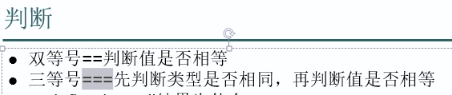
javascript基础2 判断 数据类型
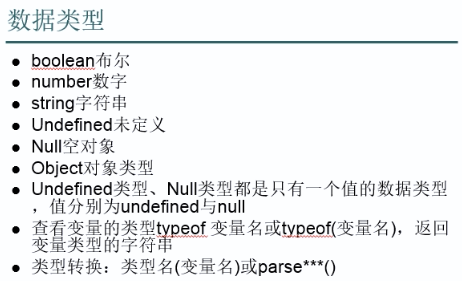
js中的数据类型:



-------------------------------------------------------------------------------
返回undefined字符串
 ------
------ 返回object字符串
返回object字符串
----------------------------------------------------------------------------------

------------------------------------------------------------

----------------------------------------------------------
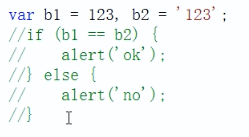
返回ok 返回no
返回no



返回ok,值都是123

---------------------------------------------------------

----------------------------------------------------------

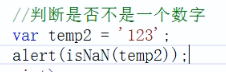
---------------------------
返回false(如果能转化成数字则返回False)

---------------------------------------------
eval()的作用

---------------------------------
在当前页面中输出值

javascript基础2 判断 数据类型的更多相关文章
- JavaScript 基础类型,数据类型
1.基础类型:undefined,null,Boolean,Number,String,Symbol Undefined类型:一个没有被赋值的变量会有个默认值undefined; Null类型:nul ...
- JavaScript 基础 (变量声明, 数据类型, 控制语句)
创建: 2017/09/16 更新: 2017/09/24 更改标题 [JavaScript 概要]-> [JavaScript 基础] 完成: 2017/09/25 更新: 2017/10/0 ...
- JavaScript基础知识:数据类型,运算符,流程控制,语法,函数。
JavaScript概述 ECMAScript和JavaScript的关系 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECM ...
- javaScript基础篇之数据类型
我主要学习廖雪峰老师官方网站的javaScript,所以很多都是出自于廖老师,请见谅.以下是廖老师的官方网站的地址:http://www.liaoxuefeng.com/wiki/0014344466 ...
- javascript基础知识2#数据类型
数据类型 typeof 操作符 undefined类型 boolean类型 Nubmer类型 NaN(not a number) 数值转换parseInt,parseFloat String类型 字符 ...
- JavaScript基础知识(数据类型及转换、运算符)
9.数据类型 概念:表示当前存储的数据的分类(表示数字 - 整数和小数) u 原始类型(原始值) -----[typeof运算符:判断变量的原始类型] *number(数字):表示数字 ...
- JavaScript基础知识(数据类型)
数据类型 布尔:true/fasle console.log(typeof true);// "boolean" Number : true -->1 false --> ...
- (Frontend Newbie)JavaScript基础之常见数据类型
JavaScript中的数据类型分为两种,一种是简单数据类型,包括Undefined.Null.Boolean.Number和String,另一种是复杂数据类型,即Object,也可称作为引用类型. ...
- JavaScript 基础知识梳理——数据类型
JavaScript的数据类型公有六种,ES6又新增了第七种Symbol类型的值. 数值(number) 字符串(string) 布尔值(boolean) undefined null 对象(obje ...
随机推荐
- bootstrap-table学习
参考学习 http://bootstrap-table.wenzhixin.net.cn/getting-started/ 包括Bootstrap库(如果你的项目没有使用它)和bootstrap-t ...
- 洛谷 P2014 选课
题目描述 在大学里每个学生,为了达到一定的学分,必须从很多课程里选择一些课程来学习,在课程里有些课程必须在某些课程之前学习,如高等数学总是在其它课程之前学习.现在有N门功课,每门课有个学分,每门课有一 ...
- BZOJ 3232: 圈地游戏 分数规划+判负环
3232: 圈地游戏 Time Limit: 20 Sec Memory Limit: 128 MBSubmit: 966 Solved: 466[Submit][Status][Discuss] ...
- 使用ABAP代码返回S/4HANA Material上维护的Attachment明细
在事务码 MM02里为ID为16的material维护附件: 如何使用ABAP代码获得如下附件的名称和文件内容? REPORT zgos_api. DATA ls_appl_object TY ...
- 换个语言学一下 Golang (3)——数据类型
在 Go 编程语言中,数据类型用于声明函数和变量. 数据类型的出现是为了把数据分成所需内存大小不同的数据,编程的时候需要用大数据的时候才需要申请大内存,就可以充分利用内存. Go 语言按类别有以下几种 ...
- TextView中使用Linkify添加超链接
首先,在TextView所属xml配置文件中,直接添加android:autoLink特性即可,它支持一个或多个(用分割线)自定义的值:none.web.email.phone或all. 另外, ...
- 11.使用while和for循环分别打印字符串s=’asdfer’中每个元素
1).for循环 s = 'asdfer' for i in s: print(i) 2).while循环 s = 'asdfer' while 1: print(s[index]) index += ...
- 关于SQL语言的初步认识
关于SQL语言的初步认识 1.一个SQL数据库是表(Table)的集合,它由一个或多个SQL模式定义. 2.一个SQL表由行集构成,一行是列的序列(集合),每列与行对应一个数据项. 3.一个表或者是一 ...
- wsl基本安装与配置
wsl简介: Windows Subsystem for Linux(简称WSL)是一个为在Windows 10上能够原生运行Linux二进制可执行文件(ELF格式)的兼容层.它是由微软与Canoni ...
- matplotlib绘图(一)
绘制这折现图 导入响应的包 import numpy as npimport pandas as pdfrom pandas import Series,DataFrame%matplotlib in ...
