令人惊叹的Visual Studio Code插件
vscode是一款开源且优秀的编辑器,接下来让我吐血推荐一下我工作使用过的令人惊叹的Visual Studio Code插件。
代码编辑插件
vscode-Path Intellisense ----- 文件路径提示。(sublime text也有)
vscode-copy-relative-path ------ 复制文件相对路径。(辅助书写路径的工具)
vscode-Change Case ----- 变量名命名风格切换。(解决了命名风格不统一的工具)
vscode-removeEmptyLines ----- 能够迅速删除多行空白。(自动删除所有代码空行)
vscode-Trailing Spaces ----- 检测并一键去除代码中多余的空格。
vscode-ECMAScript Quotes Transformer ------ js中html转义。(终于找到这个插件了,一直苦于手动去转义js中的html)
vscode-Bracket Pair Colorizer ----- 自动标识相匹配括号的颜色。(增强了vscode的括号提示)
vscode-Prettier formatter ------ vscode代码格式增强工具。(标准格式化工具)
PS:格式化工具请认准Prettier formatter。
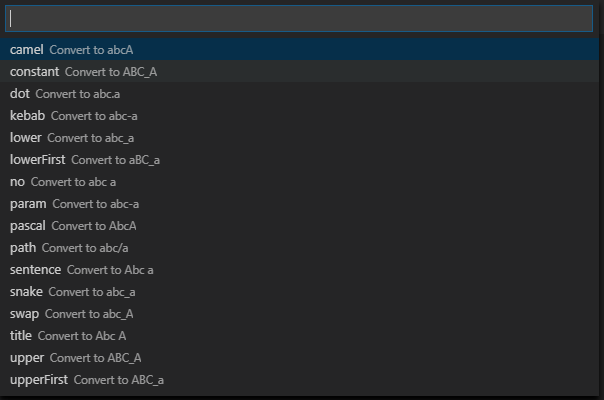
vscode-change-case ------ 各种命名之间格式转化工具。(不再担心命名格式不统一的问题)
PS:1.选中需要转换的变量。比如:let ABC_a = 0。(字符之间需要加一个任意符号才可以实现命名格式转化。)
2.执行vscode命令 Change Case Commands 命令。
3.选择转化格式。

