Flutter实战视频-移动电商-30.列表页_商品列表UI界面布局
30.列表页_商品列表UI界面布局
小程序里面的布局方式

小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了。
所以这里我们没有必要再讲一遍,这里我们使用ListView,我们把它布局成下图这种形式:

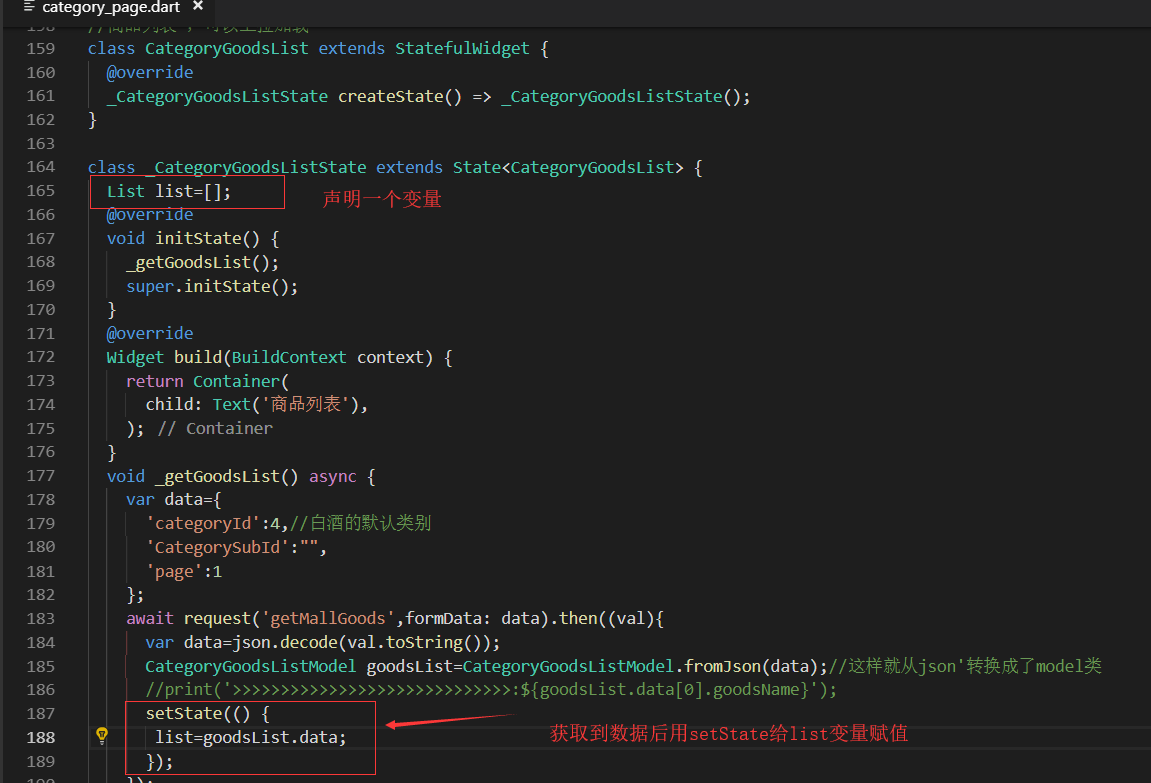
我们拆的散一点,用内部方法的形式,我们把图片和名称分别拆成单独的方法去实现,然后在组合成一个子项赋值给ListView

