6 json和ajax传递api数据
1







2





3








4
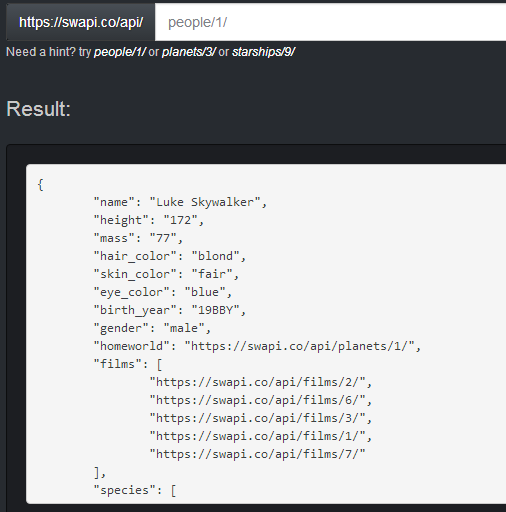
https://swapi.co/

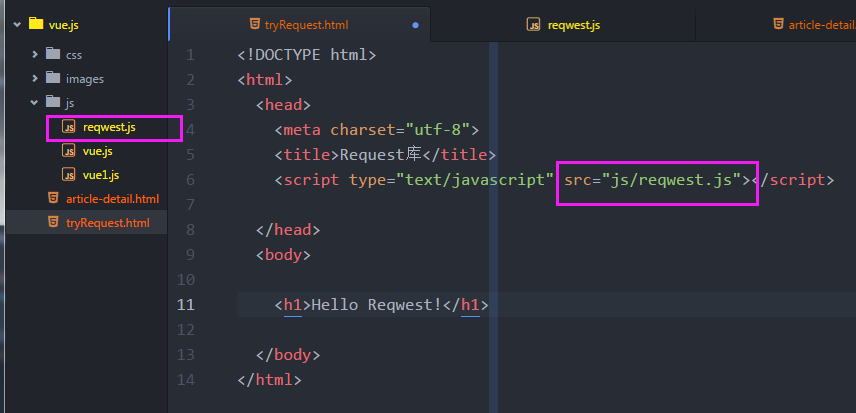
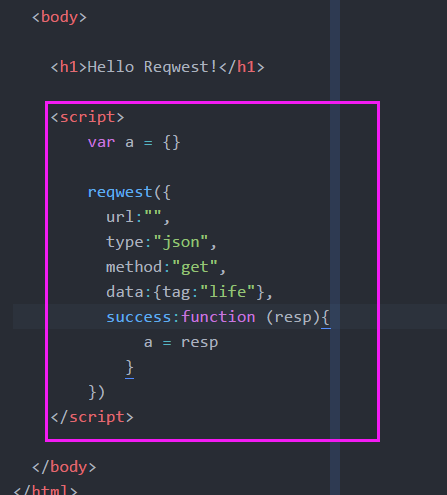
<h1>Hello Reqwest!</h1>
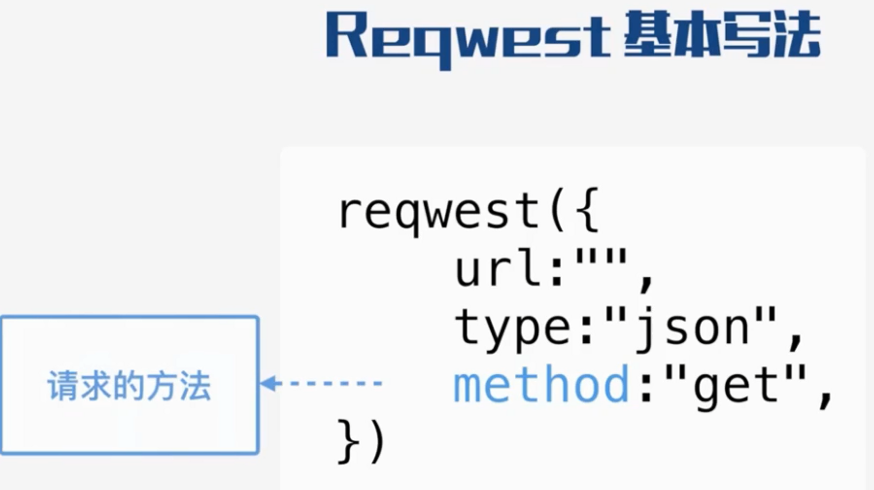
<script>
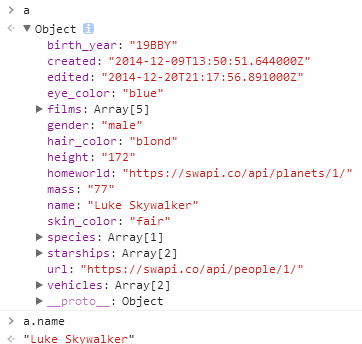
var a = {}
reqwest({
url:"https://swapi.co/api/people/1/",
type:"json",
method:"get",
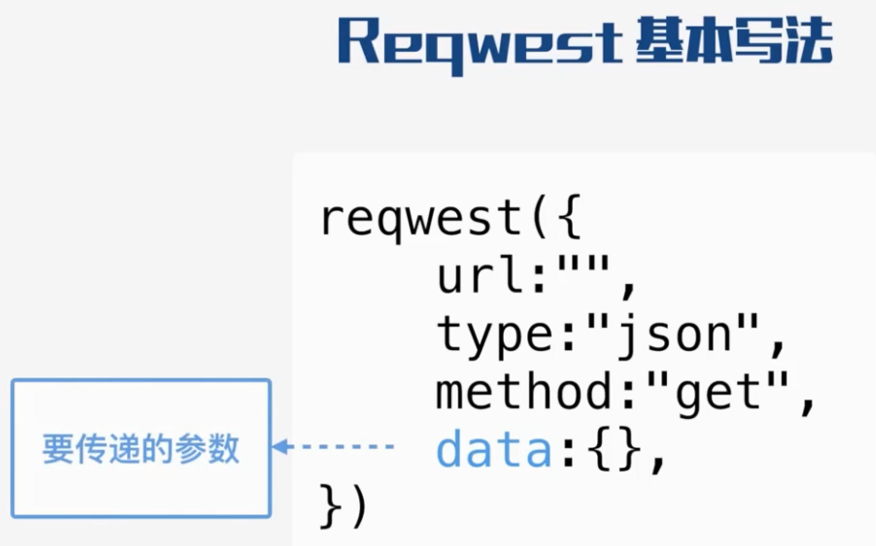
data:{tag:"life"},
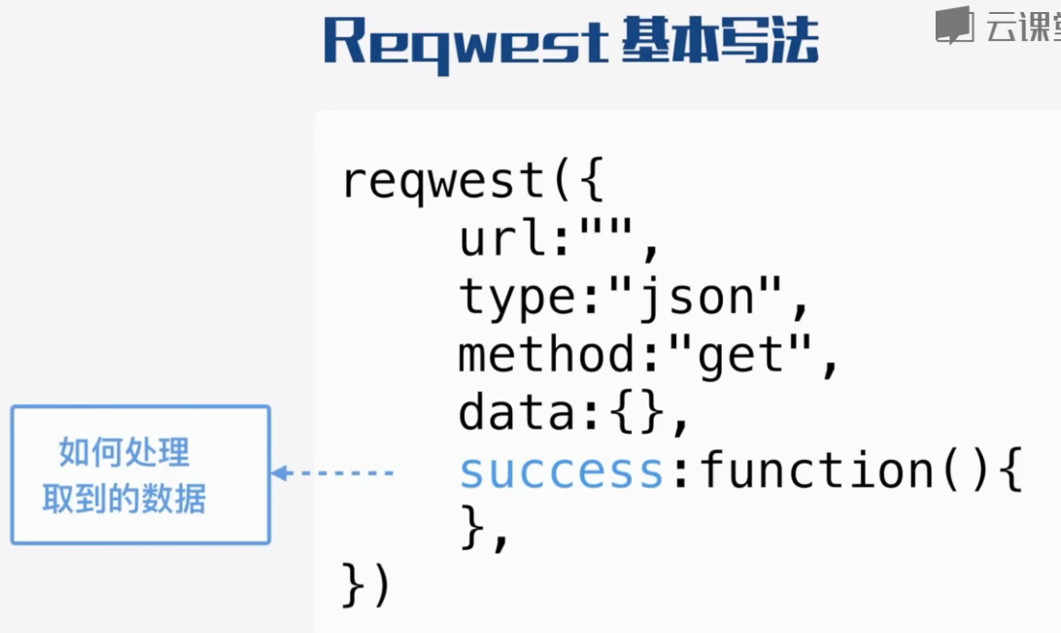
success:function (resp){
a = resp
}
})
</script>

a.name
"Luke Skywalker"
5

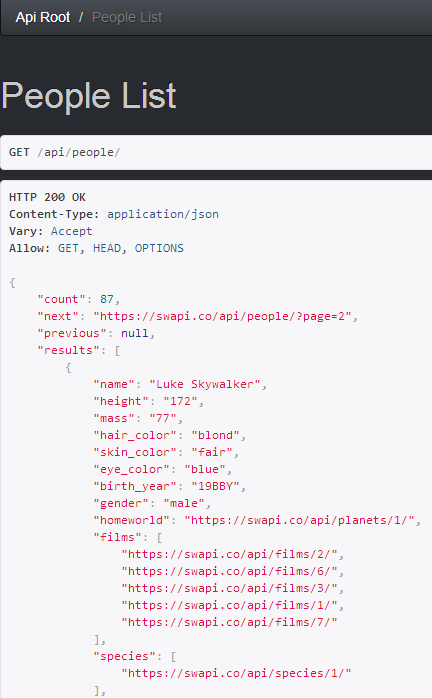
https://swapi.co/api/people/

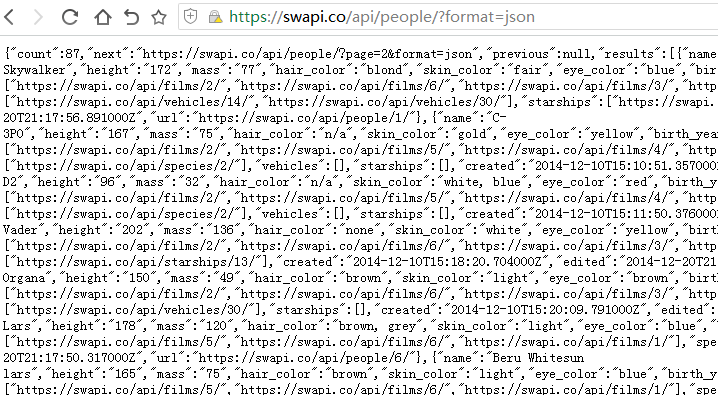
https://swapi.co/api/people/?format=json











6
<!DOCTYPE html>
{% load staticfiles%}
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/vue1.js"></script>
<script type="text/javascript" src="js/reqwest.js"></script>
<link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8">
