CSS定位与布局:浮动
浮动的特点
- 浮动的元素会向左或者向右移动直到它的外边缘接触容器框(containing block)的边缘或者另外一个浮动元素的外边缘,因此浮动元素是不会浮动到中间的。
- 如果没有足够的水平空间让浮动元素占据,浮动元素将向下移动,直到下方空间足够容纳或者下方已经没有浮动元素。
- 因为浮动已经脱离普通流,所以非定位的非浮动块级元素会表现得浮动元素没有存在一样,但是inline box元素(包括普通inline box元素、块级元素内的inline box元素、浮动元素中的inline元素)依然会为浮动元素让出空间,但当浮动元素的外高度(包括margin和border)为0时,inline box元素则不会让出空间。
- 浮动元素的margins不会和相邻元素的重叠(collapse)。
- 根元素<html>不能浮动。
- 一个行内元素(inline element)或者一个块级元素(block element)浮动后同样会表现得和行内块级元素相似,可以设置高度和宽度,不设置时默认表现和行内元素一样,浮动元素内的容器框(containing block)会水平排列,可能会挤占相邻的浮动元素外的空间(故会有人建议应该为浮动元素设置宽度,图片等一些隐含宽度的元素则另外考虑),元素不再占领一行等等。
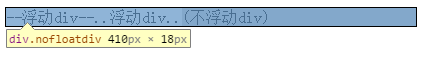
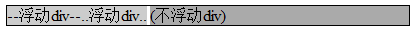
<div class="container">
<div class="floatdiv">--浮动div--</div>
<div class="floatdiv">..浮动div..</div>
<div class="nofloatdiv">(不浮动div)</div>
</div>
CSS:
.container {
border: 1px solid #000;
}
.floatdiv {
background-color: #ccc;
float: left;
}
.nofloatdiv {
background-color: #aaa;
}
 (图1.1)
(图1.1) (图1.2)
(图1.2)

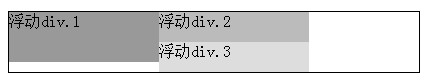
<div class="container">
<div class="floatdiv_1">浮动div.1</div>
<div class="floatdiv_2">浮动div.2</div>
<div class="floatdiv_3">浮动div.3</div>
</div>
.container {
border: 1px solid #000;
width: 400px;
overflow: hidden;
*zoom:;/*兼容IE6,IE7*/
}
.floatdiv_1 {
background-color: #999;
float: left;
height: 50px;
width: 150px;
}
.floatdiv_2 {
background-color: #bbb;
float: left;
height: 30px;
width: 150px;
}
.floatdiv_3 {
background-color: #ddd;
float: left;
height: 30px;
width: 150px;
}


.container {
border: 1px solid #000;
overflow: hidden;
*zoom:;/*兼容IE6,IE7*/
}


HTML:
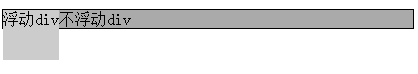
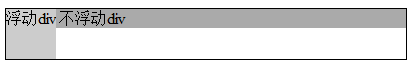
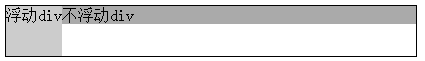
<div class="container">
<div class="floatdiv">浮动div</div>
<div class="nofloatdiv">不浮动div</div>
</div>
.container {
border: 1px solid #000;
width: 400px;
}
.floatdiv {
background-color: #ccc;
float: left;
height: 50px;
}
.nofloatdiv {
background-color: #aaa;
}


.container {
border: 1px solid #000;
width:400px;
overflow: hidden;
*zoom:;
}

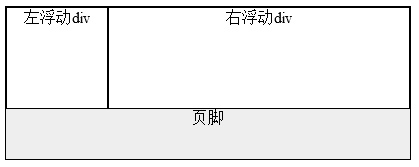
<div class="container">
<div class="floatdivLeft">左浮动div</div>
<div class="floatdivRight">右浮动div</div>
<div class="footdiv">页脚</div>
</div>
.container {
border: 1px solid #000;
text-align: center;
width: 404px;
overflow: hidden;
*zoom:;/*兼容IE6,IE7*/
}
.floatdivLeft {
border: 1px solid #000;
float: left;
width: 100px;
height: 100px;
}
.floatdivRight {
border: 1px solid #000;
float: right;
width: 300px;
height: 100px;
}
.footdiv {
background-color: #eee;
height: 50px;
}


