技术胖Flutter第四季-24Flutter的打包
视频地址:
https://www.bilibili.com/video/av35800108/?p=25
文章地址:
https://jspang.com/post/flutter4.html#toc-5ae
其他公众号上的打包:
【Flutter 专题】39 图解 Android 打包 APK 文件
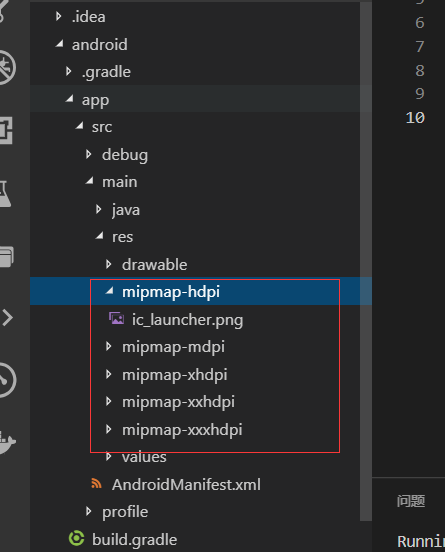
app的图标。 各种不同型号的图片的文件

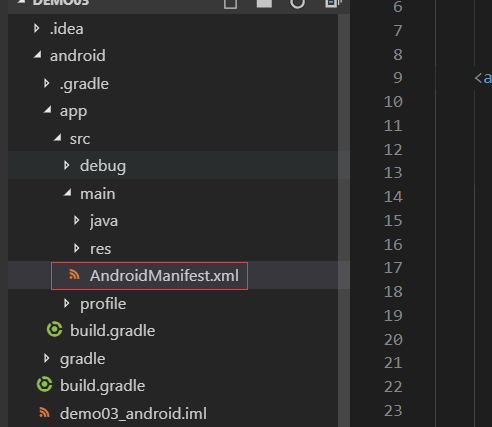
安卓的主配置文件

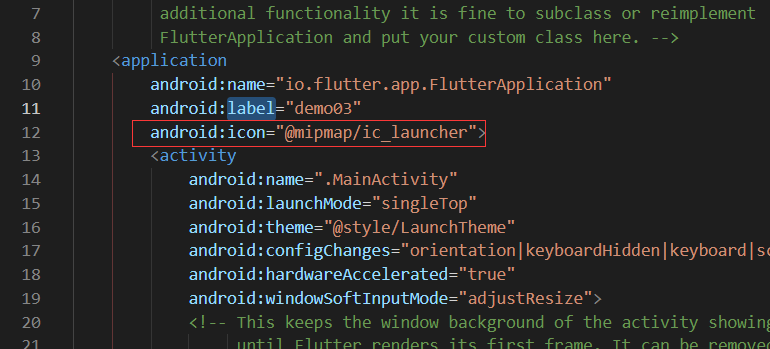
这里就是app打包出来的名称

这里就是app的图标修改的地方

生成key
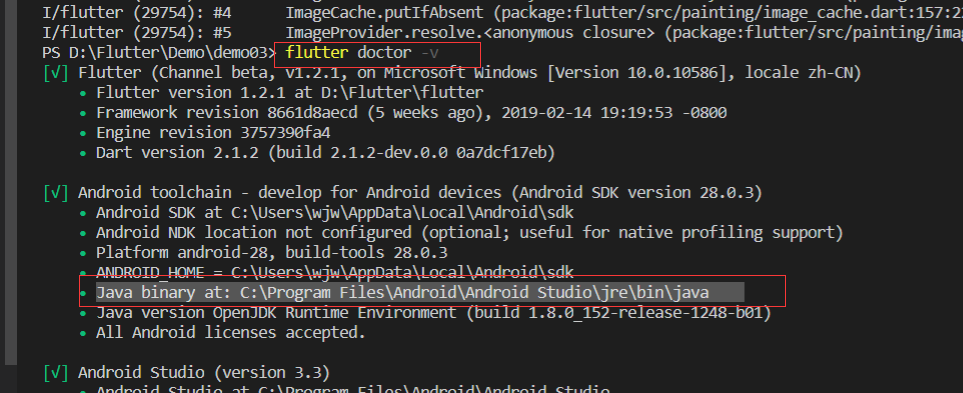
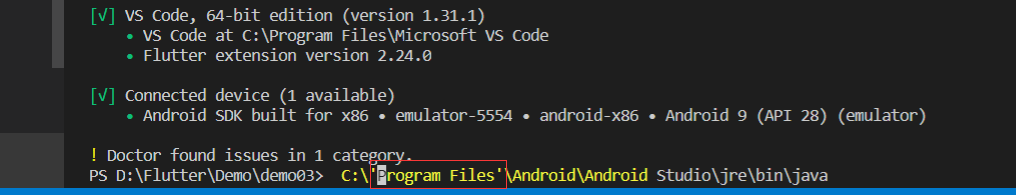
把下面的路径复制出来:
C:\Program Files\Android\Android Studio\jre\bin\java 最后的java不要。那么路径就是: C:\Program Files\Android\Android Studio\jre\bin\