<link rel="stylesheet" href="css/animate.css" media="screen" title="no title" charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Oswald|Raleway" rel="stylesheet"> </head> <body id="app">
<style type="text/css">
.ui.segment.container {
width:700px;
} p {
font-family: 'Raleway', sans-serif;
font-size:{{ article.fontSize }}px;
} body {
background:url(images/star_banner.jpg);
background-size:cover;
background-repeat:no-repeat;
background-attachment:fixed
} </style> <div class="ui dimmer fadeIn active" v-if="!modal.show" v-on:click="modal.show = !modal.show">
<div class="ui modal active">
<h3 class="ui header">This is a HEader</h3>
</div>
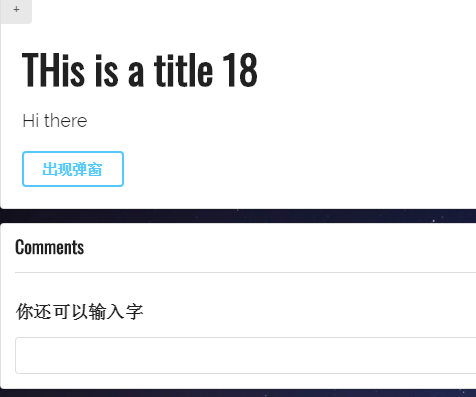
</div> <div class="ui segment padded container" > <button v-on:click="article.fontSize+=5" class="ui top left attached label" type="button" name="button">+</button> <h1 class="ui header" style="font-family:'Oswald', sans-serif;font-size:40px">
{{ article.title }}
{{ article.fontSize }}
</h1>
<p>
{{ article.content }}
