介绍我最近做的网站 Asp.Net MVC4 + BootStrap
一、前言
最近一直在做一个多站SEO数据分析的站点(www.easyyh.com),用了一些新技术,如Asp.Net MVC4,BootStrap,EasyUI,这些都是以前没有搞过的,最近搞得差不多了,写点东西记录一下,算是一个总结,给自己留个纪念。准备用两个篇幅,应为MVC4和EasyUI写的人比较多,先重点写BootStrap,再写EasyUI和MVC4。
二、介绍BootStrap
对于我们这些不擅长搞UI又毫无美感的程序猿来说,BootStrap绝对是一个神器啊。它是Twitter的设计师搞出来的一套Css框架,响应式设计,HTML5和CSS3的基础上搞出来的。
你在这里"BootStrap中文网",可以很轻松的学到BootStrap的基础样式设计和布局设计,讲的很详细我就不多说了。
需要注意的是BootStrap3.0版本是移动端优先的,而且3.0文档和2.3是不一样的。

三、易优化(www.easyyh.com)网站布局
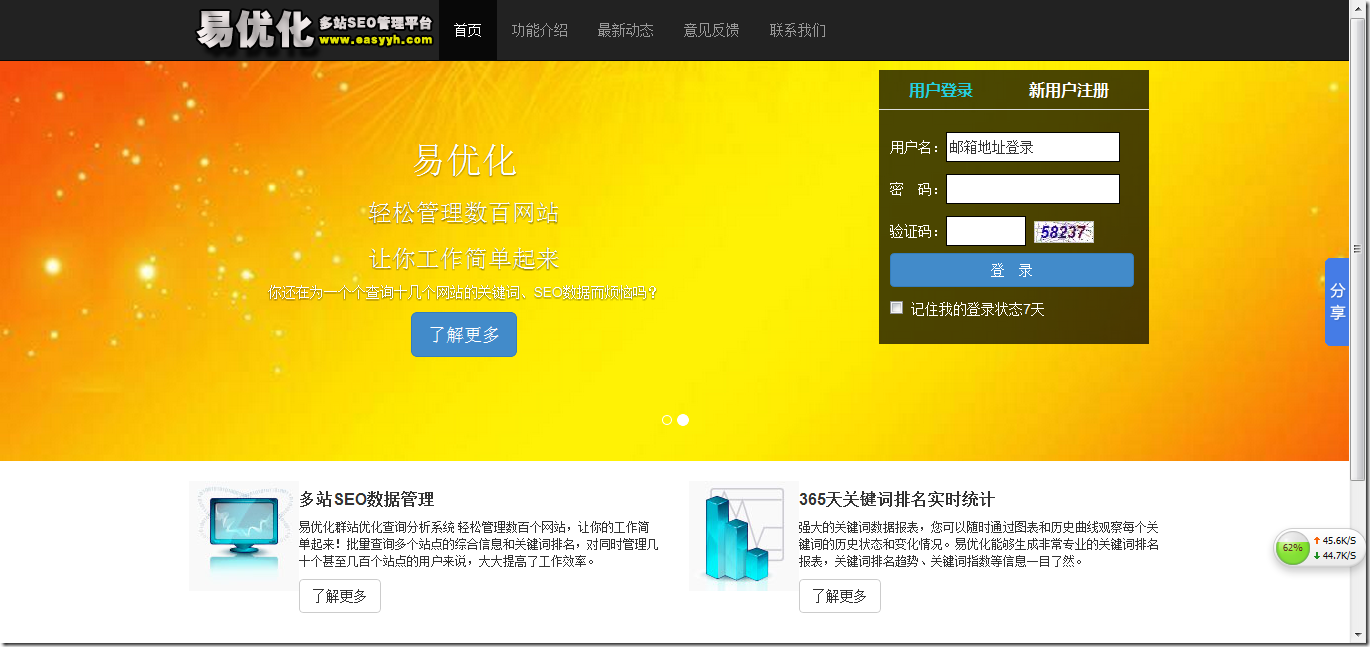
1、首页

基本上是参照bootstrap官网大屏轮播的列子做出来的,官网列子在这里:http://v3.bootcss.com/examples/carousel/
这里需要注意的是轮播的自动启动,因我采用的是3.0的版本,轮播插件的启动方式可以直接写在html标记里。
注意自动启动轮播的设置
data-ride="carousel" data-interval="3000"
轮播器完整代码
<div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="3000">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1" ></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="/Content/front/img/logobg2.jpg" alt="易优化">
<div class="container">
<div class="carousel-caption">
<h1>易优化</h1>
<h3>轻松管理数百网站</h3>
<h3>让你工作简单起来</h3>
<p>你还在为一个个查询十几个网站的关键词、SEO数据而烦恼吗?</p>
<p><a class="btn btn-lg btn-primary" href="/Introduce" role="button">了解更多</a></p>
</div>
</div>
</div>
<div class="item">
<img src="/Content/front/img/logobg7.jpg" alt="易优化">
<div class="container">
<div class="carousel-caption">
<h1>易优化</h1>
<h3>轻松管理数百网站</h3>
<h3>让你工作简单起来</h3>
<p>你还在为一个个查询十几个网站的关键词、SEO数据而烦恼吗?</p>
