MVC入门——增
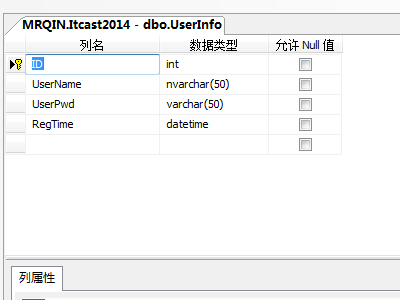
创建数据库表如下:

生成EF模型
//------------------------------------------------------------------------------
// <auto-generated>
// 此代码是根据模板生成的。
//
// 手动更改此文件可能会导致应用程序中发生异常行为。
// 如果重新生成代码,则将覆盖对此文件的手动更改。
// </auto-generated>
//------------------------------------------------------------------------------ namespace MvcApplicationStudy.Models
{
using System;
using System.Collections.Generic; public partial class UserInfo
{
public int ID { get; set; }
public string UserName { get; set; }
public string UserPwd { get; set; }
public System.DateTime RegTime { get; set; }
}
}
创建控制器HomeController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcApplicationStudy.Models; namespace MvcApplicationStudy.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/ public ActionResult Index()//注册页面
{
if (!string.IsNullOrEmpty(Request["msg"]))
{
ViewBag.Msg = Request["msg"];
}
return View();
}
public ActionResult Register()//从表单中获取参数
{
UserInfo userInfo = new UserInfo();
userInfo.UserName = Request["txtName"].ToString();
userInfo.UserPwd = Request["txtPwd"].ToString();
userInfo.RegTime = DateTime.Now;
TestEntities dbEntity = new TestEntities();
dbEntity.UserInfo.Add(userInfo);
if (dbEntity.SaveChanges() > 0)
{
return RedirectToAction("Index", "Home", new { msg = "注册成功" });
//return Content("注册成功");
}
else
{
return RedirectToAction("Index", "Home", new { msg="注册失败"});
}
} //表单中表单元素的name属性取值与当前方法中参数的名称一致,会自动填充。
public ActionResult Register2(string txtName, string txtPwd)
{
UserInfo userInfo = new UserInfo();
userInfo.UserName = txtName;
userInfo.UserPwd = txtPwd;
userInfo.RegTime = DateTime.Now;
TestEntities dbEntity = new TestEntities();
dbEntity.UserInfo.Add(userInfo);
if (dbEntity.SaveChanges() > 0)
{
return Content("注册成功");
}
else
{
return Content("注册失败");
}
} //自动填充(如果表单中表单元素的name属性的取值与实体类中属性的名字保持一致,会自动填充。)
/*public ActionResult Register3 (UserInfo userInfo)
{ userInfo.RegTime = DateTime.Now;
TestEntities dbEntity = new TestEntities();
dbEntity.UserInfo.Add(userInfo);
if (dbEntity.SaveChanges() > 0)
{
return Content("注册成功");
}
else
{
return Content("注册失败");
} }*/
}
}
添加Index视图
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<form method="post" action="/Home/Register2">
用户名<input type="text" name ="txtName" id="txtName" />
<br />
密码 <input type="password" name="txtPwd" id="txtPwd" />
<br />
<input type="submit" value="注册" />@ViewBag.Msg
</form>
</div>
</body>
</html>
生成页面如下

MVC入门——增的更多相关文章
- 25、ASP.NET MVC入门到精通——Spring.net-业务层仓储
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 上一节,我们已经把项目框架的雏形搭建好了,那么现在我来开始业务实现,在业务实现的过程当中,不断的来完善我们现有的框架. 1.假设我们来做一个 ...
- 26、ASP.NET MVC入门到精通——后台管理区域及分离、Js压缩、css、jquery扩展
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 有好一段时间没更新博文了,最近在忙两件事:1.看书,学习中...2.为公司年会节目做准备,由于许久没有练习双截棍了,难免生疏,所以现在临时抱 ...
- asp.net mvc 入门资料
七天学会ASP.NET MVC (一)——深入理解ASP.NET MVC http://www.cnblogs.com/powertoolsteam/p/MVC_one.html 无废话MVC入门教程 ...