</p> <button v-on:click="modalSwitch" class="ui inverted blue button" type="button" name="button">
出现弹窗</button>
</div> <!-- Comments&Form's here -->
<div class="ui segment container" style="width:700px;">
<h3 class="ui header" style="font-family:'Oswald', sans-serif;">Comments</h3>
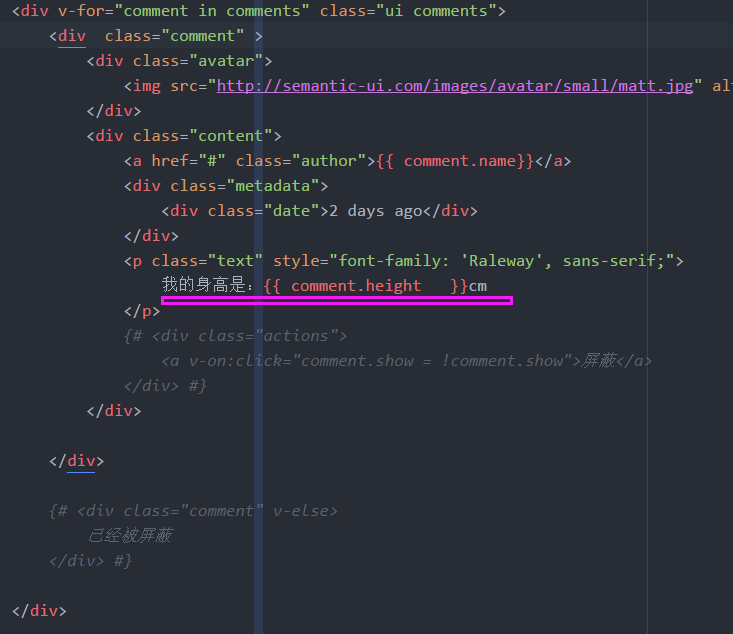
<div v-for="comment in comments" class="ui comments">
<div class="comment" >
<div class="avatar">
<img src="http://semantic-ui.com/images/avatar/small/matt.jpg" alt="" />
</div>
<div class="content">
<a href="#" class="author">{{ comment.name}}</a>
<div class="metadata">
<div class="date">2 days ago</div>
</div>
<p class="text" style="font-family: 'Raleway', sans-serif;">
我的身高是:{{ comment.height }}cm
</p> </div> </div> </div> <div class="ui divider"></div> <h3 class="ui header"> 你还可以输入{{ 200 - message.length }}字</h3>
<form class="ui form" action="" method="post">
<input v-model="message" type="text" >
</form> </div> <script>
var vm = new Vue({
el:"#app",
//context
data:{ modal:{