web前端插件
vscode-Debugger for Chrome ------ 在vscode与Chrome联调。
vscode-Browser Preview ------ 在vscode进行浏览器预览。(类似与eclipse IDE里面浏览页面)
PS:vscode-Debugger for Chrome 与 vscode-Browser Preview插件仍然处于实验阶段,不够稳定,建议直接使用Chrome调试较好。
vscode-ESLint ------ js代码检查工具。(标准化ESLint的插件,规范js代码)
PS: 1.运行node环境命令。
npm install eslint -g
2.配置vscode设置文件。 (更多选项请参考ESLint官网)
{
"eslint.autoFixOnSave": true,
"eslint.options": {
"root": true,
"env": {
"browser": true,
"node": true
},
"parserOptions": {
"parser": "babel-eslint",
"ecmaVersion": 2017,
"sourceType": "module"
},
"rules": {
"indent": [
"error",
2
],
"jsx-quotes": [
"error",
"prefer-single"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"never"
]
}
},
"eslint.validate": [
{
"language": "javascript",
"autoFix": true
},
{
"language": "html",
"autoFix": true
}
]
}
vscode-stylelint------css代码检查工具。(标准化stylelint的插件,规范style代码)
补充: ESLint + Prettier formatter (javascript整合格式化)
1.运行node环境命令。
npm install eslint prettier-eslint --save-dev
2.配置vcode设置文件。(ESLint配置要与prettier配置相同)
{
"prettier.eslintIntegration": true,
"prettier.semi": false,
"prettier.stylelintIntegration": true,
"prettier.singleQuote": true
}
stylelint+Prettier formatter (css整合格式化)
1.运行node环境命令。
npm install stylelint prettier-stylelint --save-dev
2.配置vcode设置文件。(stylelint配置要与prettier配置相同)
{
"prettier.stylelintIntegration": true,
"stylelint.config":{
"rules":{
"color-no-hex":true
}
}
}
3.创建一个.stylelintrc文件。(更多选项参考stylelint官网)
{
"rules": {
"color-no-hex": true
}
}
4.使用shell命令测试一下stylelint是否能够正常使用fix功能。
stylelint "*/*.css" --fix
5.如果stylelint正常工作,prettier-stylelint就可以使用fix功能。
vscode-Document This-----jsdoc注释生成。
vscode-Placeholder Images------插入占位图。(多个占位图站点都有)
vscode-tag-wrapper-----选中区域添加包裹标签。
vscode-Sass------sass/scss文件语法提示。(sublime text也有)
vscode-Easy Sass------scss编译成css,min.css。(不错的一个sass编译工具)
vscode-Sorting HTML and Jade attributes------html属性排序(代码洁癖症者使用)
vscode-Turbo Console Log----快速生成控制台输出语句,支持批量添加,删除,注释打印语句。(以前我还一直手写console.log语句,又删又写又注释,这个插件简直就是调试输出的福音)
vscode-csscomb------css属性排序。(代码洁癖症者使用)
PS:1.运行node环境命令。
npm install csscomb -g
npm install csscomb --save-dev`
2.配置vcode设置文件。
{
"csscomb.preset": "csscomb"
}
设置排序模式,有"csscomb", "yandex", "zen"三种。
{
"csscomb.preset": {
"remove-empty-rulesets": true,
"always-semicolon": true
}
}
设置优化配置项目排序模式。(更多选项参考CSSComb官网)
3.选中css/less/scss文件,执行vscode命令 CSSComb:Format styles 命令。
vscode-CSS Peek ------ class类定义跳转。(终于拥有dw cc的这个css定义跳转功能)
PS:vscode-CSS Navigation ------ class类定义跳转 (适用于react/vue/angluar)
vscode-BEM Helper ------ 辅助编写符合BEM规范的class类名。
vscode-eCSStractor ------ 抽取页面的class,生成一个css文档。
vscode-Image Sprites ----- 生成精灵图片。
vscode-Quokka ------ js实时编译。(相当于边写边输出控制台信息)
vscode-IntelliSense for CSS class names ----- 在工作区自动扫描css文件类名,自动提示class类名。(相当于一些css框架的class提示)
vscode-jQuery Code Snippets ------ jQuery的语法高亮,语法提示。
vscode-npm ------ npm与package.json的语法高亮,语法提示。
vscode-npm Intellisense ------ npm包路径提示。
vscode-Version Lens ------ 显示包版本信息。
PS:需要自己手动升级包版本。
vscode-Auto Import ------ 自动导入模块。
vscode-Vue.js Extension Pack ------ vuejs集成扩展包,依赖其他插件。
vscode-vue peek ------ 查找vue单文件定义处。
PS:关于vue单文件的格式化。(非使用cli工具)
1.配置vscode编辑器的格式化。

2.使用vscode-wpy-beauitfy插件进行格式化。(不要使用编辑器默认的格式化)
vscode-Reactjs code snippets------Reactjs的语法高亮,语法提示。
vscode-React Extension Pack------Reactjs集成扩展包,依赖其他插件。
vscode-styled-components ------styled-components高亮,语法提示。
vscode-TSLint------Typescript的语法高亮,语法提示。
vscode-Pug (Jade) snippets------pug模版语法提示。
数据库插件
vscode-MySQL ------ mysql数据库管理工具。
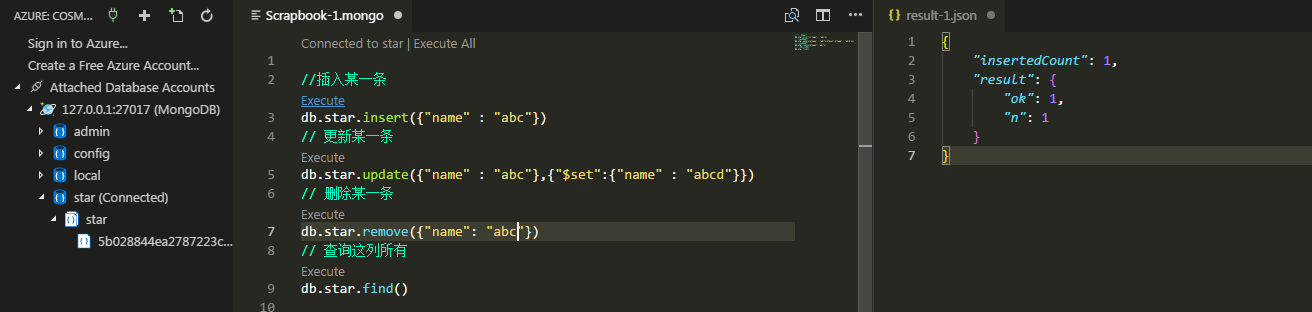
vscode-Azure Cosmos DB ----- MongoDB、Graph (Gremlin) 、Cosmos DB数据库管理工具。
PS:这个插件比较适合使用mongodb数据库。执行sql语句会自动格式化返回的结果,无需使用pretty()方法。

