vue使用uglifyjs-webpack-plugin后打包报错
楼主最新对已做项目进行打包优化,配置了打包环境下去除console.log语句插件---使用uglifyjs-webpack-plugin
具体代码如下
npm install uglifyjs-webpack-plugin -D
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
configureWebpack: config => {
if (isProduction) {
config.plugins = config.plugins.concat(
[
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false,
drop_debugger: true,
drop_console: true,
},
},
sourceMap: false,
parallel: true,
})
]
)
}
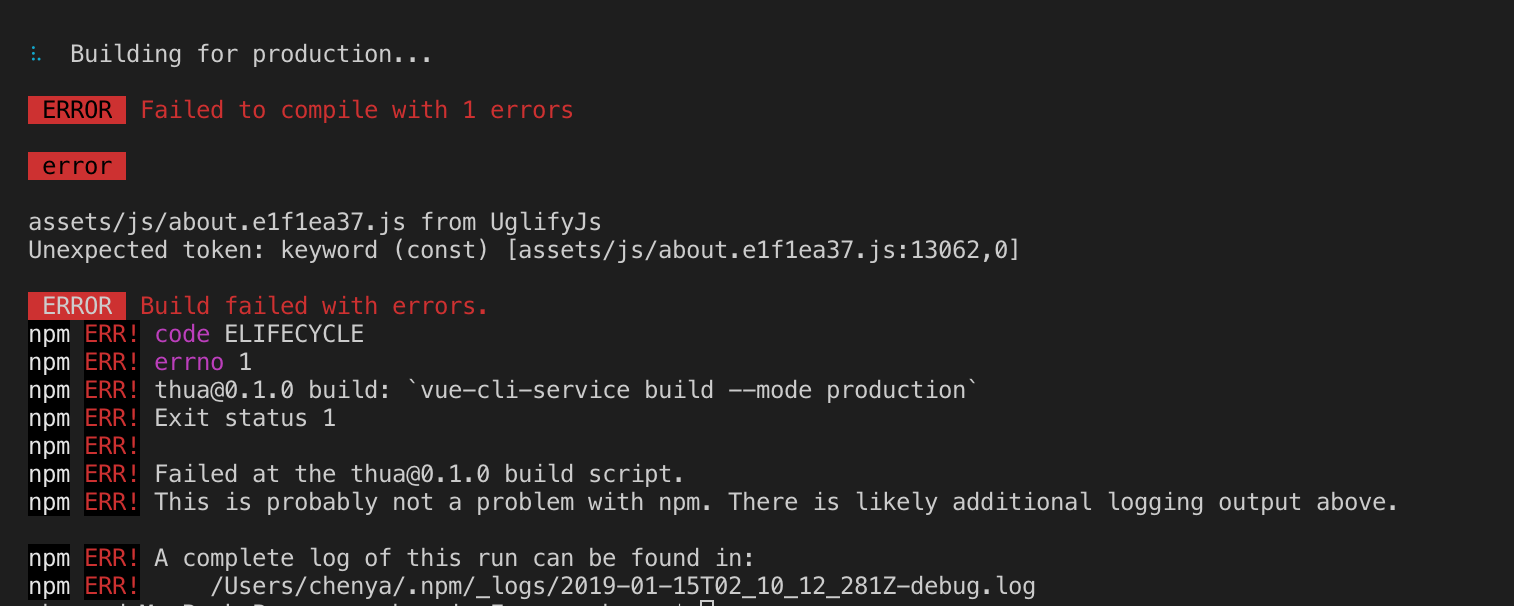
然后打包发现报错

⠧ Building for production... ERROR Failed to compile with errors 上午10:: error assets/js/about.e1f1ea37.js from UglifyJs
Unexpected token: keyword (const) [assets/js/about.e1f1ea37.js:,] ERROR Build failed with errors.
npm ERR! code ELIFECYCLE
npm ERR! errno
npm ERR! thua@0.1. build: `vue-cli-service build --mode production`
npm ERR! Exit status
npm ERR!
npm ERR! Failed at the thua@0.1. build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in:
npm ERR! /Users/chenya/.npm/_logs/--15T02_10_12_281Z-debug.log
把new UglifyJsPlugin插件注释掉即可成功打包。
但是,楼主我一点都不乐意,凭啥不让我用UglifyJsPlugin插件!
于是不求人的我开始上网查资料,搜索Unexpected token: keyword (const),搜索列表点第一个进去看,大致说是因为项目有的文件没有es6转es5,即还存在const变量名。
????(黑人问号)。我特么的,我的vue配置是自动用babel把es6转es5的呀,搞锤子呢。
于是脑洞回想一下,是不是哪里有文件打包进去没有用到babel???
