Vscode 小白使用介绍
前言
现在使用Vscode编码的人越来越多,凭借着免费,开源,轻量,跨平台的特点收货了一大批忠实粉丝
最近因项目需要开始使用Vscode,但不知为何,感觉有点力不从心,不知道该怎么用
首先想到去官网看看,然后放弃了(英语渣渣表示压力山大,其实正因为英语差,才更应该锻炼一下的,大家不要学我23333)
最后自己摸索和看相关视频才豁然开朗。现在做一个归纳总结,希望能帮到有需要的人
下载
官网下载:https://code.visualstudio.com/
汉化中文(官方下载默认为英文,英文好的小伙伴可直接跳过这步)
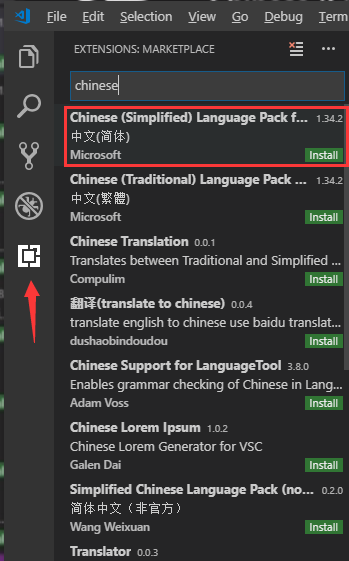
点击插件按钮搜索 Chinese, 在弹出的选项中选择第一个中文简体

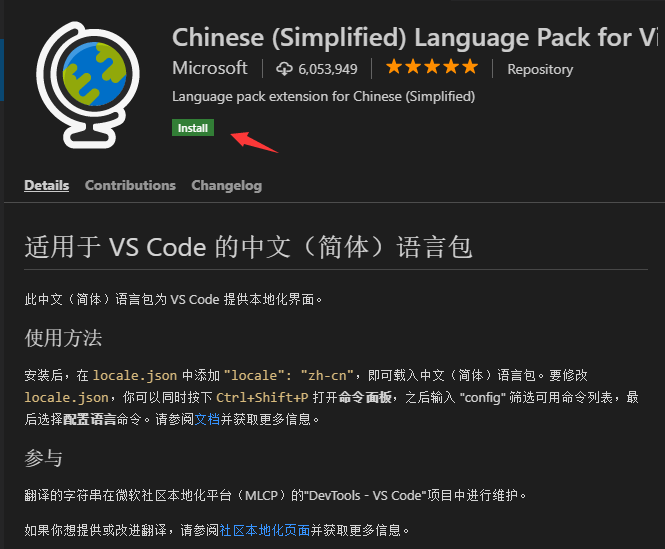
然后右边会弹出如下图安装界面,接着点击 Install 安装

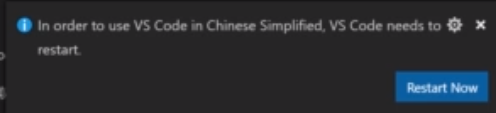
安装完毕后会有如下提示(主要提醒你安装完中文简体汉化包后一定要重启方可生效)