.footdiv {
background-color: #eee;
height: 50px;
clear: both;
}

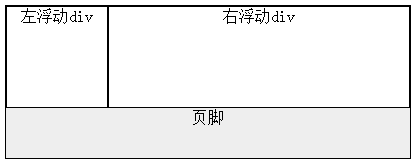
<div class="container">
<div class="floatdivLeft">左浮动div</div>
<div class="floatdivRight">右浮动div</div>
<div class="clearfix"></div>
<div class="footdiv">页脚</div>
</div>
.clearfix {
clear: both;
}
.clearfix:after {
content: ".";
display: block;
height:;
clear: both;
visibility: hidden;
}
.clearfix{
*display: inline-block;
}
.clearfix{
*zoom:;
}
CSS定位与布局:浮动的更多相关文章
- CSS定位与布局:普通流
CSS定位与布局属于CSS的基础,也是CSS布局影响很大的一部分,具体主要包括三种定位与布局机制( Positioning schemes):普通流,浮动,绝对定位. 其实除了这三种之外,还有一些定位 ...
- web前端css定位position和浮动float
最近做了几个项目:配资公司,ecmal商城等,客户对前台要求都很高.所以,今天来谈谈css的基础,以及核心,定位问题. div.h1或p元素常常被称为块级元素.这意味着这些元素显示为一块内容,即“块框 ...
- CSS定位机制之浮动定位float
一.浮动定位实现的效果 二.使用float实现浮动定位 三.使用clear属性清除浮动定位 四.浮动定位的应用(布局) 一.浮动定位实现的效果 (一).块元素(div)在文档流中默认垂直排列,如果 ...
- CSS定位与布局
我们在编写网页代码时,首先应该做的就是设计好页面的布局形式,然后再往里面填充内容.网页布局的好与坏,直接决定了网页最终的展示效果.PC端常见的网页布局形式有两列布局.三列布局等.在CSS中,我们通常使 ...
- CSS定位机制:浮动 float及清除浮动的常用方法
CSS的定位机制 1.普通流(标准流) 默认状态,元素自动从左往右,从上往下排列 块元素的特征: 独占一行 可以设置宽高 如果不设置宽度,宽度默认为容器的100% 常见的块元素:div p h1-h6 ...
- CSS易混淆知识点总结与分享-定位与布局
CSS定位有四种模式:static.relative.absolute.fixed,其它static是默认值,下面分别讲解下各自的特点: static:静态定位,处于动态布局流中,按照页面中的各元素先 ...
- CSS定位(CSS定位概述、相对定位、绝对定位、浮动)
CSS 定位属性 CSS 定位属性允许你对元素进行定位. 属性 描述 position 把元素放置到一个静态的.相对的.绝对的.或固定的位置中. top 定义了一个定位元素的上外边距边界与其包含块上边 ...
- CSS定位——浮动定位
CSS定位机制Ⅱ——浮动定位 float属性:进行浮动定位 left,right clear属性:清除浮动 left,right,both ㈠ float属性 1.概述 ⑴div实现横向多 ...
- CSS定位布局
CSS定位布局 基础知识 在CSS布局中,定位布局也是一种非常常见的技术手段,我们以京东为例: 上面是非常好的例子,对于定位布局来说它可以将一个元素放在页面上的任意一个位置. 但是定位布局也不能滥用, ...
随机推荐
- Python高级主题:Python ABC(抽象基类)
#抽象类实例 作用统一规范接口,降低使用复杂度.import abcclass Animal(metaclass = abc.ABCMeta): ##只能被继承,不能实例化,实例化会报错 @abc.a ...
- 自己用C语言写RH850 F1KM serial bootloader
了解更多关于bootloader 的C语言实现,请加我QQ: 1273623966 (验证信息请填 bootloader),欢迎咨询或定制bootloader(在线升级程序). 手上有块Renesas ...
- c++实验5
设计并实现一个机器宠物类MachinePets #include <iostream> #include <string> using namespace std; class ...
- JWT实现token的生成和认证demo
上篇写到对JWT的理解,这篇写一个小的demo来实践下 Github:https://github.com/wuhen152033/token/tree/dev 简介 本次的demo是基于Spring ...
- python week09 Mysql 数据库基础知识
第一篇:初识数据库 注:<基础概念,不再赘述,点开链接查看> 第二篇:库相关操作 一 系统数据库 information_schema: 虚拟库,不占用磁盘空间,存储的是数据库启动后的一些 ...
- day05_09 列表内置方法
1.0 count(计算元素出现的次数) t = ['to','be','or','not','to','be'].count('to') print(t) #>>>2 2.0 ex ...
- [python][django学习篇][3]创建django web的数据库模型
推荐学习博客:http://pythonzh.cn/post/8/ 博客或者web界面向用户展示内容,它需要从某个地方获取博客内容或者web界面内容,才能够展示出来.通常来说:某个地方指的就是数据库 ...
- Spring Cloud 目录
Spring Cloud Eureka Spring Cloud Config Spring Cloud Feign Spring Cloud Hystrix Spring Cloud Ribbon ...
- 指定某个git的版本代码拉取新的分支
在本地找到一个目录,执行 git clone http://gitlab.xxxxx.com/xxxxx/xxxxx.git cd xxxxx/ git log //找到对应版本的SHA值 例如2b1 ...
- 【bzoj1475】方格取数 网络流最小割
题目描述 在一个n*n的方格里,每个格子里都有一个正整数.从中取出若干数,使得任意两个取出的数所在格子没有公共边,且取出的数的总和尽量大. 输入 第一行一个数n:(n<=30) 接下来n行每行n ...