咦。。。。。。。是不是,。。那个。。。。node_modules下的依赖。。。。。
再仔细想想,看看代码,,,cao。。。。。有一个animejs(用于动效)、还有一个vue-particles (canvas用于登录页背景特效)
妈个锤。找到问题了,下一步就是如何显示的把node_modules下的依赖用babel 转译。
楼主用的vue-cli3脚手架,翻山越岭的查找vue-cli3的官方资料,终于找到你。。。。。
transpileDependencies
transpileDependencies
Type: Array<string | RegExp> Default: [] 默认情况下 babel-loader 会忽略所有 node_modules 中的文件。如果你想要通过 Babel 显式转译一个依赖,可以在这个选项中列出来。
还好我没放弃~~~~
transpiledependencies参数接受一个数组,数组里可以是字符串也可以正则表达式。
附上楼主的配置
transpileDependencies: [
'vue-particles',
'animejs'
],
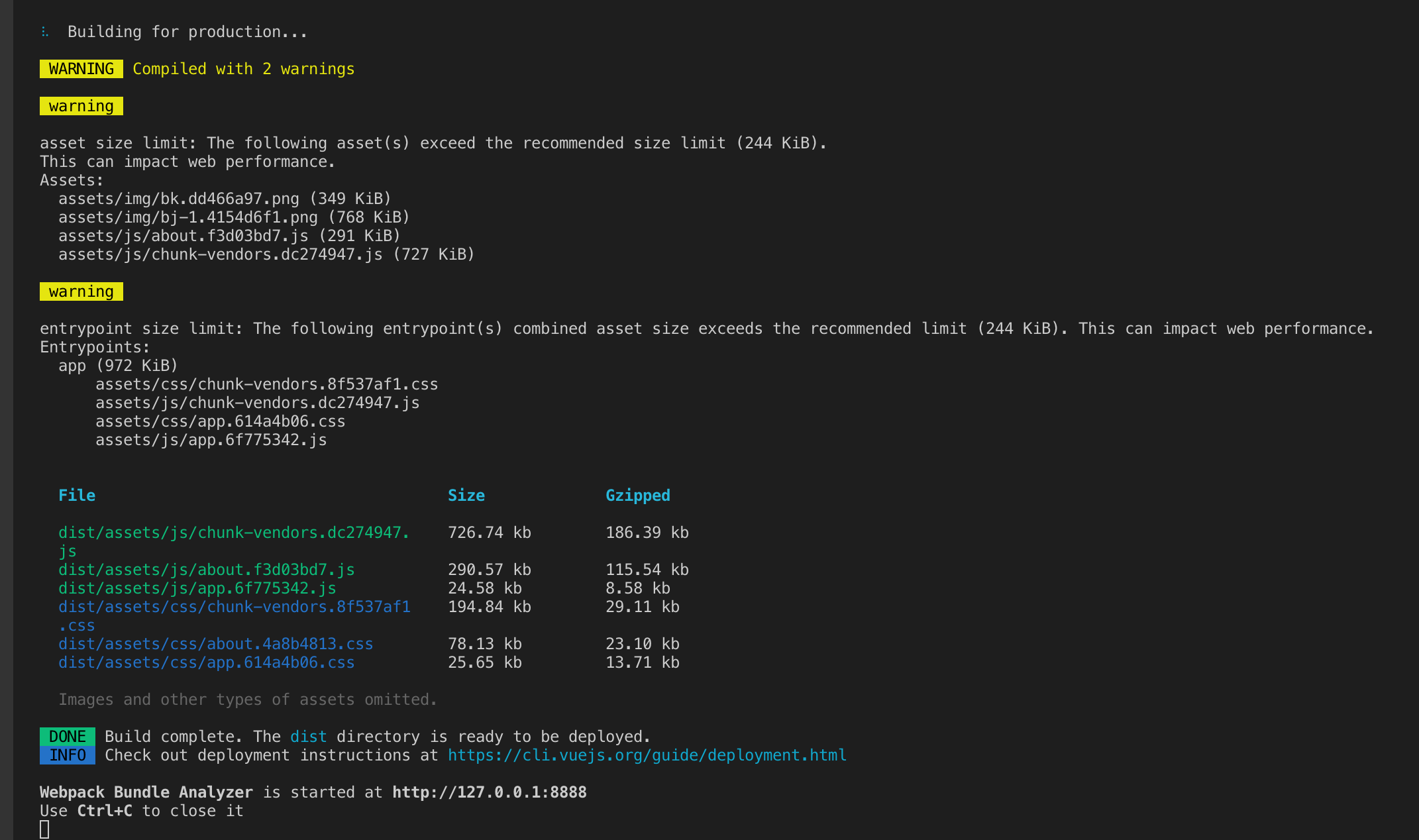
完美解决

开开心心下班回家~~~~~
vue使用uglifyjs-webpack-plugin后打包报错的更多相关文章
- springboot整合websocket后打包报错:javax.websocket.server.ServerContainer not available
项目整合了websocket以后,打包多次都没有成功,原来是报错了,报错内容如下: Error starting ApplicationContext. To display the conditio ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- webpack 打包报错:One CLI for webpack must be installed. These are recommended choices, delivered as separate packages
webpack 打包报错: One CLI for webpack must be installed. These are recommended choices, delivered as sep ...