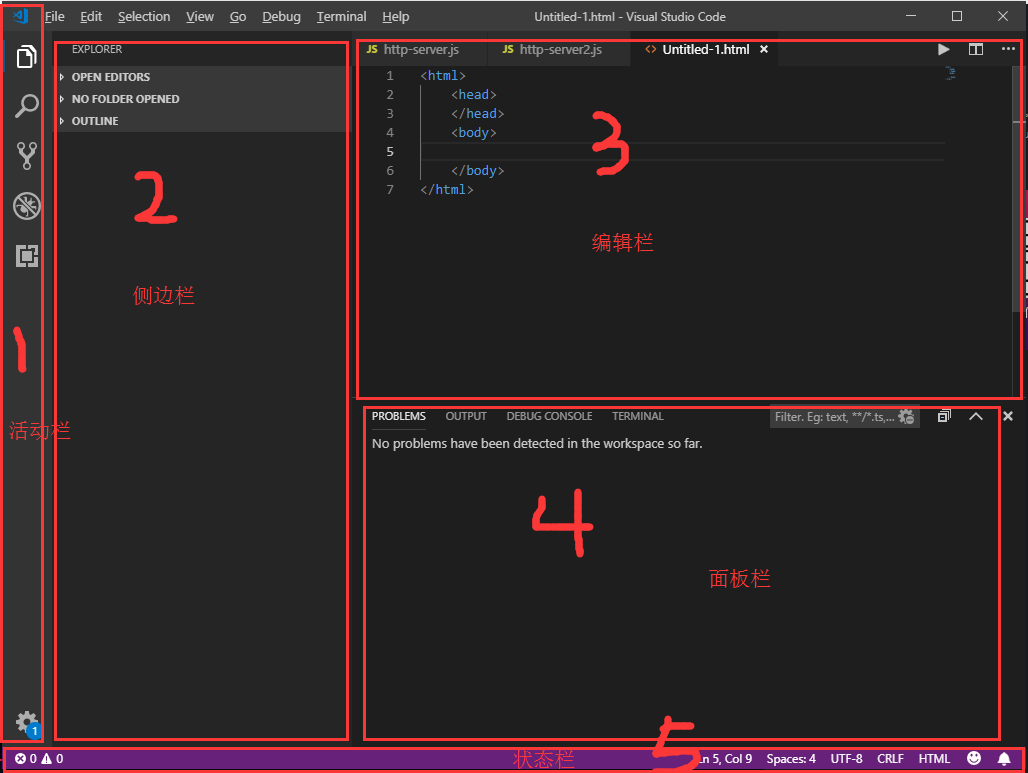
Vscode界面介绍(主要分为5个区域,分别是活动栏,侧边栏,编辑栏,面板栏,状态栏)

①:活动栏从上到下依次为,打开侧边栏,搜索,使用git,debug,使用插件
②:侧边栏,新建项目文件和文件夹
③:编辑栏,编写代码的区域
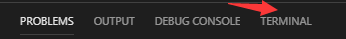
④:面板栏,从左到右依次为,问题,输出,调试栏,终端(terminal),最重要的是terminal,用来输入相关命令

⑤:状态栏,点击 .png)
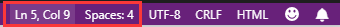
⑥:需要注意的为下图红框所示,分别表示鼠标光标所在位置和tab缩进字符,这里为缩进4个字符

新建文件和文件夹
新建文件:Ctrl+N新建文件并修改后缀即可(后缀根据所需文件来,比如.html,.css,.js等)
新建文件夹
①:首先根据需要指定一个路径(这里路径以桌面为例),然后新建一个文件夹(这里新建的文件夹为demo1)
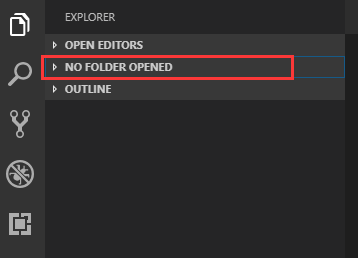
②:鼠标点击侧边栏第二个选项,如下图

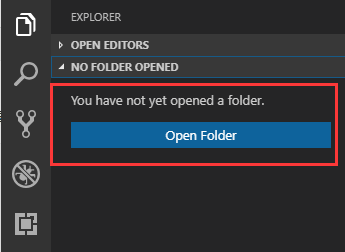
③:此时会提示你没有可以打开的文件夹,点击Open Folder按钮导入桌面新建的文件夹demo1

④:把文件夹导入后发现刚刚新建文件夹名字是小写的,现在变大写了,这个不影响,不用太在意
 (右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
(右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
注:新建文件一定要修改后缀,否则默认都是text文本文件
自动保存设置
File(文件)- Preferences(首选项)- Setting (设置)然后弹出下面界面,选择User(一般会默认选中该选项),
接着如下图选择afterdelay选项即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存

自动格式化代码
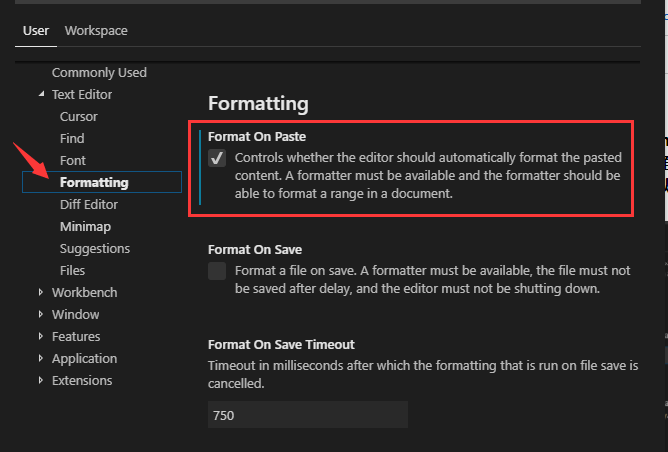
File(文件)- Preferences(首选项)- Setting (设置)
User(用户)- Text-Editor(文本编辑)- Formatng(格式化)
然后勾选下图红色框中的选项后重启Vscode即可