show:true,
},
//context["articlke"] = article
article:{
title:"THis is a title",
content:"Hi there",
fontSize:18,
},
comments:[
// {name:"alex",said:"Great!",show:true},
// {name:"alex",said:"Great!",show:true},
// {name:"alex",said:"Great!",show:true},
// {name:"alex",said:"Great!",show:true},
]
}, methods:{
modalSwitch:function (){
this.modal.show = !this.modal.show
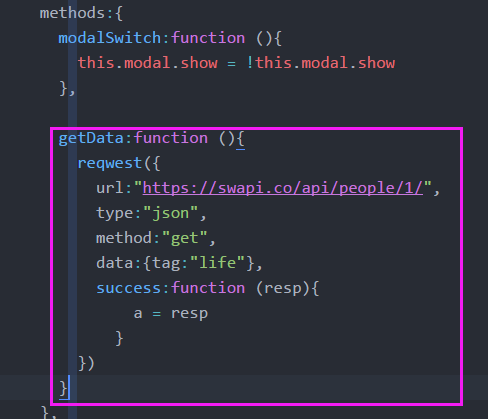
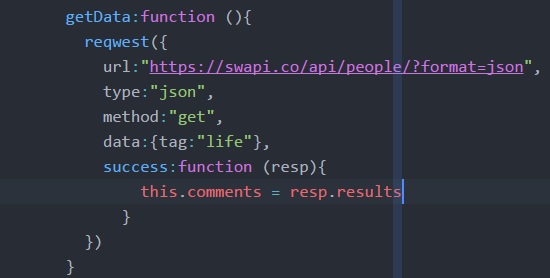
}, getData:function (){
var self = this;
reqwest({
url:"https://swapi.co/api/people/?format=json",
type:"json",
method:"get",
data:{tag:"life"},
success:function (resp){
self.comments = resp.results
}
})
}
}, computed:{
loadingOrNot:function (){
if (this.comments.length == 0){
return " loading"
} else {
return ""
}
}
}, ready:function (){
this.getData()
} })
</script> </body>
</html>
7
6 json和ajax传递api数据的更多相关文章
- Python Django Ajax 传递列表数据
function getTableContent(node) { event.preventDefault(); var tr = node.parentNode.parentNode; var id ...