开始写内部方法

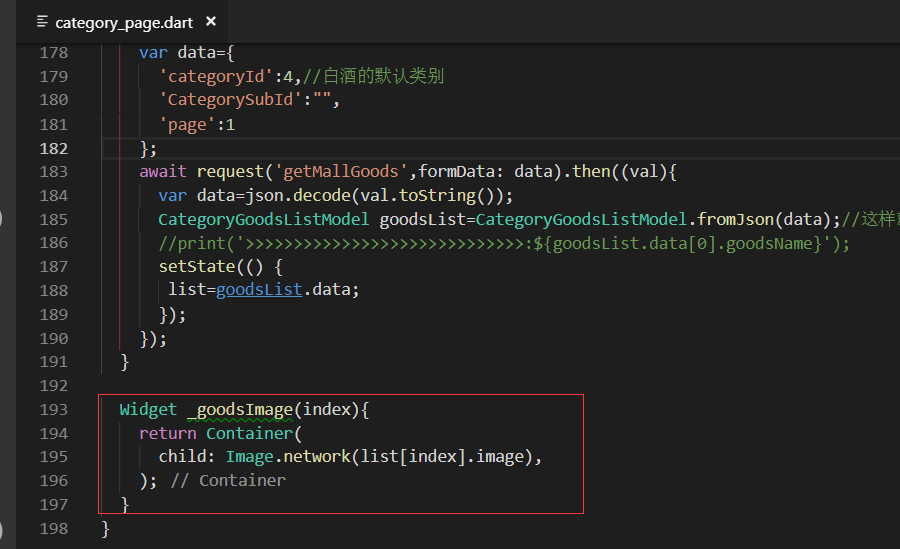
图片widget

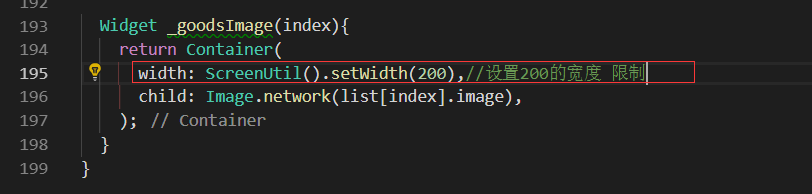
如果图片很大的话,我们需要设定一个限制,这个时候就体现出来这个外层套一个Container的好处。很容易给外层这个Container加上限制

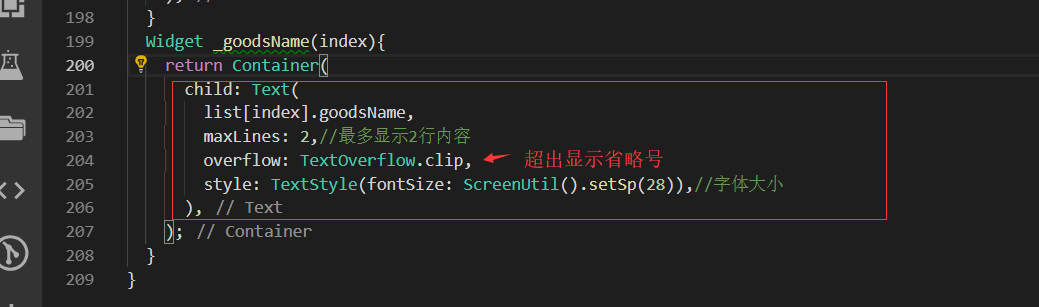
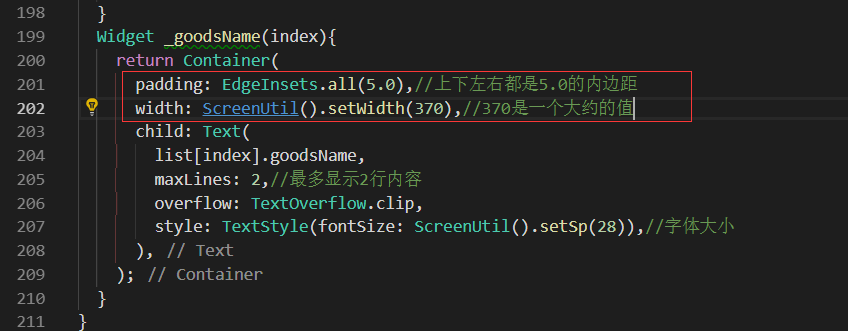
商品名称widget
还是用内部方法的形式
文字最多显示2行,如果超出了两行就显示省略号