Vscode更换主题
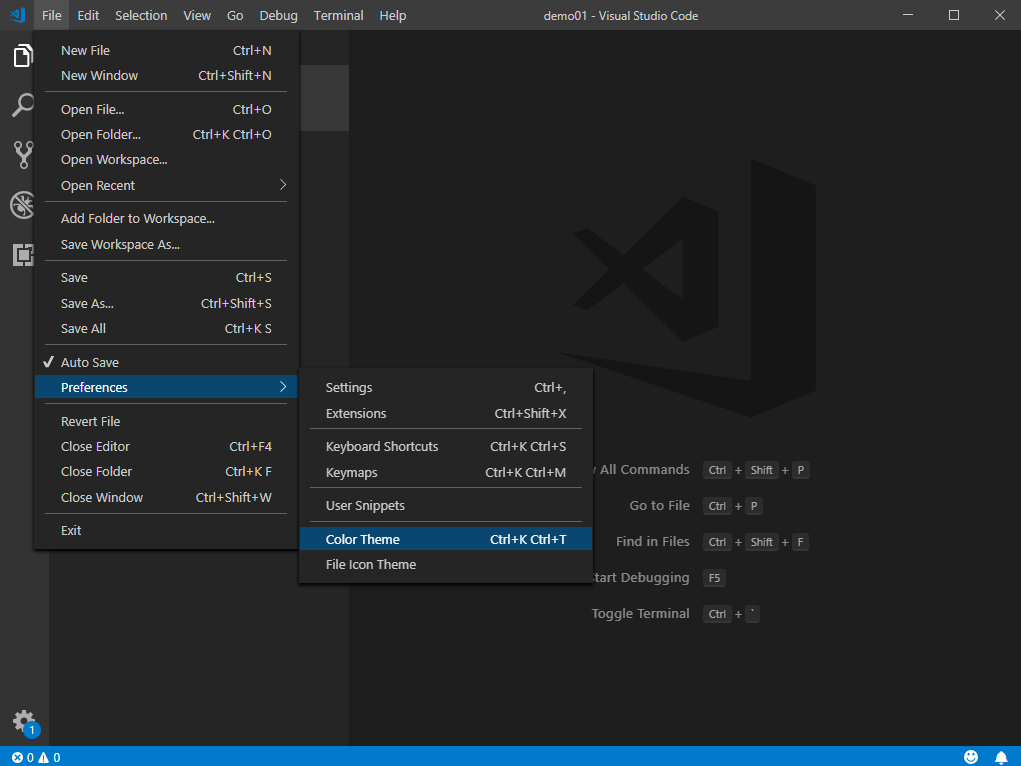
File(文件)- Preferences(首选项)- Color-Theme (颜色主题)