<p><a class="btn btn-lg btn-primary" href="/Introduce" role="button">了解更多</a></p>
</div>
</div>
</div>
</div>
</div>
轮播器右方的登录框一个绝对定位的元素,这个在BootStrap没有找到对应的样式。样式代码如下:
/**登录框*/
.blackbox{ z-index:; position: absolute; overflow: visible; top:70px; right:200px; background-color:rgba(0,0,0,0.7)!important; filter:Alpha(opacity=70); background:#000; *width:280px; *overflow:inherit;}
.blackbox .hd{ height:40px; line-height:40px;border-bottom:1px solid #ddd;}
.blackbox .hd ul{ float:left; height:40px;list-style:none;margin-left:-10px;*+padding-left:22px;}
.blackbox .hd ul li{ float:left; cursor:pointer; font-family:"Microsoft Yahei","宋体"; font-size:16px; font-weight:bold; color:#fff; width:120px; text-align:left;}
.blackbox .hd ul li.on{ color:#25cfe0;}
.blackbox .bd ul{ padding:5px 15px 5px 15px; zoom:; list-style:none;margin-left:-4px;}
.blackbox .bd li{ line-height:40px; color:#fff; font-size:14px; padding-top:2px;}
.blackbox .bd li .inp01,.blackbox .bd li .inp02{ padding:2px; border:#000 solid 1px; width:174px; height:30px;*+height:22px; margin:; line-height:21px; color:#333; }
.blackbox .bd li .inp02{ width:80px;}
.blackbox .bd li .but{ padding-top:10px;}
.blackbox .bd .zhaohui a{ font-size:12px; color:#666}
.blackbox .bd .zhaohui a:hover{ color:#00CCFF}
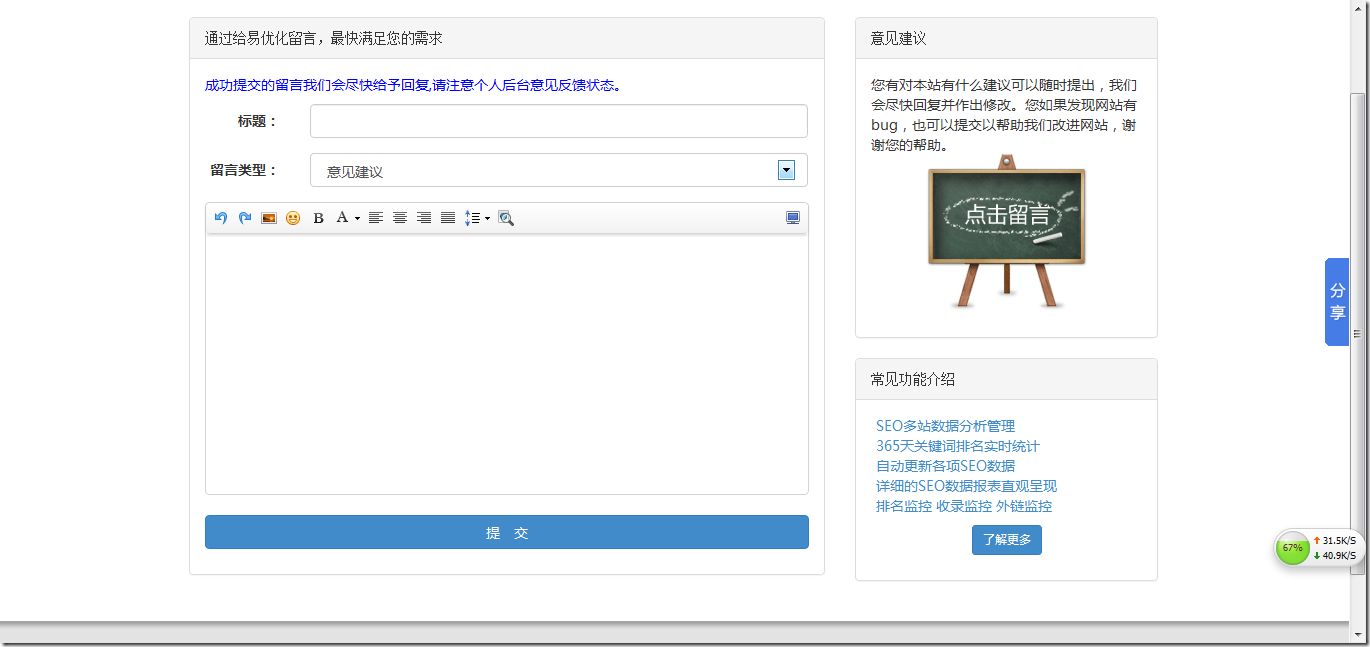
2、百度编辑器UEditor

百度编辑器确实给力啊,果断使用,官方地址在这:http://ueditor.baidu.com/website/
3、关于IE
BootStrap3.0对IE8以上提供官方支持,而且IE10以下你是看不到CSS3动画效果的,万恶的IE!!!