这种文字比较多的就显示2行

我们还要设置文字越界的问题,这行我们设置的最多显示两行和超出显示省略号才会起作用,然后再设置padding 左侧的间距 不和左边的图片紧挨着。这里都在外层套的Container上设置了。

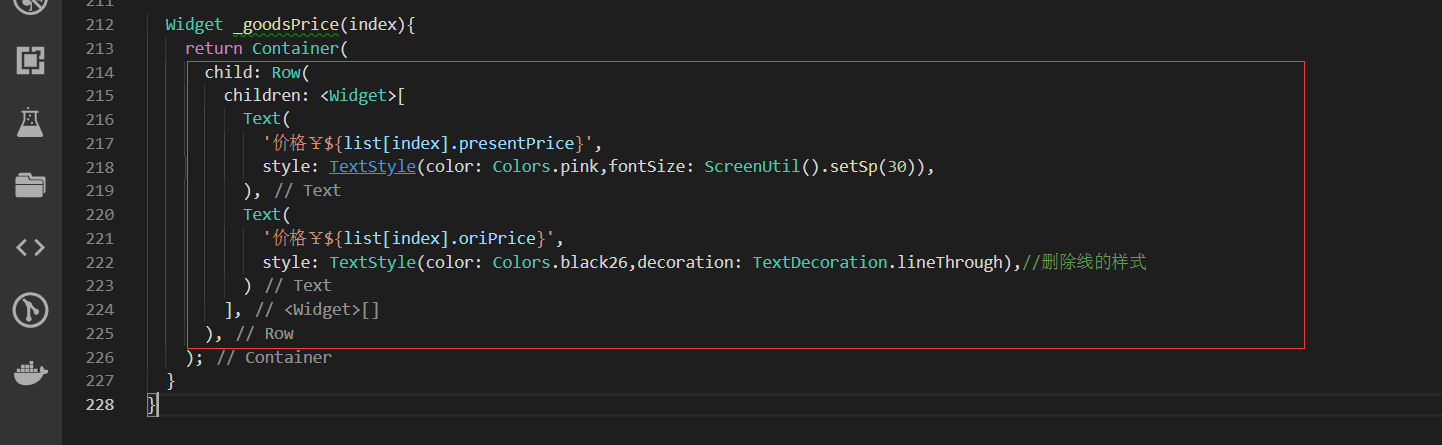
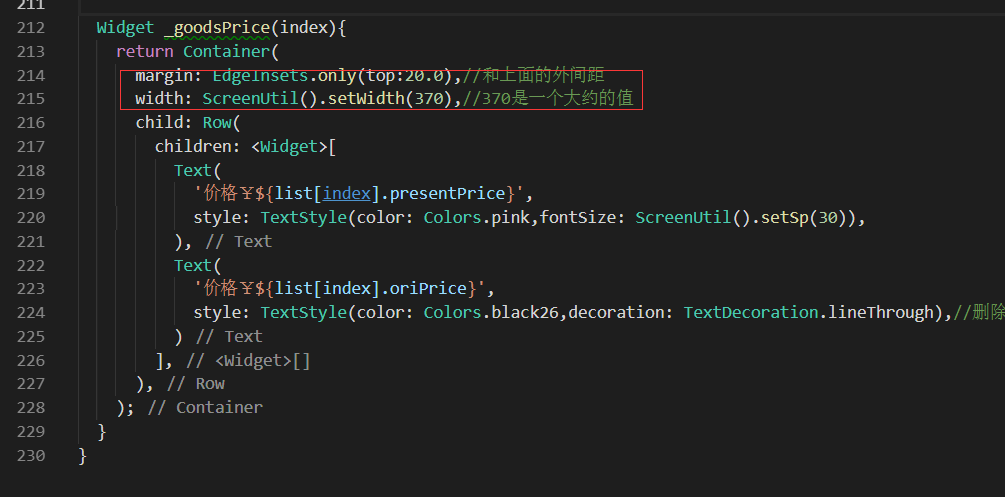
价格的widget
价格是有一个商城价格,后面是市场价格,这里就采用Row的形式