然后会出现下图红色框的界面,此时按键盘上的上下键即可实时查看主题颜色,直接回车可选中对应主题

注:可以点击插件直接搜索 theme 下载其它非内置主题
快捷键(只列出了很小一部分常用快捷键)
Ctrl + / (单行注释)
Shift + Alt + A (多行注释)
Ctrl + Shift + Enter (上方插入一行,鼠标光标在当前行的任意位置都可以直接换行到上一行)
Ctrl + Enter (下方插入一行,鼠标光标在当前行的任意位置都可以直接换行到下一行)
Alt + Shift + F (格式化代码,不需要全选中代码,直接格式化即可)
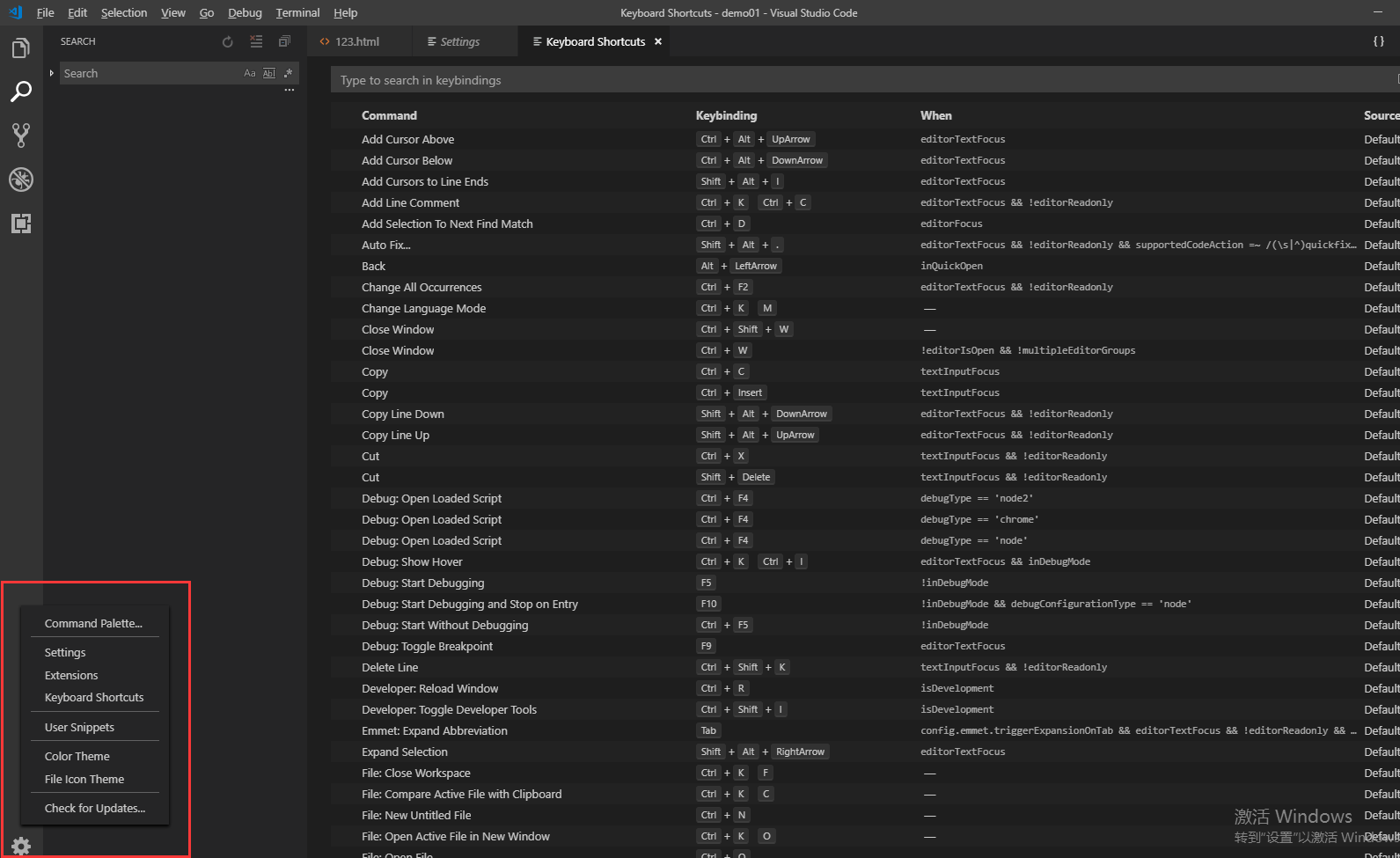
点击设置选择 keyboard shortcuts,右边会弹出所有快捷键目录
我没有汉化中文,并不是因为英语好,相反因为英语太差,所以还是想迈出第一步,锻炼一下吧
大家不要怕,撸起袖子就是干ヾ(◍°∇°◍)ノ゙

补充:Vscode如何向其它编辑器一样使用浏览器打开html文件?(需要安装插件,详见下面链接)
https://www.cnblogs.com/lyyguniang/p/7778701.html
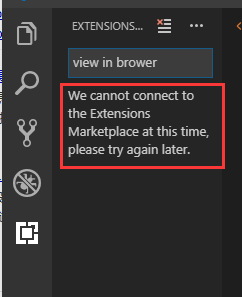
若在搜索插件时有下图提示(我们目前无法链接到扩展市场)
经本人测试,稍后再试即可。若超过1小时后搜索依然有下图提示,可尝试重新安装Vscode