为了IE考虑,注意页面Head要添加
<meta http-equiv="X-UA-Compatible" content="IE=edge">
介绍我最近做的网站 Asp.Net MVC4 + BootStrap的更多相关文章
- [转]ASP.NET MVC4+BootStrap 实战(一)
本文转自:http://leelei.blog.51cto.com/856755/1587301 好久没有写关于web开发的文章了,进到这个公司一直就是winform和Silverlight,实在是没 ...
- ASP.NET MVC4+BootStrap 实战(一)
好久没有写关于web开发的文章了,进到这个公司一直就是winform和Silverlight,实在是没有实战web项目的机会.大D也辞职了,去搞web app了.自己也该闲暇时间多学习学习,每天进步一 ...
- 介绍一款非常适合做微网站并且免费的CMS系统
在微网站火热的今天,寻找一款具备 web app功能的CMS系统能够大大提高我们的工作效率,eBSite升级到3.0后,开始支持web app 皮肤,也就是创建一个站点,会同时绑定一个PC版皮肤与一个 ...
- ASP.NET CORE做的网站运行在docker实践
用VS2017 建立了 DotNet Core 2.2 的网站后,如何转移到 Docker 下运行? 下面分两种方式来实践: 1.直接手动命今行,将本机目录映射进Docker,运行网站.2.制作 Im ...
- ASP.NET MVC 做的网站项目
感谢博客园团队日夜为广大需要获取知识人们所做的奉献 博客园团队您们辛苦了 ASP.NET MVC 实现有论坛功能的网站(有iis发布网站 这是之前写的... www.lazyfitness.cn 经过 ...
- Asp.Net MVC4新特性指南(2):新特性介绍
上一章讲解了最基本的MVC4说明.今天就介绍下几种新特性的使用例子: 就当大家有MVC3的基础了.在这个基础上在看下面的介绍就容易多了.1.Web API MVC4包括一个更好的解决方案:A ...
- ASP.NET MVC4中的App_start中BundleConfig的介绍使用
在BundleConfig.cs中,指定CSS和JS,主要用来压缩JS和CSS 在ASP.NET MVC4中(在WebForm中应该也有),有一个叫做Bundle的东西,它用来将js和css进行压 ...
- 从零开始实现asp.net MVC4框架网站的用户登录以及权限验证模块 详细教程
从零开始实现asp.net MVC4框架网站的用户登录以及权限验证模块 详细教程 用户登录与权限验证是网站不可缺少的一部分功能,asp.net MVC4框架内置了用于实现该功能的类库,只需要简单搭 ...
- 【翻译转载】【官方教程】Asp.Net MVC4入门指南(1): 入门介绍
1. Asp.Net MVC4 入门介绍 · 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/ ...
随机推荐
- MySQL-with rollup函数运用 _20160930
在博客里http://www.cnblogs.com/Mr-Cxy/p/5898839.html提到了行转列, 如果想在下面这个表下面添加一行 总计 数据行SQL代码怎么实现 并且根据9月金额进行城市 ...
- Ubuntu 复制文件,修改文件名
复制 cp a b (a为旧的,b为新的) 修改 mv a b (a为旧的,b为新的)
- android apk 自我保护技术-完整性校验
关于防止android apk被反编译的技术我们前面已经讲了四种. 加壳技术 运行时修改字节码 伪加密 对抗JD-GUI 如果有不明白的可以查看我的博客的前四篇中关于这四种技术的介绍.接下来我们接着介 ...
- Linux命令总结_文件操作之cut
1.cut命令 语法格式 cut [-bn] [file] 或 cut [-c] [file] 或 cut [-df] [file],有以下几个选项 -b :以字节为单位进行分割.这些字节位置将 ...
- [hdu3586]Information Disturbing树形dp+二分
题意:给出一棵带权无向树,以及给定节点1,总约束为$m$,找出切断与所有叶子节点联系每条边所需要的最小价值约束. 解题关键:二分答案,转化为判定性问题,然后用树形dp验证答案即可. dp数组需要开到l ...
- 怎么查看linux系统是32还是64
1.getconf LONG_BIT or getconf WORD_BIT例如:2.file /bin/ls例如: 查看linux的版本:
- 模块 DLL C:\WINDOWS\system32\inetsrv\aspnetcore.dll 未能加载。返回的数据为错误信息。
更新了win10的版本后,就启动原来的iis发布的程序 程序池就自动关闭.后来 启动网站 iis程序池自动关闭. 在为应用程序池“.NET v4.5”提供服务的工作进程“21908”中,协议“http ...
- 自定义TabWidget
在开发过程中,默认的TabWidget不能满足我们对于UI的要求并且没有足够的属性工我们去修改,这个时候能够自定义TabWidget是非常必要的.自定义TabWidget组要运用的是TabSpec.s ...
- cassandra的命令
cassandra的命令: connect <hostname>/<port> (<username> '<password>')?; Conne ...
- sql中的高级编程(函数,存储过程,视图)
一.函数:用sql写一个函数,调用这个函数,返回一张数据表table CREATE FUNCTION FunName ( ) RETURNS @TempTable table ( roleid int ...