我们需要给这个组件加上margin和上面的标题 有间距

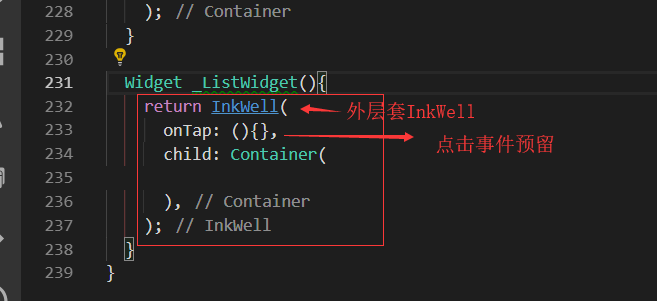
组合起来各个widget
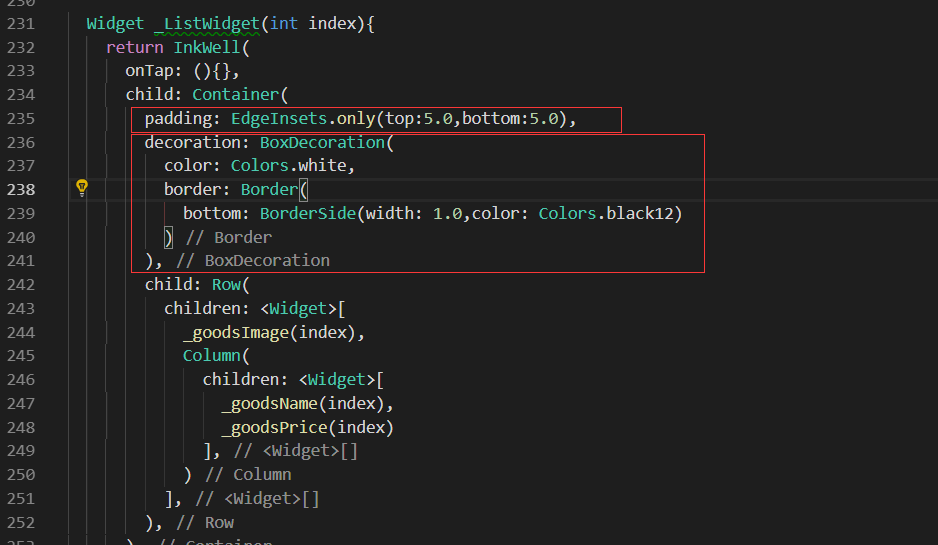
因为要增加点击事件,点击后要跳转到详情页面,所以我们最外层返回的widget是InkWell

先横向布局,再列布局,先用Row左右分开,然后右边是上下分开用Column

这样就形成了我们的子项

加一些修饰的东西,例如每一项的下面有下划线,上下的边距。我们在Container里面做这些事
decoration:主要做的是背景和下面的边框线
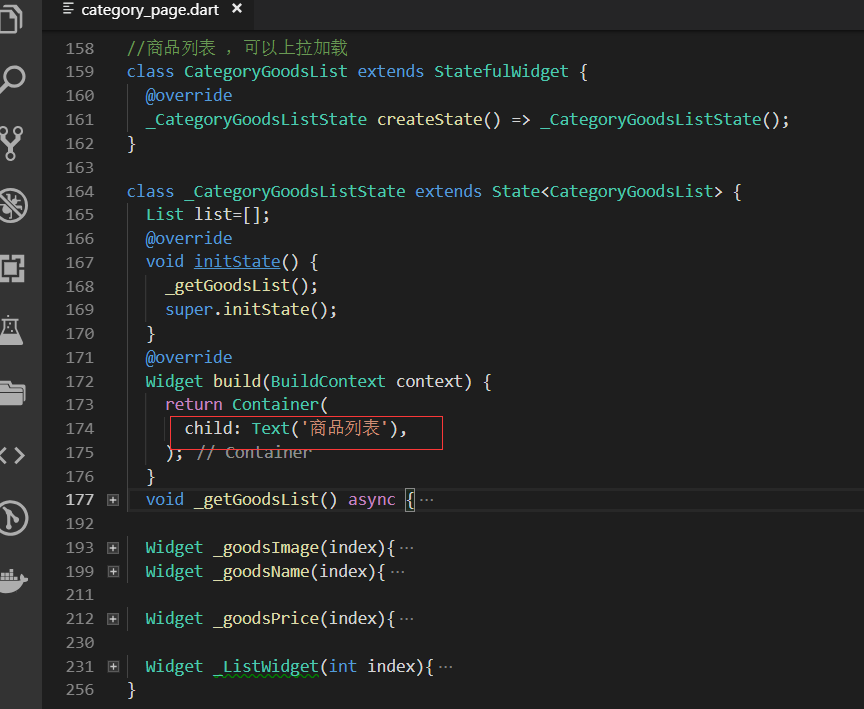
到build方法里组件我们的ListView.我们当前build方法现在还只是一个ListView

