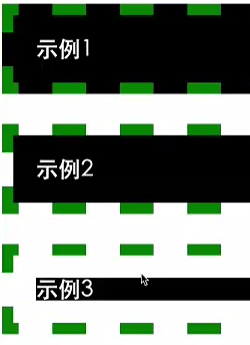
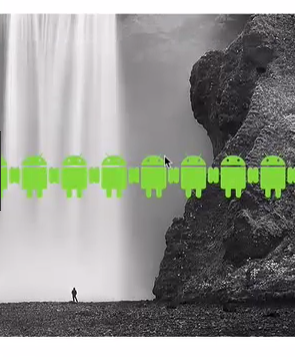
css3背景与边框相关样式




css3背景与边框相关样式的更多相关文章
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
一. CSS3 文字与字体相关样式 1. 给文字添加阴影 text-shadow: length length length ccolor; 属性适用于文本阴影,指定了水平阴影,垂直阴影,模糊的距离, ...
- web前端学习(三)css学习笔记部分(7)-- 文字和字体相关样式、盒子相关样式、背景与边框相关样式
12. 文字和字体相关样式 12.1 CSS3 给文字添加阴影 使用 text-shadow 属性给页面上的文字添加阴影效果,text-shadow 属性是在CSS2中定义的,在 CSS2.1 中 ...
- [CSS3] 学习笔记-背景与边框相关样式
1.与背景相关的新增属性 包括:backgroud-clip,backgroud-origin,backgroud-size <!DOCTYPE html> <html> &l ...
- CSS自学笔记(11):CSS3背景和边框
CSS3 背景 在CSS3中新增了多个关于背景的属性,可以让我们对背景有了更多更好的操作,减少用第三方工具对背景图片进行修改美化. CSS3中主要是通过定义backgrounp中的各个属性来控制背景( ...
- CSS3系列三(与背景边框相关样式 、变形处理、动画效果)
与背景相关的新增属性 大家都知道在HTML页面中,元素都是由以下几部分组成 使用background-clip来修改背景的显示范围,如果设定为border-box,则背景范围包含边框区域,如果设定为p ...
- css3中的布局相关样式
web页面中的布局是指在页面中如何对标题.导航栏.主要内容.脚注.表单等各种构成要素进行合理编辑.在css3之前,主要使用float属性或position属性进行页面中的简单布局,但是也存在一些缺点, ...
- CSS3 文字与字体相关样式
给文字添加阴影 文字换行 客户端文字 font-size-adjust属性 给文字添加阴影-text-shadow属性 text-shadow:length length length color 前 ...
- CSS3系列二(媒体支持、文字与字体相关样式、盒相关样式)
CSS3媒体支持 在css3中允许我们在不改变内容的情况下,在样式中选择一种页面的布局以精确的适应不同的设备,从而改善用户体验 可以利用meta标签在页面中指定浏览器在处理本页面时按照多少像素的窗口宽 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
随机推荐
- docker安装与操作
准备和安装 1.到这个路径下下载docker engine: https://get.docker.com/rpm/1.7.1/centos-7/RPMS/x86_64/docker-engine-1 ...
- AtCoder Regular Contest 068E:Snuke Line
题目传送门:https://arc068.contest.atcoder.jp/tasks/arc068_c 题目翻译 直线上有\(0-m\)这\(m+1\)个点,一共有\(m\)辆火车.第\(i\) ...
- cookie,sessionStorage 和 localStorage
1.三者之间的区别 cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密). cookie数据始终在同源的http请求中携带(即使不需要),记会在浏览 ...
- iView之select获取value和label
使用:label-in-value="true" @on-change="obtainValue" 详见官方文档:https://www.iviewui.com ...
- Http协议-报文
2013的双12即将到来,网上购物是大家所熟悉的.看中小米电视时,可以先下订单然后再付款,电商根据订单将小米电视正确安全的送达给我们.包裹包含电视的基本信息及电视的使用说明书,使我们能够初步的了解它的 ...
- day1 java基础回顾- 文件路径
绝对路径 以根目录或某盘符开头的路径(或者说完整的路径) 例如: l c:/a.txt (Windows操作系统中) l c:/xxx/a.txt (Windows操作系统中) l /var/x ...
- error: field has incomplete type
在头文件使用某一自定义的类的指针或引用时,只需要前置声明该类即可,然而如果该类中有静态成员时,必须包含该类的头文件,而不是使用前置声明.
- Python中的数据结构和算法
一.算法 1.算法的时间复杂度 大 O 记法,是描述算法复杂度的符号O(1) 常数复杂度,最快速的算法. 取数组第 1000000 个元素 字典和集合的存取都是 O(1) 数组的存取是 O(1) O( ...
- JavaEE 企业级分布式高级架构师课程
总目录: 第一课(2018.7.10) 01 mybatis框架整体概况(2018.7.10)-
- JavaScript操作服务器控件之Gridview控件
1.JavaScript脚本如下: <script language="javascript" type="text/javascript"> ...