Program Files因为路径带了空格 所以需要用单引号引起来

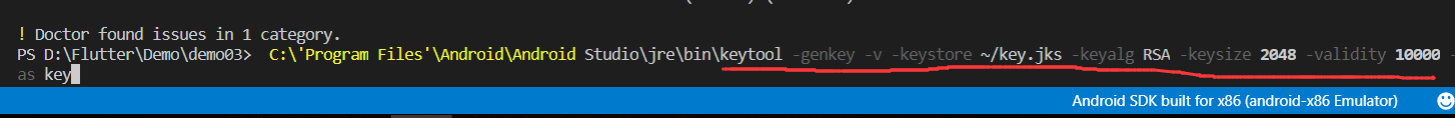
然后后面再复制下面这句话:
keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
复制过来以后 回车

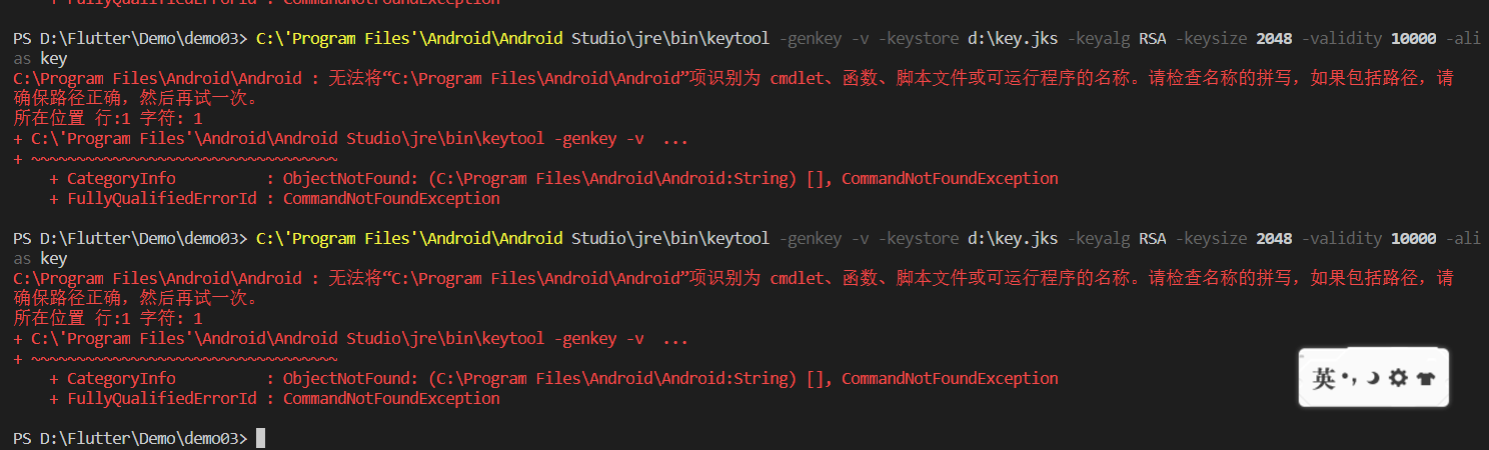
那么最终拼接的路径就是:
C:\'Program Files'\Android\Android Studio\jre\bin\keytool -genkey -v -keystore d:\key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
执行的时候遇到问题