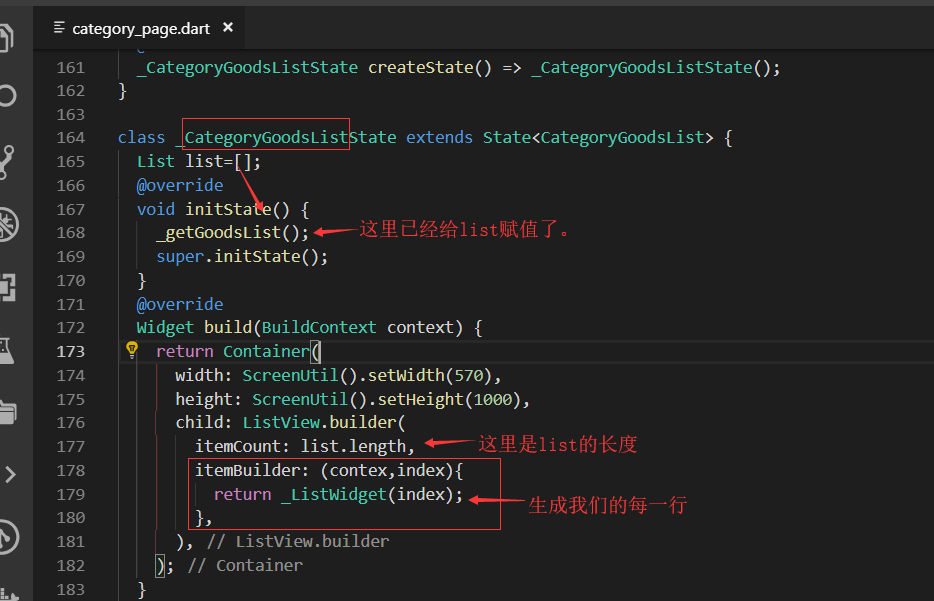
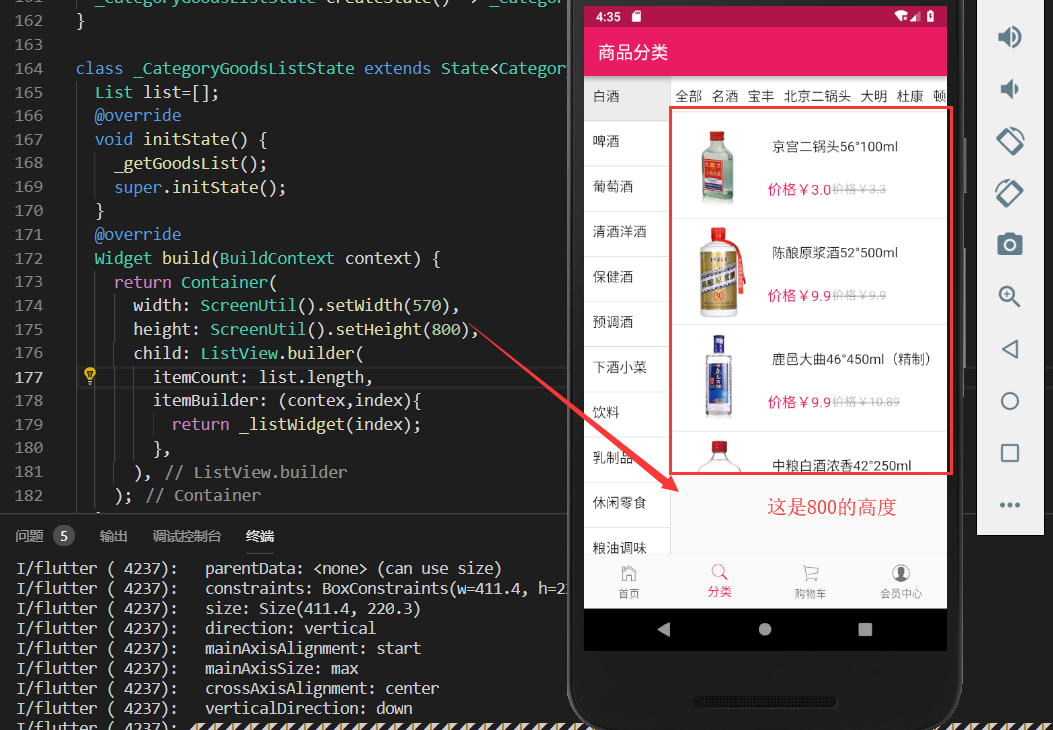
现在来组件我们的ListView,最好设置宽和高,否则就会报溢出的错误
宽:750-180=570
高:拿不准,就随便给个1000吧
这里我们还是用动态构造方法的ListView也就是。ListView.builder()