Vscode 小白使用介绍的更多相关文章
- VScode小白简介
前言 现在使用Vscode编码的人越来越多,凭借着免费,开源,轻量,跨平台的特点收货了一大批忠实粉丝 最近因项目需要开始使用Vscode,但不知为何,感觉有点力不从心,不知道该怎么用 首先想到去官 ...
- 【代码编译器】vscode 配置详细介绍
前言:运行环境.net6.0 C#10 安装.NET Core SDK和运行 官网下载地址:https://www.microsoft.com/net/download/core 安装.Net 4.7 ...
- vscode简单使用介绍及个人常用扩展插件
vscode全称Visual Studio Code 是微软开发一款IDE,官方地址 vscode 作为一款前端编辑器功能很强大,灵活,可以根据个人喜好选择扩展插件,而且还支持多种开发语言, 关于v ...
- vscode编写插件详细过程
前言 之前编写了一个vscode插件用vscode写博客和发布,然后有园友要求写一篇来介绍如何开发一个vscode扩展插件,或者说介绍开发这个插件的过程.然而文章还没有写,园子里面已经有人发布一个文章 ...
- vscode编写插件
vscode编写插件详细过程 前言 之前编写了一个vscode插件用vscode写博客和发布,然后有园友要求写一篇来介绍如何开发一个vscode扩展插件,或者说介绍开发这个插件的过程.然而文章还没有写 ...
- 介绍一款小众的IDE
作为前端工程师的你们平时主要使用什么IDE,atom.webstorm.sublime还是vscode? 今天介绍一款比较小众的IDE,Adobe的开源项目Brackets,提供Windows和OS ...
- vscode代码部署
前言 在本地环境中开发代码时,经常需要将代码上传到服务器环境中,在环境中构建并调试程序.如果手动使用scp.ftp等文件传输程序将代码上传至环境,一次两次还好,反复多次操作则有些繁琐. 为了方便进行本 ...
- Visual Studio从此走入非Windows程序猿家
(此文章同时发表在本人微信公众号"dotNET每日精华文章") 在Build 2015大会上,微软放了很多大招,其中一个让普通(不管是微软生态还是非微软生态的)程序猿都密切关注的就 ...
- 强化学习之Q-learning ^_^
许久没有更新重新拾起,献于小白 这次介绍的是强化学习 Q-learning,Q-learning也是离线学习的一种 关于Q-learning的算法详情看 传送门 下文中我们会用openai gym来做 ...
随机推荐
- Storm: 性能优化 (转载)
Storm 性能优化 原文地址:http://www.jianshu.com/p/f645eb7944b0 目录 场景假设 调优步骤和方法 Storm 的部分特性 Storm 并行度 Storm 消 ...
- asp.net中使用ffmpeg
protected void Button1_Click(object sender, EventArgs e) { string FFmpegArguments = @" -i D:\离歌 ...
- 非常全的API接口查询
http://www.apix.cn/services/category/3 https://www.showapi.com/ https://www.juhe.cn/docs http://deve ...
- 51、如何提取android代码中的字符串为系统资源文件 (I18N)
工具:android studio 步骤1:找到要转为资源文件的字符串并选中,同时按下option+enter,弹出菜单,我们选中extract string resource 步骤2:在弹窗中输入你 ...
- 【N-Quens II】cpp
题目: Follow up for N-Queens problem. Now, instead outputting board configurations, return the total n ...
- cegui 编译过程详解(cegui-0.8.2)
cegui配置整了好长时间了,在一位大牛帮助下终于搞定了,网上的教程大多是老版本的,cegui-0.8.2版的配置寥寥无几,现在总结一下,献给正在纠结的小白们. 准备工作 第一步,先下载cegui-0 ...
- TOJ 4689: Sawtooth
4689: Sawtooth Time Limit(Common/Java):1000MS/3000MS Memory Limit:65536KByteTotal Submit: 26 ...
- Centos定时自动执行脚本
检查本机crond的基本情况 1.crond的运行状况 2.crond是否开机自启动 如何将脚本添加进自动运行的时间内 直接编辑 vim /etc/crontab ,默认的文件形式如后面的图: 我 ...
- Log4j官方文档翻译(九、输出到数据库)
log4j提供了org.apache.log4j.JDBCAppender对象,可以把日志输出到特定的数据库. 常用的属性: bufferSize 设置buffer的大小,默认是1 driver 设置 ...
- HDU 4557 非诚勿扰(Treap找后继)
非诚勿扰 Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others) Total Submi ...