后续没有再继续下去。接着下面的学习了
技术胖Flutter第四季-24Flutter的打包的更多相关文章
- 技术胖Flutter第四季-19导航父子页面的跳转返回
技术胖Flutter第四季-19导航父子页面的跳转返回 博客地址: https://jspang.com/post/flutter4.html#toc-010 onPressed是当前按下的时候,按下 ...
- 技术胖Flutter第四季-20导航的参数传递和接受-1
技术胖Flutter第四季-20导航的参数传递和接受-1 视频地址:https://www.bilibili.com/video/av35800108/?p=21 先安装一个新的插件: Awesome ...
- 技术胖Flutter第四季-23静态资源和项目图片的处理
技术胖Flutter第四季-23静态资源和项目图片的处理 视频地址:https://www.bilibili.com/video/av35800108/?p=24 项目中引用图片静态资源文件 这里就是 ...
- 技术胖Flutter第四季-21导航的参数传递和接受-2
21导航的参数传递和接受-2 视频地址 https://www.bilibili.com/video/av35800108/?p=22 博客地址:https://jspang.com/post/flu ...
- 技术胖Flutter第四季-22页面跳转并返回数据
视频地址: https://www.bilibili.com/video/av35800108/?p=23 博客地址: https://jspang.com/post/flutter4.html#to ...
- 技术胖Flutter第三季-18布局CardWidget 卡片布局组件
技术胖Flutter第三季-18布局CardWidget 卡片布局组件 博客地址: https://jspang.com/post/flutter3.html#toc-420 最外面是Card布局,里 ...
- 技术胖Flutter第三季-17布局PositionedWidget层叠定位组件
博客地址: https://jspang.com/post/flutter3.html#toc-d7a 把我们上节的 Container的部分代码去掉. 使用:Positioned 有点像css里面的 ...
- 技术胖Flutter第三季-14布局RowWidget的详细讲解
flutter总的地址: https://jspang.com/page/freeVideo.html 视频地址: https://www.bilibili.com/video/av35800108/ ...
- 技术胖Flutter第三季-15垂直布局Column组件
博客地址: https://jspang.com/post/flutter3.html#toc-8eb 垂直布局 左对齐: crossAxisAlignment: CrossAxisAlignment ...
随机推荐
- PCB中地线和电源线的布线规则
电源. 地线的布置考虑不周到而引起干扰,使产品的性能下降,严重时会降低产品的成功率.要把电源线和地线处理好,将电源线和地线所产生的噪音干扰降到最低限度,以保证产品的质量.一.电源线和地线的布线规则1) ...
- EasyDarwin开源流媒体服务器支持basic基本认证和digest摘要认证解析
本文转自EasyDarwin开源团队成员ss的博客:http://blog.csdn.net/ss00_2012/article/details/52262621 RTSP认证作为RTSP标准协议的一 ...
- EasyDarwin添加自定义的服务模块EasyMyModule
EasyDarwin模块的要求 每个QTSS模块必须实现两个方法函数: 一个Main入口函数,服务器在启动的时候将调用这个方法函数,来对您开发的模块所在的QTSS stub库进行初始化. 一个Disp ...
- ElasticSearch(十二)批量查询mget
1.批量查询的好处 就是一条一条的查询,比如说要查询100条数据,那么就要发送100次网络请求,这个开销还是很大的如果进行批量查询的话,查询100条数据,就只要发送1次网络请求,网络请求的性能开销缩减 ...
- listview 使用图片三级缓存图片闪动
- ArcGIS服务器的feature图层限制
今天遇到了esri.layers.FeatureLayer发布一个宗地图层,里面有些数据未显示,导致数据显示不全,原来是服务中数据返回参数限制. ArcGIS的feature图层(在JavaScrip ...
- 查看系统信息,区分Centos和Ubuntu
查看系统信息,区分Centos和Ubuntu # cat /etc/issue \S Kernel \r on an \m centos $ cat /etc/issue Ubuntu 16.04.4 ...
- SQL server 备份/恢复/压缩 进度查询
第一步,用 sp_who2 查出备份的sid(或在窗口中的连接属性中看) exec sp_who2 第二步,用以下查询获得运行情况(看 percent_complete列) SELECT sessio ...
- tflearn 中文汉字识别模型试验汇总
def get_model(width, height, classes=40): # TODO, modify model # Building 'VGG Network' network = in ...
- hdu-5621 KK's Point(dp+数学)
题目链接: KK's Point Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others ...
