webpack.config.js====插件html-webpack-plugin
更多内容已经迁移至掘金,欢迎来指导学习:
https://juejin.im/post/5d64c358518825121f661cee
# html-webpack-plugin插件
# 安装
cnpm install html-webpack-plugin --save-dev
# 插件常用的参数
## title
## template:模板路径
- 指定你生成的文件所依赖哪一个html文件模板,模板类型可以是html、jade、ejs等。但是要注意的是,如果想使用自定义的模板文件的时候,你需要安装对应的loader
- 为template指定的模板文件没有指定任何loader的话,默认使用ejs-loader。如template: './index.html',若没有为.html指定任何loader就使用ejs-loader
## filename:一般是相对路径
- 输出文件的文件名称,默认为index.html,还可以为输出文件指定目录位置(例如'html/index.html')
- filename配置的html文件目录是相对于webpackConfig.output.path路径而言的,不是相对于当前项目目录结构的
- 指定生成的html文件内容中的link和script路径是相对于生成目录下的,写路径的时候一般是生成目录下的相对路径
## templateContent: string|function
## minify: {....}|false
minify: {
collapseWhitespace: true, //打包后是否删除空格(压缩)
removeAttributeQuotes: true // 移除属性的引号
},
- caseSensitive(默认false):以区分大小写的方式处理属性(适用于定制的HTML标记)
- collapseBooleanAttributes(默认false):从布尔属性中省略属性值
- collapseInlineTagWhitespace Don't leave any spaces between display:inline;elements when collapsing. Must be used in conjunction with collapseWhitespace=true false
- collapseWhitespace 在显示之间不要留下任何空格:内联;崩溃时的元素。必须与折叠空间结合使用=true ? false
- conservativeCollapse 总是折叠到1个空间(永远不要完全删除它)。必须与折叠空间结合使用=true ? false
- customAttrAssign 允许支持自定义属性分配表达式的正则表达式数组。 (e.g. '<div flex?="{{mode != cover}}"></div>') [ ]
- customAttrCollapse Regex指定自定义属性以从(例如/ng-class/)删除新行。
- customAttrSurround 允许支持自定义属性包围表达式的正则表达式数组(e.g. <input {{#if value}}checked="checked"{{/if}}>) [ ]
- customEventAttributes 允许为minifyJS支持自定义事件属性的正则表达式数组(例如,ng-click) [ /^on[a-z]{3,}$/ ]
- decodeEntities 尽可能使用直接的Unicode字符。false
- html5 根据HTML5规范分析输入。 true
- ignoreCustomComments 当匹配时,允许忽略某些注释的正则表达式数组。 [ /^!/ ]
- ignoreCustomFragments 当匹配时,允许忽略某些片段的正则表达式数组(例如<?php……吗?>,{ {…} },等等)。 [ /<%[\s\S]*?%>/, /<\?[\s\S]*?\?>/ ]
- includeAutoGeneratedTags 插入由HTML解析器生成的标记。 true
- keepClosingSlash 保留单例元素的末尾斜杠。 false
- maxLineLength 指定最大行长度。压缩的输出将在有效的HTML分割点上被换行。
- minifyCSS 缩小CSS样式元素和样式属性(usesclean-css) false (could betrue, Object,Function(text))
- minifyJS 在脚本元素和事件属性中缩小JavaScript(使用UglifyJS) false (could betrue, Object,Function(text, inline))
- minifyURLs 在各种属性中缩小url(使用relateurl) false (could beString, Object,Function(text))
- preserveLineBreaks 当标记之间的空格包括换行符时,总是崩溃到1行中断(永远不要完全删除)。必须与折叠空间结合使用=true ? false
- preventAttributesEscaping 防止属性值的溢出。 false
- processConditionalComments 通过minifier处理条件评论的内容。 false
- processScripts 通过minifier(例如text/ng-template、text/x-handlebars-template等)来处理脚本元素类型的字符串数组。 [ ]
- quoteCharacter 用于属性值的引用类型('or')
- removeAttributeQuotes 在可能的情况下删除引号。 false
- removeComments 带HTML注释 false
- removeEmptyAttributes 删除所有的属性,只有whitespace-only的值。 false (could betrue,Function(attrName, tag))
- removeEmptyElements 删除所有含有空内容的元素。 false
- removeOptionalTags 删除可选的标记 false
- removeRedundantAttributes 当值匹配默认值时删除属性。 false
- removeScriptTypeAttributes 从脚本标签中删除type="text/javascript"。其他类型的属性值是完整的。false
- removeStyleLinkTypeAttributes 从style和link标签中删除type="text/css"。其他类型的属性值是完整的。 false
- removeTagWhitespace 尽可能在属性之间移除空间。注意,这将导致无效的HTML! false
- sortAttributes 根据频率属性进行排序 false
- sortClassName 按频率分类样式类。 false
- trimCustomFragments 在ignoreCustomFragments周围调整空白区域。 false
- useShortDoctype 用short (HTML5) doctype替换doctype。 false
## chunks
- 允许插入到模板中的一些chunk,不配置此项默认会将entry中所有的thunk注入到模板中
- 在配置多个页面时,每个页面注入的thunk应该是不相同的,需要通过该配置为不同页面注入不同的thunk
- chunks主要是选择使用你页面中呀加入的js
plugins: [
new httpWebpackPlugin({
chunks: ['index','main']
})
]
## excludeChunks:排除掉一些js,用来配置不允许注入的thunk
## chunksSortMode: none | auto| function,默认auto
- 允许指定的thunk在插入到html文档前进行排序。
- function值可以指定具体排序规则
- auto基于thunk的id进行排序
- none就是不排序
## inject有四个值: true body head false
- 向template或者templateContent中注入所有静态资源,不同的配置值注入的位置不经相同
