canvas、svg、canvas与svg的区别
一、canvas
canvas 画布,位图
<canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形
注意:不要在style中给canvas设置宽高,会有位移差
canvas的使用:
先获取canvas
var c=document.getElementById("c1")
获取之后,需要给canvas设置一个绘图环境
var can=c.getContext("2d")
绘制方块:
fillrect(x,y,w,h) 绘制一个填充的方格,默认颜色是黑色,
前两个参数是坐标(x轴和y轴),后两个参数是宽高
strokeRect(x,y,w,h) 绘制带边框的方块;
设置绘图
fillStyle:填充颜色(绘制canvas是有顺序的)
lineWidth:线宽度,是一个数值
strokeStyle:边线颜色
注意填充(fillrect)和画线(strokeRect)的区别。
先画线后填充。那么填充覆盖画线,线框的宽度就会缩小一倍
先填充后画线。那么画线覆盖填充,方块的宽度就会缩小一倍
边界的绘制
beginPath:开始绘制路径
closePath:结束绘制路径
moveTo:移动到绘制的新目标点
lineTo:新的目标点
每个线条只能有一个moveTo()可以有多个lineTo()
绘制路径
stroke:画线,默认黑色
fill:填充 默认黑色
rect:矩形区域
clearRect:删除一个画布的矩形区域
save:保存路径
restore:回复路径
清除画布:
clearRect(x,y,w,h) 清除画布
前两个参数是坐标(x轴和y轴),后两个参数是宽高
绘制圆形:
arc(x,y,半径,起始弧度,结束弧度,旋转方向)
x,y是圆心的坐标
turn是逆时针,是从钟表3点的那个点开始旋转的
逆时针为-,顺时针为+
插入字体:
fillText("内容",x,y) 在 canvas 上绘制实心的文本,xy是坐标
strokeText("内容",x,y)在 canvas 上绘制空心的文本
textAlign="center" 居中 也就是将xy坐标与字体的中心居中
画布的平移和旋转
translate(x,y) 平移
画布的大小位置不变,是画布的起始位置变了,
也就是说,是将画布的坐标平移了,原来的起始点(0,0)点,变成了你平移的位置加上-,
起始点就是平移的位置
但是作图的地方还是原来的大小
rotate() 旋转
属性是角度,
旋转都是以画布的起始点(0,0)旋转
scale(0.5,0.5) 缩放
画布的缩放,其实就是讲画布向后移动,跟人的视距就变远了,近大远小
二、svg
svg 矢量图
svg绘制矢量图,canvas绘制位图的
svg使用xml格式绘制图形的
svg要有一个根节点,叫svg标签,就相等于html
里面的xmlns是命名空间,version是版本
如果不设置大小,默认占用大小为300x150
定义矩形
rect标签
属性有:width,height,x,y,rx,ry,fill,stroke-width,stroke style
stroke-width:线条宽度 stroke:线条颜色
x 属性定义矩形的左侧位置
y 属性定义矩形的顶端位置

style="fill-opacity:0.2;stroke-opacity:0.5;opacity:0.5"
fill-opacity和opacity的区别:
fill-opacity只改变填充色的透明度 ,opacity改变fill和stroke的透明度都改变
定义圆:circle
circle
cx:圆的x轴坐标
cy:圆的y轴坐标
r:圆的半径

定义椭圆:ellipse
ellipse
CX属性定义的椭圆中心的x坐标
CY属性定义的椭圆中心的y坐标
RX属性定义的水平半径
RY属性定义的垂直半径

定义直线:line
line
x1 属性在 x 轴定义线条的开始
y1 属性在 y 轴定义线条的开始
x2 属性在 x 轴定义线条的结束
y2 属性在 y 轴定义线条的结束
必须结合stroke绘制

