jquery特效(3)—轮播图①(手动点击轮播)
写了一个轮播图练练手,先写了一个手动点击轮播的轮播图,随后我会慢慢接着深入写自动轮播图和鼠标悬浮图片停止移动轮播图等,虽然今天我生日,但是代码还是得写的,不能找借口放松自己,原地踏步也算后退.
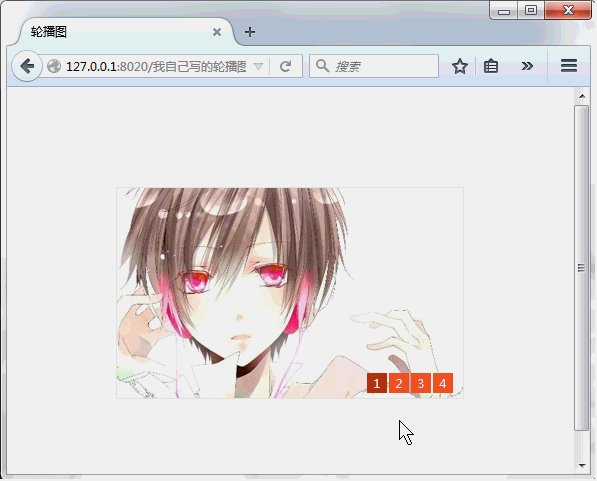
下面来看看最终做的手动点击轮播效果:

一、原理说明
(1)首先是轮播图的架构,我采用了一个最外边的大div包住两个小div,一个小div里面放四张图片,另一个小div里面放四个数字按钮
(2)对最外边的大div设置的宽度为图片的宽度,超出大div宽度的都需要隐藏,但是对于盛放图片的小div设置宽度为2000px,大一点方便四张图左浮动布局
(3)当数字按钮点击时,获取按钮的索引值,这样就可以知道每张图片左移多少宽度
好吧,我觉得纯文字说明有点淡淡的忧伤,估计你们也不好理解,我闲的无聊就做了一张搞笑的原理说明图,我要放大招了~~~~

从上面的图可以看出,四张图片是浮动起来横着的布局,当数字按钮被点击时,图片就要按照数字按钮的索引值引动N个图片的宽度到达父框架里面展示,因为父框架外面的图片都会被隐藏掉,如果你还看不懂原理的话,我只能吐血了.
二、下面来看主体程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>轮播图①(手动点击轮播)</title>
<link type="text/css" rel="stylesheet" href="css/layout.css" />
</head>
<body>
<div class="slideShow">
<!--图片布局开始-->
<ul>
<li><a href="#"><img src="img/picture01.jpg" /></a></li>
<li><a href="#"><img src="img/picture02.jpg" /></a></li>
<li><a href="#"><img src="img/picture03.jpg" /></a></li>
<li><a href="#"><img src="img/picture04.jpg" /></a></li>
</ul>
<!--图片布局结束--> <!--按钮布局开始-->
<div class="showNav">
<span class="active">1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
<!--按钮布局结束-->
</div>
<script src="js/jquery-1.11.3.js"></script>
<script src="js/layout.js"></script>
</body>
</html>
上面布局我已经在原理中说明了,感兴趣的自己看原理.
三、CSS样式
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
.slideShow{
width: 346px;
height: 210px; /*其实就是图片的高度*/
border: 1px #eeeeee solid;
margin: 100px auto;
position: relative;
overflow: hidden; /*此处需要将溢出框架的图片部分隐藏*/
}
.slideShow ul{
width: 2000px;
position: relative; /*此处需注意relative : 对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置,如果没有这个属性,图片将不可左右移动*/
}
.slideShow ul li{
float: left; /*让四张图片左浮动,形成并排的横着布局,方便点击按钮时的左移动*/
width: 346px;
}
.slideShow .showNav{ /*用绝对定位给数字按钮进行布局*/
position: absolute;
right: 10px;
bottom: 5px;
text-align:center;
font-size: 12px;
line-height: 20px;
}
.slideShow .showNav span{
cursor: pointer;
display: block;
float: left;
width: 20px;
height: 20px;
background: #ff5a28;
margin-left: 2px;
color: #fff;
}
.slideShow .showNav .active{
background: #b63e1a;
}
上面样式我已经备注出来很重要的地方了,相信有基础的很容易看懂,刚开始我在.slideShow ul样式里面忘了写position: relative;导致后面的jquery程序图片一直无法移动,耽误了很长时间才找出这个错误,希望大家可以注意这个地方.
四、jQuery程序
$(document).ready(function(){
var slideShow=$(".slideShow"), //获取最外层框架的名称
ul=slideShow.find("ul"),
showNumber=slideShow.find(".showNav span"),//获取按钮
oneWidth=slideShow.find("ul li").eq(0).width(); //获取每个图片的宽度
showNumber.on("click",function(){ //为每个按钮绑定一个点击事件
$(this).addClass("active").siblings().removeClass("active"); //按钮被点击时为这个按钮添加高亮状态,并且将其他按钮高亮状态去掉
var index=$(this).index(); //获取哪个按钮被点击,也就是找到被点击按钮的索引值
ul.animate({
"left":-oneWidth*index, //注意此处用到left属性,所以ul的样式里面需要设置position: relative; 让ul左移N个图片大小的宽度,N根据被点击的按钮索引值index确定
})
})
})
额,是不是觉得很简单,也是几句话就搞定了手动点击的轮播效果,上面程序需要注意的是left属性是左移动,所以为负值.
