浅谈BFC与高度塌陷
这个概念我大概是去年时候接触到的吧,略略记录了一下,没有深入研究,恰逢最近秋招,在这里写一写,顺便加深自己的印象。
什么是BFC?
页面中的元素都隐含一个属性Block Formatting Context(块级格式化上下文) 简称BFC。
BFC有什么用?如何开启BFC?开启BFC后会发生什么?
在这里我们先看看几个小情境。并且抛出几个另外的问题
(1) 
<div class="div1">
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
<div class="div4"></div>
.div1{
width: 50px;
background-color: #bfc;
margin-bottom:50px;
}
.div2{
width: 50px; height: 50px;
background-color: #0000FF;
margin-bottom:50px;
color: #fff;
}
.div3{
width: 50px;height: 50px;
background-color: #0000FF;
margin:50px 0 50px 0;
color: #fff;
}
.div4{width: 100px; height: 100px;background-color: #bfc; }
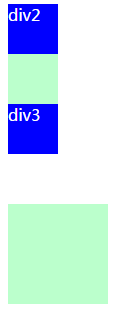
①我们来看一下,这里有四个盒子,蓝色为50px;
豆沙绿的为父元素div1,其与子元素div3的margin-bottom都为50px
很明显,父子元素的margin重叠了,距离最底部的div的下边距为50px而不是100px。
②那么兄弟元素之间呢?div2和div3之间的距离也是50px,也就是说他们之间的垂直外边距也被折叠了。
好,那么接下来我们来探讨下什么情况会触发垂直外边距的重叠。
①首先明确一点,水平外边距是无论如何都不会重叠的,所以第一点就是垂直。
②相邻,何为相邻,就是元素之间没有被clear、内容、padding、border隔开。(这里待会我们可以顺便就此理清常见清除浮动的方法的原理)
由代码可以看出div1和div3、div2和div3都是相邻关系。所以垂直外边距被折叠。
那么假设咱有这么一个需求,要垂直外边距不重叠(实际中很少有这种需求),那么BFC就派上用场了。我们先看看效果再谈谈怎么搞。
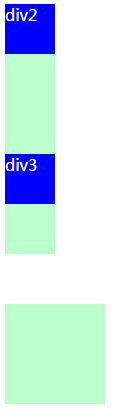
 div1、div3开启BFC(div1的overflow为auto或hidden,div3浮动)后,我们可以看到div2、div3之间的外边距相加了而不是重叠,
div1、div3开启BFC(div1的overflow为auto或hidden,div3浮动)后,我们可以看到div2、div3之间的外边距相加了而不是重叠,
div1和div3的下边距也分开了。补充一下,父元素开启BFC,就能取消与相邻子元素的外边距重叠(子可不开),这里全开是为了演示相邻兄
弟元素之间的效果。
很重要一点就是一定要相邻,假如中间隔了clear、内容、padding、border,外边距还是会重叠
嗯,这就是开启BFC的第一个作用:避免相邻元素的外边距重叠。
实际上,相邻元素只要有其中一个开启了BFC即可,当然这样的话就要考虑清除浮动问题了,比如刚刚的例子,div3开启浮动,div1不开启BFC的话就会发生高度塌陷。
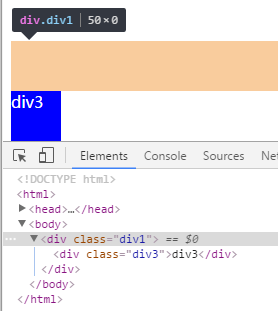
(2) 还是刚刚的例子,把div2和div4去掉,div3开启浮动,此时父元素div1发生高度塌陷
还是刚刚的例子,把div2和div4去掉,div3开启浮动,此时父元素div1发生高度塌陷
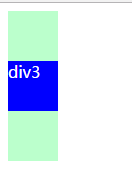
当我们开启div1的BFC后 成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
即第二个作用就是避免浮动引起的高度塌陷
接下来来说说如何开启BFC:overflow(非visible)【注意在处理父子外边距折叠时应是父元素开启BFC】、float(非none)、position(非static和relative)、display(inlined-block、table-cell、table-caption)。其中之一即可。
兼容:在ie6中没有BFC,但有hasLayout,与BFC类似。开启:直接将元素的zoom设置为1。 zoom表示放大的意思,后面跟一个数字,即放大倍数。
那么有的时候的需求是父元素不能动overflow,那要解决高度塌陷怎么办,还有另外的清除浮动方案。
挺多的,百度都有,那这里就举一个最常用的例子吧。
.clear:after{
content: '';
clear: both;
display: block;
}
把这个类添加到高度塌陷的父元素上即可。
这里顺便讲讲这个做法的原理吧。
一个元素开启浮动后,其旁边的留白部分如果够后面的元素补上,后面的元素就会补上,后面的元素(一定要非浮动)加了clear后,就可以清除其周围浮动的效果,使其不会补到上面去,就可以把父元素的高度撑开。
利用这个原理,我们在父元素后面增加一个:after伪元素,让其清除浮动,又不至于补上浮动的留白,从css增加空的content对比直接增加空div的好处就是避免增加多余的dom节点。
浅谈BFC与高度塌陷的更多相关文章
- 【css】浅谈BFC
定义: 块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域. BFC的布 ...