- 静态页面之间的转发与json与ajax做到动态数据
我们见过很多使用jsp ,php,asp的动态网页技术的网站了,我们知道如果一个网站内容更新频率极低,而内容量不是十分庞大时,这样的网站(一次开发完成后不会需要较多的维护成本)的完全可以使用全部使用静 ...
- Vue2.X 通过 ajax 获取 API 数据(非 axios)
不多废话,笔记如下 1. javascript: let vm = new Vue({ el: '#card-text', data: { info: '' }, beforeCreate: func ...
- APICloud ajax请求api数据问题
云编译开启全局加密的情况下,请务必使用api.ajax,避免使用JQ等框架的ajax,否则将引起请求失败.官网API说明链接 还要就是要注意用$.ajax请求数据时会出现的同源策略问题.
- Django 仿ajax传递数据(Django十)
之前用form表单传递数据,没有遇到任何问题 具体见:https://blog.csdn.net/qq_38175040/article/details/104867747 然后现在我想用ajax传递 ...
- JS AJAX传递List数组到后台(对象)
今天在写代码的时候,碰到的问题,百度了一下,发现原来AJAX传递List数据是可以的,之前还一直用JSON序列化(new Array()数组设置)进行传值的. var _list = {}; //等价 ...
- MVC WebApi跨域ajax接受post数据笔记
后端api代码示例: [HttpPost] public string callbackUrl([FromBody]SZRCallBackModel cbm) { try { if (cbm == n ...
- mvc控制器接收ajax传送的数据
视图层中ajax传数据 $.ajax({ type: "post",//提交方式 data: { complay_arry: complay_arry, site_arry: si ...
- Ajax传递json数据简介和一个需要注意的小问题
Ajax传递json数据 Ajax操作与json数据格式在实际中的运用十分广泛,本文为大家介绍一个两者相结合的小案例: 项目结构 我们新建一个Django项目,在里面创建一个名为app01的应用: p ...
随机推荐
- webpack.config.js====CSS相关:插件optimize-css-assets-webpack-plugin
1. 安装:主要是用来压缩css文件 cnpm install --save-dev optimize-css-assets-webpack-plugin cssnano 2. webpack.con ...
- 创建有输出参数的存储过程并在c#中实现DataGridView分页功能
不足之处,欢迎指正! 创建有输出参数的存储过程 if exists(select * from sysobjects where name='usp_getPage1') drop procedure ...
- 【干货】Html与CSS入门学习笔记1-3
从23号开始用了4天时间看完了<Head First Html与CSS>这本书,本书讲解方式深入浅出,便于理解,结合习题,便于记忆,是一本不错的入门书.下面是本书的学习笔记: 一.认识HT ...
- 编程中的多字节和Unicode
在编译许多程序的时候,我们常常会出现诸如指针转换错误或者const char[] 不能转换成XX的错误,这时很可能就是项目编码的问题了,如果您使用的是VS编程环境,那么打开工程属性,里面就有个选项是给 ...
- git reset命令学习
我们在使用git进行版本管理的时候,如果遇到需要回退代码的情况,一般会用 git reset 命令,不过这个命令还有几个参数,这篇文章就来详解一下. 先来了解一下 git 大致的工作流程,配合这张图会 ...
- winform中获取当前周次
/*方法一*/ var dt = DateTime.Now; //找到今年的第一天是周几 int firstWeekend = Convert.ToInt32(DateTime.Parse(dt.Ye ...
- graylog插件的安装
什么是插件和插件的作用我就不说了,大家应该都知道了. 安装方法是打开下面选择项 进去后出现如下界面 选择事先下载好的插件后,点击上传.这里以nginx日志插件为例 之后查看效果,发现对应的过滤 ...
- ABAP和Java的destination和JNDI
Netweaver里使用事务码SM59创建Destination: Java 新建一个destination: 测试代码: try { Context ctx = new InitialContext ...
- 修改CAS实现控制某个用户在定义的时间内登录次数
思想: 在数据库增加字段 1.登录次数 2.登录失败时间(类型TimeStamp) 当一个用户进来认证的时候当登录失败的时候更新登录次数 和最后登录失败的时间. 主要是在登录成功或者失败的时候判断时 ...
- BZOJ 2502: 清理雪道
BZOJ 2502: 清理雪道 标签(空格分隔): OI-BZOJ OI-最小流 OI-上下界网络流 Time Limit: 10 Sec Memory Limit: 128 MB Descripti ...