写到这里我是真的黔驴技穷了,如果你再看不懂的话,我建议你去看看网页的基础布局以及JQuery的知识,本人才疏学浅只能写成这样了,方便以后刚入行像我一样的学弟学妹看看吧,明天继续深入写自动轮播图.
jquery特效(3)—轮播图①(手动点击轮播)的更多相关文章
- jquery特效(4)—轮播图②(定时自动轮播)
周末出去逛完街,就回公司好好地研究代码了,也算是把定时自动轮播程序写出来了,特意说明一下,这次的轮播图是在昨天随笔中jquery特效(3)—轮播图①(手动点击轮播)的基础上写出来的,也就是本次随笔展示 ...
- jQuery轮播图(手动点击轮播)
下面来看看最终做的手动点击轮播效果: 一.原理说明 (1)首先是轮播图的架构,我采用了一个最外边的大div包住两个小div,一个小div里面放四张图片,另一个小div里面放四个数字按钮 (2)对最外边 ...
- 01.轮播图之一 :scrollView 轮播
接触的每个项目,都会用到轮播图的部分,轮播图都写了好多次,用过各种各样的方式写: 这篇总结的博客,我将分为几个篇幅写,希望写完这几篇博客之后,我能总结出自己写这个轮播的优缺和不同之处 scrollvi ...
- ionic3 slides轮播图手动滑动后无法自动播放问题
我们都知道Ionic3为我们提供了一套丰富易用的UI组件库,然而凡事是都有不完美之处,今天我们来看一下ionic3 slides组件在实现轮播功能时候的小问题. 先开UI小姐姐给到的3张美美哒效果图 ...
- jQuery轮播图(一)轮播实现并封装
利用面向对象自己动手写了一个封装好的jquery轮播组件,可满足一般需求,不仅使用简单且复用性高. demo:点此预览 代码地址:https://github.com/zsqosos/componen ...
- 带轮播图、导航栏、商品的简单html,以及轮播图下边数字随轮播图的改变而改变
---恢复内容开始--- 在做这个的时候,最不会的是中间轮播图下边的数字是如何实现转变的,后来加入了jQuery就能实现了. css部分: <style type="text/css& ...
- JS轮播图(网易云轮播图)
JS 轮播图 写在前面 最聪明的人是最不愿浪费时间的人.--但丁 实现功能 图片自动切换 鼠标移入停止自动播放,显示按钮 点击按钮,实现前后翻 鼠标移入小圆圈,可以跳转到对应图片 点击左右两侧图片部分 ...
- 01.轮播图之三 : collectionView 轮播
个人觉得 collection view 做轮播是最方便的,设置下flowlayout 其他不会有很大的变动,没有什么逻辑的代码 let's begin…… 创建自定义的view .h 声明文件 @i ...
- jquery特效(5)—轮播图③(鼠标悬浮停止轮播)
今天很无聊,就接着写轮播图了,需要说明一下,这次的轮播图是在上次随笔中jquery特效(3)—轮播图①(手动点击轮播)和jquery特效(4)—轮播图②(定时自动轮播)的基础上写出来的,也就是本次随笔 ...
随机推荐
- Extjs grid增加或删除列后记住滚动条的位置
IE下验证好使. { text: "Del", icon: 'Scripts/Ext/resources/images/icons/application_form_delete. ...
- springboot配置filter
Filter 过滤器是web开发中很重要的一个组件,下面以一个session登陆的例子介绍下spring boot中如何使用Filter 首先要准备一个实现了Filter的接口的类 SessionFi ...
- [影像技术与PACS] 从技术角度看国内部份PACS厂商
天健PACS较早从事影像医院处理系统,为国外系统或设备以OEM方式提供软件模块.天健的PACS里面三维重建.容积重建.血管分析.虚拟腔镜.头部灌注等部分是用西安盈谷科技的,手术麻醉和重症监护系统是奥迪 ...
- libsvm交叉验证与网格搜索(参数选择)
首先说交叉验证.交叉验证(Cross validation)是一种评估统计分析.机器学习算法对独立于训练数据的数据集的泛化能力(generalize), 能够避免过拟合问题.交叉验证一般要尽量满足:1 ...
- Hierarchical data in postgres
https://coderwall.com/p/whf3-a/hierarchical-data-in-postgres --------------------------------------- ...
- C# 将long类型写入二进制文件用bw.Write(num);将其读出用long num= br.ReadInt64();
理由: 因为long类型是 System.Int64 (长整型,占 8 字节,表示 64 位整数,范围大约 -(10 的 19) 次方 到 10 的 19 次方) 而long BinaryReader ...
- Odoo multiprocessing
Odoo 在 非 windows 系统下, 支持 并行处理,开启 workers 配置项 即可. odoo有以下配置项 跟 并行处理有关 配置项 帮助信息 解说 limit_memor ...
- 【足迹C++primer】39、动态内存与智能指针(3)
动态内存与智能指针(3) /** * 功能:动态内存与智能指针 * 时间:2014年7月8日15:33:58 * 作者:cutter_point */ #include<iostream> ...
- JavaScript闭包其一:闭包概论 函数式编程中一些基本定义
http://www.nowamagic.net/librarys/veda/detail/1707前面介绍了作用域链和变量对象,现在再讲闭包就容易理解了.闭包其实大家都已经谈烂了.尽管如此,这里还是 ...
- android自己定义渐变进度条
项目中须要用到一个弧形渐变的进度条,通过android自带是不能实现的.我是没有找到实现的方法,有大神知道的能够指点.效果图是以下这种 这是通过继承VIew来绘制出来的,网上也有相似的,可是代码那是相 ...