- 浅谈BFC与应用
什么是BFC BFC(Block formatting context)的中文翻译我们一般叫做块级格式化上下文.它是一个独立渲染的区域,规定了内部如何布局,同时不受外界的影响.我们的根元素本身就是一个 ...
- 浅谈BFC
Box 是 CSS 布局的对象和基本单位, 直观点来说,就是一个页面是由很多个 Box 组成的.元素的类型和 display属性,决定了这个 Box 的类型. 不同类型的 Box, 会参与不同的 Fo ...
- 浅谈BFC和IFC
先说说FC,FC的含义就是Fomatting Context.它是CSS2.1规范中的一个概念. 它是页面中的一块渲染区域.而且有一套渲染规则,它决定了其子元素将怎样定位.以及和其它元素的关系和相互作 ...
- 浅谈BFC的理解
在 web 页面布局中,有三种控制元素版式布局的模型: 普通流 (Flow) 元素在 HTML 中按照先后位置从上至下的流式排列方式布局. 浮动流(Float) 在浮动布局中,元素首先按照普通流的位置 ...
- BFC 浅谈
写在前面 Block formatting context (块级格式化上下文) 页面文档由块block构成 每个block在页面上占据自己的位置使用新的元素构建BFC overflow:hidden ...
- 加overflow-hidden就可以解决高度塌陷问题,overflow-触发BFC
1.BFC 全称是块级排版上下文,用于对块级元素排版,默认情况下只有根元素(body)一个块级上下文,但是如果一个块级元素 设置了float:left,overflow:hidden或position ...
- 浅谈对BFC的认识,以及用bfc解决浮动问题
我们在前端的学习过程中常常会遇到BFC,用BFC来解决一些margin塌陷.margin合并清理浮动流的问题 那么问题来了,我们所说的BFC到底是个什么东西呢: 什么是BFC BFC(Block Fo ...
- 整理高度塌陷与BFC
当面试官问道你高度塌陷时,人们第一想到的方法一定是 .clearfix::after { content: ''; display: block; clear: both; visibility: h ...
随机推荐
- Win10系统右键添加Sublime Text 3的打开方式
1.打开注册表编辑器,开始->运行->regedit. 2.在HKEY_CLASSSES_ROOT→ * → Shell 下,在Shell下,新建项命名为Open With Sublime ...
- struts2的使用知识点
最开始学习java的时候学习过struts,但是对配置和struts的理解深度不够,现在工作虽然再用,但是自己搭建环境和使用心得始终很零散,所以现在决定重新理一遍,有条理的学习一下struts. 至于 ...
- mysql5.5换成mysql8.0
由于在建表钟发现有些语句就是录不进去,研究发现是因为5.5版本过低导致,就想换到5.7版本,结果一看8.0都出了,据官方说明8.0要比5系列快2倍网上,遂直接换成8.0了,不过这个过程真的心累. 1. ...
- openStack vm备份
由于VM是可能存在于不同节点上,所以当一个计算节点挂掉后,可以把挂掉的节点运行的VM在新的节点上继续运行. 虽然快照功能可以做恢复使用,但是毕竟快照只能恢复固定时间的VM,所以虚拟机备份很重要!对做好 ...
- (十七)Spring 集成Quartz
在使用jdk的timer时发现无法满足这次的开发需求:即无法在指定的日期进行执行任务.这便引入一个优秀的开源任务调度框架“quartz”.这里加入的是quartz-1.8.6版本.Quart的官网:h ...
- bootstrap的popover()的使用
有一些选项是通过 Bootstrap 数据 API(Bootstrap Data API)添加或通过 JavaScript 调用的.下表列出了这些选项: 选项名称 类型/默认值 Data 属性名称 描 ...
- Laravel框架的一些配置
服务器的配置 1.在apache下的配置 配置httpd-conf:php5_module.rewrite_module.Listen 配置extra/httpd-vhost:端口.站点.域名.默认首 ...
- OVN简单部署
部署OVN实验环境 网络拓扑 ### Central节点 # cat ifcfg-eth0 TYPE=Ethernet BOOTPROTO=static DEFROUTE=yes PEERDNS=ye ...
- $("body").animate({"scrollTop":top})无效的问题
问题 我在个人站点的左下角和右下角各自使用了如下代码来将页面滚动到顶部和底部: $("body").animate({scrollTop:0},800); $("body ...
- docker镜像创建
1. 首选要创建一个Dockerfile文件,内容如下: FROM alpine:latest MAINTAINER lobin <lobin.hotmail.com> RUN apk ...