报错:无法启动AVD模拟器

0:44 IDE and Plugin Updates: The following plugin is ready to update: Flutter
0:44 IDE and Plugin Updates: The following components are ready to update: Android Emulator, Google APIs Intel x86 Atom System Image
Warning: SetProcessDpiAwareness(2) failed: COM error 0xffffffff80070005 (Unknown error 0x0ffffffff80070005), using 2 ((null):0, (null))
INFO: QtLogger.cpp:66: Warning: SetProcessDpiAwareness(2) failed: COM error 0xffffffff80070005 (Unknown error 0x0ffffffff80070005), using 2 ((null):0, (null))


0:55 IDE and Plugin Updates: The following plugin is ready to update: Flutter
0:55 IDE and Plugin Updates: The following components are ready to update: Android Emulator, Google APIs Intel x86 Atom System Image

点击升级flutter


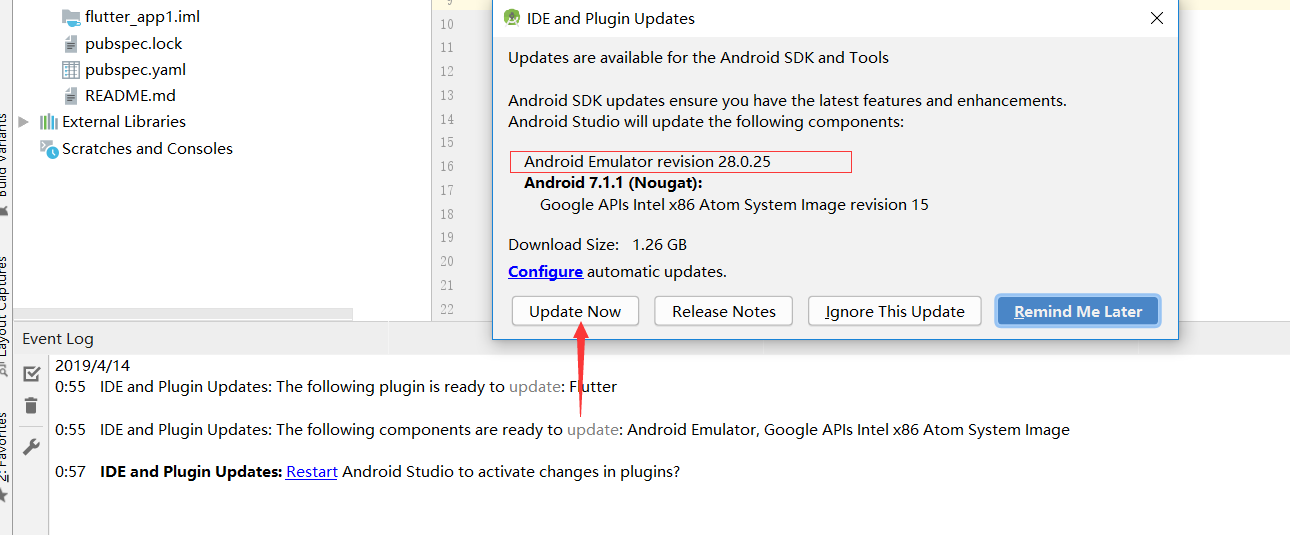
升级Android Emulator


升级完avd模拟器可以正常显示了了 卧槽。。。。。。。
正常显示的样子

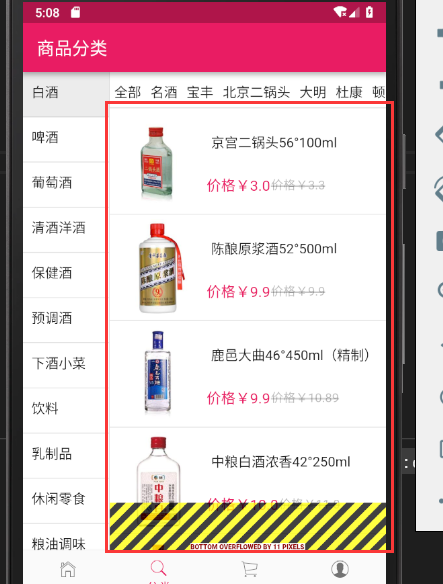
效果的展示:
效果又出来了 但是又溢出叻了。

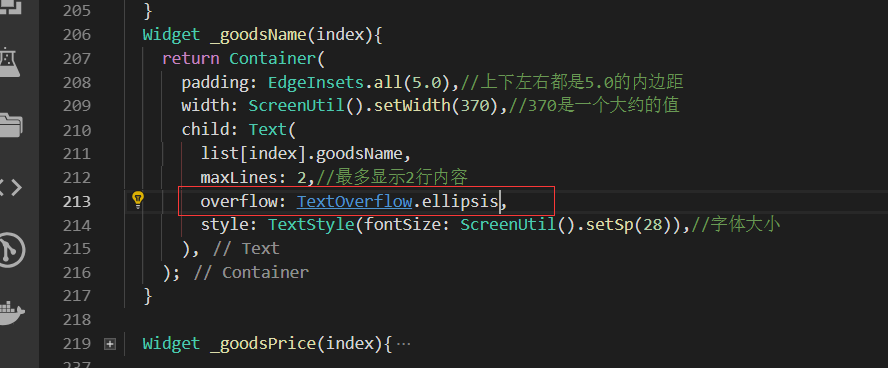
代码修复一个地方
超出显示省略的地方,原来写错了,写成分割了。

解决溢出的问题

改成974高度基本山差不多

Flutter实战视频-移动电商-30.列表页_商品列表UI界面布局的更多相关文章
- Flutter实战视频-移动电商-45.详细页_说明区域UI编写
45.详细页_说明区域UI编写 pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/ ...
- Flutter实战视频-移动电商-43.详细页_补充首页跳转到详细页