- true 默认值或body,所有JavaScript资源插入到body元素的底部
- head script标签位于html文件的 head中
- false 不插入生成的js文件,这个几乎不会用到的
## favicon
- 添加特定favicon路径到输出的html文档中,这个同title配置项,需要在模板中动态获取其路径值
- 结果是将生成的html文件生成一个 favicon ,值是一个路径 :favicon: 'path/to/my_favicon.ico',然后再生成的html中就有了一个 link 标签
- <link rel="shortcut icon" href="example.ico">
## cache:true|fasle, 默认true
- 表示内容变化的时候生成一个新的文件
- 如果为true表示在对应的thunk文件修改后就会emit文件
## hash:布尔值,默认false
- 是否为所有注入的静态资源添加webpack每次编译产生的唯一hash值,添加hash形式如下所示:
- html <script type="text/javascript" src="common.js?a3e1396b501cdd9041be"></script>
## xhtml: true|fasle, 默认false
## showErrors: true|false,默认true
# 配置多个html页面例子
// 需要暴露在全局(模块的导出)
// __dirname目录就是E:\MyLocalProject\webpackDemo
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin'); module.exports = {
entry: {
general: './src/skin/general/js/general.js',
index: './src/skin/index/js/index.js',
course: './src/skin/course/js/index.js',
about: './src/skin/about/js/index.js',
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'skin/[name]/[name].js', //必须是相对路径
publicPath: '../../'
},
module: {
rules: [
//配置babel,自动编译es6语法
{
test: /\.js$/,
exclude: /(node_modules)/,
loader: 'babel-loader'
}, ]
},
//插件的相关配置
plugins: [
//配置html文件
new htmlWebpackPlugin({
template: path.join(__dirname, '/src/static/index.html'),
filename: 'static/index.html',
minify: {
collapseWhitespace: true
},
hash: true,
favicon: 'favicon.ico',
chunks: ['general', 'index']
}),
new htmlWebpackPlugin({
template: path.join(__dirname, '/src/static/course/index.html'),
filename: 'static/course/index.html',
minify: {
collapseWhitespace: true,
},
hash: true,
favicon: 'favicon.ico',
chunks: ['general', 'course']
}),
new htmlWebpackPlugin({
template: path.join(__dirname, '/src/static/about/index.html'),
filename: 'static/about/index.html',
minify: {
collapseWhitespace: true
},
hash: true,
chunks: ['general', 'about'],
favicon: 'favicon.ico'
}),
]
}
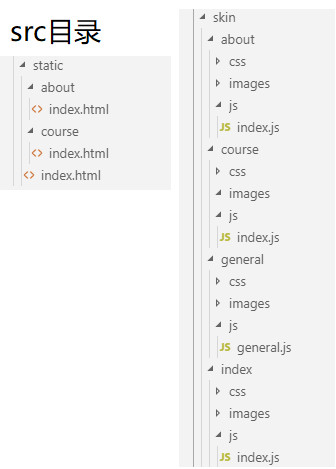
项目结构:

# 配置自定义的模板
参考:https://www.cnblogs.com/wonyun/p/6030090.html
// __dirname目录就是E:\MyLocalProject\webpackDemo
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin') //扫描入口目录static的路径
const glob = require("glob");
const staticHtmlPath = glob.sync('src/static/**/*.html'); //定义入口对象entrys
const entrys = {};
//设置公共的js入口文件
const commonJSObj = {
general: './src/skin/general/js/general.js',
}
Object.assign(entrys, commonJSObj) //定义html-webpack-plugin配置项
const htmlCfgs = [];
const htmlCfgsObj = {};
staticHtmlPath.forEach((filePath) => {
let path = filePath.split('/')
let pathLength = path.length
//获取文件名
let filename = path[pathLength - ].split('.')[] //动态配置入口文件路径
let entryJSName = path[pathLength - ] + '-' + filename
entrys[entryJSName] = './src/skin/' + path[pathLength - ] + '/js/' + filename + '.js';
htmlCfgs.push( //动态配置入口文件插件
new htmlWebpackPlugin({
template: filePath,
filename: filePath.replace('src', ''),
minify: {
collapseWhitespace: true
},
hash: true,
favicon: 'favicon.ico',
chunks: [entryJSName, 'general'],
})
)
}); module.exports = {
devtool: 'inline-source-map',
// 入口
entry: entrys,
// 出口
output: {
path: path.resolve(__dirname, 'dist'), //必须是绝对路径
filename: 'skin/[name]/[name].js', //必须是相对路径
publicPath: '../../'
},
// 开发服务器
devServer: {},
// 模块配置
module: {
rules: [
//配置babel,自动编译es6语法
{
test: /\.js$/,
exclude: /(node_modules)/,
loader: 'babel-loader'
},
]
},
//插件配置
plugins: htmlCfgs,
//配置解析
resolve: {}
}
glob自动扫描路径参考:https://blog.csdn.net/qq593249106/article/details/84964816
webpack.config.js====插件html-webpack-plugin的更多相关文章
- webpack.config.js====插件clean-webpack-plugin
1. 安装:主要是用来清除重复文件,生成最新的的插件 就是说在编译文件的时候,先把 build或dist (就是放生产环境用的文件) 目录里的文件先清除干净,再生成新的带有hash值的文件 cnpm ...