- [one day one question] webpack 打包报错 Cannot assign to read only property 'exports' of object '#<Object>'
问题描述: webpack 打包报错 Cannot assign to read only property 'exports' of object '#<Object>',这怎么破? 解 ...
- moviepy应用pyinstaller打包后执行报错AttributeError: module audio/video.fx.all has no attribute fadein、crop
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 在开发moviepy的Python程序使用pyinstaller打包后 ...
- 关于Webpack打包报错Class constructor FileManager cannot be invoked without 'new'
前端代码部署一直是自己打包之后将文件用FileZilla上传到服务器上,现在改用运维基于到k8s docker镜像的发布,前端打包报错如下: 经查资料,报错原因是less升级导致的Bug 尝试升级le ...
- maven install 打包 报错 Cannot run program "gpg.exe": CreateProcess error
打包报错, mvn install后加上参数-Dgpg.skip,例如:mvn install -Dgpg.skip 即可解决. 我们也可以去掉 这个 插件 <plugin> ...
- vue-cli 打包报错:Unexpected token: punc (()
vue-cli 打包报错: ERROR in static/js/vendor.ed7d2353f79d28a69f3d.js from UglifyJs Unexpected token: punc ...
- vue项目初始化时npm run dev报错webpack-dev-server解决方法
vue项目初始化时npm run dev报错webpack-dev-server解决方法 原因:这是新版webpack存在的BUG,卸载现有的新版本webpack,装老版本就好webpack-dev- ...
随机推荐
- C# 线程的暂停和恢复的 实现
我们可以通过ManualResetEvent类来实现. 声明, 初始化时不执行 private static ManualResetEvent _eventWorkList = new ManualR ...
- vim编辑器最常用按键说明
n代表数字,words代表字符串 1.设置行号:输入 :set nu 2.跳到某行: 输入 nG. 首行1G,尾行G 3.向下删除连续的n行:先跳到要删除的某行,然后输入: ndd 4.向后删除某行的 ...
- python2 + selenium + eclipse 中,配置好runserver 127.0.0.1:9000,运行的时候,报错
python2 + selenium + eclipse 中,配置好runserver 127.0.0.1:9000,运行的时候,报错,如图: 原因: google发现是WSGI appl ...
- javascript getAttribute
var nodes = document.getElementsByTagName("script"); var node = nodes[nodes.length - 1]; v ...
- 微软开业网站----精华 http://www.microsoft.com/opensource/directory.aspx
http://www.microsoft.com/opensource/directory.aspx
- 基于Laravel框架的一个简单易学的微信商城(新手必学)
俗话说,麻雀虽小可五脏俱全呀! 今天分享的这个基于Laravel的小项目大概功能有这些: 1.实现会员登录.注册功能.数据双向验证功能.2.实现手机短信验证.邮件激活账号.邮件通知.3.ajax提交数 ...
- 使用 Addr2line 将函数地址解析为函数名
用 Addr2line 将函数地址解析为函数名 原文链接:http://www.ibm.com/developerworks/cn/linux/l-graphvis/ Addr2line 工具(它是标 ...
- POJ1251 Jungle Roads Kruskal+scanf输入小技巧
Jungle Roads The Head Elder of the tropical island of Lagrishan has a problem. A burst of foreign ai ...
- Maven修改默认仓库为阿里云仓库
Maven 仓库默认在国外, 国内使用难免很慢,我们可以更换为阿里云的仓库. 第一步:修改 maven 根目录下的 conf 文件夹中的 setting.xml 文件,在 mirrors 节点上,添加 ...
- SSH 代码笔记
os.path :https://www.cnblogs.com/wuxie1989/p/5623435.html .format():https://blog.csdn.net/i_chaoren/ ...