43.详细页_补充首页跳转到详细页 首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.ro ...
- Flutter实战视频-移动电商-21.分类页_类别信息接口调试
21.分类页_类别信息接口调试 先解决一个坑 取消上面的GridVIew的回弹效果.就是在拖这个gridview的时候有一个滚动的效果 physics: NeverScrollableScrollPh ...
- Flutter实战视频-移动电商-44.详细页_首屏自定义Widget编写
44.详细页_首屏自定义Widget编写 把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建 ...
- Flutter实战视频-移动电商-46.详细页_自定义TabBar Widget
46.详细页_自定义TabBar Widget 主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个 ...
- Flutter实战视频-移动电商-48.详细页_详情和评论的切换
48.详细页_详情和评论的切换 增加切换的效果,我们主要是修改这个地方 这样我们的评论的内容就显示出来了 最终代码 details_web.dart import 'package:flutter/m ...
- Flutter实战视频-移动电商-64.会员中心_顶部头像UI布局
64.会员中心_顶部头像UI布局 会员中心的样式 member.dart 清除原来的代码生成一个基本的结构 默认返回一个scaffold脚手架工具,body里面布局使用ListView,这样不会出现纵 ...
- Flutter实战视频-移动电商-41.详细页_数据接口的调试
41.详细页_数据接口的调试 建立数据模型层,我们的业务逻辑分开,然后进行后台数据的调试 生成model类 json数据: { ", "message": "s ...
- Flutter实战视频-移动电商-65.会员中心_订单区域UI布局
65.会员中心_订单区域UI布局 我的订单区域 member.dart写我的标题的方法 布局使用瓦片布局 先做修饰,decoration颜色的背景,下边线的样式 //我的订单标题 Widget _or ...
随机推荐
- response响应和User-Agent历史
返回百度的源码,没有任何伪装: response是服务器响应的类文件,除了支持文件操作的方法以外,还支持以下方法:
- Cannot find autoconf. Please check your autoconf installation and the $PHP_AUTOCONF environment variable. Then, rerun this script.