使用MongoDB 一些不常见Shell命令,需要配置vscode设置文件。
{
"mongo.shell.path": "E:\\bin\\mongo.exe",
}
代码质量插件
vscode-Jest------jest语法提示,测试用例感应测试。
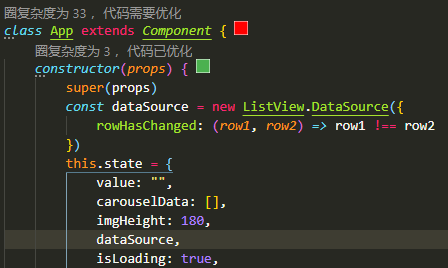
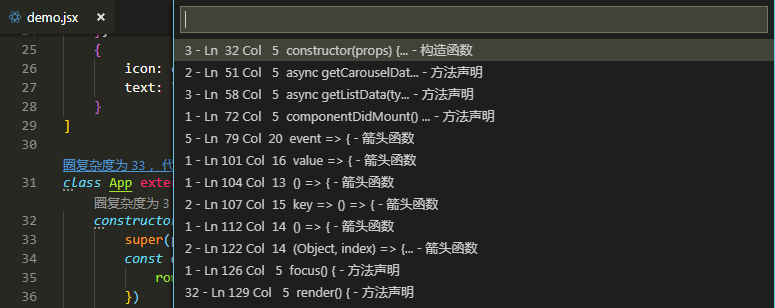
vscode-CodeMetrics------检测代码圈复杂度。(此插件支持ts/js/lua语法,检测代码中的代码圈复杂度)
PS:圈复杂度是一种代码复杂度的衡量标准。
1.设置vscode配置文件。
{
"codemetrics.basics.ComplexityLevelExtremeDescription": "代码需要优化",
"codemetrics.nodeconfiguration.AnyKeyword": 150,
"codemetrics.nodeconfiguration.AnyKeywordDescription": "尽量控制在150个字符内",
"codemetrics.basics.ComplexityLevelHighDescription": "代码质量不错",
"codemetrics.basics.ComplexityLevelLow": 1,
"codemetrics.basics.ComplexityLevelLowDescription": "代码已优化",
"codemetrics.basics.DiagnosticsEnabled": true,
"codemetrics.basics.ComplexityLevelNormalDescription": "代码达标",
"codemetrics.nodeconfiguration.CallExpressionDescription": "Cakoexpression",
"codemetrics.nodeconfiguration.BreakStatementDescription": "Break atement",
"codemetrics.nodeconfiguration.CaseClauseDescription": "Case 语句",
"codemetrics.nodeconfiguration.JsxSelfClosingElementDescription": "Jsx元素闭合",
"codemetrics.nodeconfiguration.JsxElementDescription": "这是Jsx元素",
"codemetrics.nodeconfiguration.LabeledStatementDescription": "标记语句",
"codemetrics.nodeconfiguration.MethodDeclarationDescription": "方法声明",
"codemetrics.nodeconfiguration.MethodSignatureDescription": "Method Signature",
"codemetrics.nodeconfiguration.NamedImports": 1,
"codemetrics.nodeconfiguration.ModuleDeclaration": 1,
"codemetrics.nodeconfiguration.ModuleDeclarationDescription": "模块声明",
"codemetrics.nodeconfiguration.NamedImportsDescription": "命名导入",
"codemetrics.nodeconfiguration.NamespaceImport": 1,
"codemetrics.nodeconfiguration.NamespaceImportDescription": "命名空间导入",
"codemetrics.nodeconfiguration.SwitchStatementDescription": "Switch 语句",
"codemetrics.nodeconfiguration.ThrowStatementDescription": "Throw语句",
"codemetrics.nodeconfiguration.TryStatementDescription": "Try catch语句",
"codemetrics.nodeconfiguration.VariableStatementDescription": "变量声明",
"codemetrics.nodeconfiguration.VariableStatement": 1,
"codemetrics.nodeconfiguration.ClassDeclarationDescription": "类声明",
"codemetrics.nodeconfiguration.ClassDeclaration": 1,
"codemetrics.nodeconfiguration.ReturnStatementDescription": "返回语句",
"codemetrics.nodeconfiguration.IfStatementDescription": "if 语句",
"codemetrics.nodeconfiguration.ArrowFunctionDescription": "箭头函数",
"codemetrics.nodeconfiguration.ConditionalExpressionDescription": "三目运算语句",
"codemetrics.nodeconfiguration.CatchClauseDescription": "Catch Case语句",
"codemetrics.nodeconfiguration.ConstructorDescription": "构造函数",
"codemetrics.basics.ComplexityLevelNormal": 3,
"codemetrics.basics.ComplexityTemplate": "圈复杂度为 {0},{1}",
"codemetrics.basics.ComplexityColorExtreme": "#ff0000",
"codemetrics.basics.ComplexityColorHigh": "#e6a23c",
"codemetrics.basics.ComplexityColorNormal": "#4bb14f",
}
更多配置,请看vscode设置选项。
使用效果如下:

点击可追踪具体代码结构。

远程访问插件
vscode-SFTP------ 方便快捷的通过FTP/SFTP连接服务器。
PS:配置vscode设置文件。(命令创建)

会在项目根目录生成一个配置文件 (.vscode/sftp.json),配置完会自动连接。
{
"name": "xxx",
"host": "192.168.0.1",
"protocol": "ftp",
"port": 21,
"username": "abc",
"password": "******",
"remotePath": "/home/statics",
"watcher": {
"files": "dist/*.{js,css}",
"autoUpload": false,
"autoDelete": false
}
}
更多配置,请看vscode设置选项。
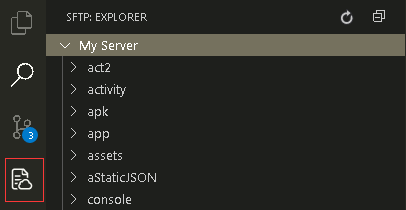
使用效果如下:
可以在侧边菜单栏查看ftp文件管理器。

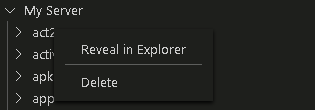
只有对文件删除操作,没有其他操作。(删除之后,如果看到文件还存在的话,建议刷新或是关闭项目再打开,文件管理器更新不及时)

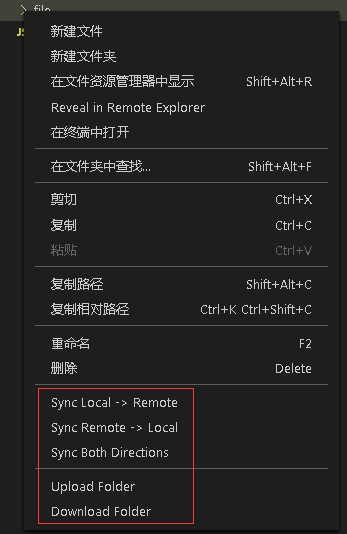
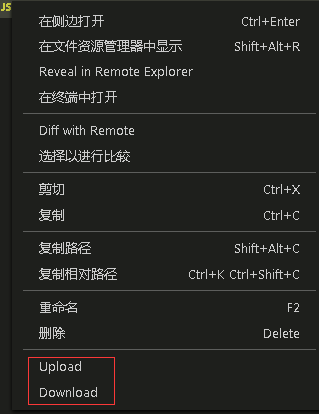
可以在项目管理器快速将文件或文件夹上传/下载到服务器。(文件是上传/下载,文件夹是同步/上传/下载)


补充:如果需要使用Terminal的话,请使用第三方SSH客户端SmarTTY或mobaXterm。
Java插件
vscode-Java Extension Pack------Java集成扩展包,依赖其他插件。(必须先安装JDK,配置JDK系统环境)
PS: Language Support for Java(TM) by Red Hat ------ 利用Eclipse开源JDT等组件实现vscode java开发环境,主要是用于java项目创建,编译工作,语法提示等功能。(适用于java SE、java SE、java EE)
Debugger for Java------轻量级java断点调试插件,主要是用于java程序断点调试,配合vscode的调试功能。(适用于java SE、java EE)
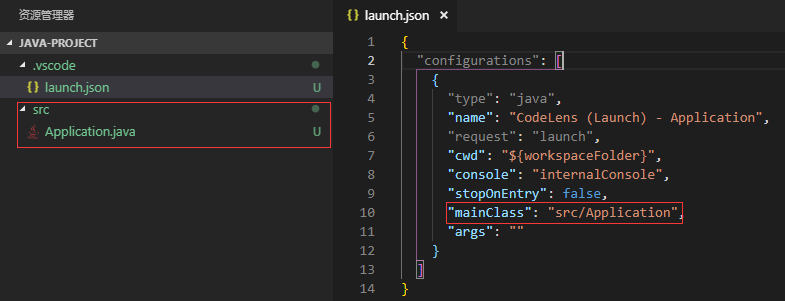
java SE “mainClass” 设置