- ASP.NET MVC 入门8、ModelState与数据验证
原帖地址:http://www.cnblogs.com/QLeelulu/archive/2008/10/08/1305962.html ViewData有一个ModelState的属性,这是一个类型 ...
- ASP.NET MVC 入门系列教程
ASP.NET MVC 入门系列教程 博客园ASP.NET MVC 技术专题 http://kb.cnblogs.com/zt/mvc/ 一个居于ASP.NET MVC Beta的系列入门文章,有朋友 ...
- Spring MVC 入门教程示例 (一)
今天和大家分享下 Spring MVC 入门教程 首先还是从 HelloWorld web 工程开始 -------------------------- 1.首先创建一个Maven Web工程 ...
- Asp.net MVC入门视频教程
编程开发 > Asp.net视频教程 > Asp.net MVC入门视频教程 > 1.传统web处理方式和mvc处理方式 上传日期:2014-08-16 10:02:45 相关摘要 ...
- [转]ASP.NET MVC 入门8、ModelState与数据验证
ViewData有一个ModelState的属性,这是一个类型为ModelStateDictionary的ModelState类型的字典集合.在进行数据验证的时候这个属性是比较有用的.在使用Html. ...
- 分享一个自己写的MVC+EF “增删改查” 无刷新分页程序
分享一个自己写的MVC+EF “增删改查” 无刷新分页程序 一.项目之前得添加几个组件artDialog.MVCPager.kindeditor-4.0.先上几个效果图. 1.首先建立一个数 ...
随机推荐
- xsy 1845 - GCD
from NOIP2016模拟题34 Description 给定一个长度\(n\le 10^6\)的序列, 给定\(A, B\) 给出一个序列,要求你通过如下两个操作使得序列中所有数的最大公约数大于 ...
- 【CF1020B】Badge(模拟)
题意:给定n个人,每个人指向第a[i]个人,要求输出从每个人开始第一个被访问到两次的人的编号 n<=1e3 思路: #include<cstdio> #include<cstr ...
- 【CF713C】Sonya and Problem Wihtout a Legend(离散化,DP)
题意:给你一个数列,对于每个数字你都可以++或者−− 然后花费就是你修改后和原数字的差值,然后问你修改成一个严格递增的,最小花费 思路:很久以前做过一道一模一样的 严格递增很难处理,就转化为非严格递增 ...
- net1:post,get方式传值,读写cookie,读XML文件,写script语句,跳转页面,response与request类
原文发布时间为:2008-07-29 -- 来源于本人的百度文章 [由搬家工具导入] using System;using System.Data;using System.Configuration ...
- IP,子网掩码,网关,DNS的关系解析
IP地址: 是给每个连接在Internet上的主机分配的一个32bit地址. 地址有两部分组成,一部分为网络地址,另一部分为主机地址. IP地址分为A.B.C.D.E 5类.常用的是B和C两类. 网络 ...
- js 判断变量是否为空
js 判断变量是否为空 欢迎指正,补充! /** * 判断变量是否为空, * @param {[type]} param 变量 * @return {Boolean} 为空返回true,否则返回fal ...
- ExcelHelper类
/// <summary> /// ExcelHelper类 /// </summary> using System; using System.IO; using Syste ...
- 编译 Android 版本的 Opus 音频编解码库的方法
Opus 音频编解码库是 Speex 音频编解码库的下一代版本,从编解码性能以及质量上来讲都有了长足的进步.Opus 的编译非常简单,但是官方并未给出详细的 Android 版本编译指南,查找了大量资 ...
- LeetCode OJ--Unique Paths *
https://oj.leetcode.com/problems/unique-paths/ 首先,转换成一个排列组合问题,计算组合数C(m+n-2) (m-1),请自动想象成上下标. class S ...
- 简单的 "双缓冲" 绘图的例子
http://www.cnblogs.com/del/archive/2010/04/19/1715779.html 所谓双缓冲就是先画到内存画布(如: TBitmap), 然后再转帖到目的地. 譬如 ...