运行/usr/local/webserver/php/bin/phpize时出现: Configuring for: PHP Api Version: 20041225 Zend Module Api ...
- Darwin Streaming Server编译
EasyDarwin是我们在Darwin Streaming Server的基础上进行开发和扩展的,Windows/Linux编译,包括64位编译补丁,我们都进行了整理和测试,后续还会不断进行迭代和扩 ...
- css zoom 属性
oom这个属性是ie专有属性,除了设置或者检索对象的缩放比例之外,它还有可以触发ie的haslayout属性,清除浮动,清除margin重叠等作用. 不过值得注意的一点就是火狐浏览器不支持zoom属性 ...
- Linux就该这么学--命令集合8(命令行通配符)
1.查看sda开头的所有设备文件: ls /dev/sda* 2.查看sda后面只有一个字符的设备文件: ls /dev/sda? 3.查看sda后面包含0-9数字的设备文件: ls /dev/sda ...
- java后台判断发布的图片是否存在
x现在已知一个固定格式的图片,判断图片是否存在例如,http://127.0.0.1/image/201709091300.jpg import java.net.URL;import java.ne ...
- Windows Server 2012 修改桌面图标
在virtualbox 4.2.18中装了个Windows Server 2012 来体验下,结果发现桌面图标都不知道在哪改.在百度文库上找到了解决方法:http://wenku.baidu.com/ ...
- 关于VLOOKUP函数的用法
“Lookup”的汉语意思是“查找”,在Excel中与“Lookup”相关的函数有三个:VLOOKUP.HLOOKUO和LOOKUP.下面介绍VLOOKUP函数的用法. 一.功能 在表格的首列查找指定 ...
- html5--4-1 video/视频播放
html5--4-1 video/视频播放 学习要点 掌握video元素的基本用法 直到现在,在网页中的大多数视频是通过插件(比如 Flash)来显示的.然而,并非所有浏览器都拥有同样的插件. HTM ...
- Web app root system property already set to different value: 'webapp.root'
java.lang.IllegalStateException: Web app root system property already set to different value: 'webap ...