定义折线:polyline
polyline
属性是points,折线点的坐标

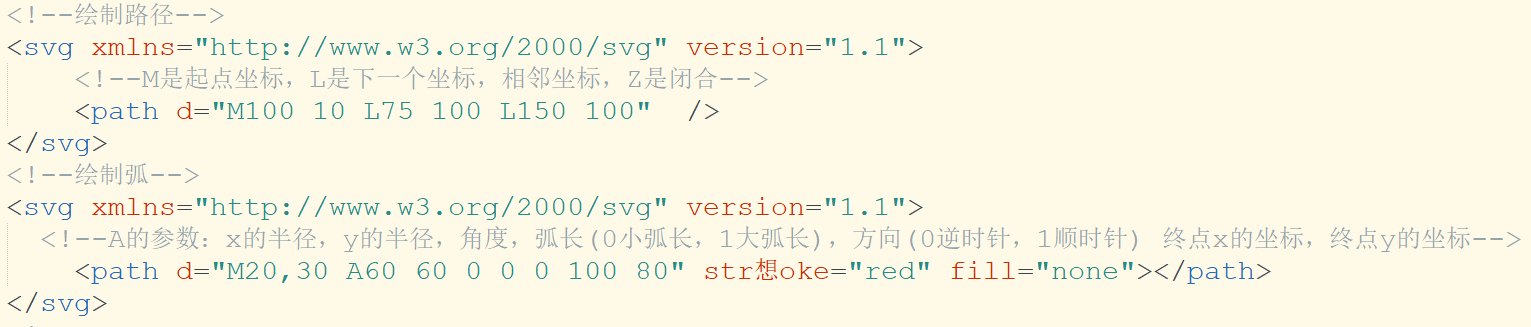
定义路径:path
path,有个d属性
d="定义路径指令"
M = moveto 起点坐标,开始点
L = lineto 相邻坐标,下一个点
H = horizontal lineto H代表水平画线,默认Y轴上的值一样
V = vertical lineto V代表水平画线,默认X轴上的值一样
A = elliptical Arc 用于画曲线的
以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位(相对于上一个点)。

transform:转换,
平移,旋转都是以起点((0,0)svg的左上角)点为参考点,而css中以元素的中心点为参考点
组合 g
g用于将 相关元素进行组合
g身上的属性,子元素都会继承,但是g上的属性都必须是显现属性,不是svg元素私有的,
比如g上的圆心坐标就不行
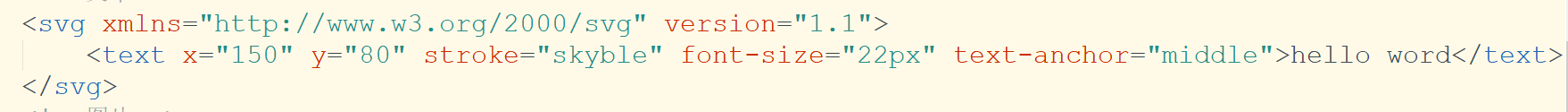
定义文本:text
x坐标,y坐标,
xy的值在字体的左下角
文字居中处理:text-anchor:middle;

图片:image
x,y是坐标,xlink:href="图片所在的路径"

克隆:use
x,y是相对于原始的元素的坐标位置,不是相对svg的(0,0)点的坐标
x="克隆元素的左上角的x轴"
y="克隆元素的左上角的y轴"
width="克隆元素的宽度"
height="克隆元素的高度"
xlink:href="URI引用克隆元素"

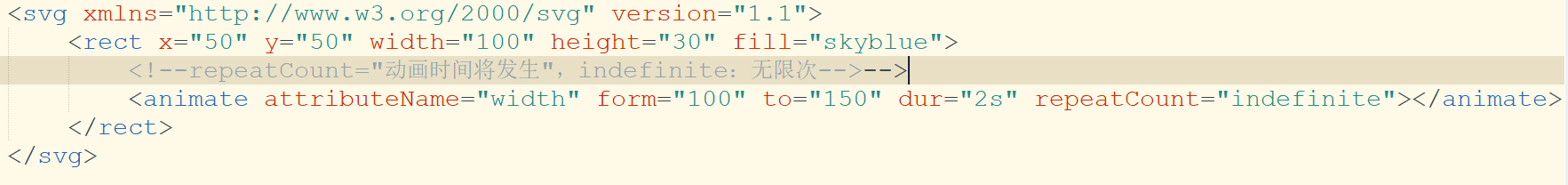
动画:animate
这个标签是你放在哪个标签里就是哪个动
注意:
写在需要动画元素的中间
attributeName="目标属性名称"
from="起始值"
to="结束值"
dur="持续时间"
repeatCount="动画时间将发生",indefinite:无限次