- webpack.config.js====插件purifycss-webpack,提炼css文件
1. 安装:打包编译时,可以删除一些html中没有使用的选择器,如果html页面中没有class=a class="b"的元素,.a{}.b{}样式不会加载 cnpm instal ...
- webpack.config.js配置遇到Error: Cannot find module '@babel/core'&&Cannot find module '@babel/plugin-transform-react-jsx' 问题
下文是网上找到的方法,是因为版本冲突的原因,参照后安装7版本解决 cnpm install -D babel-loader@ babel-core babel-preset-env 一. 问题描述 在 ...
- [转]webpack4.0.1安装问题和webpack.config.js的配置变化
本文转自:https://blog.csdn.net/jiang7701037/article/details/79403637 The CLI moved into a separate packa ...
- webpack前端构建工具学习总结(三)之webpack.config.js配置文件
Webpack 在执行的时候,除了在命令行传入参数,还可以通过指定的配置文件来执行.默认情况下,会搜索当前目录的 webpack.config.js 文件,这个文件是一个 node.js 模块,返回一 ...
- webpack配置之webpack.config.js文件配置
webpack配置之webpack.config.js文件配置 webpack.config.js webpack resolve 1.总是手动的输入webpack的输入输出文件路径,是一件非常繁琐 ...
- webpack.config.js====CSS相关:插件optimize-css-assets-webpack-plugin
1. 安装:主要是用来压缩css文件 cnpm install --save-dev optimize-css-assets-webpack-plugin cssnano 2. webpack.con ...
- webpack3中文版使用参考文档--全面解析webpack.config.js
Webpack目前官方发布的最新版本是3.1.0,相对于2.0的怎么本,在语法上没有变动,只是新增了功能.使用webpack,需要事先安装node.js,并对node.js生态有一些基本的了解,比如( ...
- webpack教程(二)——webpack.config.js文件
首先我们需要安装一个webpack插件html-webpack-plugin,该插件的作用是帮助我们生成创建html入口文件.执行如下命令 npm install html-webpack-plugi ...
随机推荐
- 【前端】jQuery DataTables 使用手册(精简版)
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/5182940.html 前排提醒,这个插件能不用就不用,那么多好的插件等着你,为什么要用它呢?就算用easyui的 ...
- UDK性能优化
转自:http://www.cnblogs.com/NEOCSL/p/3320510.html 优化问题有很多内容可讲,涉及林林总总.今天我总结一下优化注意的地方. 1.从AnimTree和Skele ...
- Spring boot 学习六 spring 继承 mybatis (基于注解)
MyBatis提供了多个注解如:@InsertProvider,@UpdateProvider,@DeleteProvider和@SelectProvider,这些都是建立动态语言和让MyBatis执 ...
- Java的Socket通信(多线程)(1)
如图: 思路: ①首先创建服务器端Socket,指定并侦听某一个端口,然后循环监听开始等待客户端的连接…. ②创建客户端socket,指定服务器地址和端口,然后获取输出流,向服务器端发送请求,并关闭s ...
- 【248】◀▶IEW-Unit13
Unit 13 Technology 流程图讲解 1.model1对应图片讲解 2.Model1范文分析 Model 1 The ice cream making process has five k ...
- java反射机制(转)
一.什么是反射机制 简单的来说,反射机制指的是程序在运行时能够获取自身的信息.在java中,只要给定类的名字, 那么就可以通过反射机制来获得类的所有信息. 二.哪里用到反射机制 ...
- Regex Golf 练习记录
正则表达式的练习网站:https://alf.nu/RegexGolf 共17道题:只能说从第10题开始就很变态了,就是看看答案好了 .Warmup: foo .Anchors: k$ 或 ick$ ...
- glib 库 hash table 使用
glib库提供了 hashtable 的实现 1. 常用函数: 创建一个 GHashTable 函数: hash_func 是创建value的key值的函数,key_equal_func 是比较两个k ...
- 项目debug1
QuestionController代码如下: @RequestMapping(value = "/question/{qid}", method = {RequestMethod ...
- L2-013. 红色警报 (并查集)
战争中保持各个城市间的连通性非常重要.本题要求你编写一个报警程序,当失去一个城市导致国家被分裂为多个无法连通的区域时,就发出红色警报.注意:若该国本来就不完全连通,是分裂的k个区域,而失去一个城市并不 ...