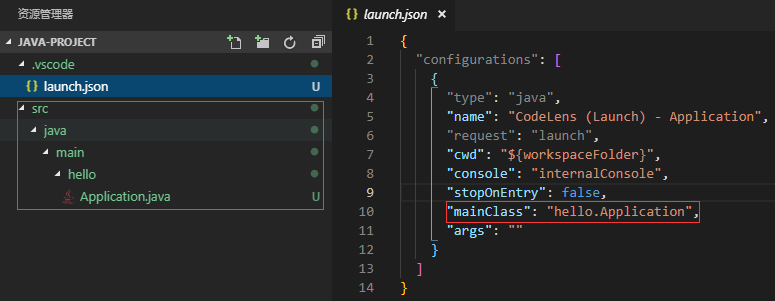
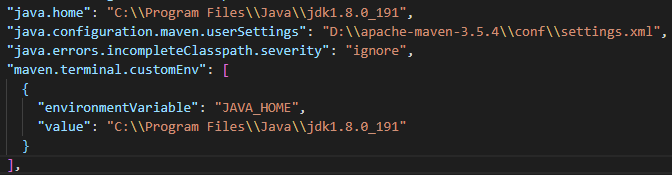
Java EE “mainClass” 设置(Maven项目)

Java Test Runner------轻量级java测试用例插件,主要是用于java单元测试。(适用于java SE、java EE)
Maven for Java------针对java项目的Maven构建器,主要是用于Maven构建器的语法提示与构建命令,此插件需要依赖Apache-Maven,请移步到Apache-Maven官网下载。(适用于
java EE)
Java开发配置选项

