.png" width="50%" alt=""><img src="sp/sp6.png" width="50%" alt="">
</figure>
<figcaption>数码/珠宝</figcaption>
<figure>
<img src="sp/sp1.png" width="50%" alt=""><img src="sp/sp2.png" width="50%" alt="">
</figure>
<figcaption>食品/家电</figcaption>
<figure>
<img src="sp/sp3.png" width="50%" alt=""><img src="sp/sp4.png" width="50%" alt="">
</figure>
<figcaption>汽车/家居</figcaption>
<figure>
<img src="sp/sp5.png" width="50%" alt=""><img src="sp/sp6.png" width="50%" alt="">
</figure>
<figcaption>数码/珠宝</figcaption>
<figure>
<img src="sp/sp1.png" width="50%" alt=""><img src="sp/sp2.png" width="50%" alt="">
</figure>
<figcaption>食品/家电</figcaption>
<figure>
<img src="sp/sp3.png" width="50%" alt=""><img src="sp/sp4.png" width="50%" alt="">
</figure>
<figcaption>汽车/家居</figcaption>
<figure>
<img src="sp/sp5.png" width="50%" alt=""><img src="sp/sp6.png" width="50%" alt="">
</figure>
<figcaption>数码/珠宝</figcaption>
</section>
<footer>
<ul>
<nav>
<li><a href=""><img src="data:images/zy.png" alt="" width="45"></a></li>
<li><a href=""><img src="data:images/qb.png" alt="" width="45"></a></li>
<li><a href=""><img src="data:images/gw.png" alt="" width="45"></a></li>
<li><a href=""><img src="data:images/dl.png" alt="" width="45"></a></li>
</nav>
</ul>
</footer>
</body>
</html>
html5--2.10综合实例2-移动端页面练习的更多相关文章
- 【C语言入门教程】4.10 综合实例 - 媒体播放器
4.10.1 建立播放列表 数据字典 名称 数据类型 说明 MAX_LENGTH 符号常量 用于定义数组长度,表示列表最大长度 MAX_FILE_LENGTH 符号常量 用于定义数组长度,表示文件名最 ...
- javascript小实例,移动端页面中的拖拽
上文说到,想将移动端的拖拽说一说,那现在趁有时间,就将这个福利文带来了,哈哈! 在我还不知道怎么做移动端的手势操作的时候,我觉得这TM实在是太难了,这是多么高深的学问啊,手势操作耶,上滑下滑左滑右滑的 ...
- Web 开发中应用 HTML5 技术的10个实例教程
HTML5 作为下一代网站开发技术,无论你是一个 Web 开发人员或者想探索新的平台的游戏开发者,都值得去研究.借助尖端功能,技术和 API,HTML5 允许你创建响应性.创新性.互动性以及令人惊叹的 ...
- [原创]MongoDB综合实例一
CentOS-6.5单机实现mongoDB分片 环境:1)CentOS 6.5系统 2)IP:本机3)MongoDB:MongoDB-linux-x86_64-2.6.1 实现:两个副本集s ...
- ReportingServies——SQLServer报表开发综合实例
如果我们安装了sqlserver2008 R2,将会自动安装一个报表开发工具 不要以为此报表开发工具只适合于sqlserver2008,其实在sqlserver2012中也是支持的,事实上我现在项目中 ...
- Loadrunner 关联 web_custom_request综合实例
Loadrunner 关联 web_custom_request综合实例 Loadrunner 关联web_custom_request,针对自带的订票系统的一个综合实例,相信看了本文大家对学习loa ...
- 使用VS2012 开发SharePoint 2013 声明式的action(activity) 综合实例
本文讲述使用VS2012 开发SharePoint 2013 声明式的action 综合实例. 需求同: http://blog.csdn.net/abrahamcheng/article/detai ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记3
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] JavaScript.jQuer ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记2
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] JavaScript.jQuer ...
随机推荐
- Android设计中的尺寸问题
Android把屏幕大小分成四种:small, normal, large, xlarge; 屏幕密度分成:low(ldpi), medium(mdpi), high(hdpi), extra hig ...
- KVO(1)
#import "ViewController.h" @interface ViewController () @property(nonatomic, strong)UIButt ...
- Locust压力测试Odoo
Table of Contents 编写测试任务集 TaskSet 运行 Locust 分布式 运行 master 运行 slave. Locust 是个伸缩性很好的压力测试框架,OdooLo ...
- css样式控制元素固定在底部
回复固定在底部:css样式用到了 box-sizing属性 box-sizing:border-box; -moz-box-sizing:border-box; /* Firefox */ -webk ...
- IT项目管理-----给年轻工程师的十大忠告
http://blog.csdn.net/hbqhdlc/article/details/6201179给年轻工程师的十大忠告 诸位,咱当电子工程师也是十余年了,不算有出息,环顾四周,也没有看见几个有 ...
- java程序如何优化--技巧总结
http://www.douban.com/group/topic/17850695/
- JavaScript toString() 方法
注意:在JavaScript中,数字后面的"."操作符是的意义是不确定.因为它既可能是一个浮点数的标志,又可能是取一个对象的属性的运算符.但是JavaScript的解释器把他当做了 ...
- spring整合hibernate,在获取sessionFactory的时候报错,求解决办法!!
applicationContext.xml文件 <!-- 开启扫包 --> <context:component-scan base-package="cn.edu&qu ...
- 15 nginx反向代理实现nginx+apache动静分离
一:nginx反向代理实现nginx+apache动静分离-------------概念--------------------------- nginx反向代理服务器+负载均衡 用nginx做反向代 ...
- grep命令:查看配置文件未注释行(转)
FROM: https://linux.cn/article-6958-1.html 可以使用 UNIX/BSD/OS X/Linux 这些操作系统自身提供的 grep,sed,awk,perl或者其 ...