三、canvas与svg的区别
1、svg绘制出来的每一个图形的元素都是独立的DOM节点,能够方便的绑定事件或用来修改。canvas输出的是一整幅画布;
2、svg输出的图形是矢量图形,后期可以修改参数来自由放大缩小,不会是真和锯齿。而canvas输出标量画布,就像一张图片一样,放大会失真或者锯齿
canvas、svg、canvas与svg的区别的更多相关文章
- HTML5 Canvas、内联 SVG、Canvas vs. SVG
canvas 元素用于在网页上绘制图形. 什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canv ...
- FireFox下Canvas使用图像合成绘制SVG的Bug
本文适合适合对canvas绘制.图形学.前端可视化感兴趣的读者阅读. 楔子 所有的事情都会有一个起因.最近产品上需要做一个这样的功能:给一些图形进行染色处理.想想这还不是顺手拈来的事情,早就研究过图形 ...
- 看逐浪CMS技术小哥做SVG动画(附使用Bodymovin和Lottie将Adobe After Effects(AE)程式转为 HTML5/Android/iOS原生的动画全过程-即AE转svg\canvas\html5动画)
名词解解释 adobe After Effects AE:adobe After Effects,adobe公司的专业视频制作软件. Bodymovin插件预览 Bodymovin:是一个AE的插 ...
- 【翻译svg教程 】svg 的坐标系统
http://tutorials.jenkov.com/svg/svg-coordinate-system.html svg的坐标系统(和大多数计算机绘图的坐标系统)和数学中绘图系统有点不一样 数学/ ...
- SVG Drawing Animation - SVG 绘制动画
一个小实验,探索 SVG 线图动画的使用情况,以前沿的展示形式呈现图形或网站元素的外观,模拟它们的加载.SVG 真的很强大,有许多创造性和可能性,使用 SVG 可以制作各种有趣的网站交互效果.今天这篇 ...
- canvas 利用canvas中的globalCompositeOperation 绘制刮奖 效果
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <t ...
- [Canvas] Make Canvas Responsive to Pixel Ratio
Canvas is great for high performance graphics rendering but by default the results look blocky on ph ...
- SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<六> SVG的transform
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
随机推荐
- poj3208启示录——数位DP
题目:http://poj.org/problem?id=3208 数位DP,首先按位数预处理出每一种位数的情况,包括有多少个魔鬼数和有多少个以6开头的非魔鬼数,以便递推.累加等等: 然后先找出第X个 ...
- poj3067Japan——树状数组查找逆序对
题目:http://poj.org/problem?id=3067 利用树状数组查找逆序对. 代码如下: #include<iostream> #include<cstdio> ...
- 一次LVS+MySQL的主主负载均衡实战
这是去年做的一个项目的记录,如果大家有更好的解决方案,欢迎指出. 先说说项目需求,用户需要在两个地市部署两套应用系统和两套数据库,在一个地市主用,在另一个热备:数据要互备:而且如果主用地市流量很大,可 ...
- javascript 中的深复制 和 其实现方法
首先,我们需要明白什么是深复制(侧重指对象方面)? 在javascript中,复制分为浅复制和深复制,个人理解,浅复制就是直接将引用复制,复制前后的两个对象指向同一个内存地址,对其中一个进行操作,另外 ...
- 缓存与数据库一致性之二:高并发下的key重建(先淘汰cache再写db)的问题
一.为什么数据会不一致 回顾一下上一篇文章<缓存与数据库一致性之一:缓存更新设计>中对缓存.数据库进行读写操作的流程. 写流程: (1)先淘汰cache (2)再写db 读流程: (1)先 ...
- 开发商应用被App Store拒绝的79个原因
转自:http://www.gamelook.com.cn/2014/10/186017 作为iOS开发者,估计有很多都遇到过APP提交到App Store被拒,然后这些被拒的原因多种多样,今天小编收 ...
- JavaScript总结(1)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- SMB SMB2 协议wiki
from:https://wiki.wireshark.org/SMB2/BufferCode https://msdn.microsoft.com/en-us/library/ee441872.as ...
- Javascript 获取客户端的运营商 IP 地址 等
客户端获取运营商 会弹出安全隐患问题,需要修改IE activx 选项, 非常麻烦,用我的代码可以轻松获取. <script src="JS/jquery-1.4.1.js" ...
- EditText 设置可以输入的字符,过滤不符合接口要求的数据的方法
1.设置EditText的android:digits 属性, 这种方式可以指出要支持的字符.比如要限制只能输入数字和字母,可以这样android:digits="1234567890ABC ...