补充:轻量级单一Java项目可以使用VScode的Java插件进行开发,微服务Java项目建议使用IntelliJ IDEA进行开发。
其他插件
vscode-Comment Translate ----- vscode的Google翻译(简单又方便的文件内容翻译插件)
vscode-Copy Relative Path ----- 复制相对路径 。(vscode的自带复制路径功能是反斜杠的)
vscode-ASCIIDecorator ------ ASCII字符生成。(代码注释逼格工具)
vscode-Banner Comments + ------ 另一款ASCII字符生成。(代码注释逼格工具)
vscode-fileheader ------ 快速生成文件头注释,保存文件自动添加修改时间。(容易跟踪文件修改记录)
vscode-REST Client ----- 轻量级http请求测试。(Api接口测试,类似于postman)
PS:复杂数据提交(图片,视频)建议还是用postman会方便点。
vscode-fake ----- 生成各种假数据类型。
vscode-SVG Viewer ------ svg预览。
vscode-Image preview ------ 图片预览。(支持html、css中图片资源预览)
vscode-RegExp Preview and Editor ------ 正则表达式编写与预览。(灵活校验正则表达式)
vscode-Live Server ----- http服务器(相当于使用nodejs的http-server )
vscode-Git Lens -----增强vscode的git管理工具。
vscode-git-commit-plugin ----- 书写git提交规范消息。
PS:git消息规范来自AngularJS社区。
vscode-Version Lens -----增强vscode的npm包版本管理工具。
vscode-Dependency Analytics ------ 依赖分析第三库的漏洞。
vscode-Code Spell Checker ----- 检查拼写工具。
vscode-Local History ----- 本地文件历史记录。(不用版本控制也能检查文件修改历史)
使用建议
按需安装Visual Studio Code插件,建议控制安装数量在三十个插件以内,否则会影响Visual Studio Code使用性能。
令人惊叹的Visual Studio Code插件的更多相关文章
- 安装GO语言环境之安装Visual Studio Code插件
在安装Visual Studio Code插件的时候,由于谷歌的限制,在下载下列插件的时候会报错: go get -u -v github.com/nsf/gocode go get -u -v gi ...
- .Net Core 常用开发工具(IDE和运行时、Visual Studio插件、Visual Studio Code插件)
IDE和运行时 组件名 描述 可选版本 推荐版本 Visual Studio Community 社区免费版 For Visual Studio 2017 For Visual Studio 2019 ...
- 吐血推荐珍藏的Visual Studio Code插件
作为一名Java工程师,由于工作需要,最近一个月一直在写NodeJS,这种经历可以说是一部辛酸史了.好在有神器Visual Studio Code陪伴,让我的这段经历没有更加困难.眼看这段经历要告一段 ...
- 2017-12-04 编写Visual Studio Code插件初尝试
参考官方入门: Your First Visual Studio Code Extension - Hello World 源码在: program-in-chinese/vscode_helloWo ...
- 30个极大提高开发效率的Visual Studio Code插件
译者按: 看完这篇文章,我打算从 Sublime Text 转到 Visual Studio Code 了! 原文: Immensely upgrade your development enviro ...
- Visual Studio Code插件
Material Theme 下载量:130 万 Visual Studio Code 最悠久的主题! Auto Import 下载量:46 万 自动去查找.分析.然后提供代码补全.对于 TypeSc ...
- 对于Web开发最棒的22个Visual Studio Code插件
翻译 原文作者:James Quick 原文地址:https://scotch.io/bar-talk/22-best-visual-studio-code-extensions-for- ...
- 2018-11-06 Visual Studio Code插件-英汉词典初版发布
VS插件市场地址: 英汉词典 - Visual Studio Marketplace 开源在: program-in-chinese/vscode_english_chinese_dictionary ...
- visual studio code插件精选
HTML Snippets 超级实用且初级的 H5代码片段以及提示 HTML CSS Support 让 html 标签上写class 智能提示当前项目所支持的样式 JavaScript Atom G ...
随机推荐
- Spring 设计原则
Spring 框架有四大原则(Spring所有的功能和设计和实现都基于四大原则): 1. 使用POJO进行轻量级和最小侵入式开发. 2. 通过依赖注入和基本接口编程实现松耦合. 3. 通过AOP和基于 ...
- 好吧,不说闲言碎语,不抱怨,好好工作,好好学习,多总结。记录一下昨天做vuejs的心得
1.做了两个bat文件,一个是直接定位到vuejs项目并且运行,另一个就是打包 run.bat d:cd wwwcd vuecd dtbpmcnpm run devpause build.bat cd ...
- malloc/free函数
一.malloc 函数原型:void *malloc(unsigned int size); 功 能:在内存的动态存储区中分配一个长度为size的连续空间. 返 回 值:指向所分配的连续 ...
- OSSIM安装与使用感受
下载地址 http://www.alienvault.com OSSIM通过将开源产品进行集成,从而提供一种能够实现安全监控功能的基础平台.它的目标是提供一种集中式.有组织的,能够更好地进行监测和显示 ...
- LeetCode Min Stack 最小值栈
题意:实现栈的四个基本功能.要求:在get最小元素值时,复杂度O(1). 思路:链表直接实现.最快竟然还要61ms,醉了. class MinStack { public: MinStack(){ h ...
- 使用ABAP批量下载有道云笔记中的图片
Jerry喜欢用有道云笔记这款软件做自己的知识管理和知识体系的构建. 当您看到一篇好的有道云笔记分享时,可能会想将其精美的图片下载到本地.作为程序猿,我们不会去手动一张张下载.写个程序帮我们自动下载吧 ...
- Unity中的各种寻找GameObject方法归纳
1.GameObject.Find():寻找Hierarchy面板中的activie 不为false的游戏对象: 路径如官方事例写法: public class ExampleClass : Mono ...
- cv2.solvepnp 相机的位姿估计
预备知识 图像坐标系: 理想的图像坐标系原点O1和真实的O0有一定的偏差,由此我们建立了等式(1)和(2),可以用矩阵形式(3)表示. 相机坐标系(C)和世界坐标系(W): 通过相机与图像的投 ...
- 2018.3.12 Leecode习题 给定一个整数数列,找出其中和为特定值的那两个数。
给定一个整数数列,找出其中和为特定值的那两个数. 你可以假设每个输入都只会有一种答案,同样的元素不能被重用. 示例: 给定 nums = [2, 7, 11, 15], target = 9; 因为 ...
- Spark集锦
1 Spark官网 http://spark.apache.org/ 2 Spark书籍 http://down.51cto.com/tag-spark%E4%B9%A6%E7%B1%8D.html
